35 Javascript Store Array In Localstorage
JavaScript localStorage LocalStorage is a data storage type of web storage. This allows the JavaScript sites and apps to store and access the data without any expiration date. This means that the data will always be persisted and will not expire. Aug 03, 2017 - The localStorage and sessionStorage can only handle strings. You can extend the default storage-objects to handle arrays and objects. Just include this script and use the new methods:
 Javascript Localstorage Only One Value Gets Stored How Can
Javascript Localstorage Only One Value Gets Stored How Can
Get code examples like "how to store an json array in localstorage" instantly right from your google search results with the Grepper Chrome Extension.

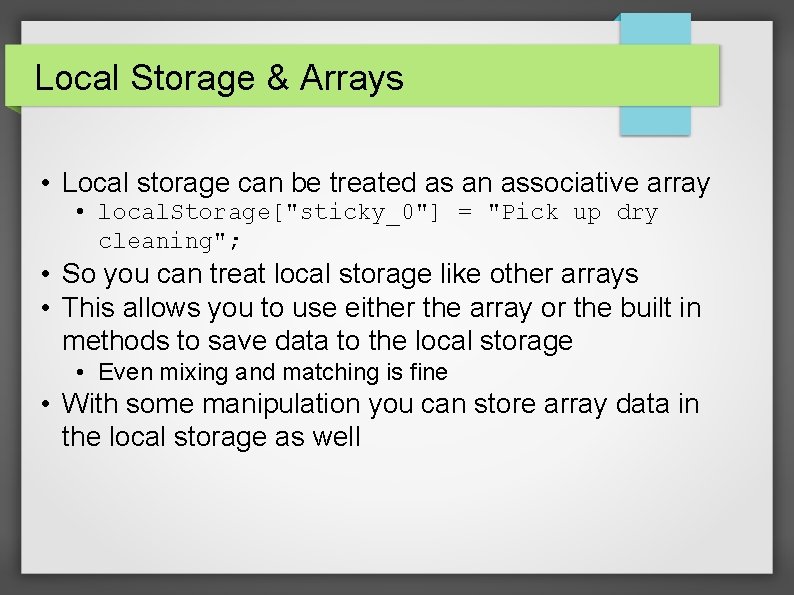
Javascript store array in localstorage. Aug 27, 2019 - If I didn't need localStorage, my code would look like this: · var names=new Array(); HTML5 localStorage lets you store key/value pairs of data. Both key and value needs to be a string. To store arrays as a key or value you need to encode the array into a JSON string. And while retrieving you need to decode it back to an array. Please note that the event also contains: event.url - the url of the document where the data was updated. Also, event.storageArea contains the storage object - the event is the same for both sessionStorage and localStorage, so event.storageArea references the one that was modified. We may even want to set something back in it, to "respond" to a change.
"javascript store array in localstorage" Code Answer . javascript store array in localstorage . javascript by Grepper on Jul 31 2019 Donate . 0 ... Then, we'll push our new key/value pair to the object, and save it back to localStorage (), running it through JSON.stringify () to convert it back to a string. // Get the existing data var existing = localStorage.getItem('myLunch'); // If no existing data, create an array // Otherwise, convert the localStorage string to an array existing ... HTML5 localStorage lets you store key/value pairs of data. Both key and value needs to be a string. To store arrays as a key or value you need to encode the array into a JSON string. And while retrieving you need to decode it back to an array.
JS - How to STORE and USE an Array in Local Storage. Hey guys and gurls. Today I'll be showing you how to store and use an array in Local Storage. With a lit... 1/7/2019 · Localstorage only supports Strings. So you can use JSON.stringify() as the data which is sent to/from a server is JSON, you can convert it into a string with the help of JSON.stringify(). Dec 31, 2020 - You want to store the fav array in localStorage? Your list is not resetting on load because of the var declaration, it's resetting because your not saving it anywhere, and on refresh, fav is a new variable. To store the fav array in localStorage you would have to store it as a string. See here: link
Jul 01, 2019 - 50608/how-to-store-an-array-in-localstorage · If I don't use localStorage: Get code examples like "Javascript store in localStorage" instantly right from your google search results with the Grepper Chrome Extension. You are creating an empty array every page load and when you add to array you store that but never connect cars array to the data that is already stored. Try changing . var cars =[]; To. var localData = localStorage.getItem("array1"); // if localData not undefined then parse that as cars array, otherwise is empty array var cars = localData ?
