29 Javascript Change Button Type
Depending on the kind of element being changed and the way the user interacts with the element, the change event fires at a different moment:. When the element is :checked (by clicking or using the keyboard) for <input type="radio"> and <input type="checkbox">;; When the user commits the change explicitly (e.g., by selecting a value from a <select>'s dropdown with a mouse click, by selecting a ... <input type="reset"> buttons are used to reset forms. If you want to create a custom button and then customize the behavior using JavaScript, you need to use <input type="button">, or better still, a <button> element.
 How To Change Html Page Using Javascript Codevscolor
How To Change Html Page Using Javascript Codevscolor
Change The Background Color of a Button with JavaScript. Next Recommended Reading Disable F5 Key (Button) And Browser Refresh Using JavaScript Or jQuery LATEST BLOGS

Javascript change button type. Definition and Usage. The type property sets or returns the type of a button. Tip: Always specify the type attribute for the button. The default type for Internet Explorer is "button", while in other browsers (and in the W3C specification) it is "submit". Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery prop() and html() Methods. You can simply use the jQuery prop() method to change the text of the buttons built using the HTML <input> element, whereas to change the text of the buttons which are created using the <button> element you can use the html() method. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Apr 28, 2021 - This post will discuss how to change the text of a button with JavaScript and jQuery... The button element is now preferred way to create buttons over input element of type button. There are several ways to change the button's label text, which is inserted between its opening and closing tags. Jan 08, 2020 - Its effects must be controlled by something else (that is, with JavaScript). It used to be the case that buttons primarily appeared in the context of forms, where the default submit behavior made perfect sense. Today, it is common to see buttons in all sorts of in-browser app contexts, and ... Sep 14, 2020 - Get code examples like "javascript change button text onclick" instantly right from your google search results with the Grepper Chrome Extension.
The <button> HTML element represents a clickable button, used to submit forms or anywhere in a document for accessible, standard button functionality. By default, HTML buttons are presented in a style resembling the platform the user agent runs on, but you can change buttons' appearance with CSS. Content categories. 8/6/2020 · The image and text can be changed by using javascript functions and then calling the functions by clicking a button. We will done that into 3 sections., in the first sesction we will create the structure by using only HTML in the second section we will design minimally to make it attractive by using simple CSS and in the third section we will add the JavaScript code to perform the task 5/3/2012 · 2. Change the typeattribute on any of the input family generally doesn't work (I know for a fact it does not work on input). What you may want to do is clone the element, replace the typeattribute whilst the HTML is serialised and then append it after. Then delete the original. Share.
In this article, we are going to explore three different ways you can make an HTML button act like a link. These are the methods we'll go over: Styling a link to look like a buttonUsing the action and formaction attributes in a formUsing the JavaScript onclick eventBut first, let's Event: change. The change event triggers when the element has finished changing. For text inputs that means that the event occurs when it loses focus. For instance, while we are typing in the text field below - there's no event. But when we move the focus somewhere else, for instance, click on a button - there will be a change event: By taking our button variable, we can then apply the disabled property : 1. 2. 3. button.disabled = true. Now we just have to change the state of the button according to the entered text. Add this Javascript function: 01. 02.
Apr 10, 2021 - In this tutorial, we are going to learn about how to change the text value of an button element using JavaScript. Consider, we have a… Automatic Type Conversion. When JavaScript tries to operate on a "wrong" data type, it will try to convert the value to a "right" type. The result is not always what you expect: 5 + null // returns 5 because null is converted to 0. "5" + null // returns "5null" because null is converted to "null". "5" + 2 // returns "52" because 2 is converted ... The submit event fires when the user clicks a submit button ( <button> or <input type="submit">) or presses Enter while editing a field (e.g. <input type="text">) in a form. The event is not sent to the form when calling the form.submit () method directly. Note: Trying to submit a form that does not pass validation triggers an invalid event.
Click me to change my HTML content (innerHTML) A toggle Button allows you to change between the two states. The Button is active in toggled state and can be recognized through the e-active class. The functionality of the toggle Button is handled by click event. To create a toggle Button, set the isToggle property to true. In the following code snippet, the toggle Button text changes to play ... Button Declared with <input type="button">. To change the text of a button that has been declared with <input type="button">tag: use the button's valueproperty. For example: <input type="button" value="Button Text" id="myButton1"></input>. To change the text of that button, we can use this code:
Jan 15, 2016 - I'm trying do something like this: Initially, the user has button "Edit booking", but after clicking on it something activates and button becomes a submit button. When the user enters his info and B) Javascript Code. //Program to disable or enable a button using javascript <script > let input = document.querySelector (".input"); let button = document.querySelector (".button"); button.disabled = true; //setting button state to disabled input.addEventListener ("change", stateHandle); function stateHandle() { if (document.querySelector (". Two button elements that act as one submit button and one reset button (in a form): <form action="/action_page.php" method="get">. <label for="fname"> First name: </label>. <input type="text" id="fname" name="fname"><br><br>. <label for="lname"> Last name: </label>. <input type="text" id="lname" name="lname"><br><br>.
