30 Safari Browser Javascript Problem
1 week ago - We often say Safari and Chrome are the same in terms of HTML and CSS behaviours but it’s not always the case. Here is a bit of javascript to target Safari only. Chrome has both ‘Chrome‘ and ‘Safari‘ inside userAgent string. Safari has only ‘Safari‘. In native javascript: var is_chrome ... Follow these instructions to activate ... in Safari. ... In the Edit drop-down menu at the top of the window, select Preferences... Select the Security icon/tab at the top on the window. Then, check the Enable JavaScript checkbox. Close the dialog box to save your changes. Finally, refresh your browser...
 Guide For Fixing Javascript Cross Browser Compatibility
Guide For Fixing Javascript Cross Browser Compatibility
Safari web extensions provide a number of features for compatibility with other browsers and a good developer experience, while ensuring the safety and privacy that users expect. Review your extension implementation or planned approach, manifest .json key usage, and selected JavaScript APIs for incompatibilities, and get suggestions and ...

Safari browser javascript problem. This problem we will receive when we just put height: 100vh for mobile devices. Mobile device calc all browser(top bar + document + bottom bar) as 100vh, and it's little annoying when we want to have 100vh page, unfortunately it doesn't work like on desktop browser and we have to make a little more effort to receive the same result.To solve this problem, we need a JS and a CSS or just only ... If you're experiencing issues with your interactive functionality this may be due to JavaScript errors or conflicts. For example, your flyout menus may be broken, your metaboxes don't drag, or your add media buttons aren't working. In order to formulate your support request it helps the team to know what the JavaScript error is. Historically, JavaScript was plagued with cross-browser compatibility problems — back in the 1990s, the main browser choices back then (Internet Explorer and Netscape) had scripting implemented in different language flavors (Netscape had JavaScript, IE had JScript and also offered VBScript as an option), and while at least JavaScript and JScript were compatible to some degree (both based on ...
Learn how to enable JavaScript in Safari browser, see and follow our instructions to activate browser JavaScript for the best web experiments on Safari. Nov 30, 2018 - This works in nearly all frozen browser cases. For the minority of outliers, read on. ... Go to Safari > Preferences and navigate to the Security tab. Check “Enable JavaScript” and “Warn when visiting a fraudulent website,” since they regulate how pages in Safari are loaded and displayed. Possibly, Safari has problems with the JavaScript, in particular the submit () method (Safari has a number of deficiencies with JS & CSS). A reason to keep the type=submit is if the user has JS turned off. Gotta go to work, but will address this further this evening.
The javascript functions will do some processing and what not and eventually call a window.location to change the url. In Safari (mac only) window.location is not being processed until the current page is fully loaded. This is hard to reproduce because most sites load up pretty fast, but on our site we have different tracking / logging pixels ... Aug 06, 2018 - Go to the Safari menu at the top and select Preferences. Click on the Security tab at the top of the Preferences window. Check the box next to Enable JavaScript. Most Safari users can confirm that this is one of the most common issues they experience with the browser, especially on Mac. Again, this problem can pop-up because for a couple of reasons. One such reason is opening many tabs at the same time. This makes your Safari browser struggle to run optimally.
It forces your browser to load everything anew. On hard refresh, instead of loading the cached version of your WordPress site, the browser will load the information from the server. It helps if the cache you've stored were outdated. To perform it in a Safari browser, you will need to press Apple + R or Cmd + R. Dec 23, 2020 - Learn how to allow or block the JavaScript execution on the Apple Safari browser for the iPhone or iPad. JavaScript is used to make the website interactive. Step 2. Choose iPhone Problems to Continue > Select a repair mode like Standard Repair > Start Download a Firmware > AnyFix will start to repair your iPhone issues. Choose iPhone Problems and Start Now. Share the solutions on twitter to help more people fix this iPhone Safari issue, or share your opinion on this topic.
Problem 1: iPad Safari Keeps Crashing. If you have problems with Safari on iPad, and if Safari browser is suddenly crashing, you can use any of the following solutions to fix it. Solution 1: Hard Reset iPad. The steps for hard resetting older versions of iPad and iPad Pro are pretty different. Safari on iPhone is a great web browser but to get the most out of it you'll need to enable JavaScript so that websites can use all of their features. We've got detailed guides showing you how to get JavaScript enabled. For adobe flash player , open safari preferences > check the box of internet plugins > click on plug in settings and do the settings as per screen shot , also check the box of enable java script . ... AdBlock works by blocking specific javascript execution for things that look like ads.
