29 Where To Write Javascript Code
A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). Example. function myFunction (p1, p2) {. return p1 * p2; // The function returns the product of p1 and p2. } The for loop is used to iterate through the positive numbers to check if the number entered by the user is divisible by positive numbers (2 to user-entered number minus 1).. The condition number % i == 0 checks if the number is divisible by numbers other than 1 and itself.. If the remainder value is evaluated to 0, that number is not a prime number.; The isPrime variable is used to store a ...
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
To define our code as a JavaScript project, create jsconfig.json at the root of your JavaScript code as shown below. A JavaScript project is the source files of the project and should not include the derived or packaged files (such as a dist directory).

Where to write javascript code. function(a, b) {return a - b} When the sort () function compares two values, it sends the values to the compare function, and sorts the values according to the returned (negative, zero, positive) value. If the result is negative a is sorted before b. If the result is positive b is sorted before a. If the result is 0 no changes are done with the ... 1/5/2020 · Learn where to write and execute JavaScript Code | How to write JavaScript code? Subscribe To Me On Youtube: https://bit.ly/2z5rvTVIn this video I explain a... Writing javascript code. As Javascript is a Client programming tool it must be included in a web-page. The HTML offer an element, script, with the start tag <script> and the end tag </script> where you can include your Javascript code. For the script element the HTML specification required that you must specify the "type" attribute.
The problem with using JavaScript to write JavaScript is that the browser will only execute the first pass over the code. The JavaScript written with document.write() will not be executed, thus rendering it quite useless. Why can't you simply write the JavaScript you want to execute as JavaScript instead of abstracting it through document.write()? JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log (). Writing JavaScript is only half the fun of JavaScript — there's a whole other dimension of problem-solving that only becomes apparent after you try to run your code. From figuring out why it won't run to testing cross-browser compatibility and more, you'll need to consider more than just proper syntax and best practices when crafting ...
Solution 4. There are multiple possibilities. 1) Without Master-Content Pages. Either you can add your JavaScript code inside head tag of your Aspx page. Or add new .js file in your Project, write your JavaScript code inside it and then reference it in your Aspx page. 2) With Master-Content Pages. Select Script (JScript) from the Type drop-down list. You can either upload a file containing your JavaScript code by selecting Choose File, or select Text Editor and then paste your JavaScript code in the editor. Choose Save to create the web resource containing your JavaScript code. Choose Publish to publish your web resource. In my next article, I'll talk about another fundamental building block of good JavaScript, which is MVC, Angular, TDD etc. TypeScript is the best way to write Angular 2 code. In fact, the alternative of writing it in plain JavaScript is so bad, I'd argue that it's the only way to write Angular 2 code. That and more in my next article.
JavaScript provides 3 places to put the JavaScript code: within body tag, within head tag and external JavaScript file. Let's create the first JavaScript example. JavaScript Studio contains JavaScript Intellisense that will help you while you write your code. Best JavaScript IDE & Code Editor for Windows/Mac (Free/Paid) Difference Between =, ==, and === in JavaScript [Examples] JavaScript Tutorial for Beginners: Learn Javascript Step by Step
31/8/2020 · As you can see, your JavaScript code is placed between the opening and closing script tags. As an example script, you could write a simple string of text directly on the web page, as shown below (placed between the <body> and </body> tags). <script type="text/javascript"> document.write("Text written using JavaScript code!"); </script> You are using the TypeScript compiler to down-level compile JavaScript source code. To define a basic JavaScript project, add a jsconfig.json at the root of your workspace: {"compilerOptions": {"module": "commonjs", "target": "es6"}, "exclude": ["node_modules"]} See Working with JavaScript for more advanced jsconfig.json configuration. I want to call a javascript function that returns a value and then put that value in an if statement. There are two radio buttons in the HTML and the javascript checks to see which one is clicked. After that, the JSP compares it to either 'customers' or 'company' and does the appropriate SQL Query. Javascript:
NetBeans. A powerful code monitoring tool. NetBeans is a versatile IDE for web, mobile, and desktop development that supports HTML, JavaScript, PHP, C, and C++. This IDE is best known for powerful code monitoring and editing features, earning it the reputation of one of the best JS editors on the market. The prompt () method lets you open a client-side window and take input from a user. For instance, maybe you want the user to enter a first and last name. Normally, you can use an HTML form for user input, but you might need to get the information before sending the form back to your server for processing. Definition and Usage. The if/else statement executes a block of code if a specified condition is true. If the condition is false, another block of code can be executed. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions.