With jQuery, you can use the.val () method to set values of the form elements. To change the value of <input> elements of type button or type submit (i.e., <input type="button"> or <input type="submit">), you can do like: Here, the best method for javascript change image onclick event. Also, an example button and multiple images or change image on mouse hover with css design. When we first load the page, we'll see our button and text that says, "This text will change when you click the button." After we click the button, our web page changes and shows our new text: Summary. Overall, onclick() is a type of JavaScript event that allows you to run certain code when an element on the web page is clicked. That's it!
Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>. To change value of input, use the concept of document. The syntax is as follows −. document.yourFormName.yourTextName.value=anyValue; Let's say the following is our input type calling submitForm() on clicking "Submit Form" − document.body.style.cursor = "default"; Working Example. The following select box and button can be used to change the cursor. If you are viewing this post in an RSS reader you will probably need to click through to view this in a web browser for the example to work.
How to change the text of a label using JavaScript ?, What I want to do is be able to change the text inside of a button by making the text inside an actual variable. Something like this: <button type= If you're trying to assign the text of a button to a variable then it's as simple as following: ... If you click the save button, your code will be saved, and you get a URL you can share with others. Save Cancel By clicking the "Save" button you agree to our terms and conditions . How to change the type attribute from submit to button using JavaScript or jQuery? I use an input element like <input type="submit" name="submitform"/>.
Here, we are doing same, but using JavaScript. Below example consists of an HTML form with a select option field, as user selects an option, form action gets dynamically set to respective page using .action () method of JavaScript. document.getElementById ("form_id").action = action; Where .action () is a method and action is a variable that ... To change the type of input it is (button to text, for example), use: Description. autofocus. Sets or returns whether a button should automatically get focus when the page loads, or not. disabled. Sets or returns whether a button is disabled, or not. form. Returns a reference to the form that contains a button. formAction. Sets or returns the value of the formaction attribute of a button.
The text enclosed between the button's opening (<button>) and closing (</button>) tags are the label that will display on the button. We can also access this text using the innerHTML property of the JS button object. Mostly for JavaScript The button input type creates an form button, the value of which is displayed as the text or label on the button. The button input looks identical to the submit, but they are not interchangeable — the button input does not submit the form. For the most part, the button input is used in conjunction with JavaScript. May 31, 2021 - elements of type submit are rendered as buttons. When the click event occurs (typically because the user clicked the button), the user agent attempts to submit the form to the server.
May 31, 2021 - The below example shows a very ... CSS and JavaScript (we'll hide the CSS for brevity). The top two controls allow you to choose the color and size of the drawing pen. The button, when clicked, invokes a function that clears the canvas. <div class="toolbar"> <input type="color" ... In this example, if you type some text on the <input> element and move focus to the button, the change event fires to show the entered text. Note that if you want to handle every change of the value, you use the input event instead. Using JavaScript change event for radio buttons A radio button fires the change event after you select it. Apr 06, 2020 - Get code examples like "how to change button type in javascript" instantly right from your google search results with the Grepper Chrome Extension.
