35 Javascript Select Find Option By Value
Method. Description. [ index] Returns the <option> element from the collection with the specified index (starts at 0). Note: Returns null if the index number is out of range. [add ( option [, index ])] Adds an <option> element into the collection at the specified index. If no index is specified, it inserts the option at the end of the collection. <option value="1">One<option> <option value="2">Two<option> <option value="3">Three<option> <option value="4">Four<option> </select> I have put an id in the select field to make it easy to get it by ID in a bunch of select fields. What we need to do is, first get the element object and pass it to the function along with the value you want to ...
 Jquery To Get Value From Bootstrap Dropdown Menu Stack Overflow
Jquery To Get Value From Bootstrap Dropdown Menu Stack Overflow
In this function, we iterate over all the options in the options array. If an option is selected, the option object's selected property will be true. In the function we use this condition to get the indices of all the options selected, and then push the values of all these options onto the array sdValues which is returned by the function.

Javascript select find option by value. Tryit Editor v3.6. ×. Change Orientation Save Code Change Theme, Dark/Light. Use-Cases of this code snippet. Know how to iterate through all options of a <select> element. Get the label and value of each option. Find whether an option is selected or not. Options of a <select> element can be looped over its "options" property. This property gives a list of all <option> elements inside it. In most of the time, we generally select an option from an HTML select box by the value of that option. But did you ever think about selecting an option by the text of that option? Here we are going to select an option by its text instead of the value in jQuery. Using jQuery we will find the particular text and then set the option contains the ...
Definition and Usage. The selectedIndex property sets or returns the index of the selected option in a drop-down list. The index starts at 0. Note: If the drop-down list allows multiple selections it will only return the index of the first option selected. Note: The value "-1" will deselect all options (if any). Note: If no option is selected, the selectedIndex property will return -1. Display Value Of Selected Option in Select Tag Using JavascriptSource Code: http://1bestcsharp.blogspot /2017/03/javascript-get-selected-option-value.html... Get value of selected option. Get value of input box Update selection box based on other selection . selectedIndex. getElementById. addEventListener. click.
Returns the number of <option> elements in a drop-down list. multiple. Sets or returns whether more than one option can be selected from the drop-down list. name. Sets or returns the value of the name attribute of a drop-down list. selectedIndex. Sets or returns the index of the selected option in a drop-down list. size. The value property sets or returns the value of the option (the value to be sent to the server when the form is submitted). Tip: If the value property is not specified for an option element, then the text content will be sent to the server when the container form is submitted. 22/4/2020 · Approach 1: First, select the options by JavaScript selector, Use value Property (eg. option[i].value) to compare the values of option element. If it’s a match then use text Property (eg. option[i].text) to get the text of option element.
To get all <option>elements with value="valueB": document.querySelectorAll('div.selector option[value=valueB]')[1].text = 'Value whatever'; The differences are that document.querySelector()returns only the first (if any) match to the supplied CSS selector, as a node (rather than a NodeList), so properties are available directly; document. How to Get the Value of Selected Option in a Select Box Using jQuery. Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery :selected Selector. You can use the jQuery :selected selector in combination with the val() method to find the selected option value in a select box or dropdown list. options : It gives the list of all option elements in the select. selectedOptions : It gives the list of option elements that are currently selected. selectedIndex : It is an integer that gives the index of first selected option. In case no option is selected, it gives -1. add () : This method adds a new option to the list of options.
A JavaScript example to show you how to get the selected value or text from a dropdown list. A drop box list. <select id="country"> <option value="None"> -- Select -- </option> <option value="ID001"> China </option> <option value="ID002" selected> United State </option> <option value="ID003"> Malaysia </option> </select> Get option value : 17/3/2020 · var e = document.getElementById ("selectElementID"); var value=e.options [e.selectedIndex].value;// get selected option value var text=e.options … Select and Option objects. Last updated: November 19th, 2008. Form SELECT elements ( <select>) within your form can be accessed and manipulated in JavaScript via the corresponding Select object. To access a SELECT element in JavaScript, use the syntax: document.myform.selectname //where myform and selectname are names of your form/element.
