25 How To Run A Function In Javascript
How to embed and run JavaScript in HTML <head> tag? The <script> html tag can be used to define a function under the <head> tag of HTML. The JavaScript code will lie under <script> tag in a function which can be invoked inside the <body> tag of HTML. Use the OnMouseOver attribute to call javascript functions that you want to run when a user moves the mouse onto and hovers over an element.
When you are creating an app using plain JavaScript, sometimes you'll have the necessity of triggering a function when the user clicks a link. You can commonly do this in 2 ways. Suppose the function you want to execute is called handleClick() :
How to run a function in javascript. async function. An async function is a function declared with the async keyword, and the await keyword is permitted within them. The async and await keywords enable asynchronous, promise-based behavior to be written in a cleaner style, avoiding the need to explicitly configure promise chains. Async functions may also be defined as expressions. Run In JavaScript, a function needs a helper function to achieve currying. This helper function is commonly referred to as the curry function. There is a generic implementation of currying that can be applied to any function and the code below demonstrates this. It creates a closure that stores both the original function and the arguments to curry. window.onload = function() {... etc. is not a great answer. This will likely work, but it will also break any other functions already hooking to that event. Or, if another function hooks into that event after yours, it will break yours. So, you can spend lots of hours later trying to figure out why something that was working isn't anymore.
JavaScript Functions JavaScript provides functions similar to most of the scripting and programming languages. In JavaScript, a function allows you to define a block of code, give it a name and then execute it as many times as you want. A JavaScript function can be defined using function keyword. First call the first function-1. Define a function-2 inside the function-1. Return the call to the function-2 from the function-1. Example 1: In this example, "from function 2" is returned from the fun2 which is finally returned by fun1. JavaScript, Web Design. In JavaScript, there are times when you need a block of code to just sit back, relax, and not run right when the page loads. This is where JavaScript functions come in. A function is a block of code that runs when we tell it to. In this example, we will show how to run a function when a button is clicked.
To understand what Promises and Async/await are, we first need to understand what the Sync and Async functions are in JavaScript. Sync and Async in JavaScript. Synchronous programming executes one command at a time. When we call a function that performs a long-running action, it will stop the program until it finishes. First, we need to import the function we want to test. Every test is defined as an invocation of the test function. The first parameter is the name of the test for your reference. The other is an arrow function where we call the function we want to test and specify which result we expect. This is a simple function that will take a name argument and will show an alert box saying hello to that name. To call that function we would write the code: sayHello('steve') This would cause an alert message to pop-up which would look like this: This is all it takes to call a function in JavaScript.
Callbacks make sure that a function is not going to run before a task is completed but will run right after the task has completed. It helps us develop asynchronous JavaScript code and keeps us safe from problems and errors. In JavaScript, the way to create a callback function is to pass it as a parameter to another function, and then to call ... Run multiple JavaScript functions onclick. onclick is an HTML attribute. This event is triggered when mouse is clicked on it. This is an example of using onclick event. <button onclick="any_function ()">Click to fire</button>. You can use either function or anything. Check this below link to learn more. Calling a function using external JavaScript file We can also call JavaScript functions using an external JavaScript file attached to our HTML document. To do this, first we have to create a JavaScript file and define our function in it and save itwith (.Js) extension. Once the JavaScript file is created, we need to create a simple HTML document.
Now, call the function that you just defined. add (25); Figure 4. How the Console looks after evaluating the expressions above. add(25) evaluates to 45 because when the add function is called without a second argument, b defaults to 20. # Next steps. See Run JavaScript to explore more features related to running JavaScript in the Console. Drag and drop a Button control onto the form to show the message when you click on the Button. The "OnClientClick" event will be associated with the JavaScript function. The code above defines how to call a server-side function named "Name". If there are no errors then "Success" will show a pop-up window with our server-side message text. The onload property processes load events after the element has finished loading. This is used with the window element to execute a script after the webpage has completely loaded. The function that is required to be executed is assigned as the handler function to this property. It will run the function as soon as the webpage has been loaded.
Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. Summary: in this tutorial, you will learn how to use the JavaScript Array forEach() method to exeucte a function on every element in an array. Introduction to JavaScript Array forEach() method. Typically, when you want to execute a function on every element of an array, you use a for loop statement. In this JavaScript tutorial, we will discuss how to call a javascript function when a checkbox is checked unchecked. We will show or hide a textbox control on checked/unchecked of a checkbox in our SharePoint Online form which we have created using HTML , CSS, and put the code inside a script editor web part.
The simplest way to use an HTML button to call a JavaScript function is shown below − ×. Home. Jobs. Tools. Coding Ground . Current Affairs. UPSC Notes. Online Tutors ... Whenever a function is called in JavaScript, regardless of how it is called, two implicit arguments are passed to it. Those 2 implicit arguments are this, the context in which the function will execute and the arguments parameter. The arguments parameter is an array-like structure containing any passed arguments. Let's consider a very basic literal function and its invocation: function answer() { console .log ( 42 ); } answer (); Copy and paste that into Chrome's developer console. (P.S. if you wanted to type it out you would hold the <shift> key and then press <enter> key to create lines without running them immediately).
