24 How To Create A Calendar In Javascript
1: calendar.html: Html file that shows a calendar control on the web page and a textbox that shows selected date from the date picker. 2: calendar.js: Java script code file that contains all the java script code that has used in calendar. 3: calendra.css: CSS file that is used to give a better look to the calendar control. Jan 10, 2018 - Calendars are a very useful widget ... solely to this function in our smartphones and other gadgets. How can we create one ourselves using Javascript? Let’s see below! ... We decided to work on creating our own Javascript Calendar....
 Coding A Calendar In Javascript Thatsoftwaredude Com
Coding A Calendar In Javascript Thatsoftwaredude Com
Aug 28, 2016 - As I'm new to HTML + CSS + JS I've been building a calendar (which I think anyone can use as a basis) but would like to get your suggestions on how I could improve my code specifically from the perspectives of: Adherence to best practices in HTML + CSS + JS. ... Browser compatibility. Note: The console logging in the JavaScript ...

How to create a calendar in javascript. How to create a Flexbox Calendar Example. So if you are a person who wishes to develop a website, you have to know how to create that properly. How to create a Flexbox Calendar Example. We are here to solve your problem. In this article we discuss how to create these elements. Table of Contents hide. Step 1 - HTML Markup. Step 2 - Container. Step 3 - Header. Step 4 - Prev & Next Month. Step 5 - Calendar Styles. Download Calendar. Step 1 - HTML Markup. To create the calendar we only need to add a div tag with an id. How to create a Calendar with JavaScript Before We Start. Every developer needs clean and modern elements to develop their websites, It contains pictures and a user interface element within a website. The most important one and the first section that the user sees when the user enters a website. How to create a Calendar with JavaScript
Welcome to a tutorial on how to create a simple pure Javascript Calendar. Are you looking to develop a calendar web app, without using any server-side scripts? Be it for a commercial project, school project, or just curiosity - You have come to the correct place. This tutorial shows how to create a simple Java web application that displays an AJAX event calendar using the open-source DayPilot Lite for Java library. It supports drag and drop operations (event creating, moving, resizing). Included. Full Java and JavaScript source code; DayPilot Lite for Java 1.0.453; Compiled war file ready for deployment HTML CSS Calendar Examples. Here we have a list of such event calendars that we can use and let out users use them from our website. They have their codes and they are free to use. They are as follows. 1. Simple Calendar with Json Events. Code and Demo. 2. FullCalendar - A JavaScript Event Calendar.
The JavaScript file provides the scheduling functionality. The CSS file is responsible for the styling of our calendar. We create a subfolder named "themes" and we place the light.css file there. We create an HTML file, a blank web page called GoogleSchedule and in the head section we place a reference to the CSS file: In the spirit of my mantra "Don't make your class a Google Story", here is today's lesson, as a Google Story. To create a project and enable an API, refer to Create a project and enable the API; Note: For this quickstart, you are enabling the "Google Calendar API". Authorization credentials for a desktop application. To learn how to create credentials for a desktop application, refer to Create credentials. A Google account with Google Calendar enabled.
Mar 01, 2017 - The Code Generator tool let you select a theme and many of the calendar's options on a simple GUI environment. It can generate both an HTML auto-jsCalendar calendars and dynamic javascript calendars created with jsCalendar.new. Write a function createCalendar (elem, year, month). The call should create a calendar for the given year/month and put it inside elem. The calendar should be a table, where a week is <tr>, and a day is <td>. The table top should be <th> with weekday names: the first day should be Monday, and so on till Sunday. UPDATE: Unfortunately there is a glitch in the tutorial, the statement "monthDays.innerHTML = days;" should be placed outside of the for loop!!!In this tutor...