May 30, 2018 - If you’re storing collections of data, it might make more sense to use an array. Similar to the example above, we’ll first check to see if the item already exists. localStorage() only stores string values. If there’s already saved data, we’ll convert it to an array. Jul 27, 2015 - HTML5 Local Storage Usage In Your Web Applications HTML5 local storage can be used in applications that need to save user data and preferences across application restarts. In this article we would be talking about the methods using the local storage to increase the functionality of a web ... By default, the localStorage or sessionStorage only allows you to store string key/value pairs. But you can also store the JavaScript objects in web storage with a little trick. To store objects first stringify it using the JSON.stringify() method, and later parse it with the JSON.parse() when you need retrieve it, as shown in the following ...
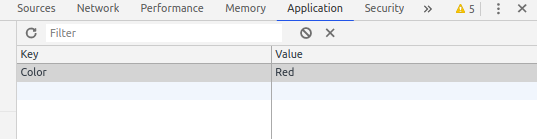
JavaScript localStorage methods. There are six basic JavaScript localStorage methods to use localStorage in your web applications for access and work with localStorage: setItem (): Add key and value to localStorage. getItem (): Retrieve a value by the key from localStorage. removeItem (): Remove an item by key from localStorage. There are multiple ways available to iterate through all keys stored in a localStorage object by using JavaScript. The quickest way is to use the for loop to iterate over all keys just like an array: for (let i = 0; i < localStorage. length; i ++) { const key = localStorage.key( i); console.log(`$ {key}: $ {localStorage.getItem(key ... To store data on Local Storage browser we need to use localStorage object. To store the each data item we need to pass key and value to the setItem () method.
Most modern web browsers allow you to store up to 5MB of data in the localStorage. Note that you can store up to 4KB in cookies. Second, the data stored in the localStorage can be managed by the client, specifically JavaScript in the web browser. It cannot be accessible by the servers. Use localStorage.setObj(key, value)to save an array or object and localStorage.getObj(key)to retrieve it. The same methods work with the sessionStorageobject. If you just use the new methods to access the storage, every value will be converted to a JSON-string before saving and parsed before it is returned by the getter. Best Course To Learn React in 2019: https://click.linksynergy /link?id=KxXQN2CV9Bk&offerid=507388.705264&type=2&murl=https%3A%2F%2Fwww.udemy %2Freact-r...
Storing and retrieving objects in local storage using JavaScript December 05, 2020 • Atta The HTML web storage API offers a way to store a large amount of data (5MB+) in a user's browser without affecting the website performance. The localStorage object stores the data with no expiration date. The data doesn't delete when the Browser is closed. You can store the value in localStorage with the key value pair. It has two methods setItem(key, value) to store the value in the storage object and getItem(key) to retrieve the value from the storage object. The user ID and password are stored in LS as an array of objects. For this, we will create an array, and push the objects per user, to the array. The password must be stored in the LocalStorage in encrypted form, else they can be easily extracted out.
Saving and Loading Objects (or Arrays) in localStorage. Although localStorage is not very popular (due to size browser sizing constraints and lack of consistency), it can still be a great (and fairly cross-browser) way for storing lots of data. About 2.49-4.98MB worth depending on the browser. Check how much your browser can store by using this ... Javascript queries related to "typescript save an array in local storage" get array from local storage javascript how to store localstorage in javascript with array LocalStorage is a way of storing data permanently in the browser. Unlike setting a normal variable, it does not reset when you reload the page, and you can access the same localStorage data from any page on your website. LocalStorage is a key-value store, meaning that you store data with a key.
