27 Define Ajax In Javascript
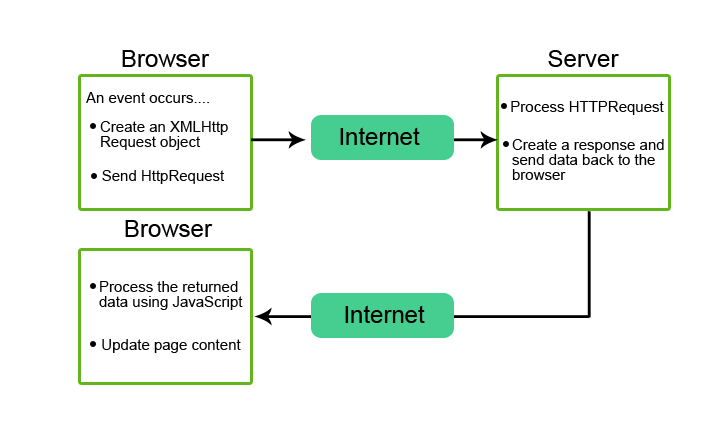
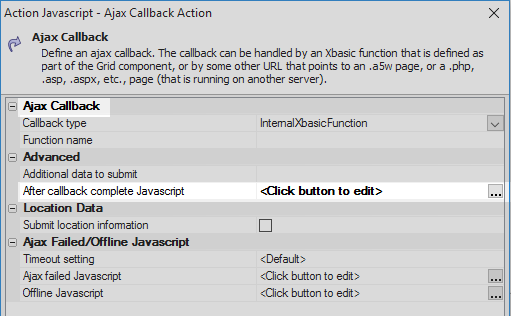
Ajax. Short for Asynchronous JavaScript and XML, it is a term that describes a new approach to using a number of existing technologies together, including the following: HTML or XHTML, Cascading Style Sheets, JavaScript, the Document Object Model, XML, XSLT, and the XMLHttpRequest object. When these technologies are combined in the Ajax model ... The AJAX JavaScript will execute the function you define after it has finished its work. In addition to post-functions, you may also define functions to be executed when the AJAX request could not be completed (e.g., invalid URL, server exception).
 Doc Ajax Tutorial Online Learn More About Ajax Pater
Doc Ajax Tutorial Online Learn More About Ajax Pater
$. ajax ({type: 'GET', url: ... The latter can be fixed by passing the JSON data to the JavaScript callback. In general, however, this is a strong indicator that the JSON is malformed.

Define ajax in javascript. Meanwhile, AJAX helps JavaScript to communicate with the remote script and dynamically receive the response from the server, without reloading the entire page. JavaScript is the base on which Ajax works. Or mathematically speaking, you can see that AJAX ⊂ JavaScript. Outstanding JavaScript, JQuery, Ajax Example in Magento 2. Well. AJAX is used so that javascript can retrieve these JSON files when necessary, parse them, and perform one of the following operations −. Store the parsed values in the variables for further processing before displaying them on the webpage. It directly assigns the data to the DOM elements in the webpage, so that they are displayed on the website. Asynchronous JavaScript and XML (AJAX) is a development technique used to create interactive web applications or rich internet applications. AJAX uses a number of existing technologies together, including: XHTML, CSS, JavaScript, Document Object Model, XML, XSLT, and the XMLHttpRequest object.
Ajax POST Method. The first function (saveData()) extracts values from each input box (or textbox) and makes a request to a Web Service method using Ajax POST.. The Ajax POST method is ideal for sending large amount of data to the server. It is also a secure method to send sensitive data to the server from a client app.. I am using XMLHttpRequest Object for the exchange of data between the web ... This HttpHandler replacement is made in order to allow JavaScript Object Notation (JSON) calls to be made from ASP.NET AJAX pages to.NET Web Services using a JavaScript Web Service proxy. ASP.NET AJAX sends JSON messages to Web Services as opposed to the standard Simple Object Access Protocol (SOAP) calls typically associated with Web Services. As the Mozilla Developer Network explains, Ajax "describes a 'new' approach to using a number of existing technologies together, including HTML or XHTML, Cascading Style Sheets, JavaScript, The Document Object Model, XML, XSLT, and most importantly the XMLHttpRequest object." Screenshot via W3Schools
Definition and Usage The ajax () method is used to perform an AJAX (asynchronous HTTP) request. All jQuery AJAX methods use the ajax () method. This method is mostly used for requests where the other methods cannot be used. Introducing Asynchronous JavaScript Technology and XML (Ajax) Using JavaScript technology, an HTML page can asynchronously make calls to the server from which it was loaded and fetch content that may be formatted as XML documents, HTML content, plain text, or JavaScript Object Notation (JSON). As you see the above code, it always return "Hello" because the ajax call is always generate another thread to run, not wait for it to return value esthera August 31, 2014, 1:38am #3
What Is AJAX? AJAX stands for Asynchronous JavaScript and XML, and it allows you to fetch content from the back-end server asynchronously, without a page refresh. Thus, it lets you update the content of a web page without reloading it. Let's look at an example to understand how you could use AJAX in your day-to-day application development. jQuery ajax () Method The jQuery ajax () method provides core functionality of Ajax in jQuery. It sends asynchronous HTTP requests to the server. Ajax (Asynchronous JavaScript and XML) is a method of building interactive applications for the Web that process user requests immediately.