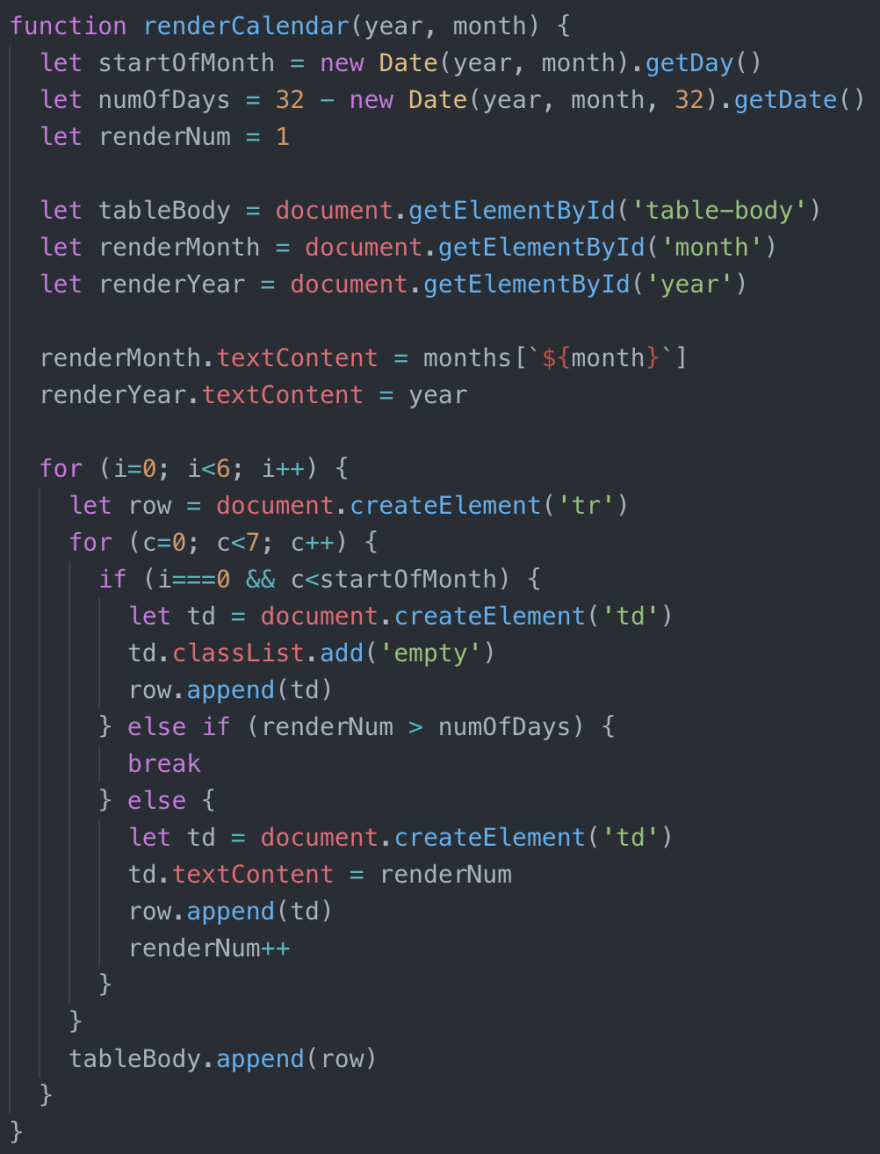
Apr 16, 2019 - Manipulate the HTML using the power of Vanilla Javascript. Tagged with javascript, beginners, webdev, tutorial. The calendar will include dropdowns for the months and the years using only plain old JavaScript. The process will be as follows: Render the months onto a dropdown. Render the years onto a dropdown. Render the days for the currently selected month/year combination. Redraw the calendar when the months/years are changed. Using the calendar. The widget may be complex on the inside, but it's ridiculously easy to implement. Here's how to embed a calendar displaying the current month into a web page: <script type="text/javascript"> var cal = new Calendar (); cal.generateHTML (); document.write (cal.getHTML ()); </script>.
