22 Input Checkbox Checked Javascript
To Check And Uncheck Checkboxes It Takes Only One Step:-. Step 1. Make a HTML file and define markup,scripting and styling. We make a HTML file and save it with a name checkbox.html. In this step we define markups for checkboxes and made two buttons to check all and uncheck all checkbox.We create two functions check () and uncheck () to check ... How to get all checked checkbox value in JavaScript? A checkbox is a selection box that allows the users to make the binary choice (true or false) by checking and unchecking it. Basically, a checkbox is an icon, which is frequently used in GUI forms and application to get one or more inputs from the user.
 Javascript Check All And Uncheck All For Checkbox Stack
Javascript Check All And Uncheck All For Checkbox Stack
Apr 14, 2016 - Participate in discussions with other Treehouse members and learn.

Input checkbox checked javascript. Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. js make checkbox checked; get input type checkbox javascript; get the value of checkbox in js; how to add checkbox in alert box in javascript; Javascript queries related to "javascript event listener checkbox" event listener click on checkbox; addeventlistener checkbox javascript; You can use the prop () method to check or uncheck a checkbox, such as on click of a button. The method requires jQuery 1.6+.
Find out how to check the state of a checkbox, looking if it is checked or not, using JavaScript. 🏠 Go back to the homepage ... < input type = "checkbox" checked /> Also don't check for the value of a checkbox element. It's always on, regardless whether the checkbox is checked or not. When rendering a page with a checkbox you want selected or checked by default you need to include the 'checked' attribute. There is no required value for the checked attribute. However, per the checkbox specification only an empty value or 'checked' are valid. When checked is added to the checkbox element the browser will render it as selected. 10/12/2020 · Use the GetElementById property and assign the checked is true for Check or false for Uncheck checkbox in JavaScript. You can easily modify it based on your conditions and requirements. document.getElementById ("checkBoxID").checked = true; document.getElementById ("checkBoxID").checked = false;
The Javascript check all function has been tested for compatibility in IE8, IE9, Chrome & FireFox. JQuery Check & Uncheck checkboxes. If you prefer a jQuery check/uncheck function, the below code will achieve exactly the same as above. This code will target all checkboxes on a page using the $("input:checkbox") selector. The checked is a boolean attribute meaning that the corresponding property is true if the attribute is present, even if the attribute has no value or is set to empty string value or "false". The checked attribute value doesn't change with the state of the checkbox, whereas the checked property changes. html javascript checkbox jQuery dom The :checked CSS pseudo-class selector represents any radio ( <input type="radio"> ), checkbox ( <input type="checkbox"> ), or option ( <option> in a <select>) element that is checked or toggled to an on state. The user can engage this state by checking/selecting an element, or disengage it by unchecking/deselecting the element.
3/10/2020 · Checking a Checkbox with JavaScript. Javascript Web Development Front End Technology Object Oriented Programming. Let’s say the following are ourrinput type checkbox −. <lable>John</lable> <input id="checkedValue1" type="checkbox"> <lable>David</lable> <input id="checkedValue2" type="checkbox">. We want to check any of the checkbox. May 31, 2021 - If you wanted to submit a default ... by JavaScript perhaps. ... In addition to the common attributes shared by all <input> elements, "checkbox" inputs support the following attributes: ... A Boolean attribute indicating whether or not this checkbox is checked by default ... Using onclick instead will work. In theory it may not catch changes made via the keyboard but all browsers do seem to fire the event anyway when checking via keyboard. You also need to pass the checkbox into the function: function checkAddress (checkbox) { if (checkbox.checked) { alert ("a"); } }
Aug 03, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. How to Check/Uncheck the checkbox using JavaScript ? Create a javascript function. Use window.addEventListener: It allows adding event listeners on any HTML document or other objects that support events. Use window.onload function: It is used to perform the task as soon as the page refresh or loading. Apr 22, 2019 - If, for some reason, you don't ... via its .checked property (an IDL attribute of <input type="checkbox">). Note that doing so does not fire the normally related event (change) so you'll need to manually fire it to have a complete solution that works with any related event handlers. Here's a functional example in raw javascript ...
