23 How To Get Font Size In Javascript
In my on-the-fly editor tool I would really appreciate to get actual rendered height of the text / font - (I do not mean just getting CSS font-size, neither computed nor preset). Is this achieveable in javascript? If not directly, is possible something as rendering font in canvas the same way as it is rendered as regular text - and then finding ... Select the element whose style properties needs to be change. Use element.style property to set the style attribute of an element. Set the properties either by using bracket notation or dash notation. Example 1: This example changing the color and background-color of heading element. <!DOCTYPE HTML>.

Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

How to get font size in javascript. get the height and width of an HTML element or div element from the CSS style height and width using JavaScript. Using Element.getBoundingClientRect () method get the size of the HTML element.. offsetWidth and.offsetHeight method to get the height and width of an HTML element if size is not defined in the CSS style. You may also read, Description. When you specify size as an integer, you set the font size of str to one of the 7 defined sizes. When you specify size as a string such as "-2", you adjust the font size of str relative to the size set in the <basefont> element. The size property sets or returns the value of the size attribute of a text field. The size attribute specifies the width of a text field (in number of characters). The default value is 20. Tip: To set or return the maximum number of characters allowed in the password field, use the maxLength property.
JavaScript's String type is used to represent textual data. It is a set of "elements" of 16-bit unsigned integer values (UTF-16 code units). Each element in the String occupies a position in the String. The first element is at index 0, the next at index 1, and so on. The length of a String is the number of elements in it. 27/2/2018 · To set the font size, use the fontSize property in JavaScript. You can try to run the following code to set the font size of the text with JavaScript −. Example Live Demo <!DOCTYPE html> <html> <body> <h1>Heading 1</h1> <p id = "myID"> This is Demo Text. This is Demo Text. This is Demo Text. This is Demo Text. This is Demo Text. Set Font Size With Em To allow users to resize the text (in the browser menu), many developers use em instead of pixels. 1em is equal to the current font size. The default text size in browsers is 16px.
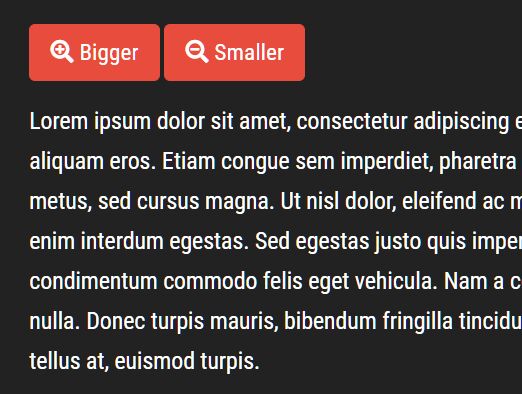
In this case, the font size of <p> elements will be double the computed font-size inherited by <p> elements. By extension, a font-size of 1em equals the computed font-size of the element on which it is used.. If a font-size has not been set on any of the <p>'s ancestors, then 1em will equal the default browser font-size, which is usually 16px.So, by default 1em is equivalent to 16px, and 2em ... Store a string to the variable. Then use element.style.property to get the propertyValue of that element property. Example 1: This example gets the font-family of the element [id = 'GFG_UP']. <!DOCTYPE HTML>. A lot of blogs and websites that have a wide range of users tend to have buttons or images that change the text size for easier readability. This can easily be implemented with a bit of JavaScript and some HTML to attach it to. There are libraries out there that do this, but in many cases it is likely overkill. Simplicity is generally better where possible.
Change Font Size with JavaScript By admin Javascript 2 Comments Here is the javascript code to increase or decrease the font size on the fly, you can give control to the user to change the text size for better readability. 31/7/2019 · Then added it to the body of the element using the appendChild () method. The style property of this element is used to set properties like the font, font-size, height, width, whiteSpace, and position. The font is set to the string with the font needed. The font-size is a string with a value in pixels. Since ems measure width you can always compute the exact pixel font size by creating a div that is 1000 ems long and dividing its client-Width property by 1000. I seem to recall ems are truncated to the nearest thousandth, so you need 1000 ems to avoid an erroneous truncation of the pixel result.