Aug 25, 2010 - We'll set a few variables at the top; we're splitting the label into an array called curr; we're also creating a calendar variable and grabbing the year of the calendar that's currently showing. Then things get complicated. I've used JavaScript conditional operators here so I can put it all ... Create Angular Project. Open your command prompt or terminal and just type the below command to create a new Angular project. ng new angular-calendar-example. The above command will create a project for you. The next step is to install the needed library. So open the newly created Angular project in the VS Code Editor. 1. Calendars are very tricky beasts and Javascript's Date () object leaves a lot to be desired and I wouldn't even want to attempt it without date.js. You have to be aware of JS Date () (being the user's current Timezone) vs Server Date/Time and JS's epoch and all kinds of silly stuff.
Sep 07, 2020 - For something like that, it might be natural to reach for a plugin, or even an embedded Google Calendar, but it’s actually a lot more straightforward to make one than you might think and only requires the trifecta of HTML, CSS and JavaScript. Let’s make one together! Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu . Log in. ... Learn how to create a Calendar with CSS. The calendar supports single, multiple & range selection with mobile & desktop optimized rendering and interaction model. Easily switch between dropdown and calendar view or single and range selection.Enhance the calendar with marked days or labels.. The capabilities like built-in validation, minimum, maximum values, disabled dates are supported by both the scroller and calendar.
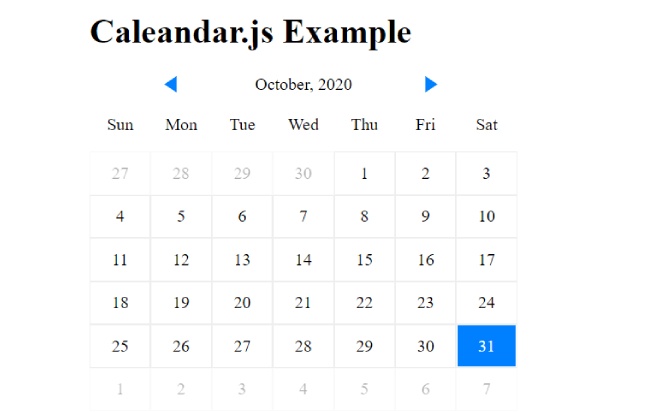
Caleandar.js is a simple JavaScript library used for generating a themeable inline calendar on the webpage that supports custom events defined in the JavaScript. See Also: 10 Best JavaScript Calendar Plugins For Scheduled Events; How to use it: Load the Caleandar.js and a theme CSS of your choice in the webpage. Full-sized, drag & drop event calendar in JavaScript. npm install @fullcalendar/react npm install @fullcalendar/daygrid import React from 'react' import FullCalendar from '@fullcalendar/react' import dayGridPlugin from '@fullcalendar/daygrid' export const DemoApp = => ( <FullCalendar plugins={[dayGridPlugin]} initialView="dayGridMonth" /> ) Learn How To Make Even Calendar Using HTML, CSS and JavaScript. ... Learn How To Make Even Calendar Using HTML, CSS and JavaScript. Build Calendar for HTML CSS Website ️ SUBSCRIBE: https://goo ...
Creating a calendar in Javascript (Html) Ask Question Asked 4 years, 6 months ago. Active 4 years, 6 months ago. Viewed 3k times -1 I am trying to create a calendar and I have two problems. The months will not display as text, but rather as numbers. The days also won't update when I change the months. ... Apr 25, 2017 - I am building a simple JavaScript calendar. So far I'm able to navigate through the next and previous month and year. I'm having an issue trying to populate the days of the month. Each time I click... How to create a real-time calendar for a website? Solution: HTML CSS JavaScript Calendar Program. In other words, Animated JQuery Calendar. I am sure you had seen the calendar on some website before. Trip and event types of websites use a calendar, for the users can choose their date.
AboutPressCopyrightContact usCreatorsAdvertiseDevelopersImpressumNetzDG TransparenzberichtNetzDG ComplaintsTermsPrivacyPolicy & SafetyHow YouTube worksTest new features · © 2021 Google LLC JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5. How to create an Analog Clock using ... | How to create a simple Clock using JavaScript Create custom Navigation Bar using HTML5 and CSS3 HTML5 | Create custom dialog box like facebook Navigation Tab using HTML5 and CSS3 - No JavaScript Design a simple calendar for your blog ...
