29 Javascript File Character Encoding
A character encoding can take various forms depending upon the number of characters it encodes. The number of characters encoded has a direct relationship to the length of each representation which typically is measured as the number of bytes. Having more characters to encode essentially means needing lengthier binary representations. Anna Henningsen gives an overview over what character encodings are, what the JavaScript language provides to interact with them, and how to avoid the most common mistakes in Node.js and the Web.
 When Zoe Zoe Or Why You Need To Normalize Unicode
When Zoe Zoe Or Why You Need To Normalize Unicode
Use encodeURIComponent() on user-entered fields from forms POST'd to the server. This will encode & symbols that may inadvertently be generated during data entry for special HTML entities or other characters that require encoding/decoding.. For example, if a user writes Jack & Jill, the text may get encoded as Jack & Jill.Without encodeURIComponent() the ampersand could be interpreted on ...
Javascript file character encoding. I tried this with a Shift-JIS file as follows: reader.readAsText(f, "Shift-JIS"); which converted to UTF-8 just fine. But now the problem is how to detect that the incoming file is encoded in Shift-JIS...because if I try to send a UTF-8 encoded file into that function it doesn't seem to convert properly. – starmandeluxe Nov 14 '14 at 6:10 The server may already send a default character encoding declaration in the HTTP Content-Type header when your browser retrieves a style sheet, or it may not. This line in the HTTP response would indicate that the file is encoded in UTF-8. Content-Type: text/css; charset=utf-8. The techniques index provides a set of links to help you detect ... While a JavaScript source file can have any kind of encoding, JavaScript will then convert it internally to UTF-16 before executing it. JavaScript strings are all UTF-16 sequences, as the ECMAScript standard says: When a String contains actual textual data, each element is considered to be a single UTF-16 code unit. Using Unicode in a string
Defining the character encoding of a JavaScript source file. Ask Question Asked 11 years, 5 months ago. Active 5 years, 11 months ago. Viewed 31k times ... When I simply encode the file in UTF-8 an serve it, IE displays garbage. javascript unicode encoding. Share. Improve this question. There are two built-in functions in JavaScript for encoding and decoding raw binary data into Base64 strings. btoa () — Base64 Encoding The btoa () function (stands for binary-to-ASCII) is used to create a Base64 encoded ASCII string from the binary data. It accepts the binary string as an argument and returns a Base64 encoded ASCII string. Files generally indicate their encoding with a file header. There are many examples here. However, even reading the header you can never be sure what encoding a file is really using. For example, a file with the first three bytes 0xEF,0xBB,0xBF is probably a UTF-8 encoded file.
These functions perform replacements on certain characters as shown in the table futher down the page and described briefly here: The JavaScript escape function replaces most punctuation symbols with the equivalent hex-codes, but was found to be inadequate when it came to UNICODE character encoding and has been superseded by the encodeURI function.; The encodeURIComponent function is an ... 26/3/2010 · In the JavaScript File # To my knowledge, there is no way for a JavaScript file to report its own character encoding. To me, this seems like an omission. Each individual document should be able to report its own character encoding without a header. CSS files can do it (@charset at-rule). HTML files can do it (<meta> tag). Why not JavaScript files? ECMAScript source text is represented as a sequence of characters in the Unicode character encoding, version 3.0 or later. ECMAScript source text is assumed to be a sequence of 16-bit code units for the purposes of this specification.
Character encoding is a method of defining a mapping between bytes and text. To display an HTML document correctly, we must choose a proper character encoding. The different types of character encoding include: ASCII Character Set: It is the first ever character encoding standard. The major disadvantage with ASCII is that it contained only a ... Parsing string types and character encoding support in JavaScript. Time:2021-1-21. Strings in JavaScript also support the transfer of backslashes like python, and the default character set is Unicode. Here is a detailed analysis of the string type and character encoding support in JavaScript. A definition string is a string of zero or more ... In the absence of file.encoding attribute, Java uses "UTF-8" character encoding by default. Character encoding basically interprets a sequence of bytes into a string of specific characters. The same combination of bytes can denote different characters in different character encoding.