With a blazing-fast JavaScript engine, Safari is the world’s fastest browser.1 It’s developed to run specifically on Apple devices, so it’s geared to make the most out of your battery life and deliver long-lasting power. And now with Apple silicon, it’s even faster than ever before.2 Sep 16, 2019 - You can enable Javascript on a Mac by going into your browser's Preferences menu. In Safari, you'll find the Javascript option in the Security tab. Safari browser problem ? Can't switch to FULL VERSION of FWF - posted in Architecture in Fort Worth Website & Forum: So Im reading a page on Fort Worth Forum, using my iphone and safari. When I click on the Full Version button at the bottom of the page, nothing happens. Anybody else experiencing this ? Ive noticed that the latest veraion of iOS is buggy, especially safari
Im not sure if this is an ASP problem, a javascript problem or a browser problem. Firstly, everything i have written works fine in IE7 and beta IE8. My pages do not work however in Safari or Firefox, and please dont beat me, but i use Frontpage to write my site, and i use iframes as ive not discovered how to do this any differently! WebKit has a "browser" mode and a "widget" mode and it seems that, when an instance of the WebKit is running, it can't switch between the two. If it could, surely Safari's Debug menu would allow it since it allows you to make the window transparent to test widgets (and Apple explicitly says that widgets in Safari can never have access to their If Safari does give us a text node, we walk up the DOM to its parent, which gives us the element node, so that now Safari browsers behave the same for our script as all other browsers.
Displaying properties in Safari¶. There is a CSS appearance property used to display an element using a platform-native styling based on the users' operating system's theme. To make it work on Safari, we must set the appearance property to its "none" value. Also, use -WebKit-and -Moz-vendor prefixes.. Let's see an example, where we use this trick to make the border-radius property work on ... Dec 02, 2020 - A step-by-step tutorial on how to disable JavaScript in the Safari web browser for macOS and iOS operating systems. ADeweyan March 25, 2015 at 6:33 am. I despise the autoresume feature, and this is one reason why it is a mistake to make it the default operation. I have the feature turned off, of course, but when Safari (or my Mac) crashes, that setting is ignored and when I restart, the windows begin reloading (including the one that caused the crash).
And scroll it does, in all browsers but Safari. You can see it here: Note the map of Japan and the 7 yellow squares at right. Click on the rightmost yellow square, one down from the upper yellow square. That will open the DIV. Note that you can see the vertical scroll bar in Safari. The problem is that it is frozen. This works absolutely fine in all browsers except for Mobile Safari. It works if the element is an anchor or a button, but if you add, for example, a <h1> or a <p>, it breaks. It turns out that the element must have the anchor attribute set to pointer in order for this to work. So, adding this little piece to my CSS class solves it: In all other browsers, it displays a message box, but in Safari it does nothing. Safari's javascript debugger lists the script, and can see the contents, but for some reason it's not included.
Now The Problem. When it comes to passing and calculating dates using the new Date (), the below code will not work on IE or Safari. // Firefox also returns 'Invalid Date' whereas it works in Chrome. Here, IE returns 'NaN' and Safari returns 'Invalid Date' because for some reason, IE and Safari do not support this type of date ... For example, you need to enable JavaScript in order to disable any ads like Google AdSense in your browser. Here is the detailed explanation of enabling or disabling JavaScript in famous browsers like Google Chrome, Mozilla Firefox, Apple iOS Safari for iPhone and iPad, Apple Mac Safari and Internet Explorer. Safari is a great web browser but to get the most out of it you'll need to enable JavaScript so that websites can use all of their features. We've got detailed guides showing you how to get JavaScript enabled.