Coding A Calendar In JavaScript: Part 2. The following is the follow up to the ever so popular Coding a Calendar in JavaScript, in which I created a calendar widget in JavaScript. Before you continue with this post, you should head on over to that post and get familiar with that process as I will be using the same code to render the following. Let's create 'public' directory and unpack the folder 'codebase' from the dhtmlxScheduler package into it (download dhtmlxScheduler Standard Edition). After that, the whole file structure will look like this: Now, we create index.html file in the 'public' directory. It will be the main page where we will place our calendar. This article provides a step-by-step introduction to configure the Syncfusion JavaScript (ES5) Calendar control (Essential JS 2) and build a simple HTML web application. Pre-requisites. Visual Studio Code; Calendar Component Initialization. Create an app folder myapp in your local machine to initialize the Essential JS 2 JavaScript components ...
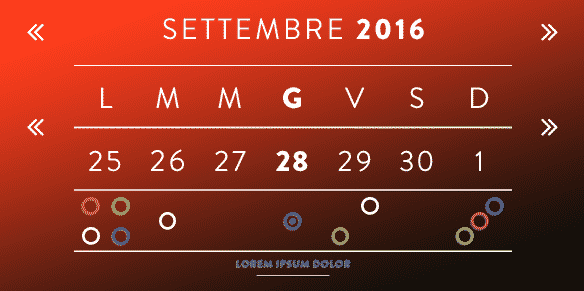
This is a colorful and beautiful looking Simple JavaScript/JS Calendar example designed with CSS and JS code. Here, the designer has given you both the date and the time. At the very first glance, a stack of colorful boxes is only seen. The today's date is seen in there. May 13, 2018 - I made a Calendar using only pure JavaScript and some HTML/CSS/Bootstrap. You can view it here. http://iamnitinpatel /projects/calendar/ Creating the UI part is pretty simple. Our calendar UI does… The calendar view supports everything from single to multiple week views all the way to month grids with various ways to render events. The three views - scheduler, calendar, agenda - can be combined to create the perfect user experience on mobile, desktop and everything in-between.. The capabilities like recurring events, all-day, multi-day events, responsiveness are supported by all three views.
 Handling Events For User Actions In The Javascript Calendar
Handling Events For User Actions In The Javascript Calendar
 Event Calendar For Mobile Devices Webix Scheduler Example
Event Calendar For Mobile Devices Webix Scheduler Example
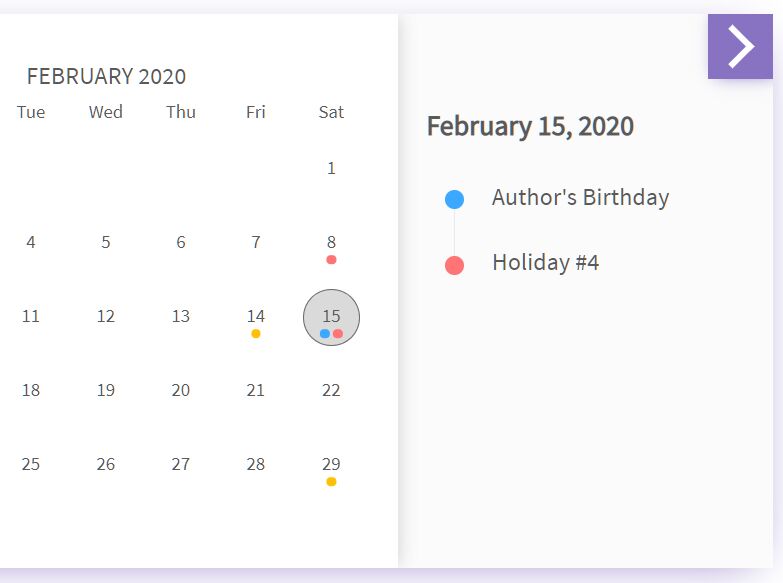
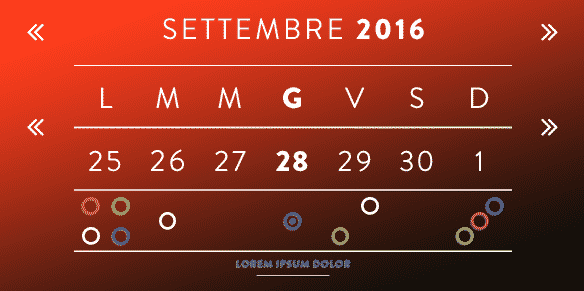
 Create A Simple Event Calendar With Javascript Caleandar Js
