25 How To Open Pdf File On Button Click In Javascript
Oct 31, 2013 - Click of button should open a new pdf or doc file in new page With window.open it is not possible to open only pdf in new tab. It will open the complete view in new tab. You need to ues ajax call to the method and based on the condition set the data and open new tab to display the pdf.
 Ho To Share Pdf On Facebook With Ease
Ho To Share Pdf On Facebook With Ease
Add the following table in your HTML page. I will demonstrate how to generate PDF file of your HTML page with CSS using JavaScript and J query. Add the style of this HTML page. Add the "Print" button in this page, above the form tag. Add the following script in HTML page for converting it to pdf. Add other two scripts for converting the document.

How to open pdf file on button click in javascript. Aug 06, 2018 - This article explains the topic, How to initialize PDF viewer in new browser window on button click? Click Add. In the JavaScript Editor, type this code: event.target.buttonImportIcon(); and click OK. Click Close in the Button Properties dialog and save your document. To insert an image,click the button to open the Select Icon dialog. Click Browse to locate and select a PDF document to load into the Sample area. Click OK to close the dialog ... Open FileUpload (Upload File) on Button Click using JavaScript. The following HTML Markup consists of an HTML Button element, an HTML SPAN and an HTML Fileupload element. Inside the window onload event handler, the HTML Button element has been assigned a Click event handler and the Fileupload element has been assigned Change event handler.
This is one of the way to display the PDF File using Iframe on click event using javascript. The PDF files will load the same Iframe on click the button using javascript. This trick is useful in some places in website to load the more then one PDF File in single frame. on click the corresponding links. Load PDF File using Iframe onclick the Button In the Options tab, choose an option in the Layout menu for the button label, icon image, or both. Do one or both of the following: Type text in the Label box to identify the button as a submit button. Click Choose Icon and either type the path to an image file or click Browse and locate the image file you want to use. Aug 30, 2014 - I am a complete novice at JavaScript but need to use it as part of a PHP page, anyway, i want to click on a button in one of my frames called "toolBar" and open the file data.html in a blank page For my header i have …
First of all, apply the click event on an HTML button with id #btn. Here #btn - It is the id of the PDF converter button. When we click this button, the HTML page will convert to a PDF file. if you need to convert the HTML page to PDF on the page load then you should apply onload the event. Create an object new jsPDF () and assign it to the ... window.open("Here Download PDF url", '_blank'); This code supposedly should open a PDF file on the click of the button. javascript php jquery ajax pdf. Share. Improve this question. Follow edited Jul 8 '16 at 19:38. asked Jul 8 '16 at 18:50. ... Trigger a button click with JavaScript on the Enter key in a text box. 1436.
From the options that appear select "Document JavaScript". Enter a title in the name field of the dialog that appears. Click "Add". Select all the text in the new window and replace with "this.disclosed = true" ( without quotes) save file. Hi i created one PDF file in my "C" Folder. when the user click on "button", i want to open that "PDF file". Please help me.. Open your Adobe PDF document: At right hand side, click on the "Comment" menu. Under "Annotations" click on the paperclip - then click on the document where you want the icon for the attachment to appear. Then it opens the window to select the document - select as for an attachment as normal. Then another window opens "file attachment ...
Ways of putting a PDF document in HTML¶ The easiest way to put PDF in an HTML document is using the <a> tag with its href attribute. You need to add the URL or the reference link of your PDF file to the element. Your code will look like the following. Example of embedding a PDF file in an HTML document:¶ i have a webform where i show the pdf filename in a linkbutton i.e. earlier uploaded by an user . i want when user click that link where pdf file name show that should be open in new window or a new tab. i hv done it bt it shows in same window problem is the user have to click back button of browser . and i written in onclick of link button.... How to click on a link to open a PDF in a new window while at the same time changing the parent window? ... <script type="text/javascript"> function openPdf(e, path, redirect) { // stop the browser from going to the href e = e || window.event; // for IE e.preventDefault(); // launch a new window with your PDF window.open(path, 'somename ...
