33 Javascript Set Checkbox Checked
Using the HTML Checkbox and Managing the Check State with JavaScript [Tutorial] Checkboxes are a fundamental input component typically represented by an empty box in the unselected state and a box with a checkmark (hence the checkbox name) when selected. They are used to represent a boolean choice, each correlating to a value choice. Apr 22, 2019 - Programmatically setting the checked attribute, does not fire the change event of the checkbox.
 Javascript Checkbox Checked Or Unchecked Code Example
Javascript Checkbox Checked Or Unchecked Code Example
21/11/2011 · checkBox.checked = !checkBox.checked; //let other things know the checkbox changed checkBox.dispatchEvent(checkEvent); }.bind(this), true); this.eventHandler = function(e) { document.querySelector('.checkboxfeedback').insertAdjacentHTML('beforeend', '<br />Event occurred on checkbox!

Javascript set checkbox checked. Answer: Use the jQuery prop () method. You can use the jQuery prop () method to check or uncheck a checkbox dynamically such as on click of button or an hyperlink etc. The prop () method require jQuery 1.6 and above. Let's try out the following example to understand how it basically works: 4 weeks ago - JavaScript Array push() Method This method adds new items at the end of array, and returns the new length. Syntax: ... Return value: It returns a number, which represents the new length of the array. Example 1: This example selects the checked checkboxes by a selector and then calls the .each() ... The checked attribute is a boolean attribute. When present, it specifies that an <input> element should be pre-selected (checked) when the page loads. The checked attribute can be used with <input type="checkbox"> and <input type="radio">. The checked attribute can also be set after the page load, with a JavaScript.
The Checkbox object properties include: checked - the checked properties sets or returns the state of the checkbox. defaultChecked - this property returns the default value of the checked attribute. disabled - this property returns whether the checkbox object is disabled or not. name - used to set the name of the object or return the name. sing jQuery functions you have to check whether the checkboxes are checked or not and also display a number of checkboxes checked. I will show you here two approaches on how to limit number of checkbox selections using JavaScript - using form and using div. Using Form. The below example shows that maximum number of two checkboxes can be selected. The checkboxes are put inside an HTML form. HTML
The "Begin Review" checkbox is a trigger to start a review process workflow. Rather than have the user check a box and then click save, I want them to click a button which sets the Begin Review checkbox to true/yes, saves and closes the form and starts the workflow. 2 weeks ago - This example utilizes the :checked pseudo-class to let the user toggle content based on the state of a checkbox, all without using JavaScript. Here's a useful Javascript function I recently coded to allow a list of checkboxes in a form to be selected or unselected. The CheckAll function takes in two parameters, the first is the form name and the second is a boolean value - true or false, true being to select all checkboxes and false to un-select all. 01 02
5/11/2013 · Answers approved by DevExpress Support. Anthony (DevExpress Support) Anthony (DevExpress Support) created 8 years ago (modified 8 years ago) Hello, Use the client-side SetChecked method instead of "$ ('chkFechaArqContabil_S').checked (true);", i.e.: JavaScript. chkFechaArqContabil.SetChecked ( true ); Get Selected Text and Value of ASP.Net CheckBoxList using Javascript. When the btnGet Button is clicked, the GetSelected JavaScript function is executed. Inside this function, first the CheckBoxList is referenced and then all the CheckBoxes present inside the CheckBoxList are referenced. Then a loop is executed over the referenced CheckBoxes ... 4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
26/10/2011 · Assuming you have a checkbox stored in a variable called checkbox, you can use the following to set the checked attribute to be checked by default: checkbox.setAttribute("checked", "checked"); ... and the following to remove the attribute and make the checkbox unchecked by default: checkbox.removeAttribute("checked"); This function calls when a checkbox checked status gets changed. Count the total number of checkboxes and checked checkboxes. If the total number of checkboxes equals the number of checked checkboxes then set Check all checkbox checked otherwise, unchecked. hideChecked() Loop on all checked rows and set the display property to none. reset() document.getElementById("myCheckBoxID").checked = true; // Check document.getElementById("myCheckBoxID").checked = false;// Uncheck
document.getElementById("myCheckBoxID").checked = true; // Check document.getElementById("myCheckBoxID").checked = false;// Uncheck The CheckUncheckAll () javascript method does the following -. i. The Select All element is loaded into a variable called 'selectAllCheckbox'. ii. It is then checked through an if-then-else statement if the checkbox referenced by selectAllCheckbox is checked or unchecked. iii. Oct 22, 2020 - jQuery is a Javascript framework which can simplify coding Javascript for a website and removes a lot of cross browser compatibility issues. Yesterday I looked at how to get and set form element values with jQuery but didn’t deal with checkboxes. Today’s post looks at how to tell if an HTML form checkbox is checked ...