The JavaScript function above takes in two parameters. The unique ID of our select element and the value that we want to select. Inside our function, we loop through each option in the select element. If the value of the option matches the value that we want to select, we change the selectedIndex of the element and break out of the for loop. Selecting and Displaying Dropdown Values with JavaScript First of all we need to select our fruits dropdown by using getElementById on the select tag. const element = document. getElementById ("fruits"); Now that our dropdown is selected we can get the value of the currently selected option. var select = document.getElementById("example-select"); select.options[select.options.length] = new Option('Text 1', 'Value1'); Adding options from an array If you had an array that has name-value pairs and you wanted to use the index from the array as the value for the options and the array value as the text to display, you could do this:
Javascript Combobox . A dropdown list provides a method of selecting only one option from a lots of options while only using up as much space as a single option except while a selection is being made. Javascript Select options The select tag in HTML is used to create a dropdown list of options which can be selected.The option tag contains the value that would be used when selected. The default value of the select element can be set by using the 'selected' attribute on the required option. This is a boolean attribute. How it works: First, select the <button> and <select> elements using the querySelector() method.; Then, attach a click event listener to the button and show the selected index using the alert() method when the button is clicked.; The value property. The value property of the <select> element depends on the <option> element and its HTML multiple attribute:. If no option is selected, the value ...
26/2/2018 · To display the selected option in a dropdown list with JavaScript, you can try to run the following code. This allows the user to get the value he selected from the dropdown list. In this example,I will leran you how to get value of selected option in javascript.you can simply and easy to get value of selected option in javascript. In JavaScript, selectedIndex property is used to set the value of a select box element. The selectedIndex property sets or returns the index of the selected value in a drop-down list. We'll build a small application that allows users to add a new option from the value of an input text and to remove one or more selected options: First, use the querySelector () method to select elements including the input text, button, and selection box: Second, attach the click event listener to the btnAdd button.
In order to pre-select an item on the drop down list you can do so prior to the page being rendered by adding a selected="selected" attribute inside the required option. So if we wish to pre-select item 3 for the above example, we can use... function setSelect() { var desiredOption = $("#selectVal").val(); if (desiredOption == '') { $("#selectVal").focus(); return false; } var hasOption = $('#mySelect option[value="' + desiredOption + '"]'); if (hasOption.length == 0) { alert('No such option'); } else { $('#mySelect').val(desiredOption); } $("#selectVal").select(); } jQuery: Find the specific option tag text value of a selected option Last update on February 26 2020 08:07:53 (UTC/GMT +8 hours) jQuery core : Exercise-4 with Solution
The read-only HTMLSelectElement property selectedOptions contains a list of the <option> elements contained within the <select> element that are currently selected. The list of selected options is an HTMLCollection object with one entry per currently selected option. An option is considered selected if it has an HTMLOptionElement.selected attribute. HTMLSelectElement.options. The HTMLSelectElement.options read-only property returns a HTMLOptionsCollection of the <option> elements contained by the <select> element.