This asynchonous method loads the PDF file. The return value is a Promise which resolves with a PDFDocumentProxy object. In simple words, PDFDocumentProxy is the handle of the current PDF file. pdf_url is the url to a PDF file in your server. Cross Domain PDFs are allowed but CORS headers need to be set in the server. Convert HTML Content to PDF using JavaScript. The following example shows how to use the jsPDF library to convert HTML to PDF and generate PDF file from HTML content using JavaScript. Retrieve the HTML content from the specific element by ID or class. Convert HTML content of the specific part of the web page and generate PDF. Dec 30, 2020 - It is possible to programmatically open a file dialog in JavaScript, but only from within a handler of a user-initiated event.
Find answers to open pdf file on button onclick on client side from the expert community at Experts Exchange By clicking the "Save" button you agree to our terms and conditions. ... All code in shared files are supplied by users, and belongs to the poster. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
Nov 12, 2014 - In html we know using input type file we get file dialog to select file. Is there any way to open file dialog using input type button? We used Click the Actions tab. From the Select Action menu, select the action type to occur, and then click Add. You can add multiple actions; actions execute in the order that they appear in the Actions list box. (Optional) Select an action in the Actions tab, and use the buttons to reorder, edit, or delete the action. Click OK to accept the actions. May 22, 2017 - I'm trying to open a pdf file using a button in my project. Given this code: PDF...
I am trying to open a file using a javascript dropdown menu. I know acrobat allows users to open a single file using the standard features, but I have about 30 different files that need to be referenced. the general idea is currently; window.open ("C:\Documents and Settings\Desktop\" + event.value + ".pdf"); Besides the fact it doesn't work at ... Jan 25, 2008 - Just looking to have a PDF open from a local location on a click. You Have Set Target As '_Blank' and code behind Get Path USing the Server.mapPath and Then Respose.Redirect ("Your Path")
I'm using a FileUpload control to upload files to a dir and show the uploaded files in ListBox user can double click the file name in the Listbox and open the file he uploaded & When he tries to upload a new file the code in the Page_Load executed and the Selection in Listbox is still there Itried ClearSelection() , SelectionIndex = -1. Here, you can open the PDF files present in your mobile device. This is the most used approach for opening the PDF in an Android device. From the Internet: Here, you can open PDF files from the internet. All you need to do is just use the URL of the PDF file and after downloading the PDF file, you can open the PDF file in your mobile application. In this tutorial, we are going to explore the two different ways of executing click events in JavaScript using two different methods. First, we'll look at the traditional onclick style that you do right from the HTML page. Then we'll see how the more modern "click" eventListner works, which lets you separate the HTML from the JavaScript.
Downloading PDF File on Button Click using JavaScript When the Download Button is clicked, the DownloadFile JavaScript function is called. Inside the DownloadFile JavaScript function, the URL of the File is passed as parameter to the GET call of the JavaScript XmlHttpRequest call. The following parameters are commonly used to embed PDF file in HTML or open in the browser. page=pagenum - Specifies a number (integer) of the page in the document. The document's first page has a pagenum value of 1. zoom=scale - Sets the zoom and scroll factors, using float or integer values. For example, a scale value of 100 indicates ... Loading a PDF File. Before we start loading a PDF file, let's create a simple JavaScript object to store the state of our PDF viewer. Inside it, we'll have three items: a reference to the PDF file itself, the current page index, and the current zoom level.
javascript ← Prev Next → Usually, we download a PDF file on our computer, open the file and click the print button to print its contents. However, you can easily print a PDF document directly from your web page using JavaScript. Aug 04, 2012 - Open file select dialogue just using JavaScript, jQuery or React and make it capable of selecting multiple files. Have you ever wanted to attach a document (e.g. a MS Word file) to a PDF document, and give the user the ability to launch that file with just a click on a button? Usually, you have to save the attachment to a file, remember where you saved it, then go to that location and open the file using your Windows Explorer or the Finder on a Mac.