Get started with JavaScript. To write your first JavaScript code, open your favorite text editor, such as Notepad++, Atom, or VSCode. Because it was developed for the web, JavaScript works well with HTML, so first, just try some basic HTML: Save the file, and then open it in a web browser. But on top of howtos and READMEs, code documentation in the source holds most of the value. It sits right there with the code and helps avoiding mistakes as you write JavaScript (or any other language) in the editor. Speaking of JavaScript, we can use a documentation layer called, JSDoc. This was the first simple JavaScript unit test from start to end. If you installed the Visual Studio Code extension, it will run tests automatically once you save a file. Let's try it by extending the test with this line: expect (getAboutUsLink ("cs-CZ")).toBe ("/o-nas");
When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ... 1) JavaScript codes can be written in an HTML file within a script tag. 2) JavaScript codes can be written in a.js file. To visit the Official website of JavaScript Click here JavaScript - Placement in HTML File A few of my students were discussing JS documentation last week, and specifically what the best way to do so is. There is not single "right" way to document code, but I think there are some approaches that make it easier for both others using your code and "future you" when you come back to code you haven't touched in a months years. The myth of self-documenting code But first, let ...
In many cases, you’ll put the <script> tags in the page’s <head> in order to keep your JavaScript code neatly organized in one area of the web page. However, it’s perfectly valid to put <script> tags anywhere inside the page’s HTML. JavaScript can be very easy for developers to use, however, when relying on the adaptability of codes and the performance during execution, one must take care to keep certain factors in mind. Write Shorter and Simpler Code. Developers should try writing code in smaller chunks to enable ease of access during debugging or searching for a chunk of ... Sublime Text editor is an IDE used for writing JavaScript code. This JS IDE tool enables you to jump to symbol, word, or line using a keyboard shortcut.
