31 Display Value In Javascript
The display property sets or returns the element's display type. Elements in HTML are mostly "inline" or "block" elements: An inline element has floating content on its left and right side. A block element fills the entire line, and nothing can be displayed on its left or right side. The display property also allows the author to show or hide ... We will save this file in the same directory as our index.html file. Table of Contents hide. 1 Fetching the JSON data. 2 Displaying the JSON data. 2.1 Step 1 - Get the div element from the body. 2.2 Step 2 - Loop through every object in our JSON object. 2.3 Step 3 - Append each person to our HTML page.
 How To Hide A Field Value Based On Returns From Another Field
How To Hide A Field Value Based On Returns From Another Field
The array.values () function is an inbuilt function in JavaScript which is used to returns a new array Iterator object that contains the values for each index in the array i.e, it prints all the elements of the array. Syntax: arr.values () Return values: It returns a new array iterator object i.e, elements of the given array.

Display value in javascript. return window.getComputedStyle(element, null).display; Elements have a style property that will tell you what you want, if the style was declared inline or with JavaScript: console.log(document.getElementById('someIDThatExists').style.display); will give you a string value. How to get selected value in dropdown list using JavaScript ? Method 1: Using the value property: The value of the selected element can be found by using the value property on the select element that defines the list. This property returns a String representing the value attribute of the <option> element in the list. Output. This will produce the following output on console −. Now, enter the value into the text box and click the button −. After clicking the button, the output is as follows −. AmitDiwan. Published on 09-Nov-2020 06:52:02. Previous Page Print Page. Next Page.
Some common solutions to display JavaScript objects are: Displaying the Object Properties by name; Displaying the Object Properties in a Loop; Displaying the Object using Object.values() Displaying the Object using JSON.stringify() Display html form values in same page after submit using javaScript Tushar Shuvro - Apr 17, 2020: How to convert html (css) to pdf using JavaScript Tushar Shuvro - May 3, 2020: How to display selected value of drop-down list in html Tushar Shuvro - Apr 25, 2020: Display current date and time in html using html Tushar Shuvro - May 3, 2020 Object.keys, values, entries. For plain objects, the following methods are available: Object.keys (obj) - returns an array of keys. Object.values (obj) - returns an array of values. Object.entries (obj) - returns an array of [key, value] pairs. Please note the distinctions (compared to map for example): Map. Object.
You can simply use the value property of the DOM input element to get the value of text input field. The following example will display the entered text in the input field on button click using JavaScript. Different countries have different conventions to display values. JavaScript makes it very easy for us with the ECMAScript Internationalization API, a relatively recent browser API that provides a lot of internationalization features, like dates and time formatting. It is very well supported: A JavaScript example to show you how to get the selected value or text from a dropdown list. A drop box list. <select id="country"> <option value="None"> -- Select -- </option> <option value="ID001"> China </option> <option value="ID002" selected> United State </option> <option value="ID003"> Malaysia </option> </select> Get option value :
Let's see what utility functions provide JavaScript to extract the keys, values, and entries from an object. 1. Object.keys () returns keys. Object.keys (object) is a utility function that returns the list of keys of object. Let's use Object.keys () to get the keys of hero object: Object.keys (hero) returns the list ['name', 'city'], which ... Template.myTemplate.rendered = function () { document.getElementById ("slider").oninput = function () { myFunction () }; } function myFunction () { var val = document.getElementById ("slider").value //gets the oninput value document.getElementById ('output').innerHTML = val //displays this value to the html page console.log (val) } Usually a label would have a value assigned while designing the web page, denoting a name or product description etc. We can set the value of the label dynamically using JavaScript, jQuery or using Asp.Net code behind procedures. Here, I'll show you how you can do this using plain JavaScript.
We'll convert their response to all upper case letters, add exclamation marks, and 0:36. display it on the page. 0:40. This time, open the file shout.js inside your js folder. 0:43. And update the script tag in index.html to point to shout.js. 0:48. First, declare a variable named stringToShout to store the value 1:01. Hide or show elements in HTML using display property; ... Set the value of an input field in JavaScript. Last Updated : 21 Jul, 2021. Sometimes we need to set a default value of the <input> element, This example explains methods to do so. Text Value Property This property set/return the value of value attribute of a text field. 10/4/2012 · In plain JavaScript you can do this: const show = () => { const sel = document.getElementById("Example"); // or this if only called onchange let value = sel.options[sel.selectedIndex].value; // or just sel.value let text = sel.options[sel.selectedIndex].text; console.log(value, text);}window.addEventListener("load", () => { // on ...