 How To Change Input Field Using Javascript Onclick Stack
How To Change Input Field Using Javascript Onclick Stack
 How To Change Background Color Of Textbox By Javascript
How To Change Background Color Of Textbox By Javascript
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 How To Change The Background Color After Clicking The Button
How To Change The Background Color After Clicking The Button
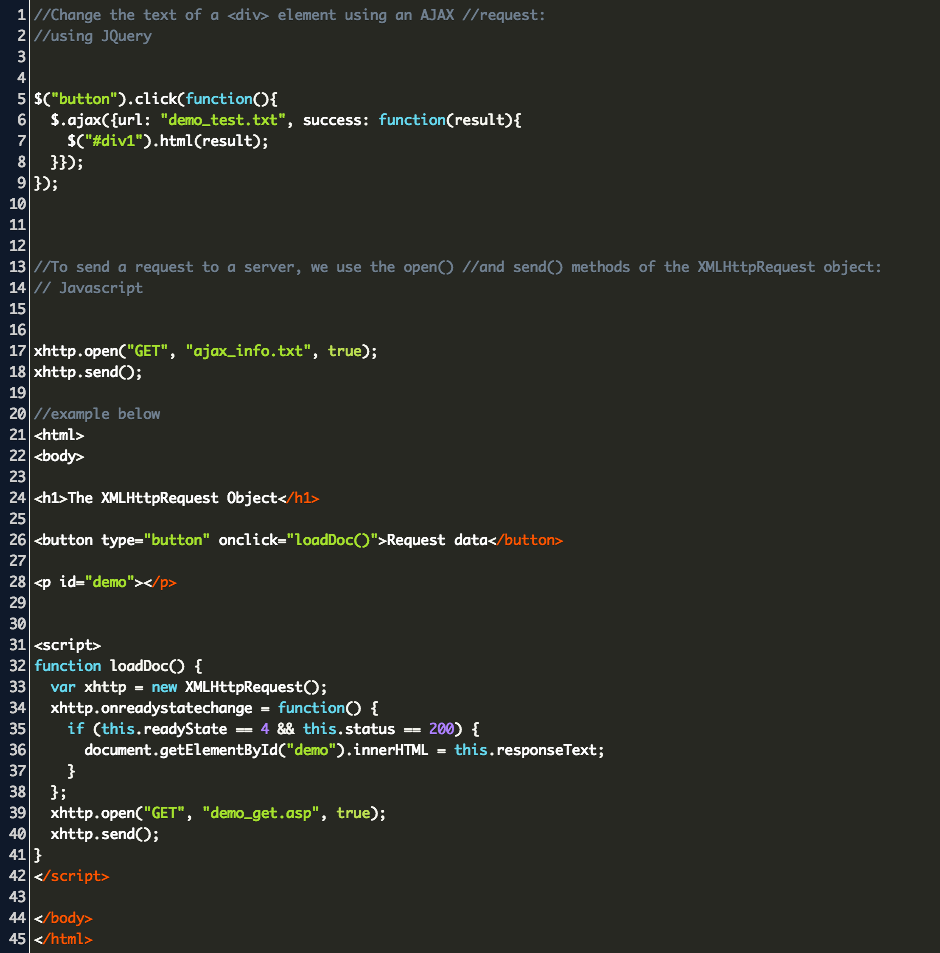
 How To Make Ajax Request Javascript Code Example
How To Make Ajax Request Javascript Code Example
 How To Change Buttons Content In Javascript Dev Community
How To Change Buttons Content In Javascript Dev Community
 Using Javascript To Access Html Elements Jquery
Using Javascript To Access Html Elements Jquery
 How To Change H2 Color When Body Element S Background Color
How To Change H2 Color When Body Element S Background Color
 How To Create An Html Button That Acts Like A Link Stack
How To Create An Html Button That Acts Like A Link Stack
 How To Change The Button Color In Html With Pictures Wikihow