However, JavaScript allows you to get it immediately after the user has selected the file (for example, it is useful if you want to show the image preview). Below I provide an example of how to encode the contents of a file to Base64 as soon as the user has selected it from his device (i.e. before upload it to server). Character Encoding in JavaScript ASCII is one of the most popular encodings still in use today. It is a 7-bit fixed-length encoding scheme that uses 7 bits to encode a character. This encoding can... It means, JavaScript source code can contain any character of Unicode. For example, including any Chinese character, or Egyptian Hieroglyph, or emoji. What's JavaScript's default encoding for source code? JavaScript spec does not specify a default encoding for source code file. It depends on the encoding from HTTP protocol configured by the web ...
Because Javascript was invented twenty years ago in the space of ten days, it uses an encoding that uses two bytes to store each character, which translates roughly to an encoding called UCS-2, or another one called UTF-16. Always declare the encoding of your document using a meta element with a charset attribute, or using the http-equiv and content attributes (called a pragma directive). The declaration should fit completely within the first 1024 bytes at the start of the file, so it's best to put it immediately after the opening head tag. 12/1/2012 · We can declare the character encoding in an INDIVIDUAL CSS file by codes below: @charset "UTF-8"; My question is: How to declare character encoding in an INDIVIDUAL JS file? If I send a JS file to my friend, I hope he (she) can understand this JS file's character encoding from codes themselves when he (she) starts to browse or edit this JS file.
Definition and Usage. The encodeURI () function is used to encode a URI. This function encodes special characters, except: , / ? : @ & = + $ # (Use encodeURIComponent () to encode these characters). Tip: Use the decodeURI () function to decode an encoded URI. Sadly file encoding are not easily detectable, so where is your Encoding.detect coming from? Also as far as I know most text editors just "probe" the file for some typical encoded characters and then guess the encoding from that and read it again with that encoding. - xander Feb 20 '18 at 12:32 Internally, JavaScript source code is treated as a sequence of UTF-16 code units. Quoting Sect. 6 of the EMCAScript specification: ECMAScript source text is represented as a sequence of characters in the Unicode character encoding, version 3.0 or later.
A character set is a list of characters whereas an encoding scheme is how they are represented in binary. This is best seen with Unicode. The encoding schemes UTF-8, UTF-16 and UTF-32 use the Unicode character set but encode the characters differently. ASCII is a character set and encoding scheme. Byte Order Mark (BOM) Most popular character encoding types are ASCII and Unicode. Unicode is defined as UTF-8, UTF-16, etc. We can use a module called ' detect-file-encoding-and-language ' to get the character encoding of file in node.js On your frontend, you let users upload a CSV. For some reason, they use different encoding than the classic UTF-8. Most of the time because they save their CSV using Microsoft Excel, which encodes using ISO-8859-1 or windows-1252. Here, I show what I came up with, with a list of useful references for the diggers.
Code unit is a bit sequence used to encode each character within a given encoding form. The character encoding is what transforms abstract code points into physical bits: code units. In other words, the character encoding translates the Unicode code points to unique code unit sequences. Popular encodings are UTF-8, UTF-16 and UTF-32. encodeURI () The encodeURI () function encodes a URI by replacing each instance of certain characters by one, two, three, or four escape sequences representing the UTF-8 encoding of the character (will only be four escape sequences for characters composed of two "surrogate" characters). Otherwise, most browsers will decode the JS file as ISO 8859-1, which does not include Arabic characters. And you have to do this in every HTML file that references this JS file, there's no other mechanism to let the browser know the encoding of the JS file, as far as I know. - weibeld Jun 27 '17 at 8:34
Encoding a JavaScript URL can be done with two JavaScript functions depending on what you are going to do. These functions are: encodeURI () and encodeURIComponent () . Both are used to encode a URI by replacing each instance of certain characters by up to four escape sequences representing the UTF-8 encoding of the character. Summary. File objects inherit from Blob.. In addition to Blob methods and properties, File objects also have name and lastModified properties, plus the internal ability to read from filesystem. We usually get File objects from user input, like <input> or Drag'n'Drop events (ondragend).. FileReader objects can read from a file or a blob, in one of three formats: The character encoding of an XML file is defined in the XML declaration at its start, such as <?xml version="1.0" encoding="UTF-8"?>. It has nothing to do with the language of the text, and the encoding cannot be changed within a document. There is hardly any need to set the encoding as different for different languages.