 Remove Options From Select List In Javascript Javatpoint
Remove Options From Select List In Javascript Javatpoint
Jquery Get Specific Option Tag Text Wikitechy Com
 How To Fetch Data From Database In Php And Display In
How To Fetch Data From Database In Php And Display In

 Reference Block Elements Slack
Reference Block Elements Slack
 Add Value To Select Option Javascript Code Example
Add Value To Select Option Javascript Code Example
 Angular How To Get Dropdown Selected Text Using Common
Angular How To Get Dropdown Selected Text Using Common
 Get Url And Url Parts In Javascript Css Tricks
Get Url And Url Parts In Javascript Css Tricks

 Arrowat Javascript Studio Using Files As Data Information
Arrowat Javascript Studio Using Files As Data Information
 Angular Select Option Set Selected Dynamically
Angular Select Option Set Selected Dynamically
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
 Angular How To Get Dropdown Selected Text Using Common
Angular How To Get Dropdown Selected Text Using Common
 How To Get Selected Value In Dropdown List Using Javascript
How To Get Selected Value In Dropdown List Using Javascript
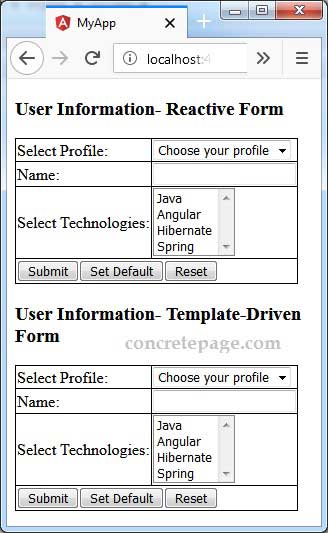
 How To Set The Default Value For An Html Lt Select Gt Element
How To Set The Default Value For An Html Lt Select Gt Element
 Work With Select Element Tips And Tricks Documentation
Work With Select Element Tips And Tricks Documentation
 Jquery Form Events An Jquery For Beginners Devopsschool Com
Jquery Form Events An Jquery For Beginners Devopsschool Com
 Not Able To Configure Drop Down Values Using Pop Up Handler
Not Able To Configure Drop Down Values Using Pop Up Handler
 Javascript How To Get The Value Of A Select Or Dropdown List
Javascript How To Get The Value Of A Select Or Dropdown List
 How To Set The Value Of A Select Box Element Using Javascript
