24 Accordion Html Css Javascript
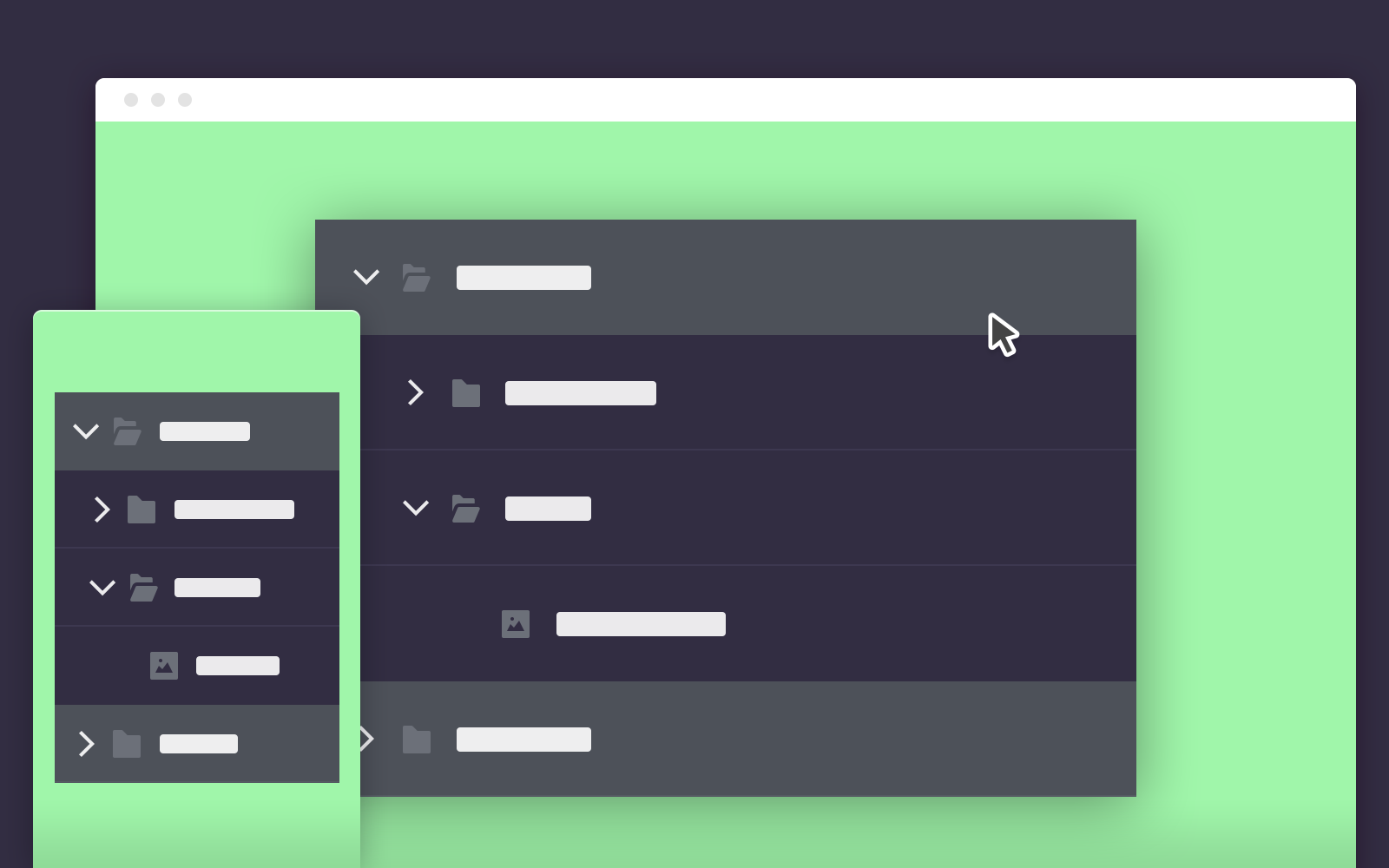
May 22, 2020 - This app works best with JavaScript enabled. ... Using HTML5 you can now create an accordion type feature using [details] and [summary] tags. Neat! 3. Accordion Menu Design Using HTML, CSS and JavaScript . From the image itself you can comprehend that this design has nested or various level accordion design. Slick drift impacts utilizes to appropriately show the accordion that the client is going to pick. The default design is an ideal choice for the accordions on the sidebar.
