27 Javascript Append Two Arrays
Aug 15, 2015 - Merge Arrays in one with ES6 Array spread. GitHub Gist: instantly share code, notes, and snippets. 5 Way to Append Item to Array in JavaScript. Here are 5 ways to add an item to the end of an array. push, splice, and length will mutate the original array. Whereas concat and spread will not and will instead return a new array. Which is the best depends on your use case 👍.
 Javascript Merge Arrays How To Merge Two Or More Arrays In
Javascript Merge Arrays How To Merge Two Or More Arrays In
19/11/2013 · What you're asking for is Array.prototype.concat which combines two arrays (or more) into a new array. All you need is: var array_3 = array_1.concat(array_2);
Javascript append two arrays. Apr 28, 2021 - The push() method is often used to append values at the end of an array. To create a new array, call the apply() method, which simplifies the call to the push() method for elements of the specified arrays. ... That’s all about merging elements of two arrays in JavaScript. In vanilla JavaScript, there are multiple ways to combine all elements of two arrays and returns a new array. You can either use the Array.concat () method or the spread operator ( ...) to merge multiple arrays. The Array.concat () takes in one or more arrays as input and merges all subsequent arrays into the first: This method works in all ... JavaScript offers multiple ways to merge arrays. You can use either the spread operator [...array1,...array2], or a functional way [].concat (array1, array2) to merge 2 or more arrays. These approaches are immutable because the merge result is stored in a new array.
Method 1 - Javascript concat Method This method is used for merging two or more arrays in JavaScript. This method returns a new array and doesn't change the existing arrays. The concat () method concatenates (joins) two or more arrays. The concat () method does not change the existing arrays, but returns a new array, containing the values of the joined arrays. How to merge two arrays in JavaScript and de-duplicate items (82 answers) Closed 6 years ago. I have two arrays that are built in exactly the same way that I need to add together. One can be added to the end of the other, or a new array can be created containing the data of the two, it doesn't matter to me.
Dec 03, 2019 - Learn different ways to merge an array in JavaScript //for ES5 var array1 = ["Rahul", "Sachin"]; var array2 = ["Sehwag", "Kohli"]; var output = array1.concat(array2); console.log(output); //for ES6, we use spread ... Here we will assign two variables, one that uses slice() to store the seaCreatures array from the first element until whale, and a second variable to store the elements pufferfish and lobster. To join the two arrays, we'll use the concat() method to return the new array.
There are a couple of different ways to add elements to an array in Javascript: ARRAY.push ("ELEMENT") will append to the end of the array. ARRAY.unshift ("ELEMENT") will append to the start of the array. ARRAY [ARRAY.length] = "ELEMENT" acts just like push, and will append to the end. ARRAYA.concat (ARRAYB) will join two arrays together. Aug 26, 2020 - JavaScript arrays are easily one of my favorite data types. They are dynamic, easy to use, and offer a whole bunch of built-in methods we can take advantage of. However, the more options you have the more confusing it can be to decide which one you should use. In this Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
1 week ago - The following code creates the sports array containing two elements, then appends two elements to it. The total variable contains the new length of the array. Merge two array as key value pair Example When we have two separate array and we want to make key value pair from that two array, we can use array's reduce function like below: push () ¶. The push () method is an in-built JavaScript method that is used to add a number, string, object, array, or any value to the Array. You can use the push () function that adds new items to the end of an array and returns the new length. The new item (s) will be added only at the end of the Array. You can also add multiple elements to ...
Javascript Object Oriented Programming Front End Technology Two join two or more arrays we have a built-in method called array.concat (). But we can join arrays much more easily by using spread operator. In JavaScript there are manyways to merge or combine arrays let's learn the most commonly used methods to merging arrays. Array.Concat( ) method. JavaScript concat method creates the new array by merging two or more arrays instead of mutating the existing arrays. Make a program that filters a list of strings and returns a list with only your friends name in it.javascript ... Sets can be used to store __________. in js ... Encountered two children with the same key, `undefined`. flatlist · filter the falsy values out of an array in a very simple way!
Combine or merge two or multiple arrays into single array in Javascript javascript Share on : If you want to merge two or more arrays into single array then you can use below code methods in Javascript. Here are the different JavaScript functions you can use to add elements to an array: # 1 push - Add an element to the end of the array. #2 unshift - Insert an element at the beginning of the array. #3 spread operator - Adding elements to an array using the new ES6 spread operator. #4 concat - This can be used to append an array to ... 9/11/2020 · Javascript Web Development Front End Technology Object Oriented Programming. Let’s say the following is our first array −. var firstArray= ["John","David","Bob","Mike"]; Following is our second array −. var secondArray= ["Chris","Adam","James","Carol"]; To add the above two arrays into a new array, use concat ().