Instructions on how to enable (activate) JavaScript in web browser and why. Safari Browser. An innovative web browser with some of the most advanced features, Safari is the browser of choice for all Apple products. Apple includes Safari with the macOS, Mac OS X, and iOS operating systems. With its blazing fast speed, users surf the wide web effortlessly on any other their devices, including Mac, iPad, iPhone, and iPod ... Subject: safari browser javascript problem Category: Computers > Internet Asked by: jlasiter-ga List Price: $10.00: Posted: 03 Feb 2003 08:08 PST Expires: 05 Mar 2003 08:08 PST Question ID: 156730 The new apple Bropwser Safari does not seem to recoginze the javascript history.back or history.go functions. I am using the history.back function in ...
1: Open the Safari browser on your Mac and go to Safari > Preferences. 2: Switch to the Security tab, and make a tick in the Enable JavaScript checkbox. 3: Reload the YouTube or webpage where the YouTube video is embedded. I’ll show you Chrome, Safari and Firefox on the Mac; and Chrome, Firefox and IE on Windows. Once you’ve got the basics down of how to access the developer console in your browser, check out the video I created that shows you more about how to use the console: Head First JavaScript Programming: ... I've tried using the debugger in Safari to figure out the problem and reading the dev documentation on the apple dev site, but I'm not coming up with any answers. I'd prefer to get the correct javascript into the main page where all this is defined and called from, and not put a separate close() in the HTML of the opened window.
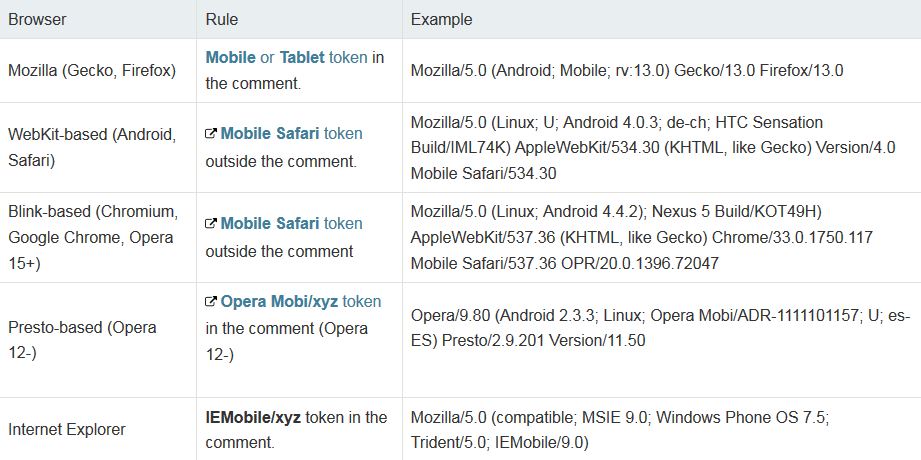
Jul 05, 2019 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Jul 05, 2014 - Fixed now. You're definitely right, the problem with a lot of browsers is that they include other names to try not to be left out. Like Edge includes both Chrome and Safari in its UA. User agent checks are bad for this reason: browsers change and the checks need to be updated. JavaScript, enable javascript, activate javascript, about javascript, browser, internet explorer, firefox, chrome, safari, opera ,iphone ,ipad ,ipod
Restore safari browser. Go to Settings -> iCloud -> Safari to turn it off. Reboot your device and then turn it on. Then you can check if the Safari saves bookmarks. iPhone Safari Won't Play Videos After iOS 14.1 Update. Web video not playing on iPhone or iPad Safari is also a common complained problem. Jan 04, 2011 - STEP 1 Open Safari and click on the Safari menu and go down to 'preferences...'. STEP 2 Click on the Security tab. STEP 3 Make sure the 'Enable JavaScript' checkbox is ticked and the 'Acce... JavaScript is enabled by default in Apple Safari, but you can verify if yours is active through the Safari tab. To do this, simply click on "Safari" at the top left of your screen to expand the Menu. Next, click on Preferences to reveal the Safari Preferences section.
Safari Browser: Safari is a fast and stable browser developed by Apple to give Mac and iOS users a nice browsing experience. However, just like with any browser, you may experience problems with it. This can be annoying, but if it happens to you, do not panic as it could be a problem solvable in just minutes.