How to Create a Function in JavaScript. Use the keyword function followed by the name of the function. After the function name, open and close parentheses. After parenthesis, open and close curly braces. Within curly braces, write your lines of code. This code is editable. Click Run to Execute. Everytime you execute the .next() method, the generator function returns you with an object that looks like this { value: 'some-value', done: false } The value here is the value sent by the yield and the doneindicates if the generator function has run completely. Examples. 1. Basic usage of Generator Function All Functions are Methods. In JavaScript all functions are object methods. If a function is not a method of a JavaScript object, it is a function of the global object (see previous chapter). The example below creates an object with 3 properties, firstName, lastName, fullName.
Invoking a JavaScript Function. The code inside a function is not executed when the function is defined. The code inside a function is executed when the function is invoked. It is common to use the term "call a function" instead of "invoke a function". It is also common to say "call upon a function", "start a … In order to execute the function in JavaScript, we drop the keyword "function" and pass actual values within the parentheses, such as shown below. add(3,4) RESULT: 7 A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). Example. function myFunction (p1, p2) {. return p1 * p2; // The function returns the product of p1 and p2. }
 Call A Javascript Function Within Dynamically Created Html
Call A Javascript Function Within Dynamically Created Html
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
 Executing Javascript In The Page Context Of Puppeteer
Executing Javascript In The Page Context Of Puppeteer
 How To Call A Javascript Function In Html Javatpoint
How To Call A Javascript Function In Html Javatpoint
 Calling Javascript Functions Using A Button
Calling Javascript Functions Using A Button
Forums How To Run Custom Javascript Function During
 How To Run Javascript Onclick In A Webpage With Studio
How To Run Javascript Onclick In A Webpage With Studio
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 How To Call A Javascript Function From Php
How To Call A Javascript Function From Php
 Run Your Own Custom Functions In Excel Javascript Add In
Run Your Own Custom Functions In Excel Javascript Add In
 Show Alert Or Run Javascript Function After Showing The
Show Alert Or Run Javascript Function After Showing The
 How To Define A Javascript Function In Html 6 Steps
How To Define A Javascript Function In Html 6 Steps
 Execute Javascript After Page Load Onload Document Amp Window
Execute Javascript After Page Load Onload Document Amp Window
 Tools Qa What Is Javascript Async Await And How To Use It
Tools Qa What Is Javascript Async Await And How To Use It
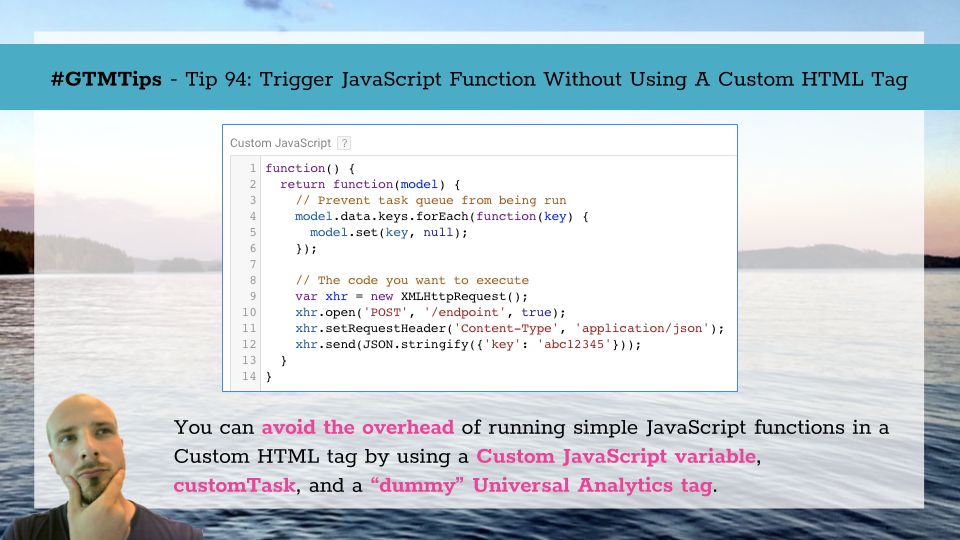
 Gtmtips Trigger Javascript Function Without Using A Custom
Gtmtips Trigger Javascript Function Without Using A Custom
 How To Run Javascript In Automation 360 Automation Anywhere
How To Run Javascript In Automation 360 Automation Anywhere
 Calling A Javascript Function From Console Stack Overflow
Calling A Javascript Function From Console Stack Overflow
 Javascript Run Function Once Code Example
Javascript Run Function Once Code Example
How To Run Async Javascript Functions In Sequence Or Parallel
 Serverless Node Js Code With Azure Functions Azure
Serverless Node Js Code With Azure Functions Azure
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers



0 Response to "25 How To Run A Function In Javascript"
Post a Comment