 Accordion Menu Using Only Html Amp Css 2020
Accordion Menu Using Only Html Amp Css 2020
HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... Icon Bar Menu Icon Accordion Tabs Vertical Tabs Tab Headers Full Page Tabs Hover Tabs Top Navigation Responsive Topnav Navbar with Icons Search Menu Search Bar Fixed Sidebar Side Navigation ...

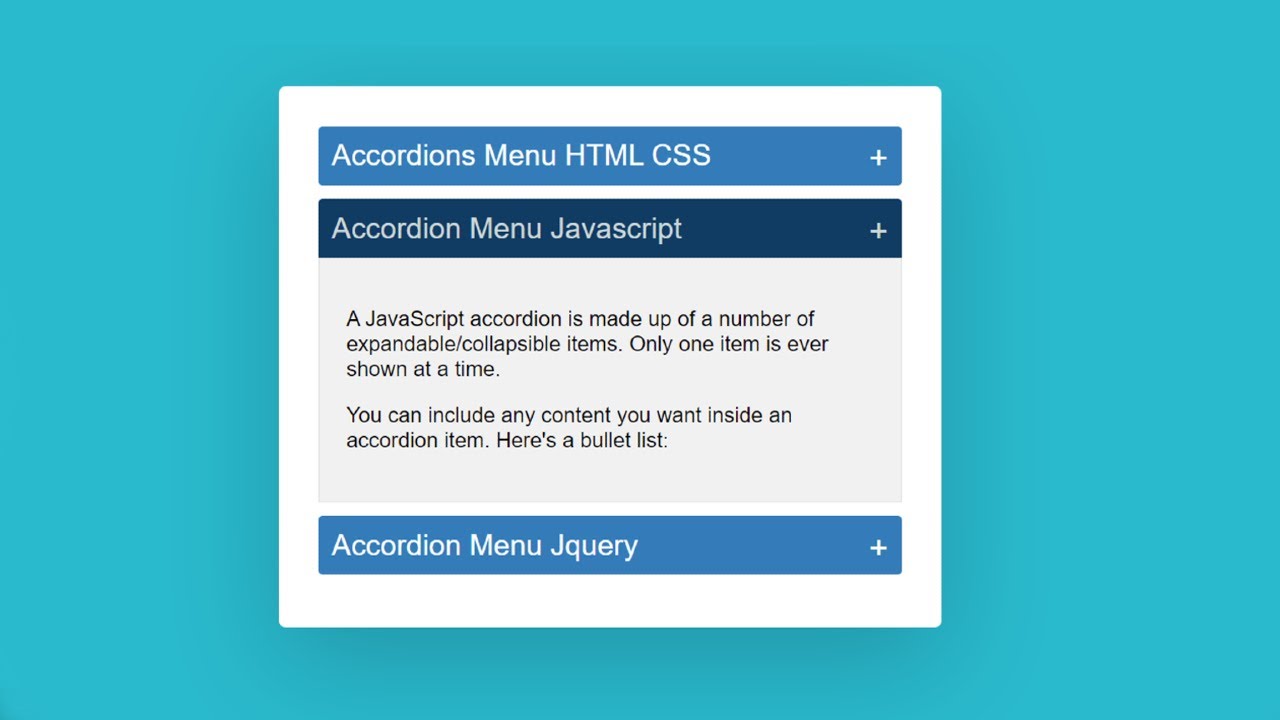
Accordion html css javascript. Sep 06, 2020 - I've spent probably a couple dozen hours over my web design career writing accordions on my own or with a CSS framework like Bootstrap. And to discover that for a good portion of that time—once HTML5 got enough browser support—that an elegant solution lives out there for precisely this ... Accordion effect done using pure Javascript No need jQuery... Mar 26, 2020 - Minimal FAQ accordion made with little vanilla JavaScript. ... Basic accordion in HTML, CSS and JS.