 A Problem Occurred With This Webpage So It Was Reloaded Fix
A Problem Occurred With This Webpage So It Was Reloaded Fix
 Fix Safari Slow Page Loading Issue In Mac Webnots
Fix Safari Slow Page Loading Issue In Mac Webnots
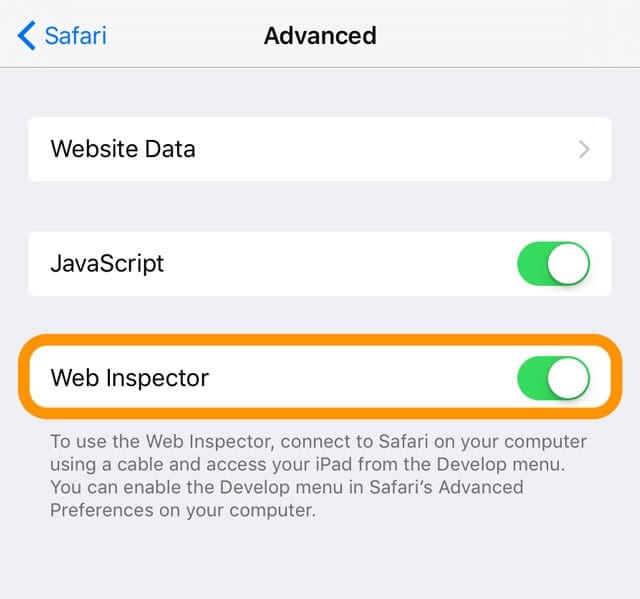
 How To Use Web Inspector To Debug Mobile Safari Iphone Or
How To Use Web Inspector To Debug Mobile Safari Iphone Or
How To Enable Javascript On A Mac To Prevent Website Errors
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
 Recaptcha Is Not Working When Using Safari Browser
Recaptcha Is Not Working When Using Safari Browser
 How To Fix Safari Error A Problem Repeatedly Occurred When
