30 Javascript Array Sort Numbers
Sort an Array of Objects in JavaScript Summary : in this tutorial, you will learn how to sort an array of objects by the values of the object's properties. To sort an array of objects, you use the sort() method and provide a comparison function that determines the order of objects. The reverse () method. If you want to sort your array in descending order, you can use the reverse method. myAlhabeticArray.reverse (); // output is ['d', 'c', 'b', 'a'] In JavaScript Arrays are mutable and also, the sort () and reverse () methods are implemented in a mutable way. That's is why by running these methods, the array content will ...
Code language: JavaScript (javascript) To sort an array of numbers numerically, you need to pass into a custom comparison function that compares two numbers. The following example sorts the scores array numerically in ascending order.

Javascript array sort numbers. The sort () method sorts the items of an array. It can sort either alphabetic or numeric values. By default, the sort () method sorts the items in ascending order (up). It can sort either ascending... 7/7/2021 · The JavaScript Array.sort () method is used to sort the array elements in-place and returns the sorted array. This function sorts the elements in string format. It will work good for string array but not for numbers. For example: if numbers are sorted as string, than “75” is bigger than “200”. The arr.sort () method is used to sort the array in place in a given order according to the compare () function. If the method is omitted then the array is sorted in ascending order. Syntax: arr.sort (compareFunction) Parameters: This method accept a single parameter as mentioned above and described below: compareFunction: This parameters is ...
Sorting numbers in reverse order in JavaScript For suppose, stringArray is declared with strings. let stringArray = ["B", "A", "Z", "Y"]; Sorting this numbers i ascending order is very easy sort accepts call back with two arguments In JavaScript, we can sort the elements of an array easily with a built-in method called the sort( ) function. However, data types (string, number, and so on) can differ from one array to another. This means that using the sort( ) method alone is not always an appropriate solution. In this A great, simple kata problem to learn more about sorting arrays of objects, and implementing arrow functions in JavaScript. Test Cases & Kata. JavaScript Kata: Sorting an array of objects, using arrow function(s).
Sort an array of objects in JavaScript dynamically. Learn how to use Array.prototype.sort() and a custom compare function, and avoid the need for a library. Because Javascript is not a typed language, Javascript arrays can contain different types of elements - strings, numbers, undefined, etc. It's most often a good idea to have all items in an array be of the same type however. One of the many operations that can be performed on an array is sorting. JavaScript has built-in sort() method by default it can only sort elements in ascending & alphabetical order, where it is converting elements into strings. For sorting numbers, we need to pass the compare function as an argument to the sort() method. Sorting array of numbers in Ascending order
In this video, I discuss the JavaScript array function: sort(). 🎥 Next Video: https://youtu.be/m9bRVQ_-DXY🔗 MDN's Array Documentation: https://developer.mo... In this short article we saw how to use the built-in .sort() method to easily sort arrays in JavaScript. This applies to any type of data, including strings, numbers, or even objects. The sort order is determined by the compareFun callback method, which is what allows you to determine the sort order or what object properties determine the sort ... How to sort javascript array of numbers. April 24, 2021 May 1, 2021 AskAvy . sort() method it will not work If you simply try to sort a numeric array, because the sort() method sorts the array elements alphabetically. one can still sort an array of numbers correctly through utilizing a compare function.
And the function should sort this array inplace − The strings that contains only numbers should come first sorted in increasing order. The strings containing a combination of alphabets and numbers should be sorted first according to alphabets and then according to numbers in increasing order. I recommend this form to sort the array of numbers in JavaScript. 3. Sorting using a typed array. The typed arrays in JavaScript contain elements of a specific type, e.g. UInt8: 8 bit unsigned integers, Float64: 64 bit floating point numbers. That's in contrast to the regular array, where elements can be of any type, or even mix of types. Sort numbers in Javascript array Sorting an array in Javascript is a snap. You create an array and then call sort () method on that array. The Javascript sort () method sorts an array in lexicographical order.