Most accordions out there depend on JavaScript, mainly on jQuery, yet since the utilization of cutting edge CSS3 procedures got far-reaching, we can likewise find pleasant models that solitary use HTML and CSS, that make them available in situations with handicapped JavaScript. JavaScript Horizontal And Vertical Accordion Examples with Source Code Below is the HTML code and i want to make the accordion using CSS ,without jquery in which when the page loads the first tab is open by default when i clicked on the another tab its div will open and previous opened tab closes automatically. Topics: HTML/CSS; 51 comments; I had a little time to kill tonight so I decided to play around with HTML accordions, this is my experimentation using CSS3 to achieve what would normally be done with JavaScript. The Result. After a couple hours of work I had three working examples using only HTML and CSS.
Apr 03, 2020 - To create an Accordion with CSS and JavaScript, the code is as follows −Example Live Demo Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. An animated multi-level accordion ... vanilla JavaScript. ... A fast, responsive, progressive enhancement, touch support, fully accessible dropdown menu for the web. ... A smooth, semantic, SEO-friendly accordion menu (dropdown menu) built with HTML unordered list and CSS/CS...
Create a FAQ accordion with HTML, CSS and Javascript. Download the source code or watch the video tutorial. Create CSS Accordion without JavaScript. Nowadays, most of web page assets can be created without using JavaScript. Yup! you heard it right, whether you are creating menu navigation or image slider you can functionalize it using pure CSS. Similarly, you can also build a responsive accordion with CSS without using JavaScript/jQuery. Create a CSS file on your computer with the name if style.css and copy-paste the following CSS code of the accordion on your CSS document. CSS CODE: Copy Codes. Download Code Files. Tags Accordion Design Card Design FAQ Accordion HTML and CSS JavaScript Responsive Accordion Website Design. Previous Post Next Post.
You can also link to another Pen here, and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. ... JavaScript preprocessors can help make authoring JavaScript ... Accordion Buttons. You can use any HTML element to open the accordion content. We prefer a button with a w3-block class, to span the entire width of the page (100% width). Remember that buttons in W3.CSS are centered by default. Use the w3-left-align class if you want them left-aligned instead. In this specific example, 50 pixels of space is added to the outside of the top and bottom of the contaier and auto is used on the left and right to horizontally center the container in the body of the html document. Keep in mind here that the css code used for the container has nothing to do with actually making the accordion, it just sets up ...
Feb 14, 2016 - In the pursuit of web performance, we are all looking to come up with clever solutions to make our website load faster. One way many of us do this is coming up with and stealing ( which in this case… Make a pure CSS accordion without JavaScript. If you are really passionate about web performance and you are not really fond of JavaScript, then you have come to the right tutorial. ... However if you know HTML and CSS it will be much better. Let's start with the basic HTML5 base. To create an accordion, you need an HTML that includes a container ( .accordion) with items elements ( .item ), which in their turn include question ( .accordion__question) and answer ( .accordion__answer) elements. Next, add some CSS rules to style your question and answer elements. Here is an example:
A pure HTML/CSS accordion component that uses CSS3 transitions for smooth animations when expanding/collapsing. How to use it: The basic html structure for the accordion. In this case, we're going to use html checkbox and label for the toggles. Go head and start typing the CSS code from top to bottom and start observing the changes. JavaScript Code : Lets make it work when we click on the text as well as the button. Follow the below javascript code. First we will select the button which is inside the accordion and call a function when we click on it. 25 Free CSS Accordions. Easily add CSS Accordions to your website. No coding skills are required. Here we picked HTML, CSS files that are smartly coded with a clean structure and responsive design. Just copy the HTML code to the HTML file and the CSS code to the stylesheet, and you are done. Free for personal and commercial projects.
I showed how you can create an accordion using HTML, CSS, and jQuery. In the demonstration, ... While, Do-While, and For Loops in JavaScript. Simple Tab content area with HTML, CSS and jQuery. Leave a Comment Cancel reply. Comment. Name Email Website. Notify me of follow-up comments by email. Learn how to create an Accordion, which is a component that organizes content within collapsible items, with HTML, CSS and JavaScript.Accordions, allow the u... Jun 19, 2020 - Most accordions out there rely on JavaScript, mainly on jQuery, but since the use of advanced CSS3 techniques became widespread, we can also find nice examples that only use HTML and CSS, that make them accessible in environments with disabled JavaScript. Creating CSS-only accordions can be a ...