How To Fix Safari Error A Problem Repeatedly Occurred When
 Problem With Scaling In Safari Animations Amp Interactions
Problem With Scaling In Safari Animations Amp Interactions
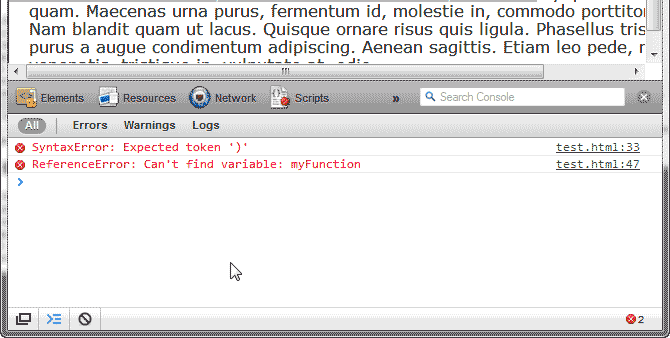
 Console Log Doesn T Work In Safari 6 0 Web Inspector
Console Log Doesn T Work In Safari 6 0 Web Inspector
 Quickly Enable Or Disable Javascript In Safari Engadget
Quickly Enable Or Disable Javascript In Safari Engadget
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
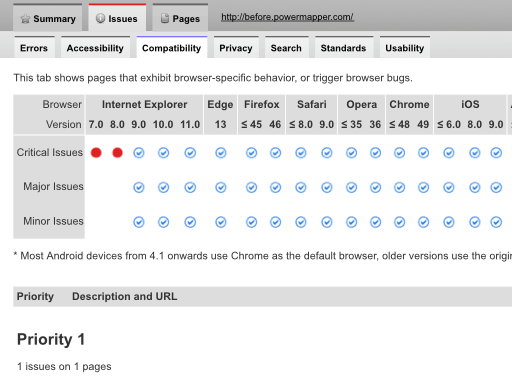
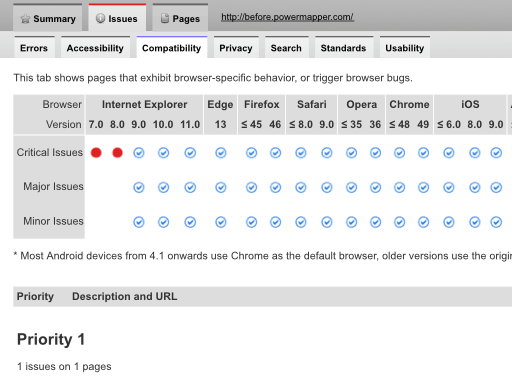
 Check Browser Compatibility For Desktop Amp Mobile Sortsite
Check Browser Compatibility For Desktop Amp Mobile Sortsite