Set the checked state of a checkbox: function check () {. document.getElementById("myCheck").checked = true; } function uncheck () {. document.getElementById("myCheck").checked = false; } Try it Yourself ». In this JavaScript tutorial, we will discuss how to call a javascript function when a checkbox is checked unchecked. We will show or hide a textbox control on checked/unchecked of a checkbox in our SharePoint Online form which we have created using HTML, CSS, and put the code inside a script editor web part. The checked attribute is a boolean attribute. When present, it specifies that an <input> element should be pre-selected (checked) when the page loads. The checked attribute can be used with <input type="checkbox"> and <input type="radio">. The checked attribute can also be set after the page load, with a JavaScript.
Javascript Web Development Front End Technology. To check whether a checkbox is checked, try to run the following code. It returns true if the checkbox is checked, else false −. Login Form Signup Form Checkout Form Contact Form Social Login Form Register Form Form with Icons Newsletter Stacked Form Responsive Form Popup Form Inline Form Clear Input Field Hide Number Arrows Copy Text to Clipboard Animated Search Search Button Fullscreen Search Input Field in Navbar Login Form in Navbar Custom Checkbox/Radio Custom ... Checkbox event handling using pure Javascript. ... another input with type e-mail , checkbox and a textarea . When the checkbox is checked the textarea should appear so by default it should be hidden. So we make the container div (with id conditional_part) hidden
Input Checkbox Object Properties. Property. Description. autofocus. Sets or returns whether a checkbox should automatically get focus when the page loads. checked. Sets or returns the checked state of a checkbox. defaultChecked. Returns the default value of the checked attribute. Jun 07, 2021 - You should declare the initial value on the JavaScript side, inside the data option of your component. v-model internally uses different properties and emits different events for different input elements: text and textarea elements use value property and input event; checkboxes and radiobuttons use checked ... 24 Oct 2018 · 3 answersYou cannot set innerHTML to input type checkbox . Use the checked property to check/uncheck the checkbox. function trigger(){ document.
The checked attribute can also be set after the page load, with a JavaScript. Input Checkbox checked Property. We can make use of it and figure out whether use has clicked on it or not. The checked property sets or returns the checked state of a checkbox. So, it reflects the HTML checked attribute. It is supported in all major browsers. Syntax 5/3/2019 · Let’s start binding click event to checkbox using JavaScript. To attach an onclick event to the checkbox, we need to get the reference of the HTML checkbox element using the ID, and then we bind it to JavaScript function. HTML < input type = " checkbox " id = " agree " value = " I am Agree! " > Do you agree? JavaScript Aug 12, 2018 - The answer is terrible It's either ...emember').checked but mixing will never work ... If you are using this form for mobile app then you may use the required attribute html5. you dont want to use any java script validation for this. It should work · <input id="remember" name="remember" type="checkbox" ...
When you check or uncheck an ingredient's checkbox, a JavaScript function checks the total number of checked ingredients: If none are checked, the recipe name's checkbox is set to unchecked. If one or two are checked, the recipe name's checkbox is set to indeterminate. If all three are checked, the recipe name's checkbox is set to checked. Checking if a checkbox is checked To get the state of a checkbox, whether checked or unchecked, you follow these steps: First, select the checkbox using the selecting DOM methods such as getElementById () or querySelector (). Then, access the checked property of the checkbox element. Javascript answers related to “set checked checkbox js” ... jquery set checkbox checked unchecked · how to check if input is checked javascript ...
JavaScript checkbox onclick examples. How to access checked and value properties of a checkbox and group of checkboxes onclick. To check whether a checkbox is checked with JavaScript, the code is as follows −Example Live Demo<!DOCTYPE html> Displaying textBox when a ... Here to make a input as a text box we need type="checkbox".. name is name given to text box. value property specifies what value a text box holds. id is used to uniquely identify this text box in HTML Document.
This assumes the checkboxes to check have the class "messageCheckbox", otherwise you would have to do a check if the input is the checkbox type, etc. Share. Improve this answer. Follow answered Jul 22 '12 at 10:57. jackJoe ... Make javascript variable equal to input checkbox-1. document.forms checkbox value. 0. 20/11/2011 · //for one element: document.querySelector('.myCheckBox').checked = true //will select the first matched element document.querySelector('.myCheckBox').checked = false//will unselect the first matched element //for multiple elements: for (const checkbox of document.querySelectorAll('.myCheckBox')) { //iterating over all matched elements … Since we know we have three checkboxes on our page. We can find out if all the checkboxes are checked by comparing the length of the checked elements. let checkedElements = document.querySelectorAll ('.checkbox:checked'); let allIsChecked = checkedElements.length === 3; console.log ("allIsChecked", allIsChecked); This works, but I see a ...