Merging two arrays. In vanilla JavaScript, you can use the Array.push () method to add new items to an array. This method appends one or more items at the end of the array and returns the new length. Here is an example: const fruits = ['Orange', 'Mango', 'Banana']; fruits.push('Apple', 'Lemon'); console.log( fruits); If you want to append items ... Here are 2 ways to combine your arrays and return a NEW array. Here are 2 ways to combine your arrays and return a NEW array. Let's look at how we do that using spread and concat. First, declare an empty array and then use the push () method with the spread operator. The contents of the arrays will be copied in the desired array. Remember, if you don't use the spread...
Merge Two or More Arrays in JavaScript. To merge arrays, put the first array before the concat() method with a . (dot) separating them. Then pass a comma-separated list of arrays inside the (parenthesis) of the concat() method in the order you wish them to be appended. ... TypeScript - Array concat(), concat() method returns a new array comprised of this array joined with two or more arrays. Array.prototype.concat () The concat () method is used to merge two or more arrays. This method does not change the existing arrays, but instead returns a new array.
Javascript Web Development Front End Technology To merge two arrays in JavaScript, use the Array.concat () method. JavaScript array concat () method returns a new array comprised of this array joined with two or more arrays. Javascript append single item. Please, take into account that push () changes your original array. For creating a new array, you should implement the concat () method, like this: const animals = [ 'dog', 'cat', 'mouse' ]; const allAnimals = animals.concat ( 'rabbit' ); console .log (allAnimals); Also notice that the concat () method doesn't ... How to add the contents of one array to the end of another. If you want to add the content of an array to the end of another, push is a possible method to use. push will add as new elements whatever you use as an argument. This is the same also for another array, so the array has to be unpacked with the spread operator:
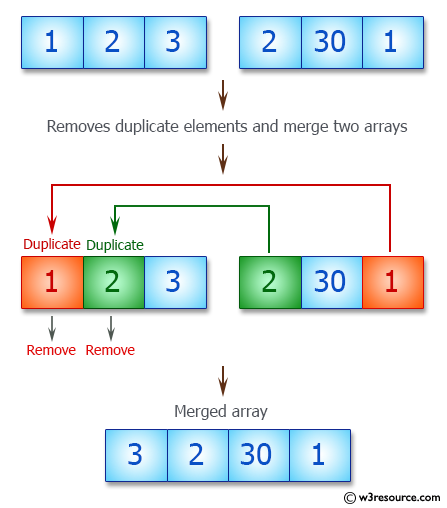
Learn how to merge two arrays together in JavaScript. You can also accomplish the same thing using spread syntax.Spread syntax became standard in ES6 and allows us to expand an iterable to be used as arguments where zero or more arguments (or elements) are expected. There are many ways of merging arrays in JavaScript. We will discuss two problem statements that are commonly encountered in merging arrays: Merge without removing duplicate elements. Merge after removing the duplicate elements. Merge without removing duplicate elements: We will first begin with three arrays and merge them. Later, we will ... See the Pen JavaScript - Merge two arrays and removes all duplicates elements - array-ex- 30 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus Previous: Write a JavaScript function to fill an array with values (numeric, string with one character) on supplied bounds.
Get code examples like "js append two arrays" instantly right from your google search results with the Grepper Chrome Extension. Output: Before Click on the Button: After Click on the Button: concat(): The concat() method returns a new combined array comprised of the array on which it is called, joined with the array (or arrays) from its argument.This method is used to join two or more arrays and this method does not change the existing arrays, but returns a new array, containing the values of the joined arrays. Dec 17, 2019 - Merging two arrays, whether the arrays already exist or the second array is yet to be defined, is a common task. Moreover, if you’re not careful then the merge may not function as you’d expect. Let’s…
Other Different Ways For Javascript Elements To An Javascript Array. There are some more different ways to append or prAppendingepend the things to Javascript Arrays. arr [arr.length] = newValue; Example. a = ["A","B","C"]; a [a.length] = "D"; console.log (a); Two arrays can also be appended or concatenated using Array.prototype.push.apply method. We need a way to flatten the arrays into two arrays for comparison, which can be done as follows: const flatten = arr => [].concat(...arr); So a simple way would be to run flatten on the array of arrays and then use the result in our existing mergeTwo function. Note that this approach doesn't work on huge (eg 200,000+ elements) arrays. Prior to jQuery 1.4, the arguments should be true Javascript Array objects; use $.makeArray if they are not. ... Merges two arrays, altering the first argument.