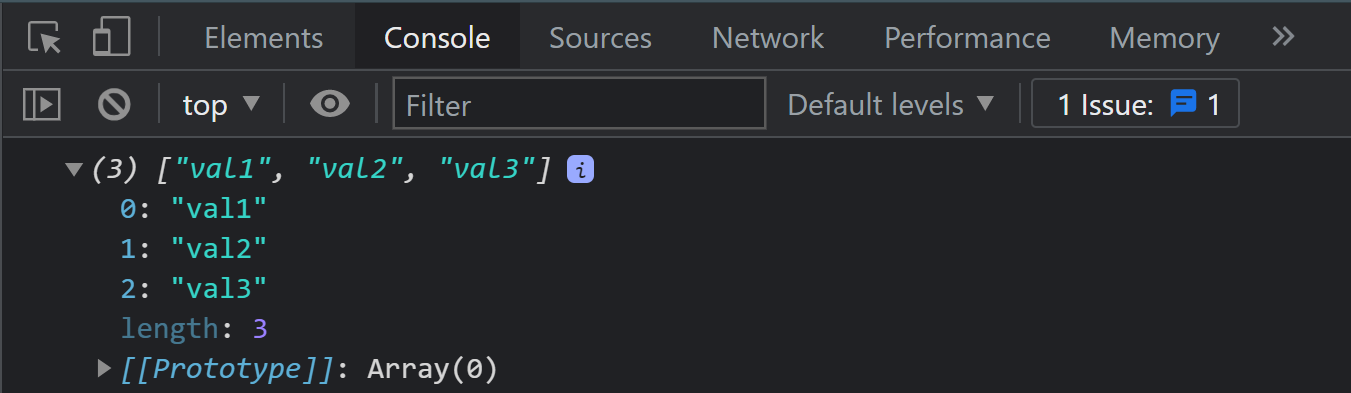
Jul 31, 2019 - using javascript when i ' m iterate localstorage current input value my DOM its Add multiple value or perivous value of localstorage ? // Store an array in local storage // The array to store: var array = [1, 2, 3]; // Store after JSON stringifying (is this a verb?) it: localStorage. setItem ('myArray', JSON. stringify (array)); // Get an array from local storage // Retrieve the array from local storage: var array = localStorage. getItem ('myArray'); // Parse it to something ... Javascript Tutorial to Store Objects in HTML5 LocalStorage in Browser - Coding Shiksha
Dec 03, 2015 - Home Carbon Ads How to Store Arrays in HTML5 localStorage ... HTML5 localStorage lets you store key/value pairs of data. Both key and value needs to be a string. 5/11/2012 · Storing Your Array as a String In order to use local storage with our array, we'll need to convert our array into a string using a method that makes it easy for us to unconvert later. The way convert an array into a string is by using the JSON stringify function. Let's say you have the following array called movies: Jul 20, 2021 - Where name is the key and Obaseki Nosa is the value. Also note that localStorage can only store strings. To store arrays or objects, you would have to convert them to strings.
To save arrays or objects using the localStorage API in JavaScript, we need to first stringify the arrays or objects using the JSON.stringify () method, and when we need to retrieve the value we can use the JSON.parse () method. Aug 29, 2020 - Hello, Based on the information from https://developer.zendesk /apps/docs/developer-guide/using_sdk#using-local-storage, you can either set or get elements to/from the local storage. Is it possi... Now, localStorage only supports strings as values, and want to store our to-dos in an array. We can get around this by using JSON.stringify() to convert a data array to a string. We'll use JSON.parse() to convert the contents of localStorage back into something we can work with later in the data variable.
var items = localStorage.getItem("key"); Remember you had stringified the array, so you have to convert it back to an array using the JSON.parse method. You must first check if there's a todo_items key in the LocalStorage, then load its contents - because at first run, the key won't be there and you don't want your app to crash.