Input Checkbox Object Properties. Property. Description. autofocus. Sets or returns whether a checkbox should automatically get focus when the page loads. checked. Sets or returns the checked state of a checkbox. defaultChecked. Returns the default value of the checked attribute. The checked property sets or returns the checked state of a checkbox. Get code examples like "javascript set checkbox checked" instantly right from your google search results with the Grepper Chrome Extension.
If you are not sure about the control name, you can check the control names using developer tools in IE / inspect element in Chrome. Get the control name and try in the console window as. $ ("#controlid").prop ("checked", true); i want to set the value of checkbox, not "Checked" property. i can't set as below code. The checkboxes can be checked and unchecked individually. The two buttons cause all to be checked and all to be unchecked, respectively. The JavaScript is two functions, CheckAll () and UnCheckAll (). When the "Check All" button is clicked, function CheckAll () checks all checkboxes. Get code examples like "set checked checkbox js" instantly right from your google search results with the Grepper Chrome Extension.
The element has both an attribute and a property named checked. The property determines the current state. The attribute is a string, and the property is a boolean. When the element is created from the HTML code, the attribute is set from the markup, and the property is set depending on the value of the attribute. JQuery Checkbox Checked - Check, Uncheck, Get & Set Value On many occasions, our web applications have toggle checkboxes that serve the purpose of activating specific actions. Checkbox toggles have a finite amount of purposes when used in this way and therefore need some JQuery or JavaScript to help manage and read their states. attr () ¶. The jQuery attr ( ) method can be used to check and uncheck the checkbox for jQuery versions below 1.5: <!DOCTYPE html> <html> <head> <title> Title of the document </title> <script src="https://code.jquery /jquery-3.5.0.min.js"></script> </head> <body> <p><input type="checkbox" id="checkId"> Are you sure? </p> <button type="button" ...
How to select all checkboxes using JavaScript. In order to select all the checkboxes of a page, we need to create a selectAll () function through which we can select all the checkboxes together. In this section, not only we will learn to select all checkboxes, but we will also create another function that will deselect all the checked checkboxes. Re: Javascript to set value of textbox when Checkbox is clicked. Jump to solution. Hi Abhi, Open the settings for the Checkbox and expand the Formatting section. For the control CSS class, set it to cssCheckbox. For the Textbox, do the same, but set the control CSS class to cssTextbox. We are going to use these, to find the controls using ... Here the Array.prototype.slice.call () part converts the object NodeList of all the checkboxes holding that name ("NameOfCheckboxes") into a new array, on which you then use the filter method. You can then also, for example, extract the values of the checkboxes by adding a.map (ch => ch.value) on the end of line 2.