:max_bytes(150000):strip_icc()/safari-settings-ios7-56a5329f5f9b58b7d0db7085.png) How To Solve Safari Crashes On The Iphone
How To Solve Safari Crashes On The Iphone
 How Do I Diagnose Javascript Errors On My Site Inmotion
How Do I Diagnose Javascript Errors On My Site Inmotion
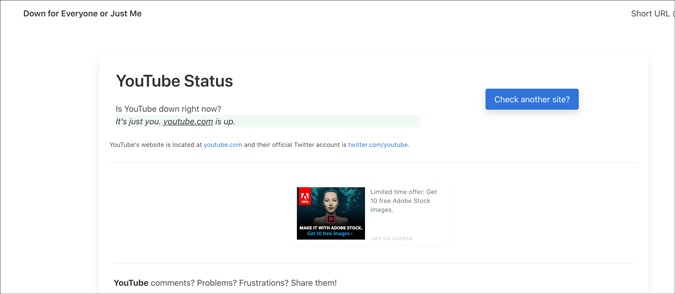
 11 Ways To Fix Youtube Not Working Or Playing Videos On
11 Ways To Fix Youtube Not Working Or Playing Videos On
 Shall We Integrate Cypress Io With Safari Browser By
Shall We Integrate Cypress Io With Safari Browser By
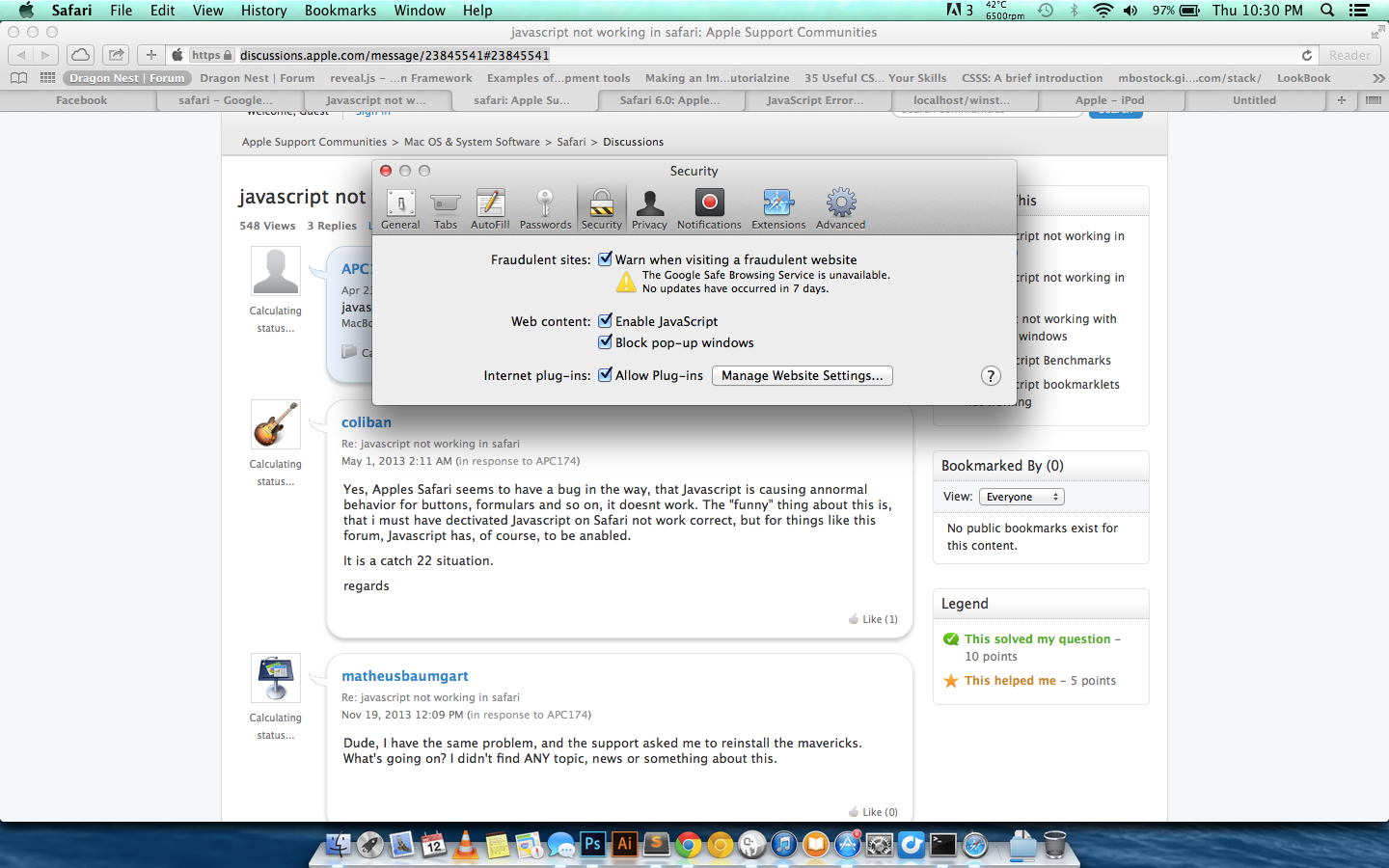
 Javascript Is Buggy In Safari Osx Mavericks By Winston