innerHTML: To get and set change text of the element. NOTE My suggestion is that content elements content (inner text) can be get/set with the help of INNERTEXT, INNERHTML. Initially when the page loads, the font size is set to 16px. Then as the user clicks on increase or decrease links font size is increased or decreased by 2 units dynamically by using.css () method. Note that we have set an lower limit of 12px for the text content. Check out the demo to see how it works. #text-display. We want to style the text display too don't we? So the ID applied to the text division is styled. There's a font-size, some borders and text alignment going on here..blue. That's just a class that was used to change some words blue; just messing around with presentation. Step 5: The fun part: Adding the JavaScript
Turns out, there are two possible ways, depending on whether you're trying to get inline styles or computed Zell Learn JavaScript About Articles Contact Newsletter Menu The next step is to create a function which will measure the length of a text in pixels: String.prototype.visualLength = function() { var ruler = $("ruler"); ruler.innerHTML = this; return ruler.offsetWidth; } First of all the function retrieves the reference to the ruler element. For the brevity I have chosen to use a simplified version of the ... We have simply created a text that identifies with the id "d1". Just open the text.html to check whether the text has begun showing on it or not. There it is! Create a Button. Let us now create a button that says "Change Text" in the body section. To create a button all you have to do is use a button tag with some input in it.
Let's say that you want to change the font size of an element assigned to a variable "x". The JavaScript code for this is essentially: x.style.fontSize = "150% ; Replace "150%" with the actual font size that you want. The font property sets or returns up to six separate font properties, in a shorthand form. With this property, you can set/return the following (in this order): font-style. font-variant. font-weight. font-size. line-height. font-family. The font-size and font-family are required. how to add text in html code In this lesson, you will learn how to use HTML to add text and headings in your Web pages. You'll also learn how to add mathematical notations, information about your Web page, and special characters (such as ampersands).