You can create an HTML file using below code. Here you have two checkboxes as Present Address and Permanent Address with text boxes to display the address when clicked. Onclick function is used to call a JavaScript function to display the Address text when checked. In this step we define markups for checkboxes and made two buttons to check all and uncheck all checkbox.We create two functions check () and uncheck () to check and uncheck the checkboxes.In first function we get all the input elements and check if type is checkbox and if yes it check the checkbox.In second function it is same as first function only one thing is different it gets all the checkboxes and uncheck all of them.You may also like Live Character Count Using JavaScript Onclick Checkbox check all checkbox in Javascript. Select All. check 1. check 2. check 3. check 4. Previous Next .
function myFunction () {. // Get the checkbox. var checkBox = document.getElementById("myCheck"); // Get the output text. var text = document.getElementById("text"); // If the checkbox is checked, display the output text. if (checkBox.checked == true) {. text.style.display = "block"; } else {. Checking if a checkbox is checked To get the state of a checkbox, whether checked or unchecked, you follow these steps: First, select the checkbox using the selecting DOM methods such as getElementById () or querySelector (). Then, access the checked property of the checkbox element. May 31, 2021 - In addition to the checked and unchecked states, there is a third state a checkbox can be in: indeterminate. This is a state in which it's impossible to say whether the item is toggled on or off. This is set using the HTMLInputElement object's indeterminate property via JavaScript (it cannot ...
How to Check/Uncheck the checkbox using JavaScript ? Create a javascript function. Use window.addEventListener: It allows adding event listeners on any HTML document or other objects that support events. Use window.onload function: It is used to perform the task as soon as the page refresh or loading. Set the checked state of a checkbox: function check () {. document.getElementById("myCheck").checked = true; } function uncheck () {. document.getElementById("myCheck").checked = false; } Try it Yourself ». When you check or uncheck an ingredient's checkbox, a JavaScript function checks the total number of checked ingredients: If none are checked, the recipe name's checkbox is set to unchecked. If one or two are checked, the recipe name's checkbox is set to indeterminate. If all three are checked, the recipe name's checkbox is set to checked.