 How To Open Multibyte Csv File Containing East Asian
How To Open Multibyte Csv File Containing East Asian
 Change Text File Encoding To Utf 8 In Eclipse
Change Text File Encoding To Utf 8 In Eclipse
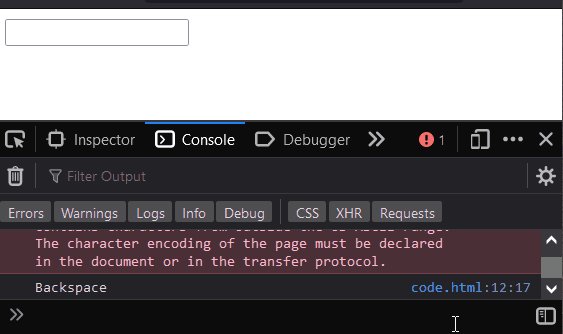
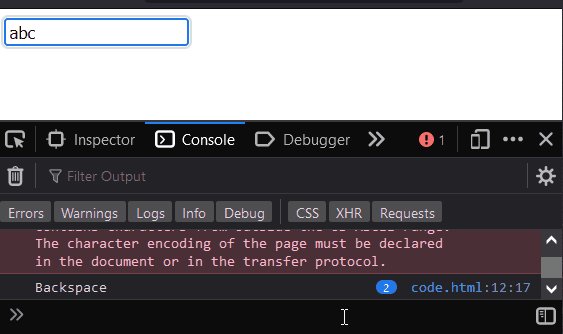
 How To Disable Backspace In Textbox Using Javascript Simple
How To Disable Backspace In Textbox Using Javascript Simple
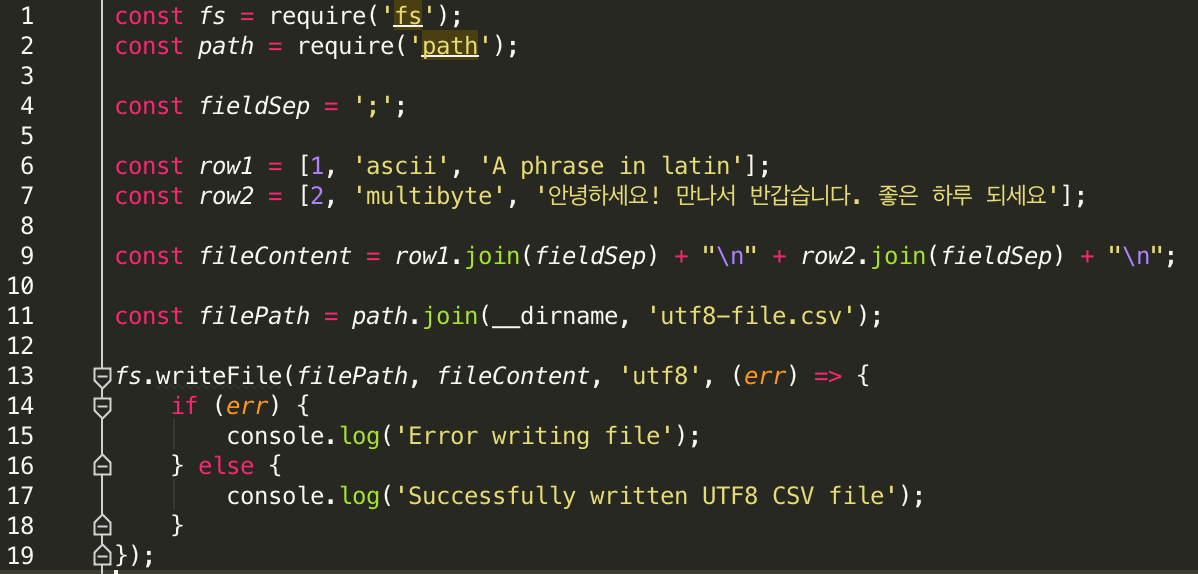
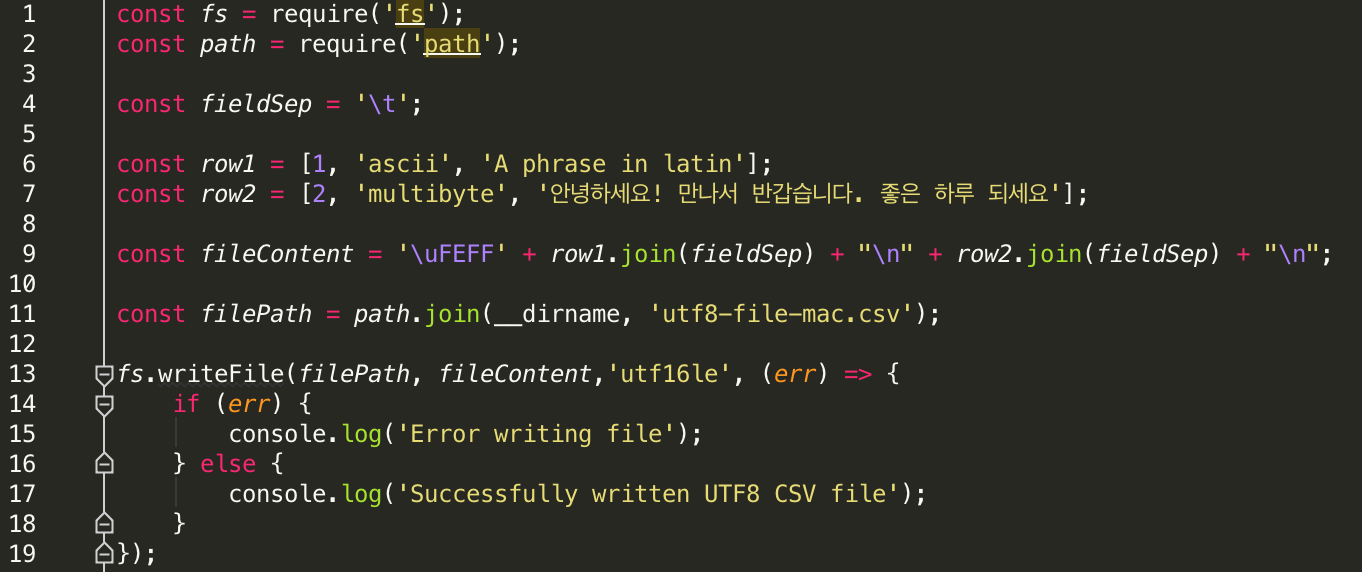
 Writing Files In Node Js Codeforgeek
Writing Files In Node Js Codeforgeek