JavaScript Array. Displaying elements of an array by looping through. join ():Displaying elements of an array using join () function. sort ():Sorting of elements of an array using function. length:Length property to get the total number of elements in an array. reverse ():Reversing the elements of an array. In case the value is empty or null, all the properties of the object included in a string. Space is an optional parameter, as well. It is used for controlling spacing inside the final string created using the JSON.stringify() method. The return value returns a string for a particular value. The Usage of JavaScript Objects¶ There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let’s show you each of them separately and point the differences. The first method uses document.getElementById('textboxId').value to get the value of the box:
Object.values() returns an array whose elements are the enumerable property values found on the object. The ordering of the properties is the same as that given by looping over the property values of the object manually. JavaScript Display Possibilities. JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write(). Writing into an alert box, using window.alert(). Writing into the browser console, using console.log(). As most JavaScript functions, the method used for style display also has a return value. It shows the display type of a specific element. You are now familiar with all the display types. Therefore, it will be easy for you to identify the return value you get when trying out the function yourself.
28/3/2021 · Knowing this, you can easily use the dialog box to display the value of a JavaScript variable. Simply pass the variable name to the alert () method as follows: <body> <h1>Hello World</h1> <script> let name = "Nathan JS" window.alert(name); </script> </body> The code above will launch a dialog box that displays the value of the name variable. Different ways to display output in JavaScript. In this article, we will learn about the different methods to display output in JavaScript, such as Console.log (), alert, Altering the DOM, document.write () etc. Submitted by Abhishek Pathak, on October 13, 2017. JavaScript is one of the most widely used scripting languages in the world. The display property specifies the display behavior (the type of rendering box) of an element. In HTML, the default display property value is taken from the HTML specifications or from the browser/user default style sheet. The default value in XML is inline, including SVG elements.
The value property sets or returns the value of the value attribute of a text field. The value property contains the default value OR the value a user types in (or a value set by a script). The val () method is used to return or set the value attribute of the selected elements. In default mode this method returns the value of the value attribute of the FIRST matched element & sets the value of the value attribute for ALL matched elements.