Javascript Is Buggy In Safari Osx Mavericks By Winston
 Fix Common Safari Problems For Top Performance
Fix Common Safari Problems For Top Performance
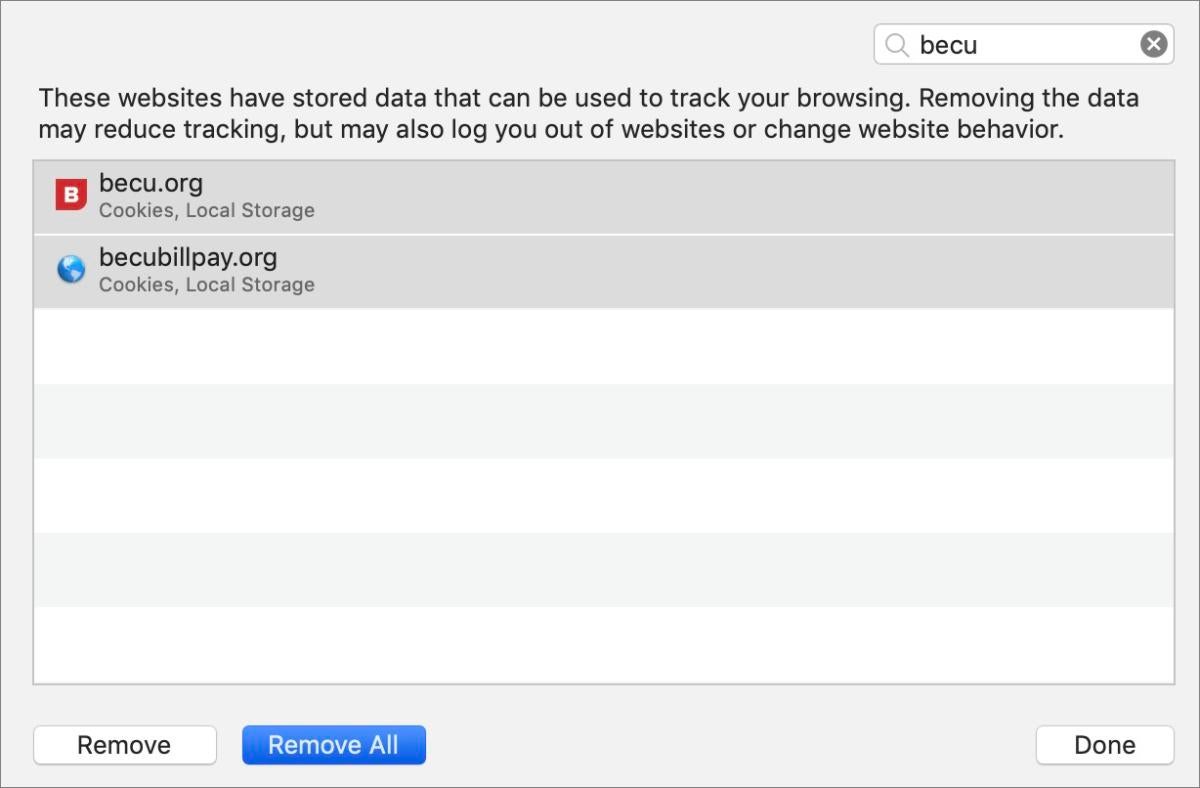
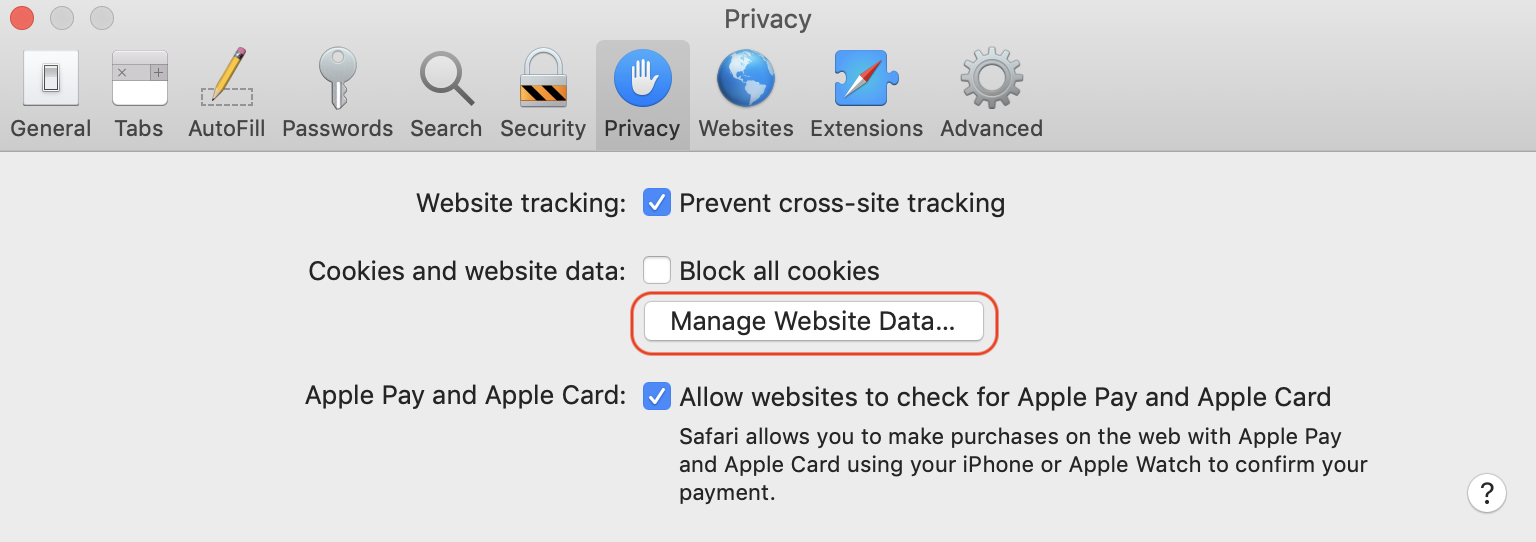
![]() How To Troubleshoot And Fix Strange Website Errors With Macos
How To Troubleshoot And Fix Strange Website Errors With Macos
 Top 10 Javascript Errors From 1000 Projects And How To
Top 10 Javascript Errors From 1000 Projects And How To
 How Safari And Imessage Have Made Iphones Less Secure Wired
How Safari And Imessage Have Made Iphones Less Secure Wired
 Safariinfiniteloopalert Macissues
Safariinfiniteloopalert Macissues