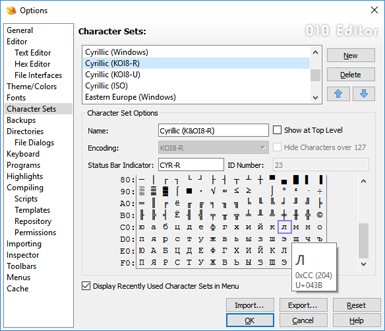
 010 Editor What S New In Version 9 0
010 Editor What S New In Version 9 0
 Using Javascript Filereader To Upload Large Files In Chunks
Using Javascript Filereader To Upload Large Files In Chunks
 Saving File With Javascript File Api Results Wrong Encoding
Saving File With Javascript File Api Results Wrong Encoding
 Unicode Utf8 Amp Character Sets The Ultimate Guide Smashing
Unicode Utf8 Amp Character Sets The Ultimate Guide Smashing
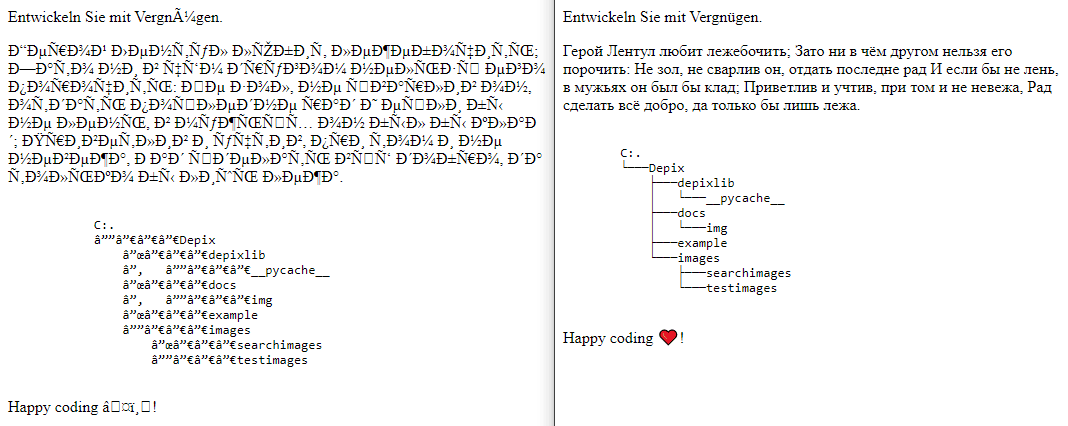