The fontcolor () method uses the HTML <font> tag with the color attribute. fontsize () - changes the size of the text to the specified size as an argument. The fontcolor () method uses the HTML <font> tag with the size attribute. toLowerCase () - changes text to all lowercase letters. I was reading a question on here trying to get the font size of a text. The answer they gave was to get the pixel size using a measure method. All i want to be able to do is get the font size value so i can change it. For example: var x = document.getElementById("foo").style.fontSize; document.getElementById("foo").style.fontSize = x + 1; Javascript Web Development Front End Scripts To change the font size in HTML, use the style attribute. The style attribute specifies an inline style for an element. The attribute is used with the HTML <p> tag, with the CSS property font-size.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The size attribute specifies the visible width, in characters, of an <input> element. Note: The size attribute works with the following input types: text, search, tel, url, email, and password. Tip: To specify the maximum number of characters allowed in the <input> element, use the maxlength attribute. The textSize() function in p5.js is used to set or return the font size of text. This function is used in all subsequent calls to the text() function. Syntax: textSize(size) or textSize() Parameters: This function accepts single parameter sizewhich stores the size of the text in terms of pixels. Below programs illustrate the textSize() function in p5.js:
The fontsize() method is used to display a string in a specified size. This method returns the string embedded in the <font> tag, like this: <font size="size">string</font>
 How To Get The Entire Html Document As A String In Javascript