The sort () method sorts the elements of an array. The sort order can be either alphabetic or numeric, and either ascending (up) or descending (down). By default, the sort () method sorts the values as strings in alphabetical and ascending order. This works well for strings ("Apple" comes before "Banana"). In order to sort a list in numerical order, the Array.prototype.sort () method needs to be passed a comparison function. To sort the array numerically in ascending order, That comparison function... The compare function compares all the values in the array, two values at a time (a, b). When comparing 40 and 100, the sort () method calls the compare function (40, 100). The function calculates 40 - 100 (a - b), and since the result is negative (-60), the sort function will sort 40 as a value lower than 100.
We need to sort the numbers of an array in descending order, for that we are using sort() method like .sort(function(a, b) {return b-a}) in the <script> block. Onclick of the button " Click " in the HTML code fires the function myFunction() in the <script> block, at the same time .sort(function(a, b) {return b-a}) method sorts and sets the ... The sort () method accepts an optional argument which is a function that compares two elements of the array. If the compare function is omitted, then the sort () method will sort the element based on the elements values. In order to sort numbers, you'll need to write a function that returns a negative number if a is less than b, returns a positive number if b is less than a, and returns 0 if the numbers are the same. This can easily be accomplished by subtracting the numbers. Subtracting the two numbers will yield 0 if the numbers are the same.