 Shiny Unicode Characters In Shiny Apps
Shiny Unicode Characters In Shiny Apps
 How To Open Multibyte Csv File Containing East Asian
How To Open Multibyte Csv File Containing East Asian
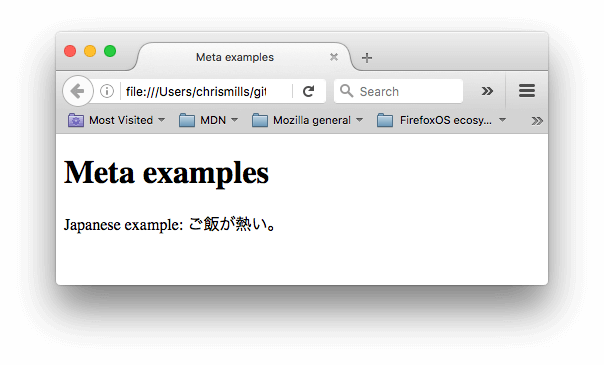
 What S In The Head Metadata In Html Learn Web Development
What S In The Head Metadata In Html Learn Web Development
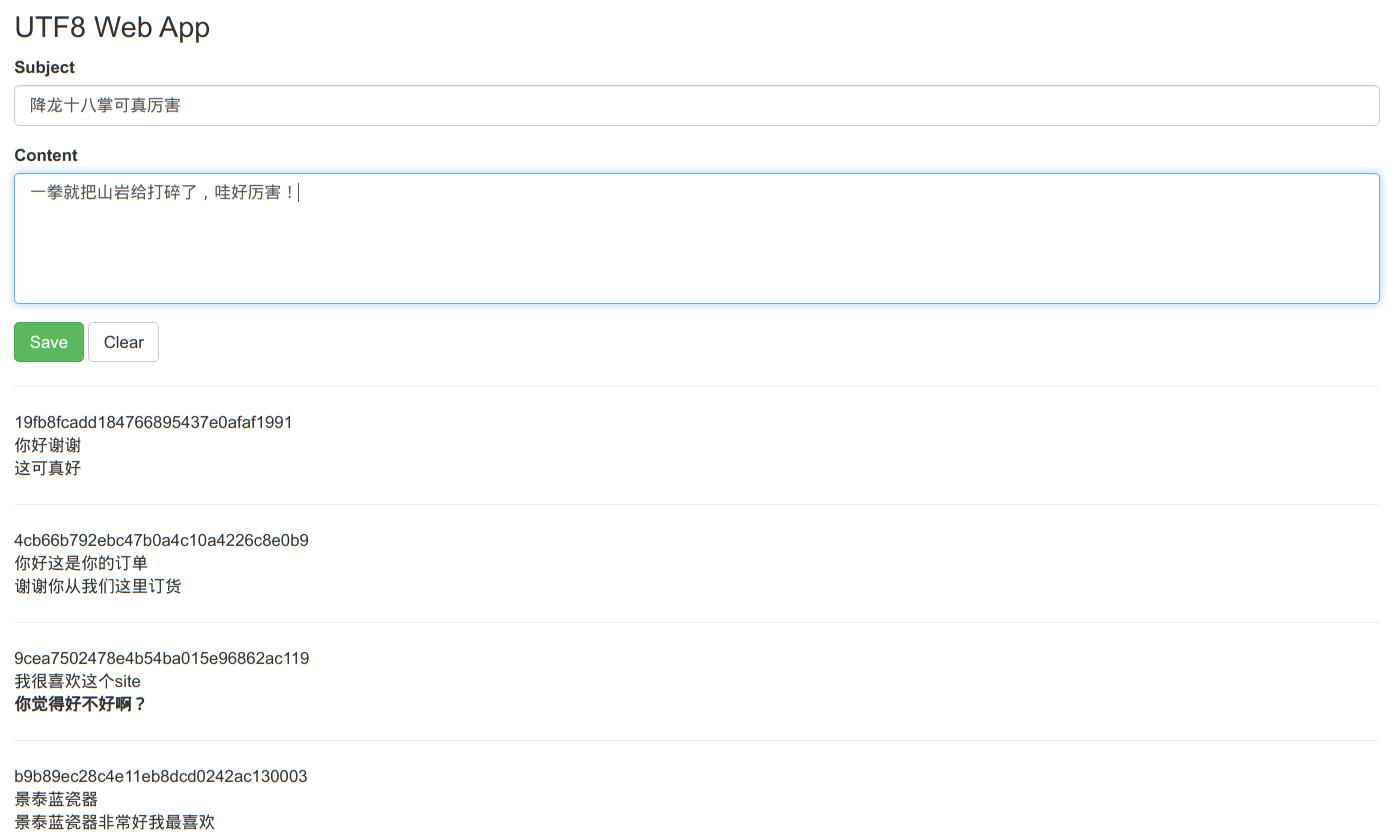
 Design Utf 8 Encoded Web Application With Spring Boot
Design Utf 8 Encoded Web Application With Spring Boot
 Javascript Character Encoding Stack Overflow
Javascript Character Encoding Stack Overflow