Accordion HTML. For the HTML, our entire accordion is housed in an unordered list. Each list item holds a div with the inner content and a button that will toggle the div's visibility. In an effort to make the accordion more accessible, we have aria-expanded and aria-hidden attributes, as well as aria-controls attributes on the buttons that ... Overview of the Blog : => In this blog, you can learn, how to make an accordion using HTML, CSS, and JavaScript By Code With Bishal. Just Copy The Code From Here And Paste It Into Your Website. To Preview scroll the page to the beginning. If you are having any problem viewing the code just refresh the page. In this article, I am going to show you how to create an Accordion Menu menu using HTML, CSS, and JavaScript code. Earlier I showed the design of many more types of Animated CSS accordion menus. Now it's time to recreate it with JavaScript. The responsive accordion menu has an original heading. When you click on that heading, all the ...
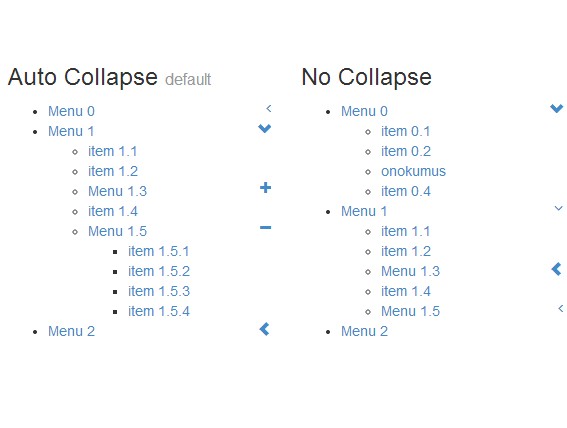
A simple Html5 / CSS3 approach to making a multilevel sliding accordion menu from nested html lists. It uses checkbox+label hacks for toggling hierarchical menus and several CSS3 properties for smooth sliding effects. Version 2.0: - Redesigned with SCSS and smooth animation. - Added a tab "close" in "open one" option to close other tab. Acordeon made with just CSS. ... Apr 18, 2019 - One of the fluid css tabs with no jquery or javascript i have found today. ... A brilliant design of tab system for accordions with responsive design. ... An interesting tab menu with added images and icons with additional styles and interest to the viewer. This download includes no jquery as the code is designed with pure css and html ...
Jan 11, 2021 - A dead-simple accordion JavaScript library that enables you to toggle the visibility of block content by clicking its header. ... A simple and smooth FAQ accordion component created using CSS and HTML details summary elements. The above code is to add CSS to the HTML with plus and minus icons using a font-awesome library. Accordion Javascript. As this example is to show the working of Accordion using JavaScript, so all action comes in this block. Here is a simple lite accordion built with CSS and JavaScript / jQuery to make FAQs. This accordion can be use to toggle any HTML contents. Free Web Design Code & Scripts
Simple HTML, CSS, and JavaScript Accordion Program With Source Code. You must have seen accordion in many websites. Mostly website uses accordion in their FAQ section. This feature is pretty awesome because you can put text or info this these accordion box. But the text will be hidden, when the user wants to see this then it will be visible. Simple accordion menu with HTML, CSS and JavaScript. Made by JuliaRietveld June 8, 2016. download demo and code. Demo Image: Mobile Filter Menu Mobile Filter Menu. Filter menu created by Anton Aheichanka that has been converted into web version. Made by Arjun Amgain June 1, 2016. download demo and code. Author. Marcus Hall; May 19, 2016; Enroll My Course : Next Level CSS Animation and Hover Effectshttps://www.udemy /course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=...
An interactive, smooth transitions and fully responsive accordion UI which is, created using HTML, CSS and few lines of JavaScript. You might also like: Create beautiful FAQ Accordion with HTML and CSS only; How to use it? 1. Create the HTML structure for the accordion, like following: Hey awesome devs. Let's have a look at how we can create a simple accordion menu using HTML, CSS and just a few lines of JavaScript. Let's get started with the HTML. First, create a div with the class of container This page was written in HTML and CSS. The CSS was compiled from LESS.this could all be done in plain HTML and CSS. Using the sibling and checked selec...