Hello all, I have a form that submits to a php mail and works just fine. I'd like to add to the submit button an onclick that loads up a .pdf document as well a To trigger a file download on a button click we will use a custom function or HTML 5 download attribute. Approach 1: Using Download attribute. The download attribute simply uses an anchor tag to prepare the location of the file that needs to be downloaded. The name of the file can be set using the attribute value name, if not provided then the ... how to open next page on click button in javascript
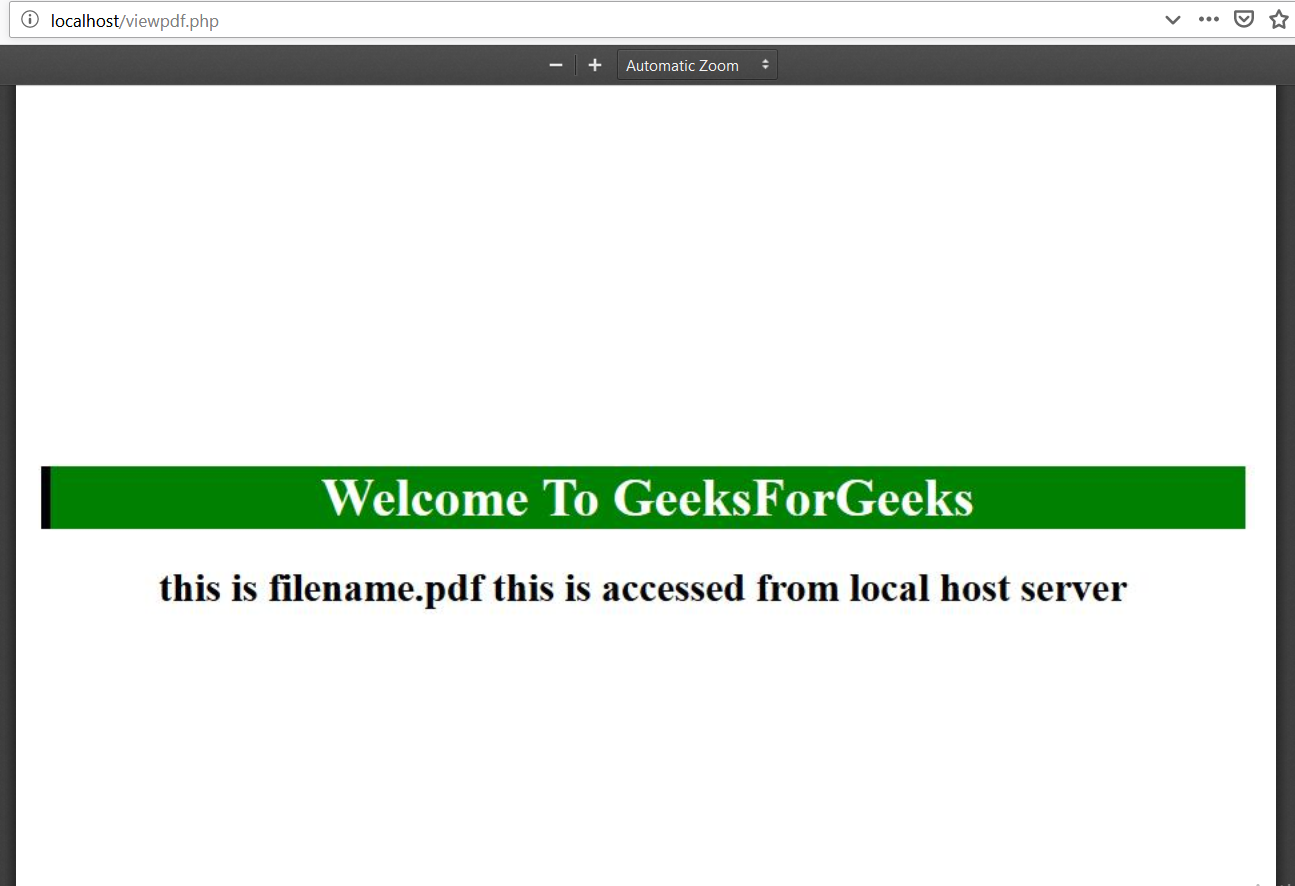
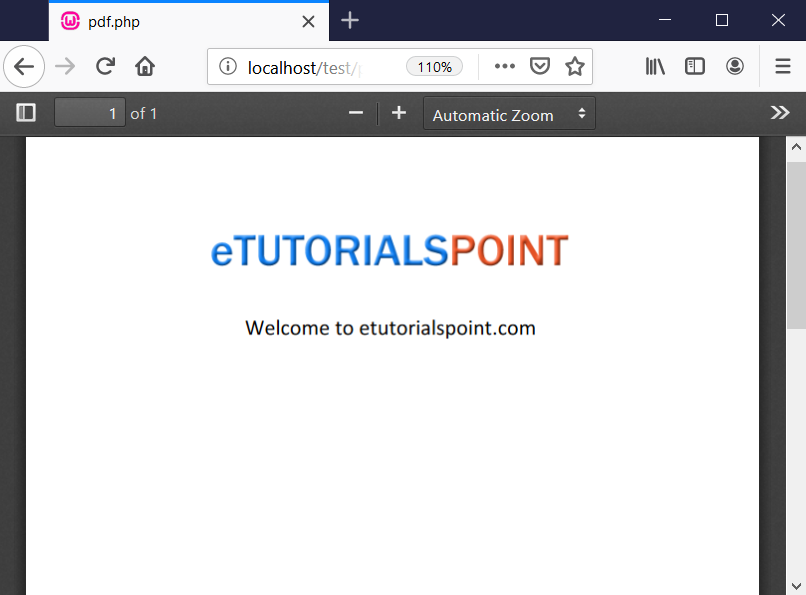
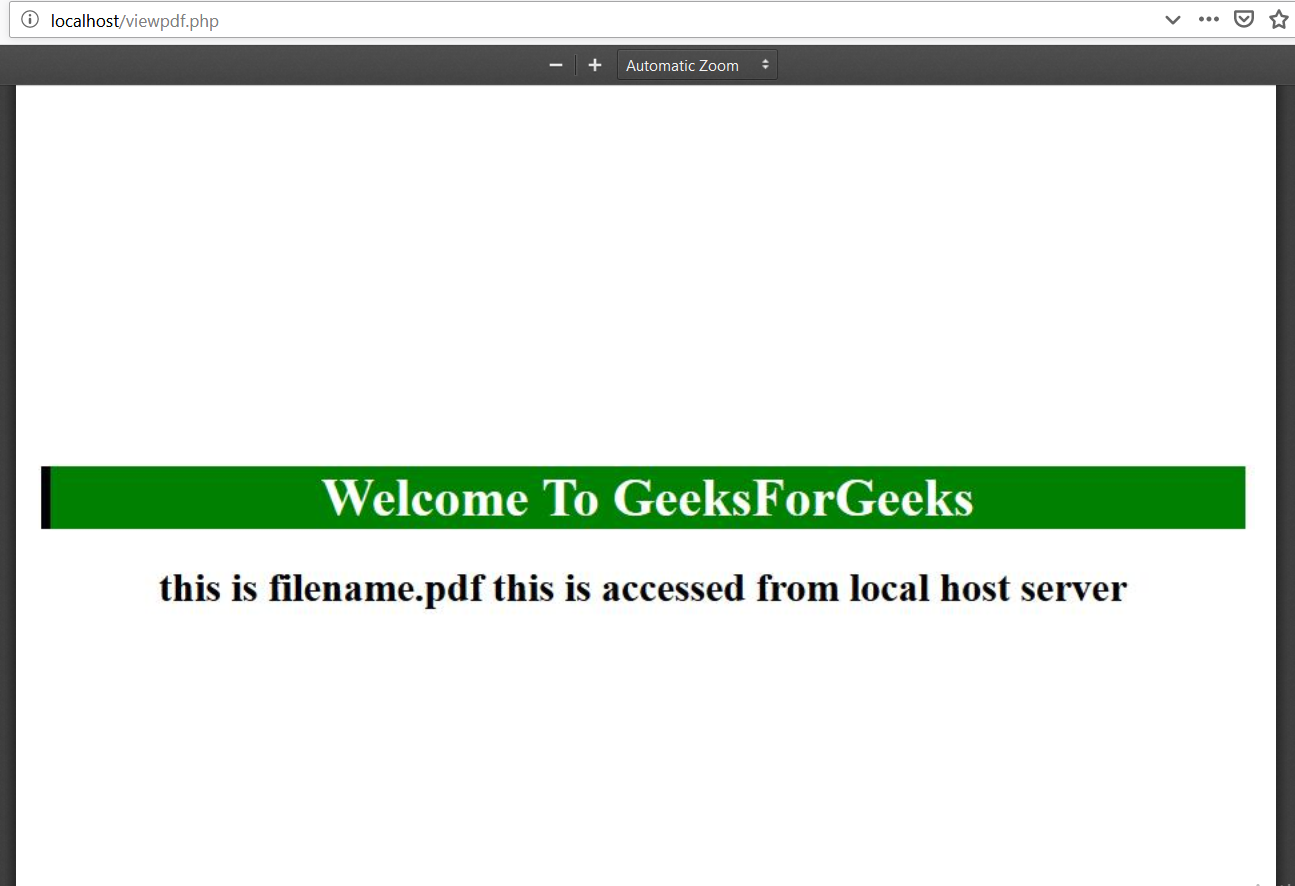