AJAX stands for A synchronous J avaScript A nd X ML. In a nutshell, it is the use of the XMLHttpRequest object to communicate with servers. It can send and receive information in various formats, including JSON, XML, HTML, and text files. Ajax (also AJAX / ˈ eɪ dʒ æ k s /; short for "Asynchronous JavaScript and XML") is a set of web development techniques that uses various web technologies on the client-side to create asynchronous web applications.With Ajax, web applications can send and retrieve data from a server asynchronously (in the background) without interfering with the display and behaviour of the existing page. version added: 1.1 jQuery.ajaxSetup ( options ) A set of key/value pairs that configure the default Ajax request. All options are optional. For details on the settings available for $.ajaxSetup (), see $.ajax (). All subsequent Ajax calls using any function will use the new settings, unless overridden by the individual calls, until the next ...
A string containing the URL to which the request is sent. AJAX = A synchronous J avaScript A nd X ML. AJAX is not a programming language. AJAX just uses a combination of: A browser built-in XMLHttpRequest object (to request data from a web server) 2. If you are using any library other thanjQuery which uses $ then make sure that there is no conflict. See jQuery.noConflict (). Also make sure that you refer your jQuery file at the top before calling any jQuery functions. Also if you want to create event handlers for dynamically crated anchor tags, then better give them a class name and a ...
AJAX stands for A synchronous Ja vaScript and X ML. AJAX is a new technique for creating better, faster, and more interactive web applications with the help of XML, HTML, CSS, and Java Script. Ajax uses XHTML for content, CSS for presentation, along with Document Object Model and JavaScript for dynamic content display. Ajax (Asynchronous JavaScript and XML) is a technique on the client-side used to create asynchronous Web applications. With Ajax, Web applications can send data to, and retrieve data from, a server asynchronously (in the background) through JavaScript without interfering with the display and behavior of the existing page. Ajax itself is mostly a generic term for various JavaScript techniques used to connect to a web server dynamically without necessarily loading multiple pages. In a more narrowly-defined sense, it refers to the use of XmlHttpRequest objects to interact with a web server dynamically via JavaScript.
AJAX is the acronym for Asynchronous JavaScript And XML. XML is a data exchange format and UX is software developer shorthand for User Experience. Ajax is an Internet communications technique that allows a web page displayed in a user's browser to request specific information from a server and display this new information on the same page ... Ajax is short for Asynchronous JavaScript and XML, which refers to a set of web development techniques rather than an actual programming language. Ajax however, is widely used in client side programming (e.g. JavaScript) to allow for data to be sent and received to and from a database / server. Asynchronous JavaScript and XML: AJAX is client-sided web development technique that is used to produce interactive Web applications. AJAX is a way of developing an application that combines the functions below, using JavaScript to tie it all together. XHTML and CSS standards based presentation Interaction with the page through the document ...
Ajax (/ ˈ eɪ dʒ æ k s /) or Aias (/ ˈ aɪ. ə s /; Ancient Greek: Αἴας, romanized: Aíās, gen. Αἴαντος Aíantos; archaic ΑΣϜΑϺ [aí̯.waːs]) is a Greek mythological hero, the son of King Telamon and Periboea, and the half-brother of Teucer. He plays an important role, and is portrayed as a towering figure and a warrior of great courage in Homer's Iliad and in the Epic ... As we all know, AJAX means Asynchronous JavaScript and XML. It is a client-side script that communicates to and from a server/database without the need for a postback or a complete page refresh. The Ajax speeds up response time. The acronym of Ajax is Asynchronous JavaScript and XML. It can be defined as a path in which the user uses JavaScript to communicate with a web server to get a query-generated response and provide it on the web server without leaving the current page.