 How To Keep Utf 8 Special Characters And Emojis In Your Html
How To Keep Utf 8 Special Characters And Emojis In Your Html
 Modified Java Script Value Hitachi Vantara Lumada And
Modified Java Script Value Hitachi Vantara Lumada And
Get The Document Character Encoding In Javascript
 How To Set Default Charset To Utf 8 Encoding In Apache Using
How To Set Default Charset To Utf 8 Encoding In Apache Using
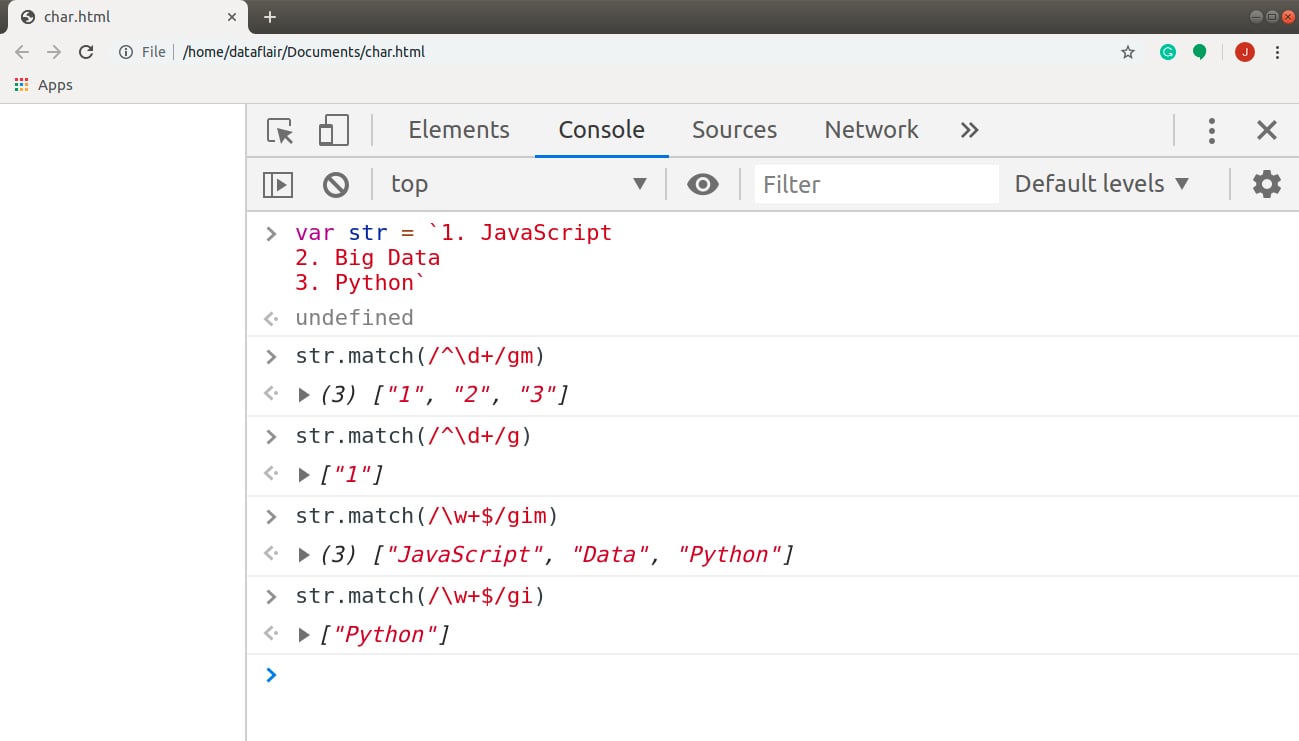
 Javascript Characters Learn To Play With Characters In Js