PHP uses a standard code to display the pdf file in web browser. The process of displaying pdf involves location of the PDF file on the server and it uses various types of headers to define content composition in form of type, Disposition, Transfer-Encoding etc. PHP passes the PDF files to read it on the browser.
 Html Button Onclick Javatpoint
Html Button Onclick Javatpoint
 Create An Image Import Button To Add Pictures Dynamically To
Create An Image Import Button To Add Pictures Dynamically To
 Open A Pdf In React On The Web Pspdfkit
Open A Pdf In React On The Web Pspdfkit
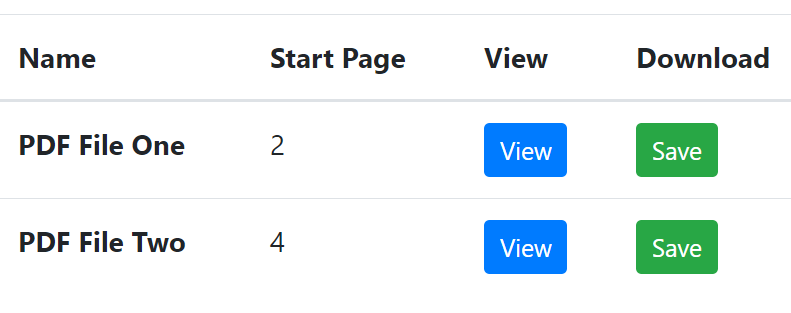
 Angular 9 8 7 Download Pdf Files In Browser Instead Of
Angular 9 8 7 Download Pdf Files In Browser Instead Of
 Blazor Open A Page In A New Browser Tab Using Navigation