 How To Merge Two Arrays In Java Techvidvan
How To Merge Two Arrays In Java Techvidvan
 Javascript Lesson 22 Concat Method In Javascript Geeksread
Javascript Lesson 22 Concat Method In Javascript Geeksread
 Merge Two Arrays Using Values Of Nested Object In One Of The
Merge Two Arrays Using Values Of Nested Object In One Of The
 How To Merge Two Arrays Using Javascript Stack Overflow
How To Merge Two Arrays Using Javascript Stack Overflow
 5 Way To Append Item To Array In Javascript Samanthaming Com
5 Way To Append Item To Array In Javascript Samanthaming Com
 Javascript Array Merge Two Arrays And Removes All Duplicates
Javascript Array Merge Two Arrays And Removes All Duplicates
 How To Combine Two Array Elements Into A New Variable Help
How To Combine Two Array Elements Into A New Variable Help
 Javascript How To Merge Two Arrays Jorcus
Javascript How To Merge Two Arrays Jorcus
 Array Concatenation Rosetta Code
Array Concatenation Rosetta Code

 Javascript Array Concat How Does Array Concatenation Works
Javascript Array Concat How Does Array Concatenation Works
 How To Merge Two Arrays In Javascript And De Duplicate Items
How To Merge Two Arrays In Javascript And De Duplicate Items
Merge Multiple Arrays To One Codeproject

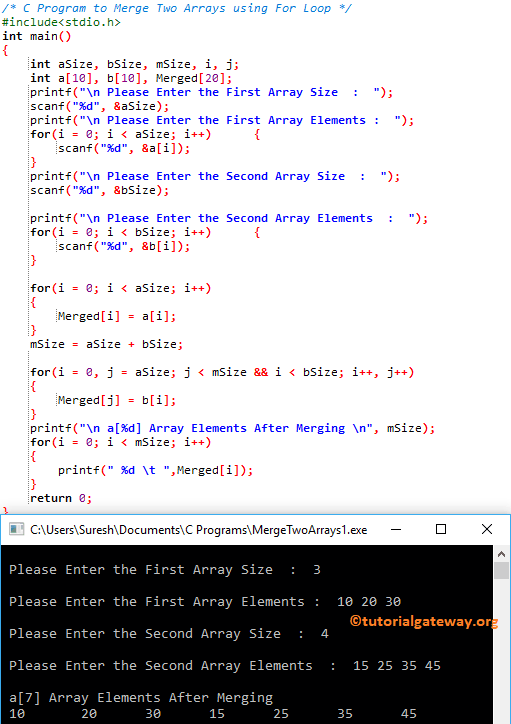
 C Program To Concatenate Two Arrays
C Program To Concatenate Two Arrays
 Creating Unique Merged Arrays Using Javascript S Set And
Creating Unique Merged Arrays Using Javascript S Set And
 Javascript Array Merge Two Arrays And Removes All Duplicates
Javascript Array Merge Two Arrays And Removes All Duplicates
 How To Append To An Array In Javascript Wtmatter
How To Append To An Array In Javascript Wtmatter
 Python List Append How To Add An Element To An Array
Python List Append How To Add An Element To An Array
 Array Concat Is A Way To Concatenate Two Arrays Into One
Array Concat Is A Way To Concatenate Two Arrays Into One
![]() Javascript Combine Two Arrays Into A New Array Ittone
Javascript Combine Two Arrays Into A New Array Ittone
 Merge Two Arrays Into Third Array In C
Merge Two Arrays Into Third Array In C
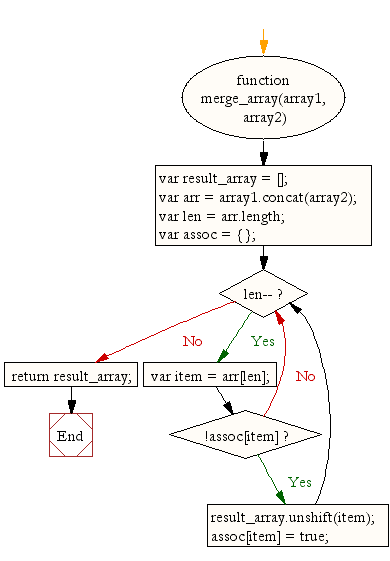
 How To Merge Two Arrays In Javascript Example Function Js
How To Merge Two Arrays In Javascript Example Function Js
 How To Merge Two Objects In Javascript
How To Merge Two Objects In Javascript


0 Response to "27 Javascript Append Two Arrays"
Post a Comment