Javascript Characters Learn To Play With Characters In Js
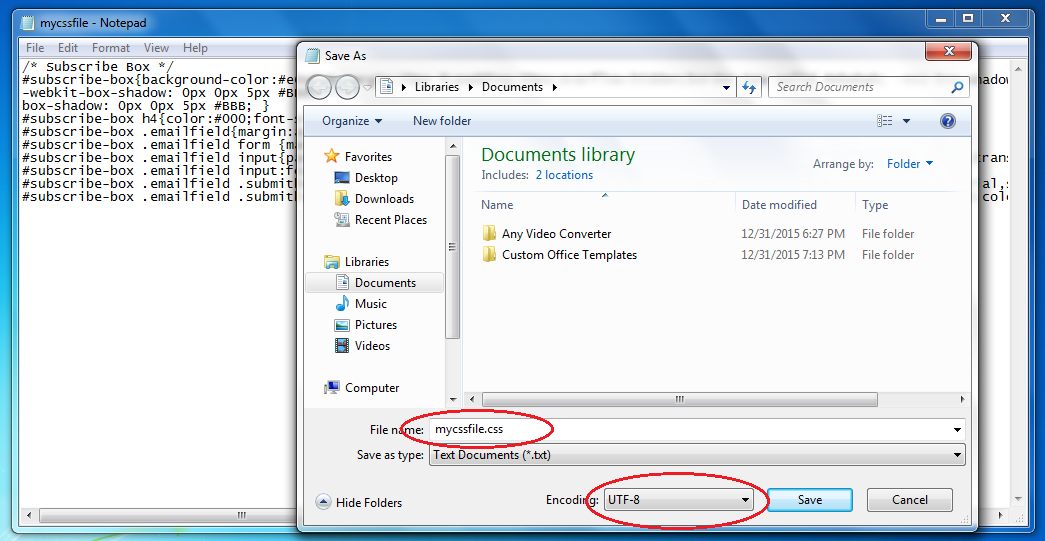
 Smartpik4 How To Host Blogger Css And Javascript Files In
Smartpik4 How To Host Blogger Css And Javascript Files In
Javascript Source Code Encoding
Mysql Character Set An Introduction To Character Sets In Mysql
 Convert Text File Encoding Ask Ubuntu
Convert Text File Encoding Ask Ubuntu
 New Perspectives On Html5 Css3 And Javascript 7th Edition
New Perspectives On Html5 Css3 And Javascript 7th Edition




0 Response to "29 Javascript File Character Encoding"
Post a Comment