Blazor Open A Page In A New Browser Tab Using Navigation
 How To Fix The Pdf Files Won T Open In Windows 10 Error
How To Fix The Pdf Files Won T Open In Windows 10 Error
How To Print To Pdf On Iphone Ipad And Mac 9to5mac
 How To Display Pdf File In Web Page From Database In Php
How To Display Pdf File In Web Page From Database In Php
 Opening The Pdf File Onclick Of A Button With Ajax Stack
Opening The Pdf File Onclick Of A Button With Ajax Stack
 4 Methods To Protect Pdf From Copying Wondershare Pdfelement
4 Methods To Protect Pdf From Copying Wondershare Pdfelement
 Unwriter On Twitter Finally To Download Or View The
Unwriter On Twitter Finally To Download Or View The
How To Crack The Password Of A Protected Pdf File Quora
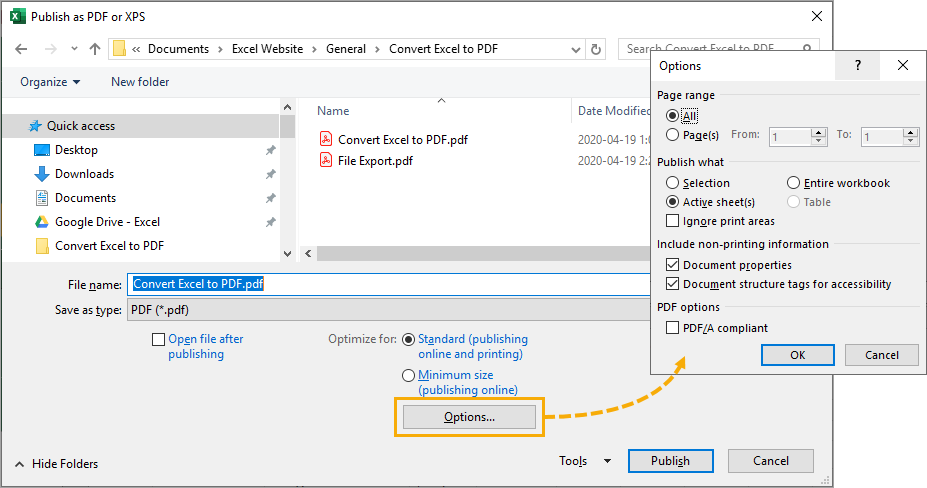
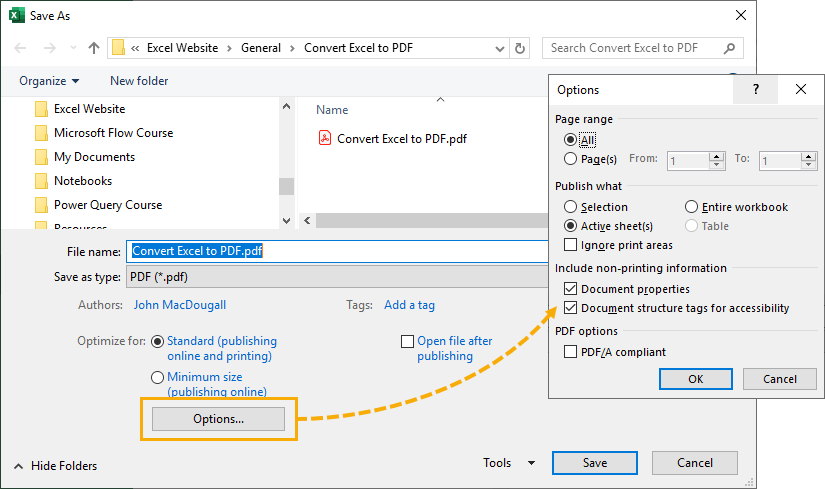
 5 Ways To Convert Excel Files To Pdf How To Excel
5 Ways To Convert Excel Files To Pdf How To Excel
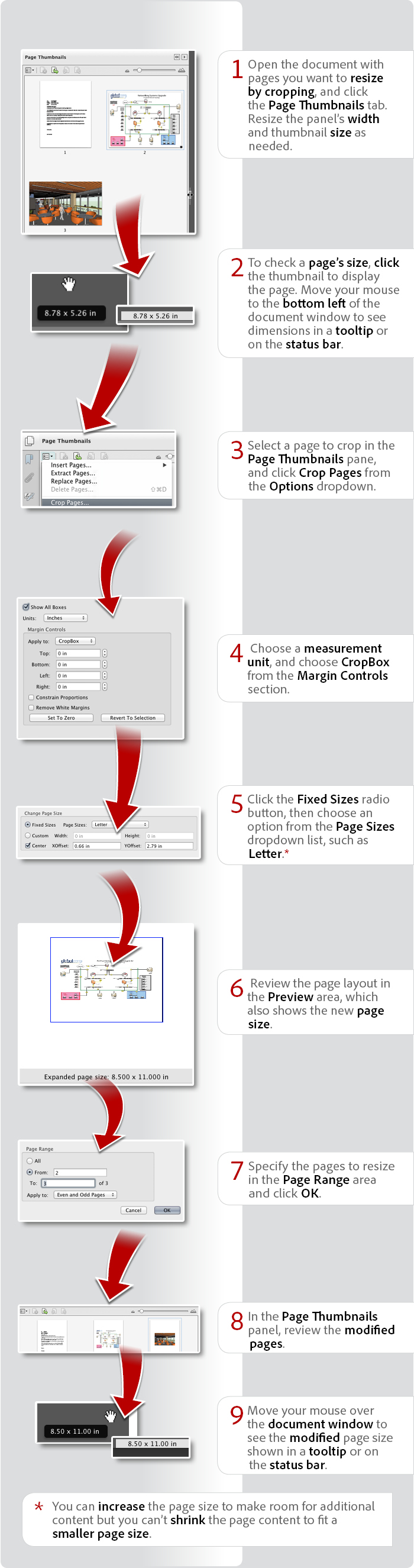
 How To Edit Pdf Edit A Pdf Edit Pdf Files Resize Pdf Pages
How To Edit Pdf Edit A Pdf Edit Pdf Files Resize Pdf Pages
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
 How To Open A Pdf Files In Web Browser Using Php Geeksforgeeks
How To Open A Pdf Files In Web Browser Using Php Geeksforgeeks
 5 Ways To Convert Excel Files To Pdf How To Excel
5 Ways To Convert Excel Files To Pdf How To Excel
 5 Ways To Open Pdf Files Wikihow
5 Ways To Open Pdf Files Wikihow
 How To Open Pdfs From Chrome In Adobe Reader