 Javascript Ajax Request Code Example
Javascript Ajax Request Code Example
 Laravel Ajax How To Use Ajax In Laravel With Example
Laravel Ajax How To Use Ajax In Laravel With Example
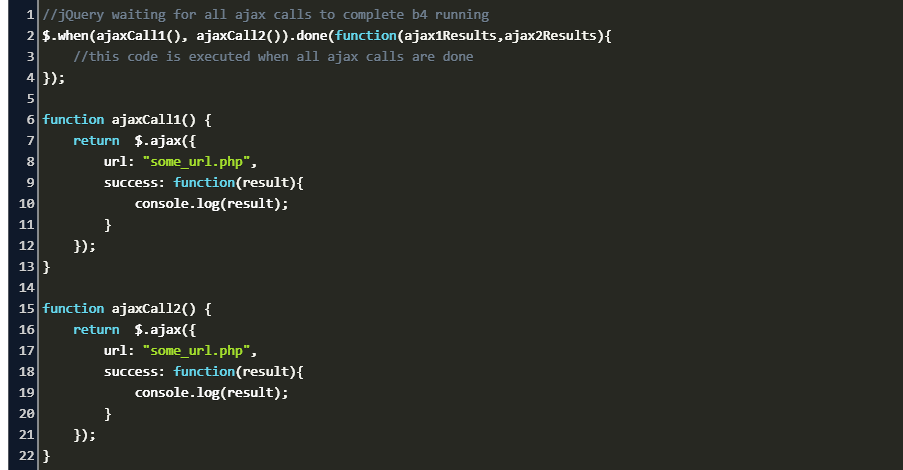
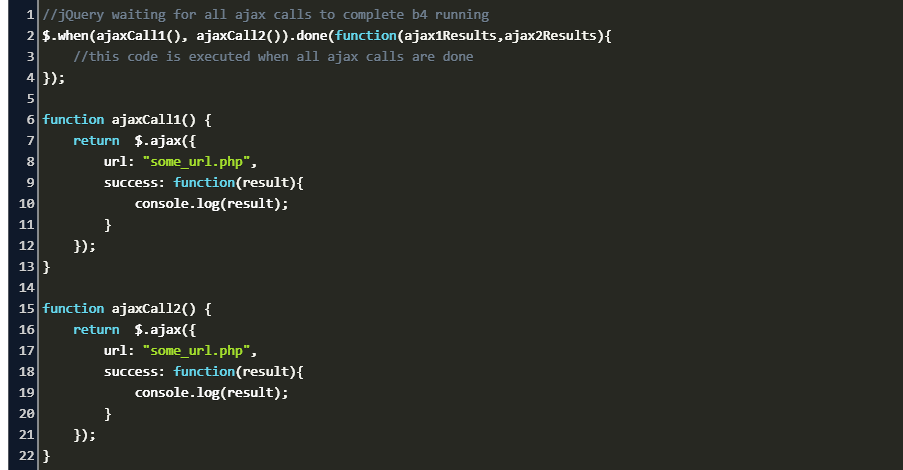
 Javascript Wait Until Ajax Done Code Example
Javascript Wait Until Ajax Done Code Example
 6 Different Ways To Do Ajax Calls In Javascript By Sharad
6 Different Ways To Do Ajax Calls In Javascript By Sharad
 Json Vs Ajax Top Differences To Learn With Infographics
Json Vs Ajax Top Differences To Learn With Infographics
 Migrate Sharepoint Javascript Customizations To Sharepoint
Migrate Sharepoint Javascript Customizations To Sharepoint
 Ajax Technique And Jquery Methods Clickit
Ajax Technique And Jquery Methods Clickit
 Learn Javascript And Ajax With W3schools Pdf Document
Learn Javascript And Ajax With W3schools Pdf Document
 Introduction To Ajax And Ajax Control Toolkit
Introduction To Ajax And Ajax Control Toolkit
 Ajax And Javascript With Examples Experfy Insights
Ajax And Javascript With Examples Experfy Insights
 Learn Javascript And Ajax With W3schools Books
Learn Javascript And Ajax With W3schools Books
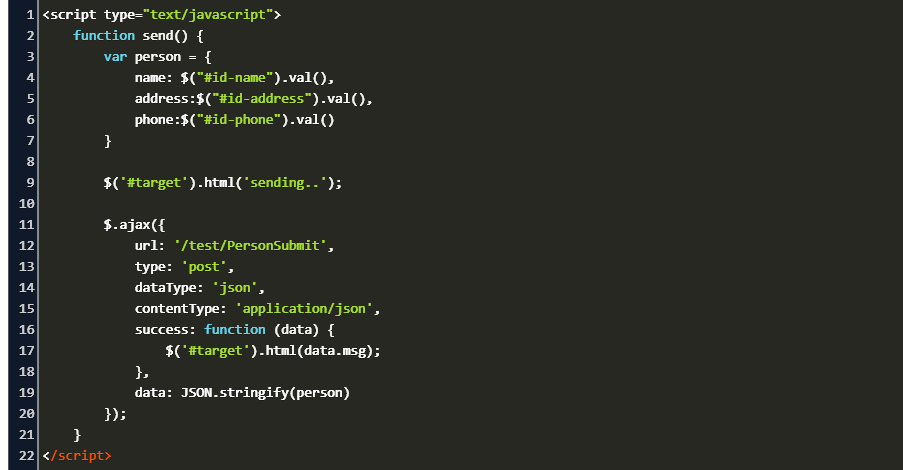
 Sending Json Data As Post Ajax Request Code Example