How To Set The Value Of A Select Box Element Using Javascript
 How To Get The Value Of Selected Option In A Select Box Using
How To Get The Value Of Selected Option In A Select Box Using
 Get Value Select Javascript Code Example
Get Value Select Javascript Code Example
 How To Set The Value Of A Select Box Element Using Javascript
How To Set The Value Of A Select Box Element Using Javascript
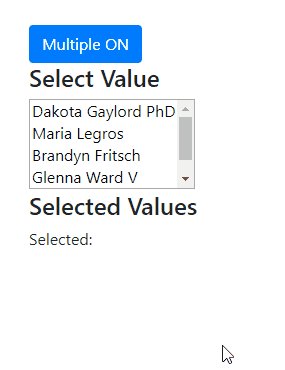
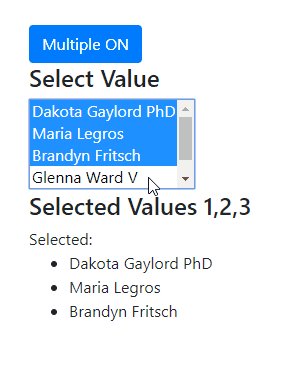
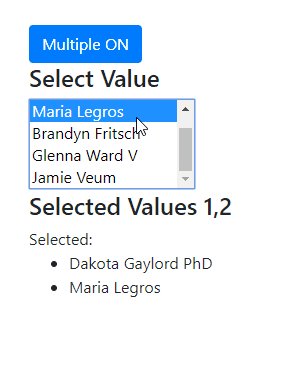
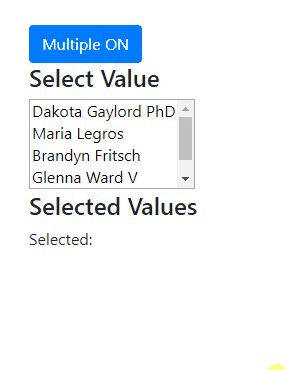
 How To Get Multiple Values From A Select Option In Javascript
How To Get Multiple Values From A Select Option In Javascript
.png) How To Select Value From Dropdown Using Selenium Webdriver
How To Select Value From Dropdown Using Selenium Webdriver
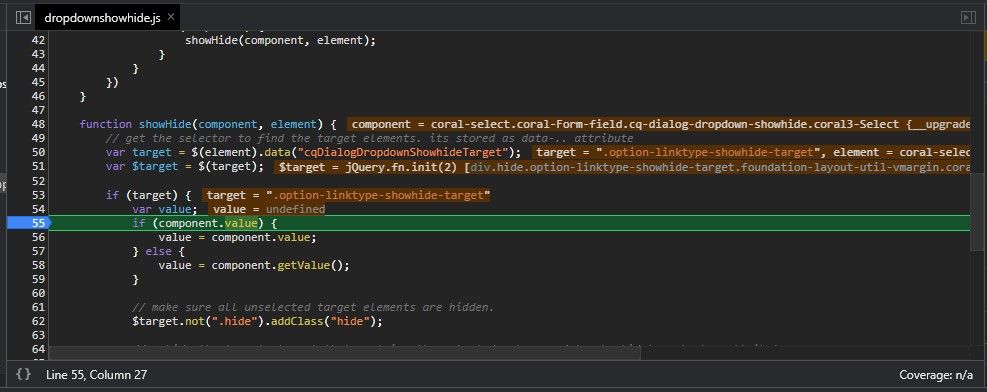
 Find Unused Javascript And Css With The Coverage Tab Chrome
Find Unused Javascript And Css With The Coverage Tab Chrome
 Strange Behavior With Settimeout And Scrolltop Stack Overflow
Strange Behavior With Settimeout And Scrolltop Stack Overflow
 Nightwatch Cannot Find Click On Dropdown Option Stack Overflow
Nightwatch Cannot Find Click On Dropdown Option Stack Overflow
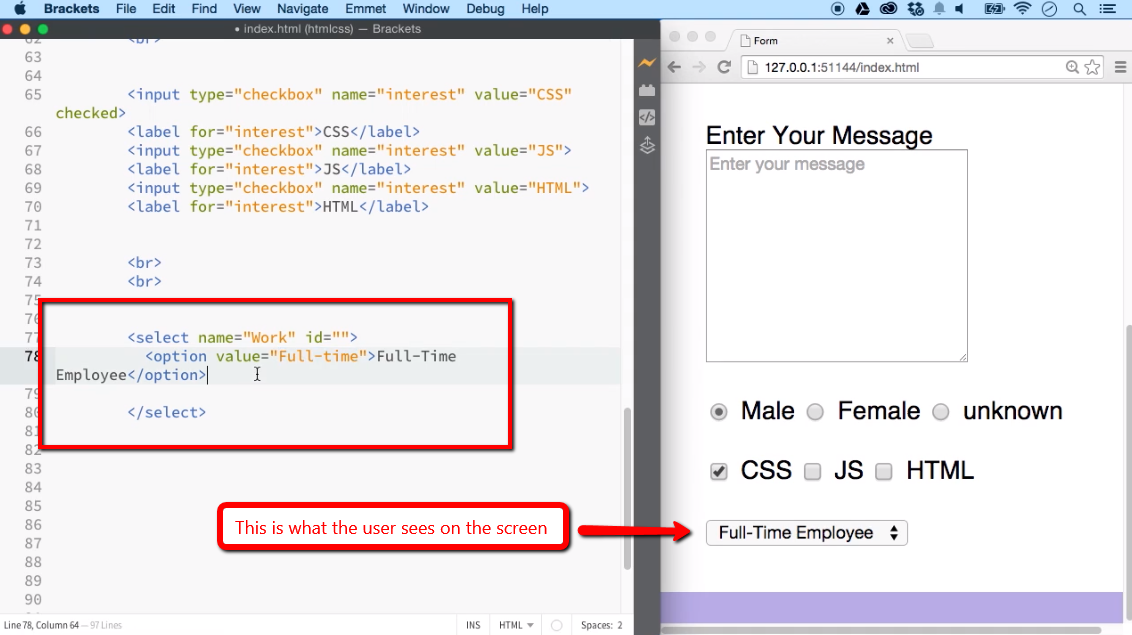
 Form Elements Part 2 Of 2 Ilovecoding
Form Elements Part 2 Of 2 Ilovecoding
 How To Create Dropdown List Using Javascript Javatpoint
How To Create Dropdown List Using Javascript Javatpoint
 How To Get Select Option Value Using Javascript Knowledge
How To Get Select Option Value Using Javascript Knowledge
 Css Javascript And Html Usage Stock Image Image Of Binary
Css Javascript And Html Usage Stock Image Image Of Binary
 Redirect To New Page From Dropdown Selected Value
Redirect To New Page From Dropdown Selected Value

0 Response to "35 Javascript Select Find Option By Value"
Post a Comment