This post will discuss how to get the value of a checkbox in JavaScript and jQuery. 1. Using jQuery. With jQuery, you can use the .val () method to get the value of the desired input checkbox. For example: To get the value from a checked checkbox, you can use the :checked to select the right elements. Note when nothing is selected, it returns ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jul 09, 2015 - <label for="button-checkbox-1" ... <input type="checkbox" name="button-checkbox-2" id="button-checkbox-2" onClick="verifyCheckBoxes(2);"/> Business </label> ... function verifyCheckBoxes(source) { if((document.getElementById("button-checkbox-1").checked == false) && ...
Sets or retrieves the state of a check box or a radio button. The CHECKED attribute in HTML and the checked property in JavaScript work differently for these controls. You can set the initial state with the CHECKED attribute, while the checked property contains the actual state of the control. In this article, we're going to have a look at how to check if checkbox is checked in Pure JavaScript. Quick solution: Copy. xxxxxxxxxx. 1. var checkbox = document.getElementById('my-checkbox'); 2. var checked = checkbox.checked; More detailed description of solution is placed below. 24 answersIDs must be unique in your document, meaning that you shouldn't do this: <input type="checkbox" name="chk[]" id="chk[]" value="Apples" /> <input ...
 How To Create Check Boxes In Javascript For Html5 And Css3
How To Create Check Boxes In Javascript For Html5 And Css3
 Checkbox Checked Javascript Html Example Code Eyehunts
Checkbox Checked Javascript Html Example Code Eyehunts
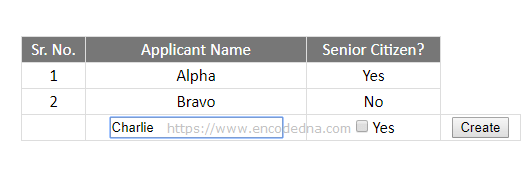
 Dynamically Add Checkbox To A Table Using Javascript
Dynamically Add Checkbox To A Table Using Javascript
 Js Select All The Checkboxes Finereport Help Document
Js Select All The Checkboxes Finereport Help Document
 How To Uncheck All Other Checkboxes Apart From One Using
How To Uncheck All Other Checkboxes Apart From One Using
 How To Get The Value From Input Checkbox With Id Attribute
How To Get The Value From Input Checkbox With Id Attribute
 35 Awesome Checkbox Css Examples Onaircode
35 Awesome Checkbox Css Examples Onaircode
 How To Elicit The Checked Input Checkbox Value In Javascript
How To Elicit The Checked Input Checkbox Value In Javascript
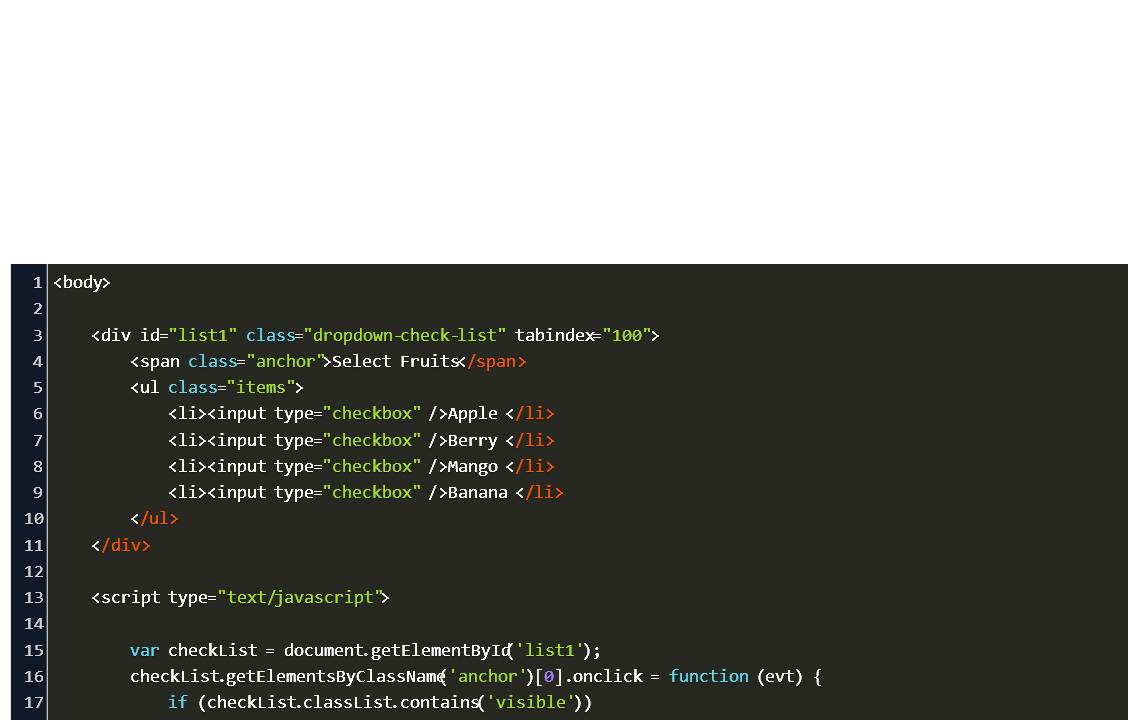
 Html Js Make Dropdown List Checkbox Code Example
Html Js Make Dropdown List Checkbox Code Example
 Get All Checked Checkbox Value In Javascript Simple Code