How To Change The Button Color In Html With Pictures Wikihow
 How To Change H2 Color When Body Element S Background Color
How To Change H2 Color When Body Element S Background Color
 Javascript Change Button Text Onclick Code Example
Javascript Change Button Text Onclick Code Example
 Change Innerhtml Based On Id Using Javascript Didn T Work
Change Innerhtml Based On Id Using Javascript Didn T Work
 How To Change Buttons Content In Javascript Dev Community
How To Change Buttons Content In Javascript Dev Community
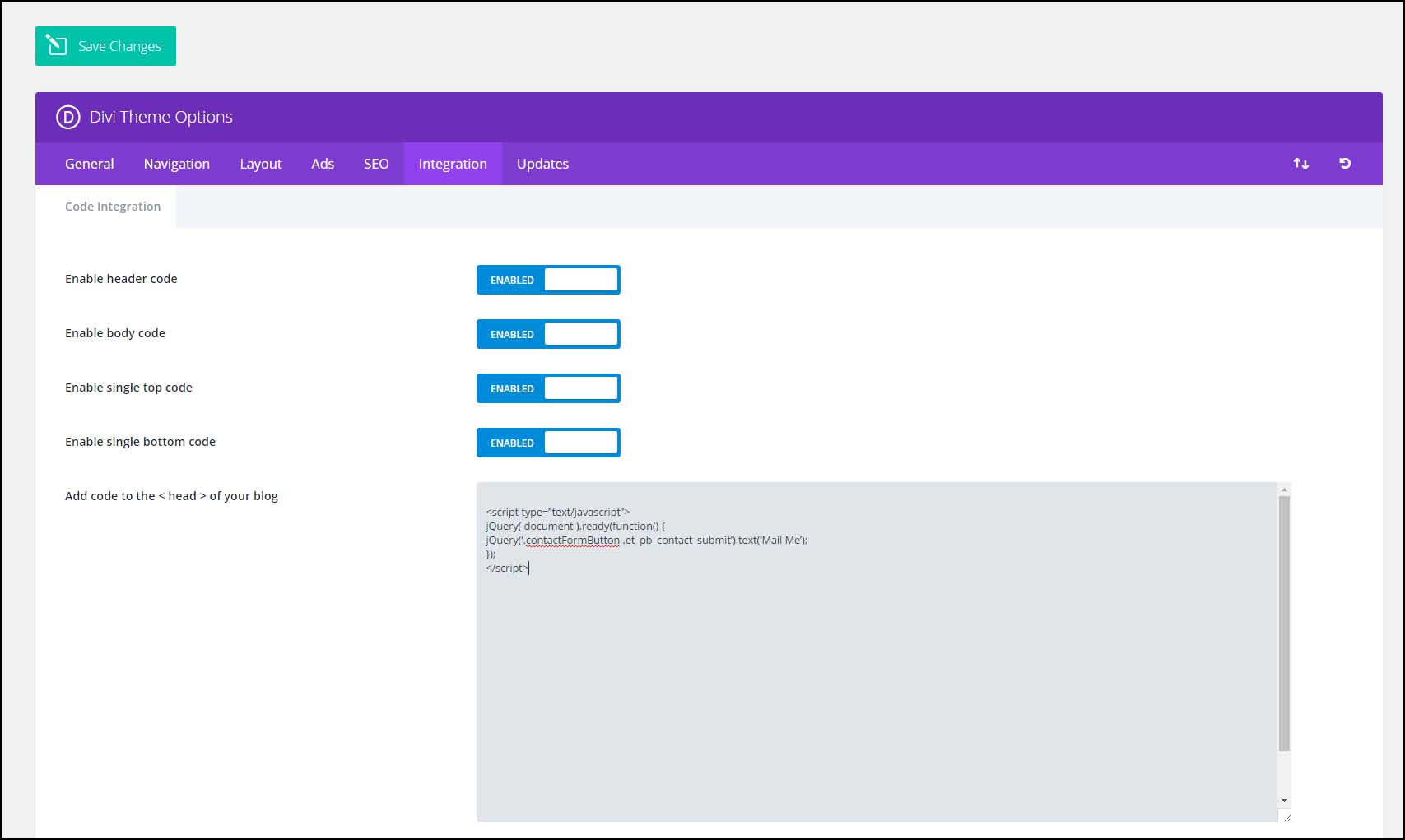
 Customize Change Submit Button Text In Divi Contact Form
Customize Change Submit Button Text In Divi Contact Form
 Change Button Color When Ever Button Is Clicked Stack Overflow
Change Button Color When Ever Button Is Clicked Stack Overflow
 The Javascript Programming Language Education Boon
The Javascript Programming Language Education Boon
 Javascript Introduction And Implementation
Javascript Introduction And Implementation
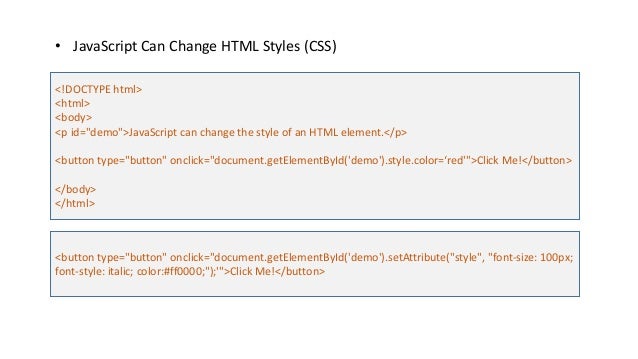