 Arcgis Javascript Legend Widget Does Not Show Full Color Ramp
Arcgis Javascript Legend Widget Does Not Show Full Color Ramp
 How To Display Javascript Variable Value In Html
How To Display Javascript Variable Value In Html
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 Pass Dynamic Javascript Value To Html Code Example
Pass Dynamic Javascript Value To Html Code Example
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
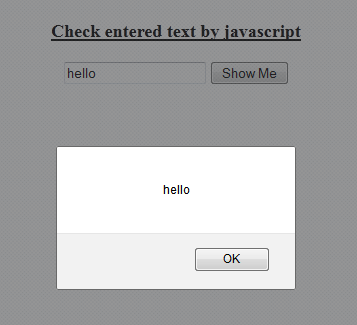
Get Value From Prompt Dialog And Display It On Another Dialog
How To Show The Result After Taking Input From Input Tag And
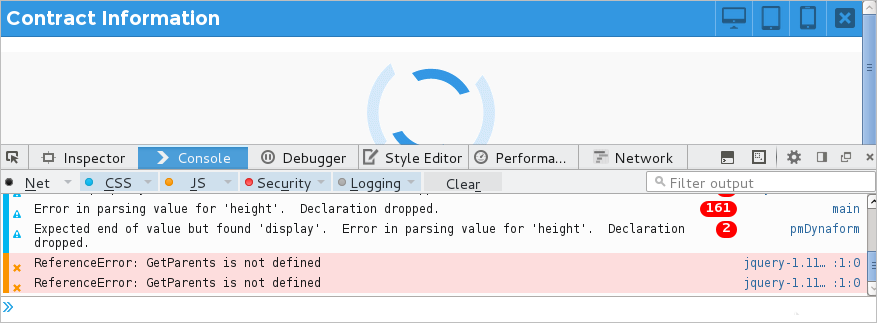
 3 1 3 6 Javascript In Dynaforms Documentation Processmaker
3 1 3 6 Javascript In Dynaforms Documentation Processmaker

 Dispaly Value Of One Textbox To Another Textbox Using Jquery
Dispaly Value Of One Textbox To Another Textbox Using Jquery
 How To Set Javascript Value Html Tag To Textarea Without
How To Set Javascript Value Html Tag To Textarea Without
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
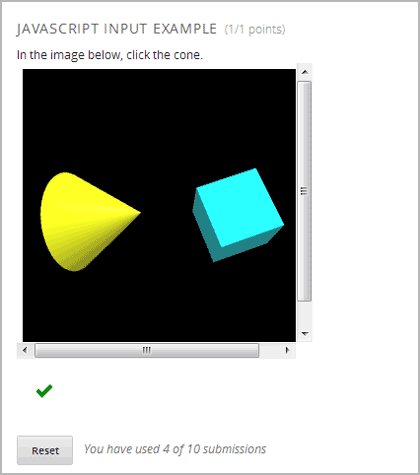
 7 7 Custom Javascript Problem Building And Running An Open
7 7 Custom Javascript Problem Building And Running An Open
 Best Way To Check If An Element Is Hidden Or Visible In
Best Way To Check If An Element Is Hidden Or Visible In
 How Can I Display A Javascript Object Stack Overflow
How Can I Display A Javascript Object Stack Overflow

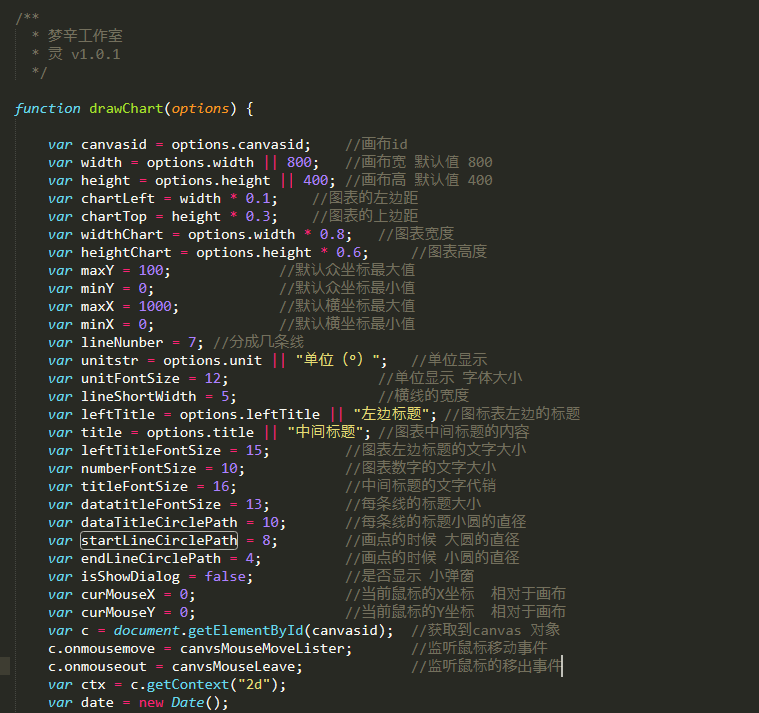
 Javascript Canvas Implementation Of Custom Polyline Graph
Javascript Canvas Implementation Of Custom Polyline Graph
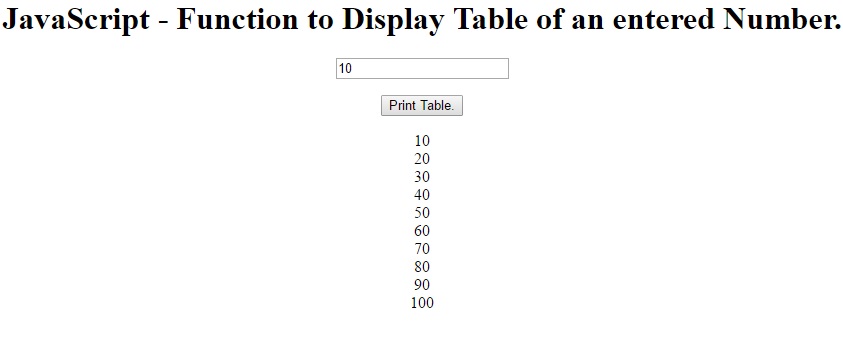
 Javascript Function To Display Table Of An Entered Number
Javascript Function To Display Table Of An Entered Number
 Javascript Lesson 6 Variables In Javascript Geeksread
Javascript Lesson 6 Variables In Javascript Geeksread
 How To Get And Display Value Of Js Object Inside Property
How To Get And Display Value Of Js Object Inside Property
How To Get The Value From Referenced Field And Display It As
 Get Html Input Field Value In Javascript Code Example
Get Html Input Field Value In Javascript Code Example

 How To Set Value For Date Time Field By Javascript In Crm
How To Set Value For Date Time Field By Javascript In Crm
 Advanced Form Field Properties
Advanced Form Field Properties
 Customizing Display Format Using Javascript
Customizing Display Format Using Javascript
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 Display Values Of Variables Taken From Div Html By Means Of
Display Values Of Variables Taken From Div Html By Means Of
 How To Get Css Values In Javascript Zell Liew
How To Get Css Values In Javascript Zell Liew
0 Response to "31 Display Value In Javascript"
Post a Comment