 How To Troubleshoot And Fix Strange Website Errors With Macos
How To Troubleshoot And Fix Strange Website Errors With Macos
 How To Enable Javascript On An Iphone 7 Solve Your Tech
How To Enable Javascript On An Iphone 7 Solve Your Tech
 How To Reset Your Safari Web Browser Intego Support
How To Reset Your Safari Web Browser Intego Support
How To Enable Javascript On Your Iphone In Safari
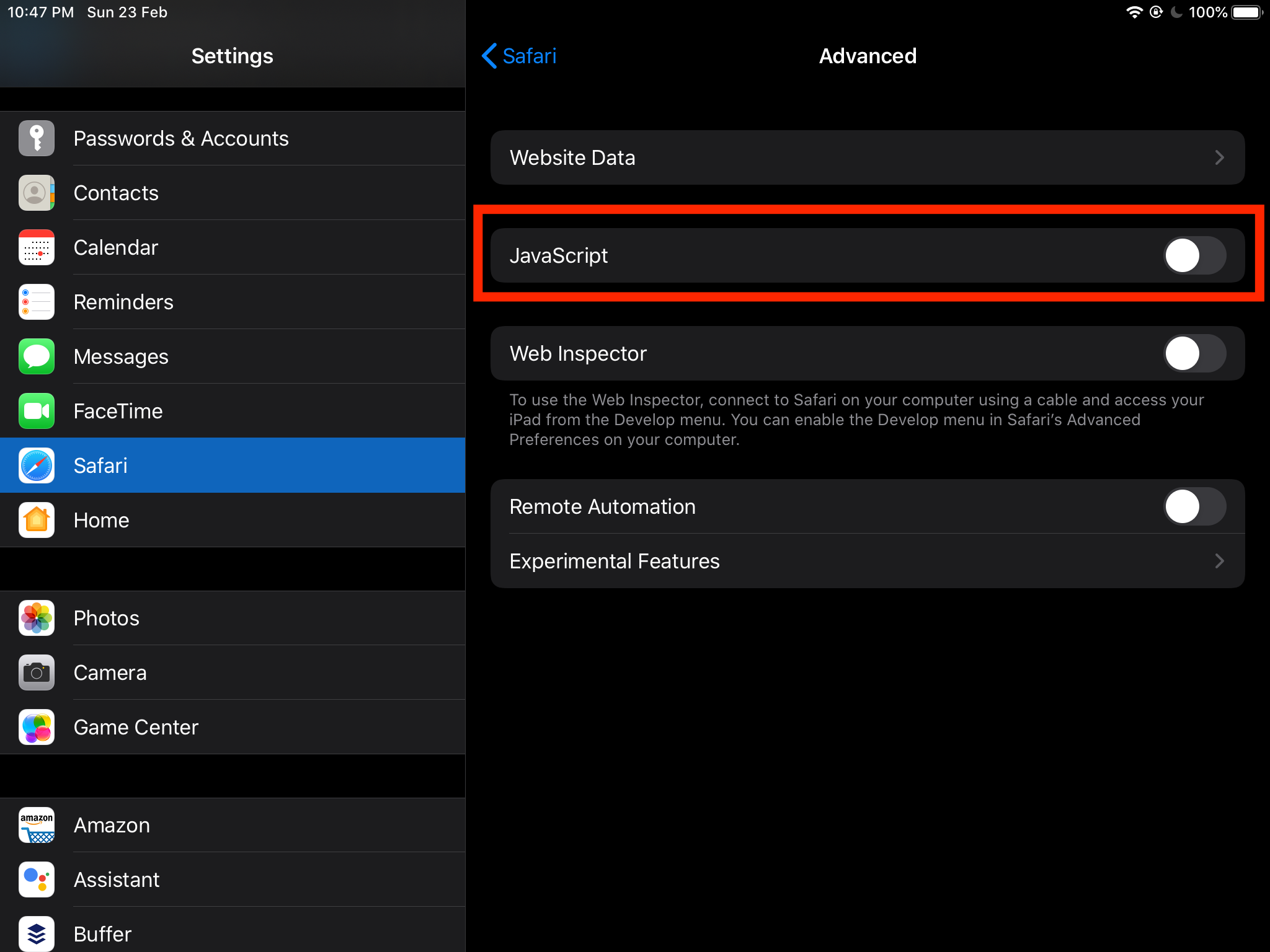
 How To Enable Or Block Javascript On Safari Ios Ipados
How To Enable Or Block Javascript On Safari Ios Ipados
Iphone Safari Viewport Scaling Bug Web Designer Wall
0 Response to "30 Safari Browser Javascript Problem"
Post a Comment