 Onlick Event Getelementbyid Method Changing A Button S Text And Text Color
Onlick Event Getelementbyid Method Changing A Button S Text And Text Color
 Changing Color Of A Dress Using Javascript And Html I Wiish
Changing Color Of A Dress Using Javascript And Html I Wiish
 Click Button Is Not Working Help Me Tq Javascript
Click Button Is Not Working Help Me Tq Javascript
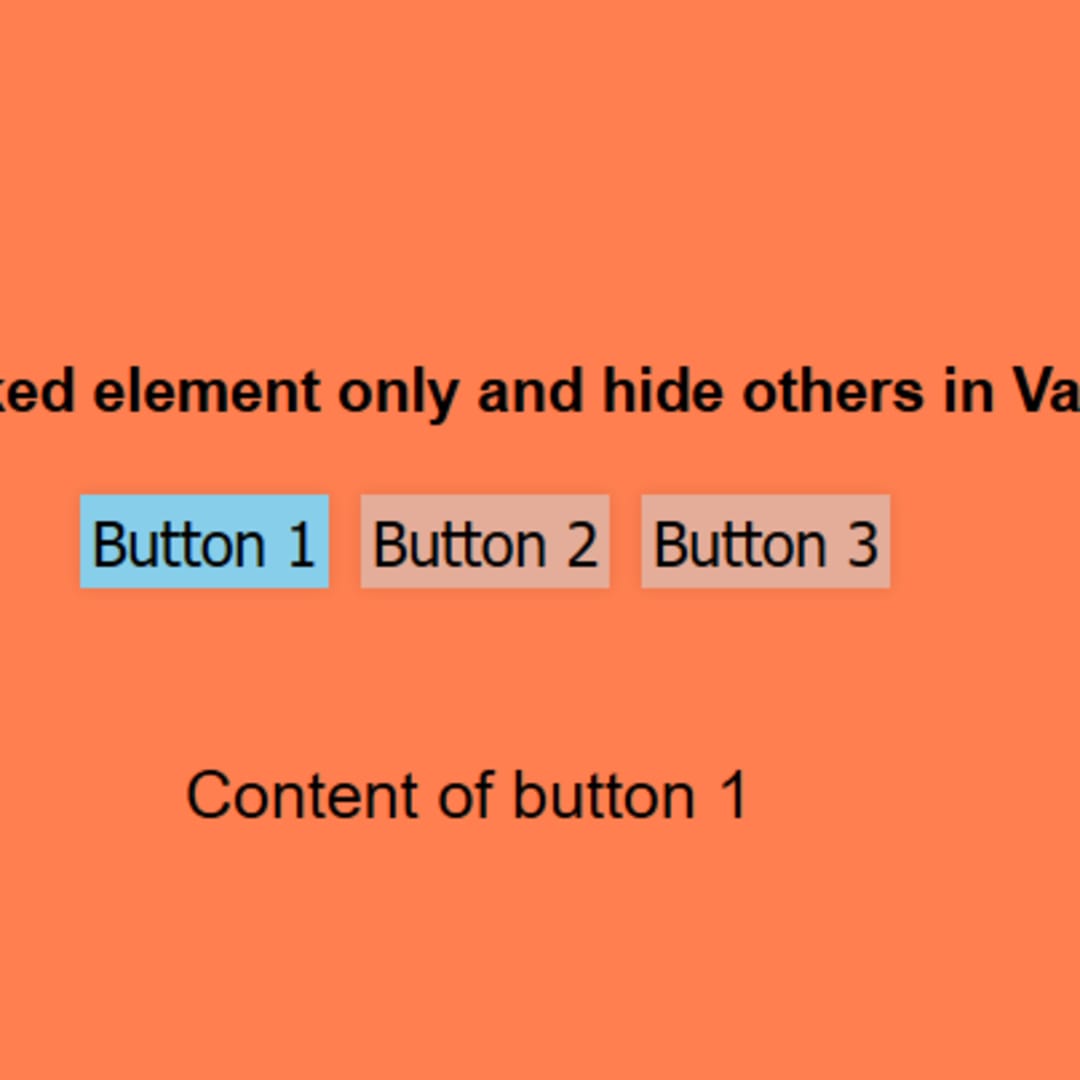
 How To Show The Clicked Element Only And Hide Others In
How To Show The Clicked Element Only And Hide Others In
 The Javascript Programming Language Education Boon
The Javascript Programming Language Education Boon
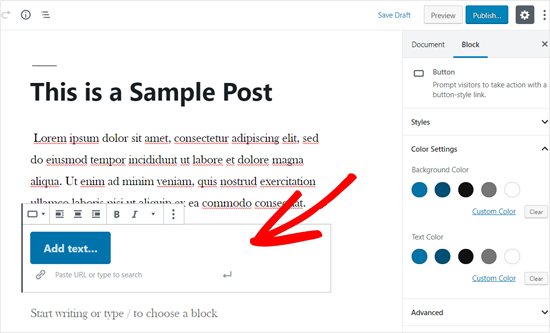
 How To Add Call To Action Buttons In Wordpress Without Code
How To Add Call To Action Buttons In Wordpress Without Code
 Solved How To Change A Radio Button Selection Rendered As
Solved How To Change A Radio Button Selection Rendered As
 Changing Javascript Variable Value After Onclick Action
Changing Javascript Variable Value After Onclick Action

0 Response to "29 Javascript Change Button Type"
Post a Comment