How to Sort Array Alphabetically in JavaScript JavaScript arrays have the sort () method, which sorts the array elements into alphabetical order. The sort () method accepts a function that compares two items of the Array.sort ([comparer]). Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) The magic is that by performing an operation (subtraction) on the numbers in question, JavaScript converts them to integers. So it receives "54" and 4 and returns 54 - 4. That's a positive number, so the sort method knows to put 4 first. If you wanted to sort in descending order, you could use this instead: @Web_Designer Counting sort is linear regarding the number range, not the array. For example, sorting [1,1000000] will take more than 2 steps, since the algorithm will have to scan each array index between 1 to 1000000 to see which cell's value is greater than 0.- ytersFeb 13 '18 at 15:05 2
The sort () method sorts the elements of an array in place and returns the sorted array. The default sort order is ascending, built upon converting the elements into strings, then comparing their sequences of UTF-16 code units values. The time and space complexity of the sort cannot be guaranteed as it depends on the implementation. A "basic sort" in Javascript is as simple as using ARRAY.sort(), but take extra note of the funky number sorting. Javascript is not wrong, that's just the way of how it works - All the elements will be converted and compared as strings. So in this case, "4" comes before "5". Thus the final result of 12, 41, 5, 97.
 Sort An Array Which Contains Number And Strings Java Journel