Sending Json Data As Post Ajax Request Code Example
 Making Ajax Calls In Pure Javascript The Old Way Dev Community
Making Ajax Calls In Pure Javascript The Old Way Dev Community
Introduction To Ajax For Java Web Applications
Introduction To Ajax For Php Web Applications
Create A Simple Instant Comment System Using Ajax May 2020
 Handling Sequential Ajax Calls Using Jquery
Handling Sequential Ajax Calls Using Jquery
 Calling Asp Net Code Behind Using Jquery Ajax A Simple
Calling Asp Net Code Behind Using Jquery Ajax A Simple
 How To Use Ajax In Php And Jquery
How To Use Ajax In Php And Jquery
 How To Read Xml In Javascript Using Jquery Ajax By Yann
How To Read Xml In Javascript Using Jquery Ajax By Yann
 Simple And Practical Introduction To Asynchronous Javascript
Simple And Practical Introduction To Asynchronous Javascript
 Ajax In Django Learn How It Works Using Jquery Dataflair
Ajax In Django Learn How It Works Using Jquery Dataflair
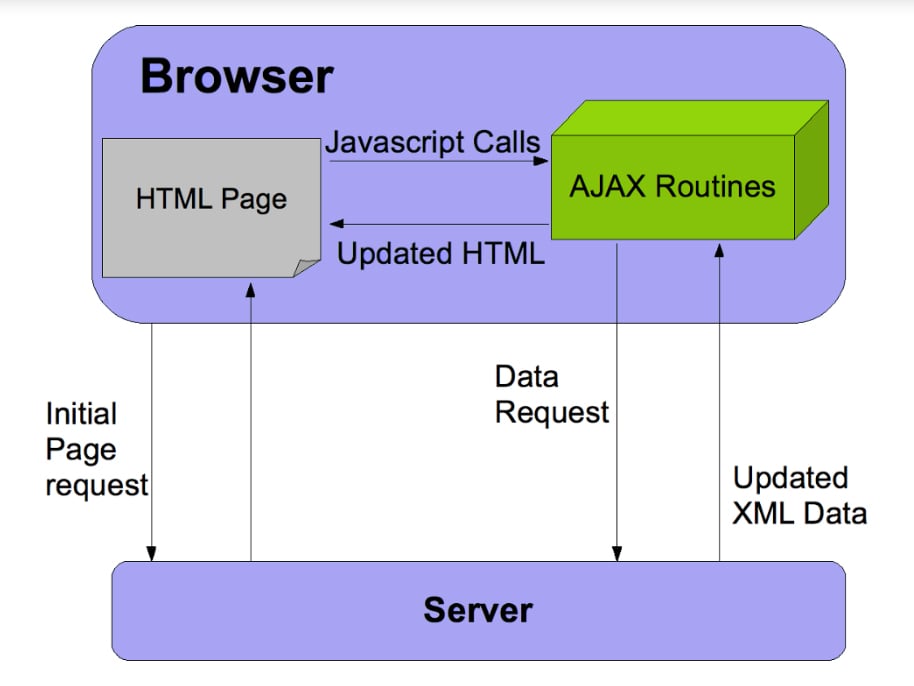
 What Is Ajax How Does Ajax Work Advantage And Disadvantage
What Is Ajax How Does Ajax Work Advantage And Disadvantage
 Progressive Enhancement With Javascript And Ajax
Progressive Enhancement With Javascript And Ajax


0 Response to "27 Define Ajax In Javascript"
Post a Comment