35 Html Form Validation Javascript Code
Creating the HTML Form. Let's first create a simple HTML form that we will validate on client-side using JavaScript when the user clicks on the submit button. Well, let's create an HTML file named "application-form.html" and place the following code in it, then save it somewhere on your system. registration form with basic validation. GitHub Gist: instantly share code, notes, and snippets.
 Javascript Contact Form Validation In Html Example Code
Javascript Contact Form Validation In Html Example Code
The constraint validation API gives you a powerful tool to handle form validation, letting you have enormous control over the user interface above and beyond what you can do with HTML and CSS alone. Note : For further information, see our Constraint validation guide , and the Constraint Validation API reference.
Html form validation javascript code. In the above form, we are calling validate() to validate data when onsubmit event is occurring. The following code shows the implementation of this validate() function. <script type = "text/javascript"> <!-- // Form validation code will come here. function validate() { if( document.myForm.Name.value == "" ) { alert( "Please provide your name!" HTML Form Validation. There are mainly two ways by which HTML form validation can be performed, 1. Using HTML5 built-in functionality. HTML5 provides this feature of form validation without using JavaScript. Form elements will have validation attributes added, which will enable the form validation for us automatically. See the form validation demo. Showing the form validation errors on the page itself. You can display the validation errors on the page itself. Here are the steps: Create a place on the page for displaying the errors create a DIV on the page for the errors the DIV should be named as _{formname}errorloc where {formname} is the name of your form ...
The demo along with the source code for this JavaScript Input Form validation is present right underneath. Demo/Code. 20. Really Simple jQuery FormValidation. As the name says, this is a really simple form validation example using Jquery. There are five fields for the Name, Email, Password, Birthdate and ID. Creating the HTML Form. Let's first create a simple HTML form that we will validate on client-side using JavaScript when the user clicks on the submit button. Let's create an HTML file named "index.html" and place the following code snippets in it and save the file. index.html. index.html (part 2) This tutorial is about JavaScript form validation with limit login attempts. In which validation function comes into act to authenticate username and password. ... How should we code success.html, such that it will refuse to show, if the user skips javascript_login.html, and goes directly to success.html? ...
JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: HTML offers a number of ways to do form validation without Javascript: By restricting the type of field and allowed input. For example, <input type="email"/> only allows email addresses. Marking required fields that cannot be left blank - <textarea required>. Restricting the minimum and maximum number input - <input type="number" min="1 ... This is an HTML code for registration form with validation which easier to add on your website. The form has a nice looking design with clean coded. It is responsive and built-in with form fields validation. We did design it by using only CSS and plain HTML. But to make the fields validated, We did use the JavaScript to enhance the validation.
Form validation checks the accuracy of the user’s information before submitting the form. JavaScript provides faster client-side form validation than server-side validation does. Server-side validation requires more time first occurring on the server, which requires the user's input to be submitted and sent to the server before validation occurs. JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields. 14/4/2020 · Html Form Validation using JavaScript Code. The following example will demonstrate how to validate username, email, and password. They can’t be empty. Here, we are validating the form on form submit. The user will not be forwarded to the next page until the given values are correct. index.html.
21/2/2018 · Form validation using HTML and JavaScript. Forms are used in webpages for the user to enter their required details that further send it to the server for processing. A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking, online surveys to … 29/7/2021 · HTML Code <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>JavaScript form validation - checking email</title> <link rel='stylesheet' href='form-style.css' type='text/css' /> </head> <body onload='document.form1.text1.focus()'> <div class="mail"> <h2>Input an email and Submit</h2> <form name="form1" action="#"> <ul> <li><input type='text' name='text1'/></li> <li> </li> <li … Login & Signup Form with PHP & MySQL; Form Validation in HTML & JavaScript [Source Codes] To create this program [Form Validation in HTML & JavaScript]. First, you need to create three Files: HTML, CSS & JavaScript File. After creating these files just paste the following codes into your file.
This process is called form validation. We need form validation anytime we are accepting user input. We must ensure that the data entered is in the correct format, lies within a valid range of data (such as for date fields), and does not contain malicious code that could lead to SQL injections. First, create the form-validation folder that stores all the source code files of the project. Second, create the js and css folders inside the form-validation folder. Third, create the style.css in the css folder, the app.js in the js folder, and index.html directly in the form-validation folder. The final project structure will look like this: Currently the validate function will still return true. As you can imagine, sending bad data to the server can lead to problems. That's where data format validation comes in. Data Format Validation. This type of validation actually looks at the values in the form and verifies that they are correct.
23/11/2020 · These all fields are created with basic HTML code. Now coming to form validation in JavaScript using a regular expression, We will create JavaScript functions (one for each input field) that check whether a value submitted by the user passes the validation. It show alert message until the user supplies a valid value. To validate a form with javascript, you will have to configure the following two simple steps -. 1. Create an HTML Form. You will learn to validate form based on id of its input fields. So, I have created an HTML form with the following input fields that have its own type & id attribute. Input Field. valudation in html; html form validation javascript; login form with validation; Write a javascript code of simple form comprising of login and password info. login page validations; code for javascript form validation; login form validation using html css and javascript; login form in html with validation in javascript; validate login form ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Learn how to create a password validation form with CSS and JavaScript. ... CODE GAME Play Game. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form. For the sake of demonstration, we have taken five countries only. You may add any number of countries in the list. Complete Form Validation Codes Using JavaScript. Here is a complete sequence of form validation codes. HTML File - formvalid.html. Includes HTML form tags. onsubmit = return formValidation(). This means, formValidation() will be called as soon as user submit the form.