Apr 28, 2021 - This post will discuss how to check (or uncheck) checkbox with JavaScript and jQuery... With jQuery, you can easily check or uncheck the checkbox using the .prop() method. To check the checkbox, set the `checked` property to true, and to uncheck the checkbox, set the `checked` property to false. 5/3/2019 · Let’s start binding click event to checkbox using JavaScript. To attach an onclick event to the checkbox, we need to get the reference of the HTML checkbox element using the ID, and then we bind it to JavaScript function. HTML < input type = " checkbox " id = " agree " value = " I am Agree! " > Do you agree? JavaScript 10/12/2020 · How to Check/Uncheck checkbox with JavaScript? Use the GetElementById property and assign the checked is true for Check or false for Uncheck checkbox in JavaScript. You can easily modify it based on your conditions and requirements. document.getElementById("checkBoxID").checked = true; document.getElementById("checkBoxID").checked = false;
 Animated Checkbox Input Enhancement In Vanilla Javascript
Animated Checkbox Input Enhancement In Vanilla Javascript
 Select All Checkboxes In Javascript Check All Js Css Script
Select All Checkboxes In Javascript Check All Js Css Script
 Vue Js Checkbox Tutorial With Examples Positronx Io
Vue Js Checkbox Tutorial With Examples Positronx Io
 Multiple Checkbox Select Deselect Using Jquery Tutorial
Multiple Checkbox Select Deselect Using Jquery Tutorial
 Javarevisited How To Find All Checked Checkboxes In Jquery
Javarevisited How To Find All Checked Checkboxes In Jquery
 How To Update Checkbox Checked Or Unchecked From Javascript
How To Update Checkbox Checked Or Unchecked From Javascript
 React Js Get Multiple Checkbox Value On Submit Example Tuts
React Js Get Multiple Checkbox Value On Submit Example Tuts
 How To Get All Selected Checkboxes In An Array Using Jquery
How To Get All Selected Checkboxes In An Array Using Jquery
 How To Know If A Checkbox Is Checked In Vanilla Javascript
How To Know If A Checkbox Is Checked In Vanilla Javascript
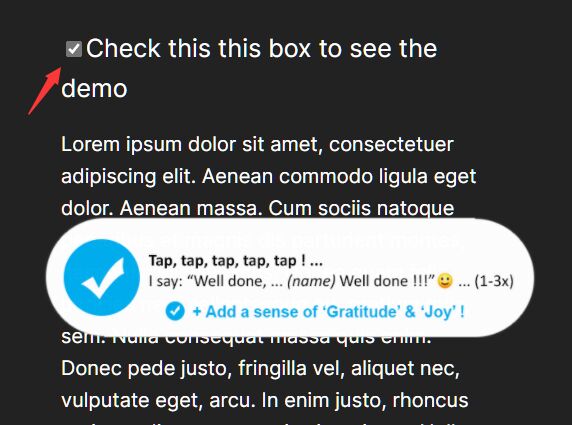
 The Checkbox Hack And Things You Can Do With It Css Tricks