Sort An Array Which Contains Number And Strings Java Journel
 How To Sort An Array Of Numbers In Javascript Code Example
How To Sort An Array Of Numbers In Javascript Code Example
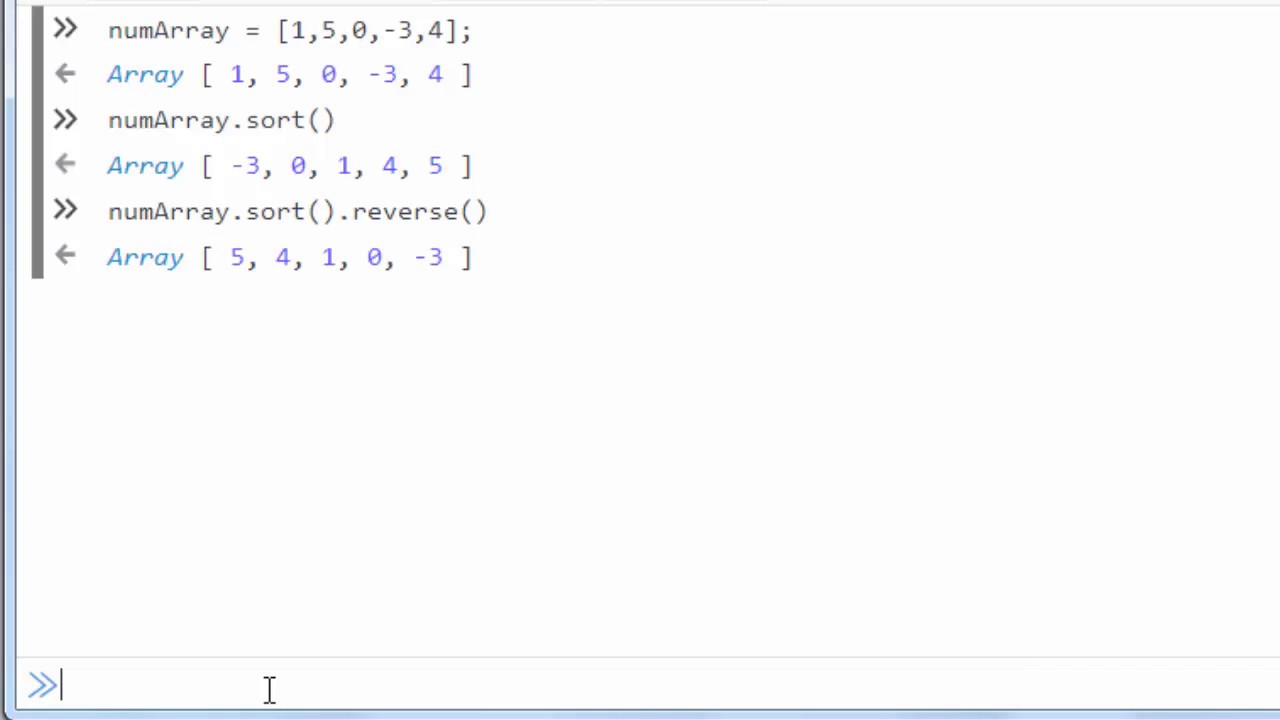
 Javascript Array Sort Method Compare Method Descending
Javascript Array Sort Method Compare Method Descending
 How To Dynamically Sort An Array Of Objects In Javascript
How To Dynamically Sort An Array Of Objects In Javascript
 Computer Science In Javascript Quicksort Human Who Codes
Computer Science In Javascript Quicksort Human Who Codes
 Underscore Js Sortby With Examples Geeksforgeeks
Underscore Js Sortby With Examples Geeksforgeeks
 Javascript Sort Array Of Objects Code Example
Javascript Sort Array Of Objects Code Example
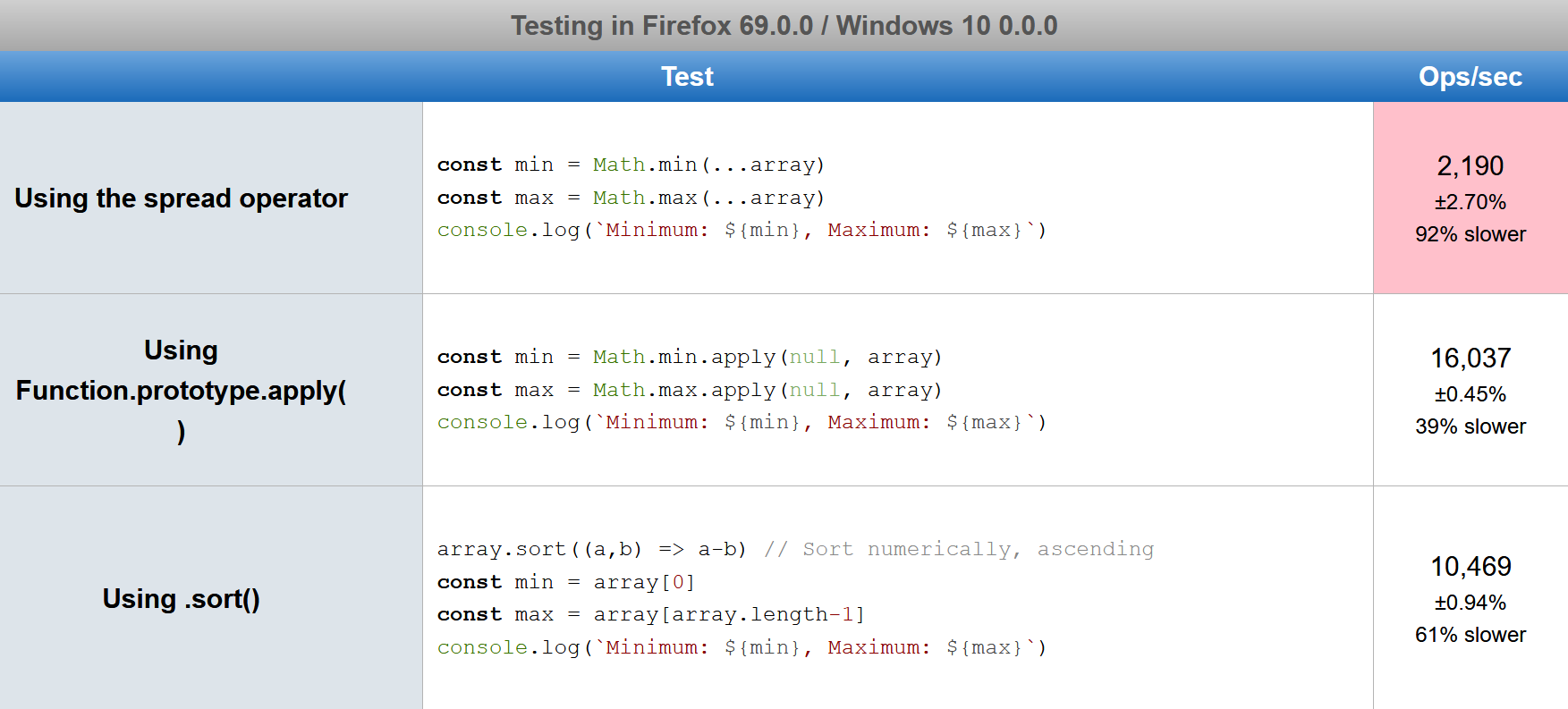
 The Fastest Way To Find Minimum And Maximum Values In An
The Fastest Way To Find Minimum And Maximum Values In An
 How To Sort Array By Groups With Javascript Stack Overflow
How To Sort Array By Groups With Javascript Stack Overflow
 Sorting An Array Of Number Strings In Javascript Dev Community
Sorting An Array Of Number Strings In Javascript Dev Community
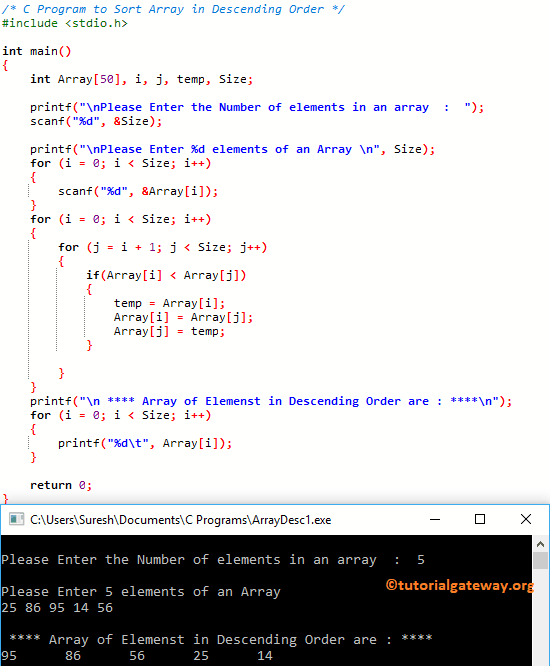
 C Program To Sort Array In Descending Order
C Program To Sort Array In Descending Order
 Javascript Sort Array Of Numbers Using For Loop Javascript
Javascript Sort Array Of Numbers Using For Loop Javascript
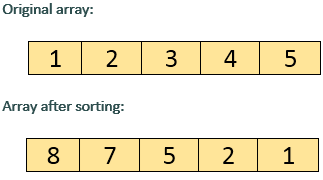
 Java Program To Sort The Elements Of An Array In Descending
Java Program To Sort The Elements Of An Array In Descending
 Javascript Does Array Sort Fail On Large Arrays Stack
Javascript Does Array Sort Fail On Large Arrays Stack