JavaScript Form Validation. JavaScript Validation for XHTML: Get a reference to the form with JavaScript. Validate each input field for a value. Compare passwords, but only if passwords have been given. (Stops comparison of empty passwords being considered the same). Check radio buttons have been selected. 25/11/2020 · <!DOCTYPE html> <html> <head> <title>Contact us Form</title> <script type="text/javascript"> function validateName() { var name = document.getElementById('contact-name').value; if(name.length == 0) { producePrompt('Name is required', 'name-error' , 'red') return false; } if (!name.match(/^[A-Za-z]*\s{1}[A-Za-z]*$/)) { producePrompt('First and last name, please.','name-error', 'red'); return false; } producePrompt('Valid', …
 Javascript Login Form Validation Formget
Javascript Login Form Validation Formget
 Html Code For Registration Form With Validation
Html Code For Registration Form With Validation
 Validation In Javascript For Registration Form Code Example
Validation In Javascript For Registration Form Code Example
 Bootstrap Contact Form With Javascript Validation And Php
Bootstrap Contact Form With Javascript Validation And Php
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 Form Validation Using Javascript
Form Validation Using Javascript
 User Registration Form Validate Registration Form Html
User Registration Form Validate Registration Form Html
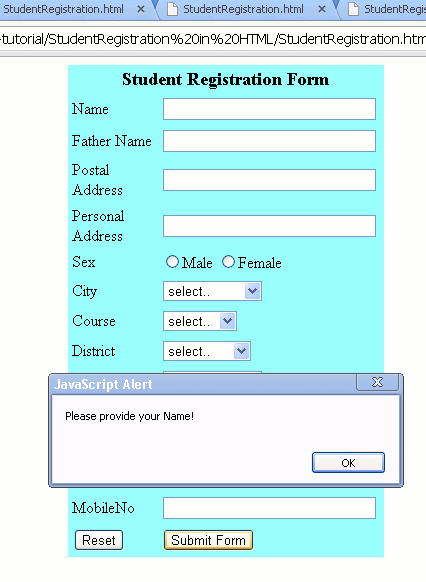
 Student Registration Form In Html With Validation Codeconvey
Student Registration Form In Html With Validation Codeconvey
 Master Javascript Form Validation By Building A Form From Scratch
Master Javascript Form Validation By Building A Form From Scratch
 Form Validation With Php Sitepoint
Form Validation With Php Sitepoint
 Form Validation In Javascript Qa With Experts
Form Validation In Javascript Qa With Experts
 Form Validation Using Javascript
Form Validation Using Javascript
 Javascript Login Form Validation Formget
Javascript Login Form Validation Formget
 Javaskool Com Javascript Client Side Scripting
Javaskool Com Javascript Client Side Scripting
 Form Validation Using Javascript Form Validation By
Form Validation Using Javascript Form Validation By
 Html Form Validation Without Javascript Simple Examples
Html Form Validation Without Javascript Simple Examples
 7 Best Pure Javascript Form Validation Libraries 2021 Update
7 Best Pure Javascript Form Validation Libraries 2021 Update
 Form Validation In Php Javatpoint
Form Validation In Php Javatpoint
 Form Validation With Javascript
Form Validation With Javascript
 Examples Of Javascript Form Validation Using Regular
Examples Of Javascript Form Validation Using Regular
 Html Form Validation In Javascript With Free Source Code
Html Form Validation In Javascript With Free Source Code
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
 Extend Html5 Form Validation With Custom Rules And Errors
Extend Html5 Form Validation With Custom Rules And Errors
 Javascript Field Level Form Validation W3resource
Javascript Field Level Form Validation W3resource
 It2051229 Js Lab 20 Form Validation
It2051229 Js Lab 20 Form Validation
 Student Registration Form In Html With Javascript Validation
Student Registration Form In Html With Javascript Validation
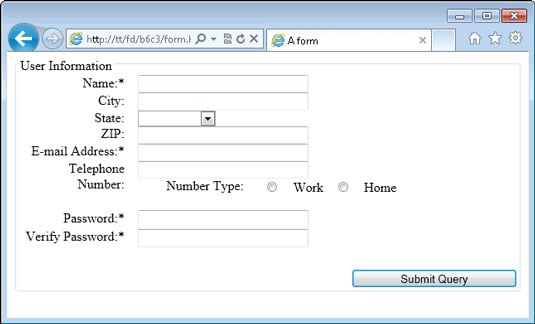
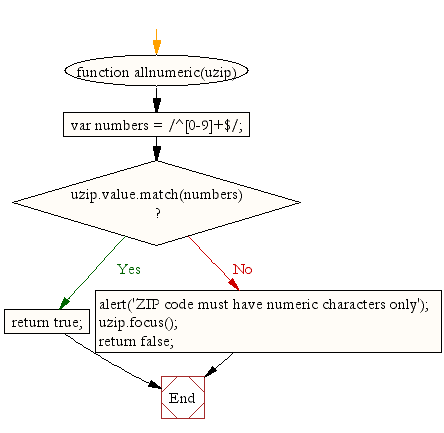
 How To Perform Basic Javascript Validation Dummies
How To Perform Basic Javascript Validation Dummies
 Form Validation Lt Javascript The Art Of Web
Form Validation Lt Javascript The Art Of Web
 Html Code For Student Registration Form
Html Code For Student Registration Form
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource


0 Response to "35 Html Form Validation Javascript Code"
Post a Comment