How To Get The Entire Html Document As A String In Javascript
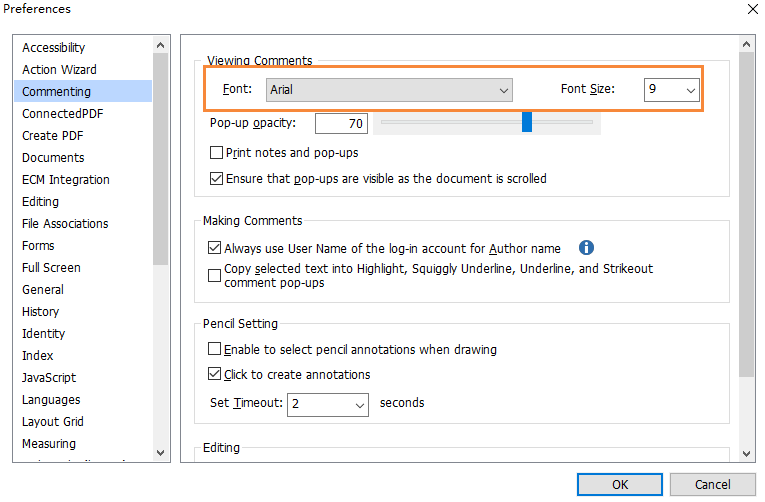
 Why A New Font Type And Size That I Selected For Pop Up Note
Why A New Font Type And Size That I Selected For Pop Up Note
 Set The Fontsize For Multiple Heading Elements Html Css
Set The Fontsize For Multiple Heading Elements Html Css
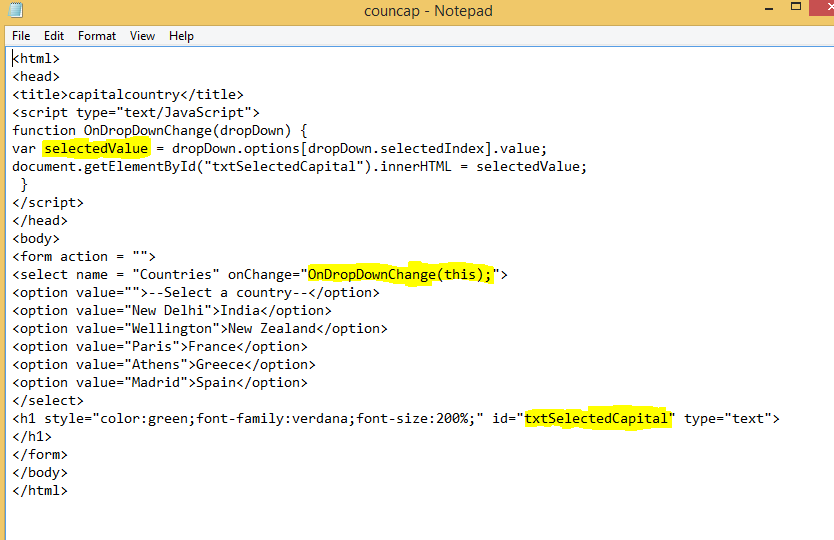
 Change Font Size Of Html Element Using Javascript Youtube
Change Font Size Of Html Element Using Javascript Youtube
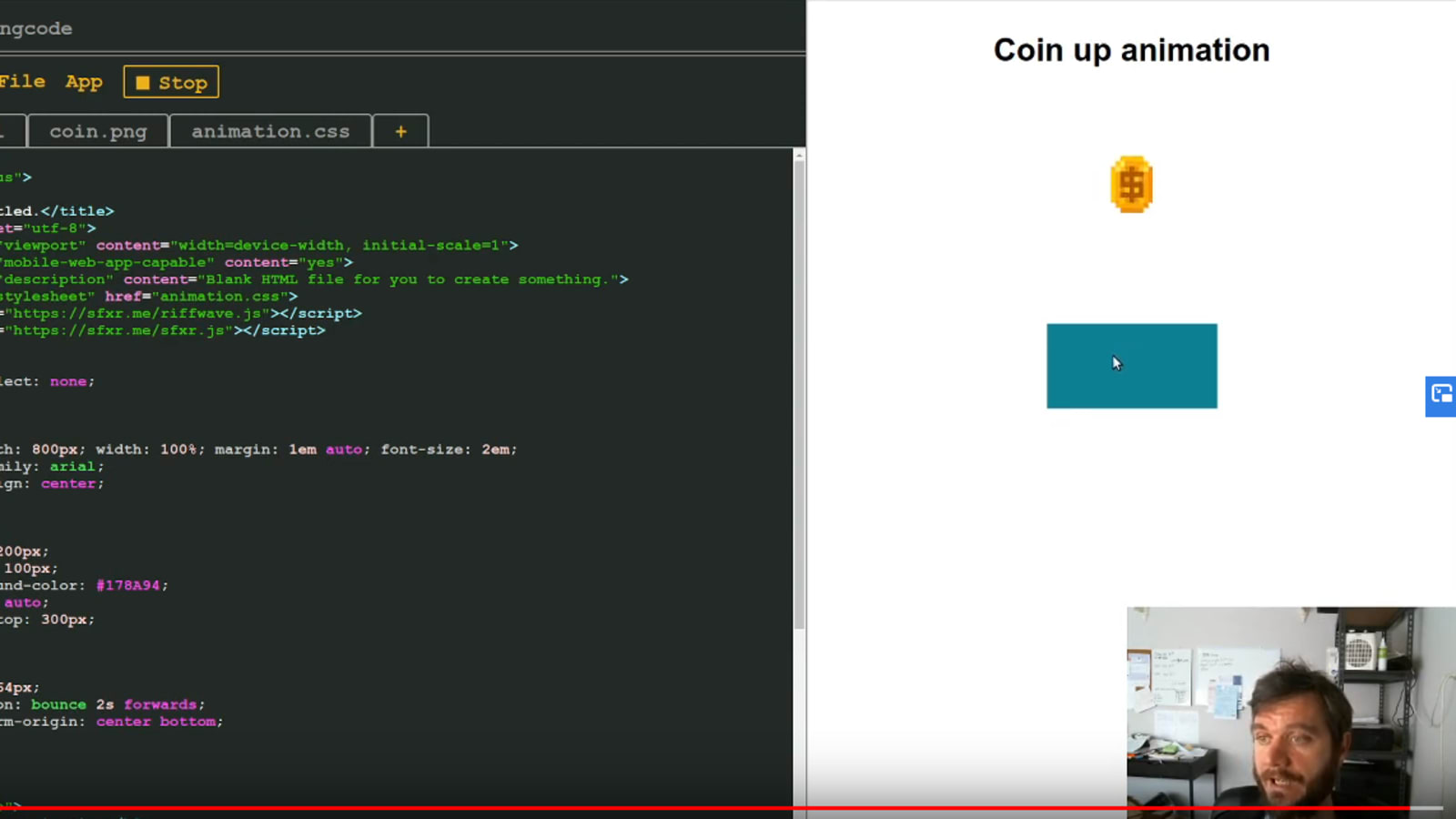
 Make A Coin Up Game Animation In Pure Css And Javascript
Make A Coin Up Game Animation In Pure Css And Javascript
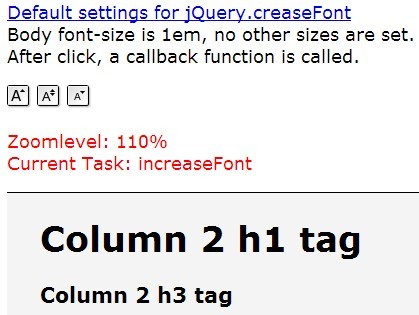
 Jquery Font Size Plugins Jquery Script
Jquery Font Size Plugins Jquery Script
 How To Change Font Size For Let Keyword In Netbeans
How To Change Font Size For Let Keyword In Netbeans
 Javascript Project How To Design Countdown Timer In
Javascript Project How To Design Countdown Timer In
 Increase Amp Decrease Font Size To Improve Accessibility
Increase Amp Decrease Font Size To Improve Accessibility
 Javascript Change Color Font Size
Javascript Change Color Font Size
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
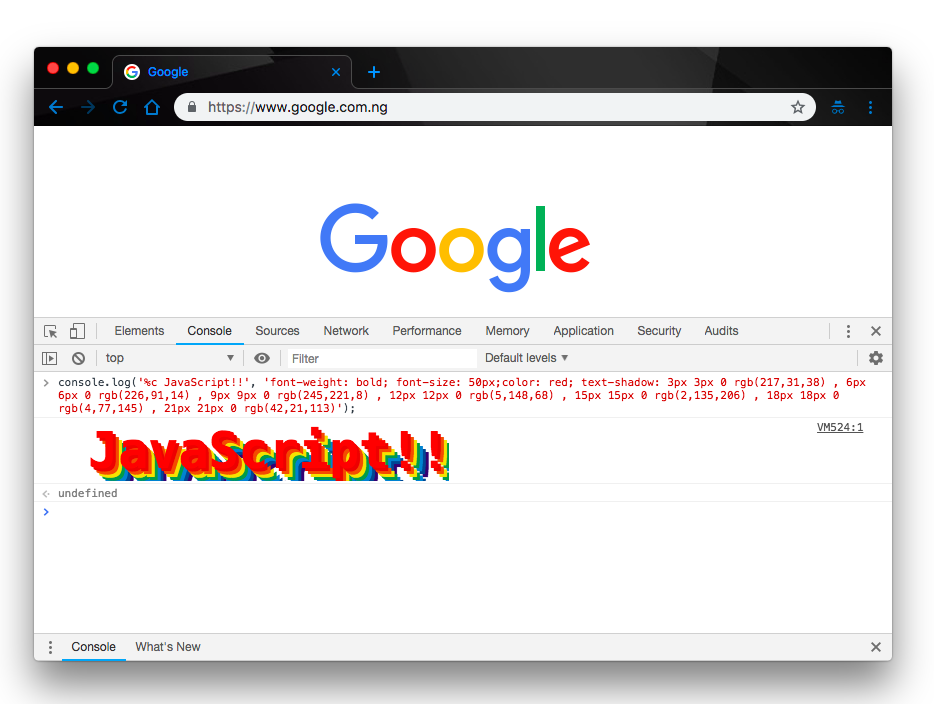
 How To Style Console Log Contents In Chrome Devtools
How To Style Console Log Contents In Chrome Devtools
 Font Size And Style For Text In The Javascript And Css Editor
Font Size And Style For Text In The Javascript And Css Editor

 Website To Extract Fonts And Colors From Other Sites
Website To Extract Fonts And Colors From Other Sites
 How To Get Element Font Size Inline Style When There Is More
How To Get Element Font Size Inline Style When There Is More
Change Font Size To Larger In Javascript
 Font Size In Rapid Weaver Themes General Rapidweaver
Font Size In Rapid Weaver Themes General Rapidweaver
Ime Chs Increase Font Size Some Chinese Characters Can T
 Change Font Size And Column Width Of A Table After Printing
Change Font Size And Column Width Of A Table After Printing


0 Response to "23 How To Get Font Size In Javascript"
Post a Comment