How To Open Pdfs From Chrome In Adobe Reader
How To Crack The Password Of A Protected Pdf File Quora
 Pdf Form Script To Open Pdf File Attachment Via Button
Pdf Form Script To Open Pdf File Attachment Via Button
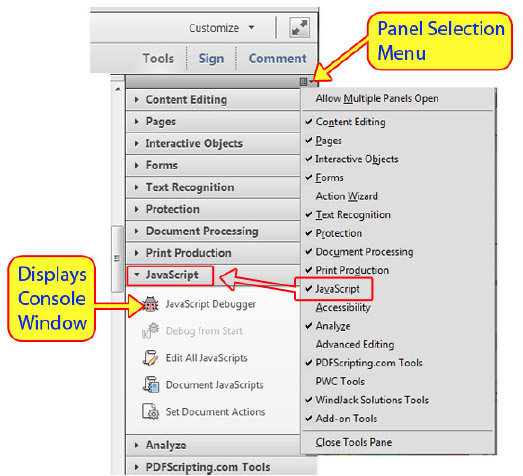
 How To Code Adobe Javascript How To Code Pdf Javascript
How To Code Adobe Javascript How To Code Pdf Javascript
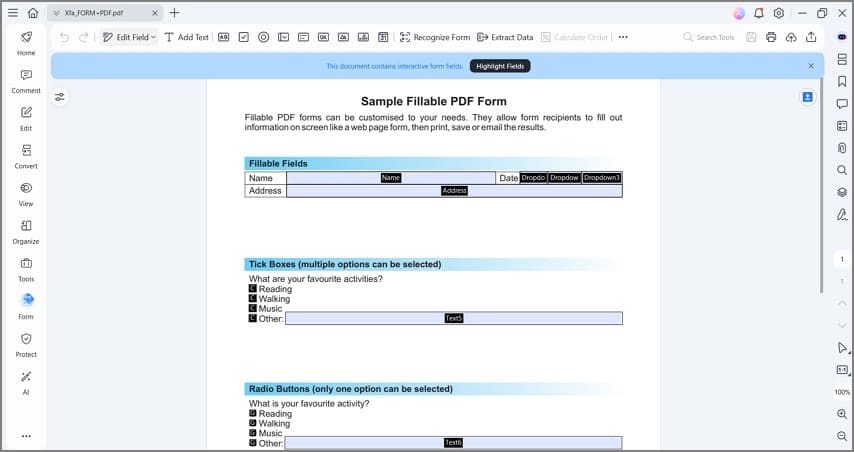
 Top Method To Import Data Into Pdf Form Wondershare Pdfelement
Top Method To Import Data Into Pdf Form Wondershare Pdfelement
:max_bytes(150000):strip_icc()/001_password-protect-pdf-4149687-5bff2f3f46e0fb00268a5f8f.jpg)
0 Response to "25 How To Open Pdf File On Button Click In Javascript"
Post a Comment