Accordion are useful when you want to toggle between hiding and showing large amount of content. we can hereby create an accordion using JavaScript, HTML and CSS. But lets look on how to create accordion using JavaScript, HTML, and CSS . JavaScript (JS) is a ligh. tweight, interpreted, programming language with first-class functions.
 18 Creative Free Css Accordions Creatisimo Net
18 Creative Free Css Accordions Creatisimo Net
 Simple Css Accordion No Javascript Required
Simple Css Accordion No Javascript Required
 10 Best Accordion Components In Pure Javascript Amp Css 2021
10 Best Accordion Components In Pure Javascript Amp Css 2021
 Responsive Faq Accordion Dropdown Html And Css Web Code Flow
Responsive Faq Accordion Dropdown Html And Css Web Code Flow
 Css Multi Level Accordion Menu Codyhouse
Css Multi Level Accordion Menu Codyhouse
 Html Css Only Awesome Accordion Menu Css Codelab
Html Css Only Awesome Accordion Menu Css Codelab
 Animated Accordion Menu Using Html Css Amp Javascript
Animated Accordion Menu Using Html Css Amp Javascript
 25 Free Css Accordions Tabs And Menus
25 Free Css Accordions Tabs And Menus
 3 Simple Amp Animated Accordion Menu Howtocreate Series Html5 Css3 Amp Javascript
3 Simple Amp Animated Accordion Menu Howtocreate Series Html5 Css3 Amp Javascript
 Vanilla Js Accordion Codepen Challenge
Vanilla Js Accordion Codepen Challenge
 How To Change Symbol With A Button In Bootstrap
How To Change Symbol With A Button In Bootstrap
 10 Best Accordion Menu Components In Jquery Javascript Css
10 Best Accordion Menu Components In Jquery Javascript Css
 18 Creative Free Css Accordions Creatisimo Net
18 Creative Free Css Accordions Creatisimo Net
 Responsive Accordion Menu Using Html Css Amp Javascript With
Responsive Accordion Menu Using Html Css Amp Javascript With
 How To Create Simple Accordion Menu Using Html Css And
How To Create Simple Accordion Menu Using Html Css And
 Css Simple Smooth Expandable Accordion Animation Css Codelab
Css Simple Smooth Expandable Accordion Animation Css Codelab
 16 Css Accordions W3tweaks Com
16 Css Accordions W3tweaks Com
 How To Create The Animated Accordion Using Html Css And Jquery Css Accordion Menu
How To Create The Animated Accordion Using Html Css And Jquery Css Accordion Menu
 How Create An Accordion With Html Css Javascript
How Create An Accordion With Html Css Javascript
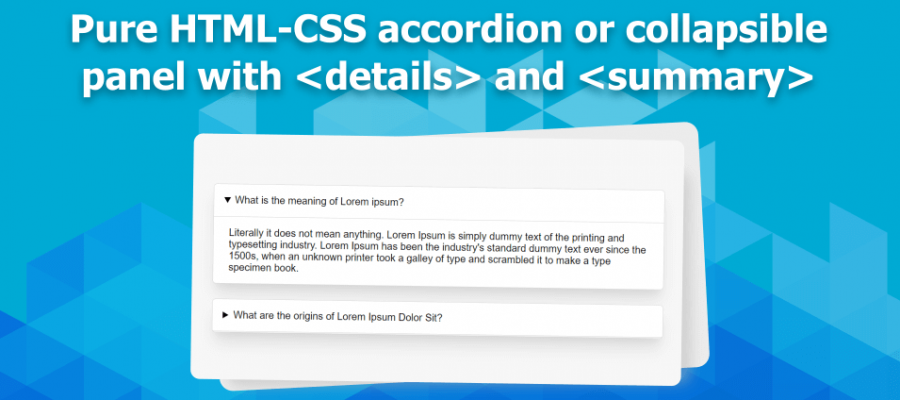
 Pure Html Css Accordion Or Collapsible Panel Using Details
Pure Html Css Accordion Or Collapsible Panel Using Details
![]() How To Create Accordion With Bootstrap 4 Tutorial Republic
How To Create Accordion With Bootstrap 4 Tutorial Republic


0 Response to "24 Accordion Html Css Javascript"
Post a Comment