The Checkbox Hack And Things You Can Do With It Css Tricks

How To Prevent Checkbox From Being Checked Or Unchecked
 Using The Html Checkbox Amp Managing The Check State With
Using The Html Checkbox Amp Managing The Check State With
Increment Decrement Number Field When Checkbox Is Checked
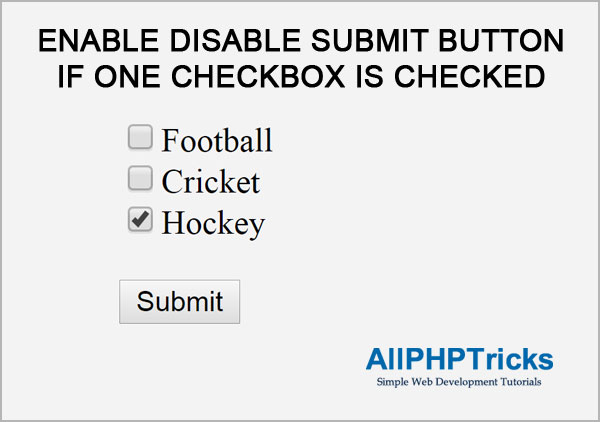
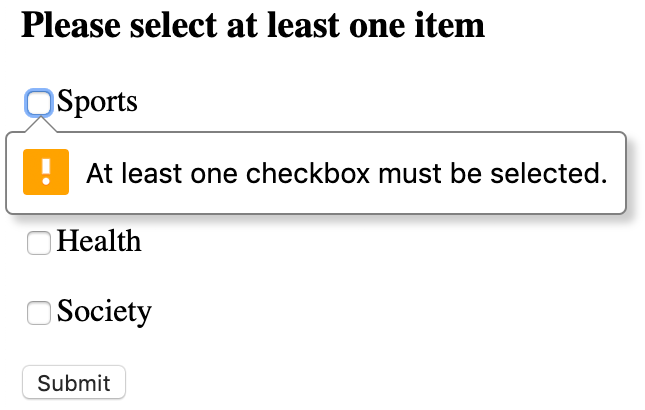
 Enable Disable Submit Button If One Checkbox Is Checked All
Enable Disable Submit Button If One Checkbox Is Checked All
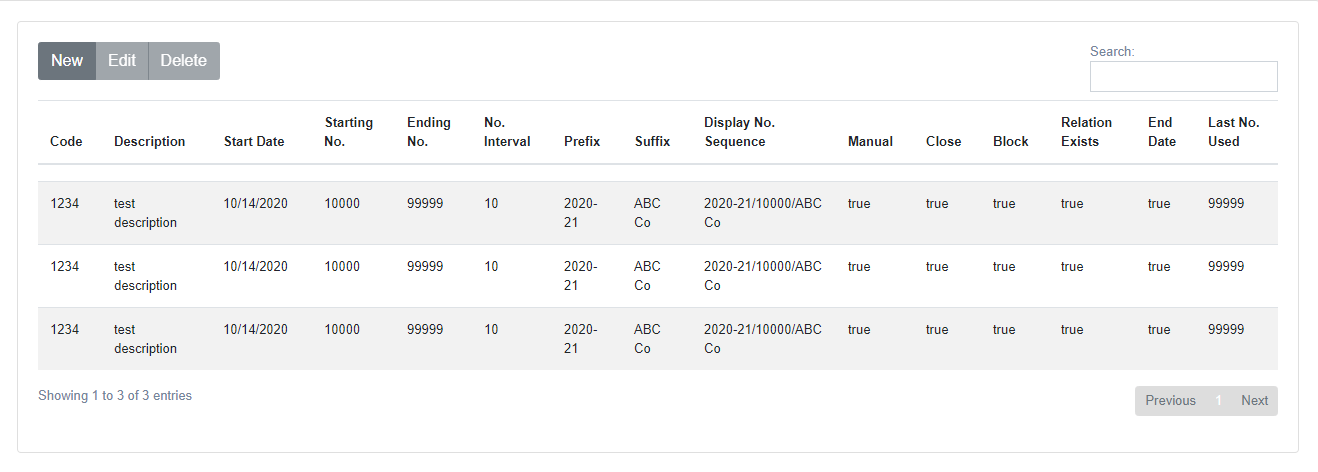
 How To Dynamically Render Checkbox Checked For Datatables
How To Dynamically Render Checkbox Checked For Datatables
 How To Get The Values Of Checked Checkboxes In Javascript
How To Get The Values Of Checked Checkboxes In Javascript
 Javarevisited How To Find All Checked Checkboxes In Jquery
Javarevisited How To Find All Checked Checkboxes In Jquery
 Top 15 Best Jquery Javascript Css Checkbox And Radio
Top 15 Best Jquery Javascript Css Checkbox And Radio
 Get All Checked Checkbox Value In Javascript Simple Code
Get All Checked Checkbox Value In Javascript Simple Code
:max_bytes(150000):strip_icc()/GettyImages-200116538-001-58d91c5b3df78c5162d0f0cb.jpg) Set Checkbox Checked Without The Onclick Event
Set Checkbox Checked Without The Onclick Event
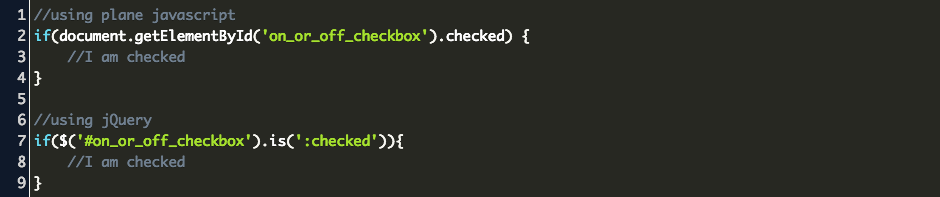
 Javacript Is Checkbox Checked Code Example
Javacript Is Checkbox Checked Code Example
 How Do You Check If An Html Form Checkbox Field Is Checked In
How Do You Check If An Html Form Checkbox Field Is Checked In
![]() Green Checkbox Icon 73364 Free Icons Library
Green Checkbox Icon 73364 Free Icons Library
 The Javascript Checkbox Checked Sets Or Returns The Value Of
The Javascript Checkbox Checked Sets Or Returns The Value Of
 How To Get Multiple Checkbox Value In Javascript Design Corral
How To Get Multiple Checkbox Value In Javascript Design Corral
 Check Radio Buttons And Checkboxes By Default 2 The
Check Radio Buttons And Checkboxes By Default 2 The

 Sum Count Values Of Checked Checkboxes Amp Radio Buttons Free
Sum Count Values Of Checked Checkboxes Amp Radio Buttons Free
Jquery Checkbox List Select Unselect All With
 How To Get All Selected Checkboxes In An Array Using Jquery
How To Get All Selected Checkboxes In An Array Using Jquery
0 Response to "33 Javascript Set Checkbox Checked"
Post a Comment