Write, Run & Share Javascript code online using OneCompiler's JS online compiler for free. It's one of the robust, feature-rich online compilers for Javascript language. Getting started with the OneCompiler's Javascript editor is easy and fast. The editor shows sample boilerplate code when you choose language as Javascript.

 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Javascript Hello World How To Write Your First Program In
Javascript Hello World How To Write Your First Program In

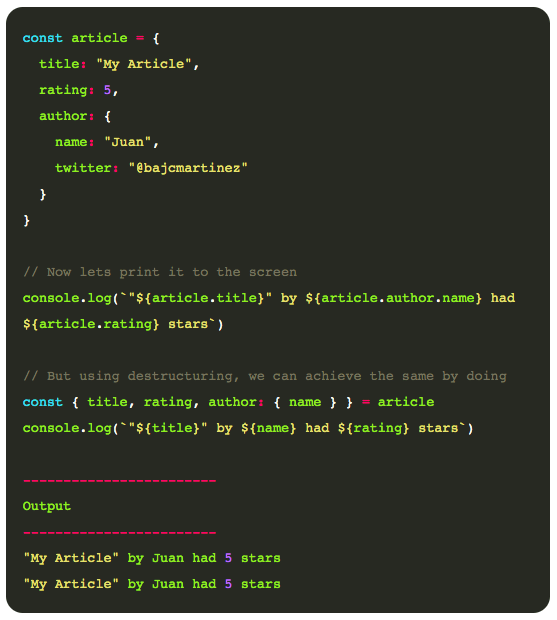
 How To Write Cleaner Code With Javascript
How To Write Cleaner Code With Javascript
 How To Write Javascript Program Dot Net Tutorials
How To Write Javascript Program Dot Net Tutorials
 How To Write Javascript Code Outside The Browser Full Stack
How To Write Javascript Code Outside The Browser Full Stack
 Use Javascript Function In C Windows Application
Use Javascript Function In C Windows Application
Adding The First Javascript Code Snippet Google Surveys Help
 Best Ways To Write Javascript Code For Html File Skill Making
Best Ways To Write Javascript Code For Html File Skill Making
 Tips To Write Less Javascript 30 Days Of Code Amp Writing
Tips To Write Less Javascript 30 Days Of Code Amp Writing
 How To Write Better Javascript Programming Languages Evolves
How To Write Better Javascript Programming Languages Evolves
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
 Javascript And External Libraries Pdfmonkey
Javascript And External Libraries Pdfmonkey
 Where To Write And Execute Javascript Code Dev
Where To Write And Execute Javascript Code Dev
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Running Javascript From Files Viking Code School
Running Javascript From Files Viking Code School
Javascript In Load Testing On Web Load Testing
 How To Write Cleaner Code With Javascript
How To Write Cleaner Code With Javascript
 Can Someone Explain This Piece Of Javascript Code Stack
Can Someone Explain This Piece Of Javascript Code Stack
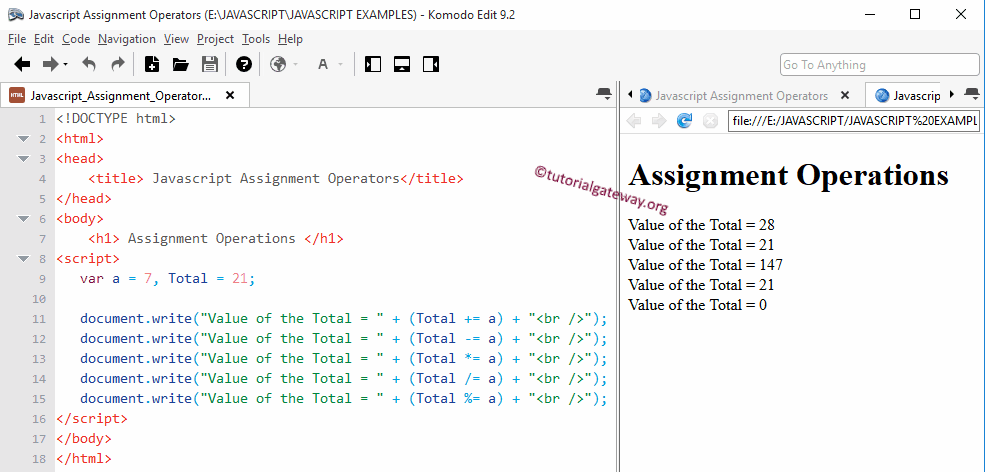
 Javascript Assignment Operators
Javascript Assignment Operators
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 How To Integrate Javascript Code In My Html Stack Overflow
How To Integrate Javascript Code In My Html Stack Overflow
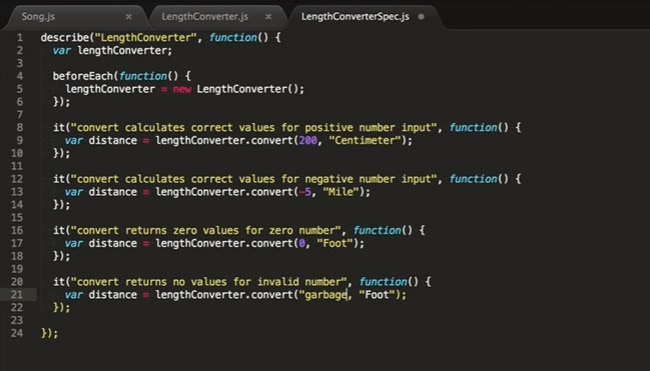
 Javascript Unit Testing For Beginners Designmodo
Javascript Unit Testing For Beginners Designmodo
Using Custom Javascript Functions In Google Spreadsheets


0 Response to "29 Where To Write Javascript Code"
Post a Comment