Get All Checked Checkbox Value In Javascript Simple Code
Calculate Number Of Checkboxes That Are Checked Laserfiche
 Add I Agree To Terms Checkbox Termsfeed
Add I Agree To Terms Checkbox Termsfeed
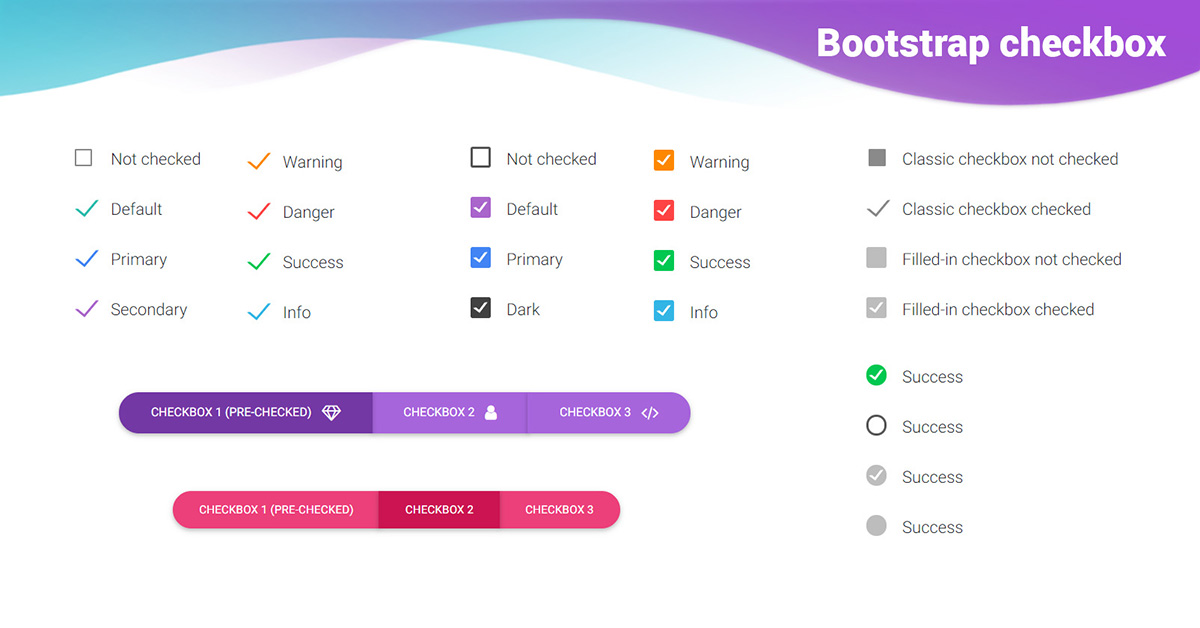
 Bootstrap 4 Checkbox Examples Amp Tutorial Basic Amp Advanced
Bootstrap 4 Checkbox Examples Amp Tutorial Basic Amp Advanced
 How To Check If A Checkbox Is Checked Using Javascript
How To Check If A Checkbox Is Checked Using Javascript
Determine If Checkbox Is Checked In Jquery Learn Web Tutorials
 React Checkbox Tutorial Handle Multiple Checkboxes Values
React Checkbox Tutorial Handle Multiple Checkboxes Values

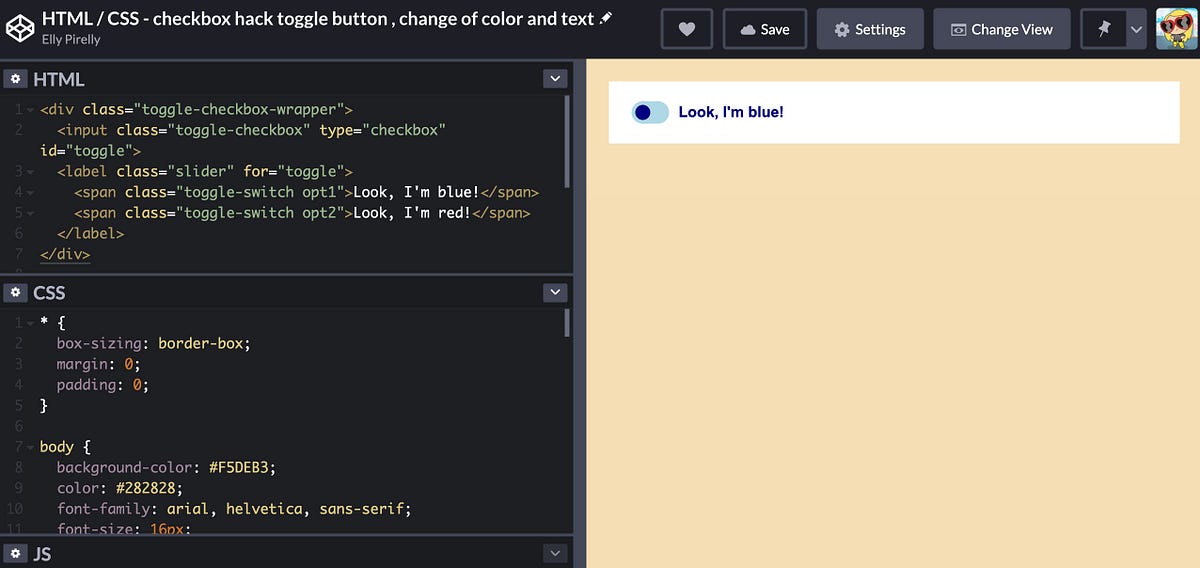
 Create The Perfect Toggle Switch With Pure Html Css No
Create The Perfect Toggle Switch With Pure Html Css No
 Checkbox Onchange Not Working Stack Overflow
Checkbox Onchange Not Working Stack Overflow
 The Javascript Checkbox Checked Sets Or Returns The Value Of
The Javascript Checkbox Checked Sets Or Returns The Value Of
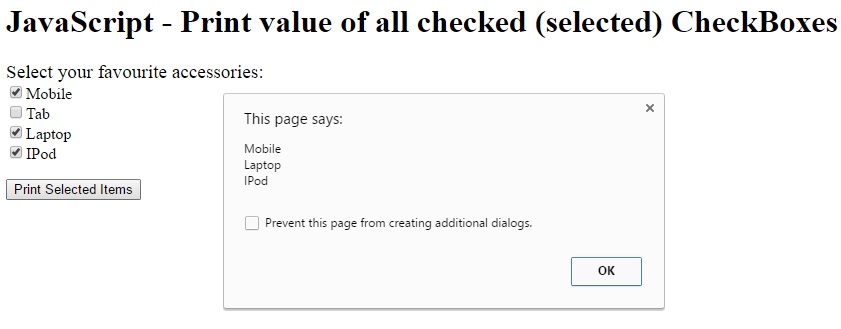
 Javascript Print Value Of All Checked Selected Checkboxes
Javascript Print Value Of All Checked Selected Checkboxes
0 Response to "22 Input Checkbox Checked Javascript"
Post a Comment