Create A Simple Event Calendar With Javascript Caleandar Js
 Dynamic Calendar In Javascript Code With Demo Calender Js
Dynamic Calendar In Javascript Code With Demo Calender Js
 Javascript Date A Pure Js Date Picker Datepickk With Demos
Javascript Date A Pure Js Date Picker Datepickk With Demos
 Making A Calendar In Vanilla Javascript Dev Community
Making A Calendar In Vanilla Javascript Dev Community
 A Simple Event Calendar With Javascript Caleandar Js
A Simple Event Calendar With Javascript Caleandar Js
 Scheduler Javascript Event Calendar Dhtmlxscheduler
Scheduler Javascript Event Calendar Dhtmlxscheduler
 Scheduler Javascript Event Calendar Dhtmlxscheduler
Scheduler Javascript Event Calendar Dhtmlxscheduler
 Python Calendar Tutorial With Example
Python Calendar Tutorial With Example
 Datepicker In Javascript Code With Example Lightpick Codehim
Datepicker In Javascript Code With Example Lightpick Codehim
 Simple Calendar In Javascript Free Source Code Projects
Simple Calendar In Javascript Free Source Code Projects
 10 Best Javascript Calendar Plugins For Scheduled Events
10 Best Javascript Calendar Plugins For Scheduled Events
 How To Create D3 V6 Calendar Heat Map Itnext
How To Create D3 V6 Calendar Heat Map Itnext
 Javascript Scheduler Widget Javascript Event Calendar Webix
Javascript Scheduler Widget Javascript Event Calendar Webix
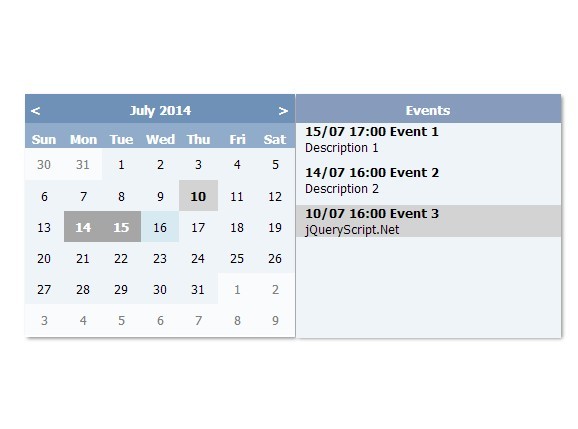
 Create A Simple Event Calendar With Jquery E Calendar
Create A Simple Event Calendar With Jquery E Calendar
 How To Create Calendar With Events Stack Overflow
How To Create Calendar With Events Stack Overflow
 Edit Existing Calendar Html Css And Javascript Code Chegg Com
Edit Existing Calendar Html Css And Javascript Code Chegg Com
 Create A Weekly View Custom Calendar In Wordpress Shambix
Create A Weekly View Custom Calendar In Wordpress Shambix
 Create A Calendar Web Component With Stencil Js By Patric
Create A Calendar Web Component With Stencil Js By Patric
 Create A Simple Calendar With Javascript Vps And Vpn
Create A Simple Calendar With Javascript Vps And Vpn
 Addevent Com Add To Calendar And Event Tools For Websites
Addevent Com Add To Calendar And Event Tools For Websites

0 Response to "24 How To Create A Calendar In Javascript"
Post a Comment