 Javascript Store Array In Localstorage Code Example
Javascript Store Array In Localstorage Code Example
 Local Storage Json Array Example
Local Storage Json Array Example
 Browser Storage Options And Their State In 2021 By Charuka
Browser Storage Options And Their State In 2021 By Charuka
 Storing An Array Locally Using Browser S Local Storage
Storing An Array Locally Using Browser S Local Storage
 Creating Favorites List Using Localstorage In React Part I
Creating Favorites List Using Localstorage In React Part I
 Build A React App With Localstorage Api And Hooks
Build A React App With Localstorage Api And Hooks
 Can You Store An Array In Localstorage Code Example
Can You Store An Array In Localstorage Code Example
 How To Store A Javascript Array In Local Storage
How To Store A Javascript Array In Local Storage
 How To Use Local Storage With Javascript Tania Rascia
How To Use Local Storage With Javascript Tania Rascia
 How To Use Local Storage With Javascript Engineering
How To Use Local Storage With Javascript Engineering
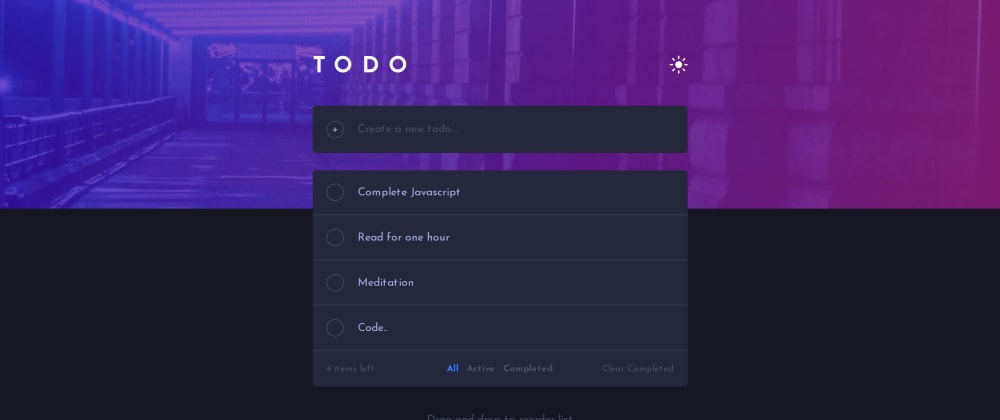
 Todo App Using Html Css And Js Local Storage
Todo App Using Html Css And Js Local Storage
 Web Storage Idia 619 Spring 2013 Bridget M
Web Storage Idia 619 Spring 2013 Bridget M
 Localstorage Hashtag On Twitter
Localstorage Hashtag On Twitter
 Javascript Local Storage With A Practical Todo List Example
Javascript Local Storage With A Practical Todo List Example
 Examples Of Sites Where Localstorage Should Or Is Being Used
Examples Of Sites Where Localstorage Should Or Is Being Used
 Openlayers Feature Object Array To Localstorage Geographic
Openlayers Feature Object Array To Localstorage Geographic
 Js How To Store And Use An Array In Local Storage Lagu Mp3
Js How To Store And Use An Array In Local Storage Lagu Mp3
 3 Ways To Store Data In The Browser By Fahadul Shadhin
3 Ways To Store Data In The Browser By Fahadul Shadhin
 Working With Local Storage Jslib Dev
Working With Local Storage Jslib Dev
 Creating Favorites List Using Localstorage In React Part I
Creating Favorites List Using Localstorage In React Part I
 Push Array Value In Localstorage Adis Azizan
Push Array Value In Localstorage Adis Azizan
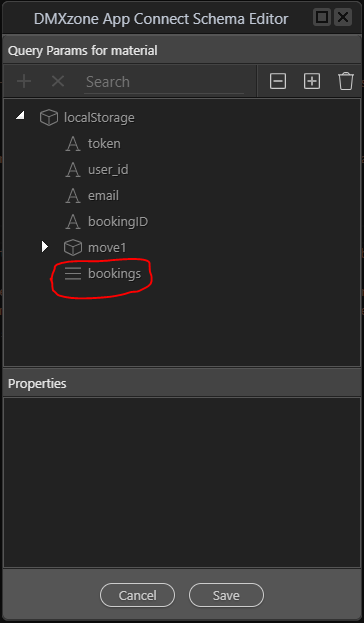
 How To Update Local Storage Array How To Wappler Community
How To Update Local Storage Array How To Wappler Community
 Js How To Store And Use An Array In Local Storage Lagu Mp3
Js How To Store And Use An Array In Local Storage Lagu Mp3
 Localstorage In Javascript A Complete Guide Logrocket Blog
Localstorage In Javascript A Complete Guide Logrocket Blog
 How To Store Data In Web Browser Storage Localstorage And
How To Store Data In Web Browser Storage Localstorage And
 Extract Browser S Local Storage With Python Web Scraping
Extract Browser S Local Storage With Python Web Scraping
 Quick Localstorage Usage In Vue Css Tricks
Quick Localstorage Usage In Vue Css Tricks
 How To Persist React State In Local Storage
How To Persist React State In Local Storage
 Save Object Localstorage Code Example
Save Object Localstorage Code Example
 Localstorage And Sessionstorage Web Storage Apis
Localstorage And Sessionstorage Web Storage Apis
 Creating Favorites List Using Localstorage In React Part I
Creating Favorites List Using Localstorage In React Part I
 How To Stock Array In Localstorage In React Js Code Example
How To Stock Array In Localstorage In React Js Code Example

0 Response to "35 Javascript Store Array In Localstorage"
Post a Comment