 The Sort Functions In Excel Sort And Sortby The Excel Club
The Sort Functions In Excel Sort And Sortby The Excel Club
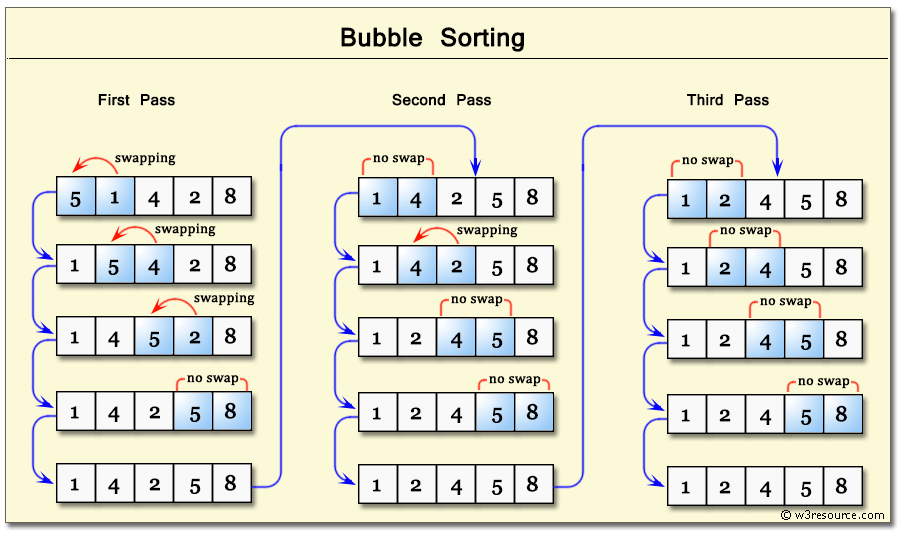
 Javascript Sorts An Array Of Numbers Using The Bubble Sort
Javascript Sorts An Array Of Numbers Using The Bubble Sort
 Java Script Sorting Numbers In The Array In Ascending Order
Java Script Sorting Numbers In The Array In Ascending Order
 Pivot A Javascript Array Convert A Column To A Row Techbrij
Pivot A Javascript Array Convert A Column To A Row Techbrij
 Javascript Array Sort Method Problems Grokonez
Javascript Array Sort Method Problems Grokonez
 How To Sort Array Objects In Javascript By Value Property
How To Sort Array Objects In Javascript By Value Property
 How To Sort An Array Of Numbers In Javascript How To Sort An Array Of Strings In Javascript
How To Sort An Array Of Numbers In Javascript How To Sort An Array Of Strings In Javascript
 Javascript Array Sort Example Js Array Sort Method
Javascript Array Sort Example Js Array Sort Method
 Implementing Sorting Algorithms In Javascript By Will
Implementing Sorting Algorithms In Javascript By Will
 Algorithms Insertion Sort In Javascript By Jim Rottinger
Algorithms Insertion Sort In Javascript By Jim Rottinger
 Sort String Array Javascript Code Example
Sort String Array Javascript Code Example
 How To Sort An Array In Javascript By Bahadir Mezgil Itnext
How To Sort An Array In Javascript By Bahadir Mezgil Itnext
 How Not To Sort An Array In Javascript Phil Nash
How Not To Sort An Array In Javascript Phil Nash
Use A Custom Sort Function On An Array In Javascript Egghead Io


0 Response to "30 Javascript Array Sort Numbers"
Post a Comment