34 Keycode For Enter Key In Javascript
If the key pressed generates a character (e.g. 'a'), charCode is set to the code of that character, respecting the letter case. (i.e. charCode takes into account whether the shift key is held down). Otherwise, the code of the pressed key is stored in keyCode. Tester Tool. See the Pen event.keyCode tester by Chris Coyier (@chriscoyier) on ...
 How Do I Send An Enter Key To A Specific Web Application
How Do I Send An Enter Key To A Specific Web Application
The JavaScript function work properly when the user clicks the search button by mouse, but there is no response when the user presses the ENTER key. function searching(){ var keywordsStr = document.getElementById('keywords').value; var cmd ="http://XXX/advancedsearch_result.asp?language=ENG&+"+ encodeURI(keywordsStr) + …

Keycode for enter key in javascript. You can easily trigger a button by the Enter key press using JavaScript. The keyCode property of the KeyboardEvent helps to track the key press on the keyboard using JavaScript. In this code snippet, we will show you how to trigger button click on Enter key press to submit a form using JavaScript. 8/1/2021 · We can combine multiple keys and perform actions based on the key combinations. The code snippet below shows how to combine the Control and z key to define an action: document .getElementById("to_focus") .addEventListener("keydown", function(event) { if (event.ctrlKey && event.key === "z") { // Do Something, may be an 'Undo' operation } }); this work great and stops all enter key presses. now how do i disable the event and fire a tab key event. so if a user presses the enter key i need it to be ignore and tab to the next field. Try using EnterToTab
To trigger a click button on ENTER key, We can use any of the keyup(), keydown() and keypress() events of jQuery.. keyup(): This event occurs when a keyboard key is released. The method either triggers the keyup event, or to run a function when a keyup event occurs. Syntax: It triggers the keyup event for selected element. Key codes are numeric values that correspond to physical keys on the keyboard but do not necessarily correspond to a particular character. For example, the A key on the keyboard produces the same key code when pressed, even though its character code might be 65 (uppercase A)or 97 (lowercase a), depending on whether the Shift key is down at the same time. By using a JavaScript event handler, we can easily trigger a button click event on enter keypress event. JavaScript has a keyCode available for each key that exists in the keyboard. By using the JavaScript keyCode property, we will be tracking the keyCode of the 'Enter' key and then we will validate if it's correct and then we will ...
The key code of Enter key is 13, which is supported in all major browsers. Attach the keypress() method to document for checking whether the key is pressed on page: Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) The keyCode property returns the Unicode character code of the key that triggered the onkeypress event, or the Unicode key code of the key that triggered the onkeydown or onkeyup event. The difference between the two code types: These types do not always mean the same thing; for example, a lower case "w" and an upper case "W" have the same ... The deprecated KeyboardEvent.keyCode read-only property represents a system and implementation dependent numerical code identifying the unmodified value of the pressed key.. This is usually the decimal ASCII or Windows 1252 code corresponding to the key.If the key can't be identified, this value is 0.. You should avoid using this if possible; it's been deprecated for some time.
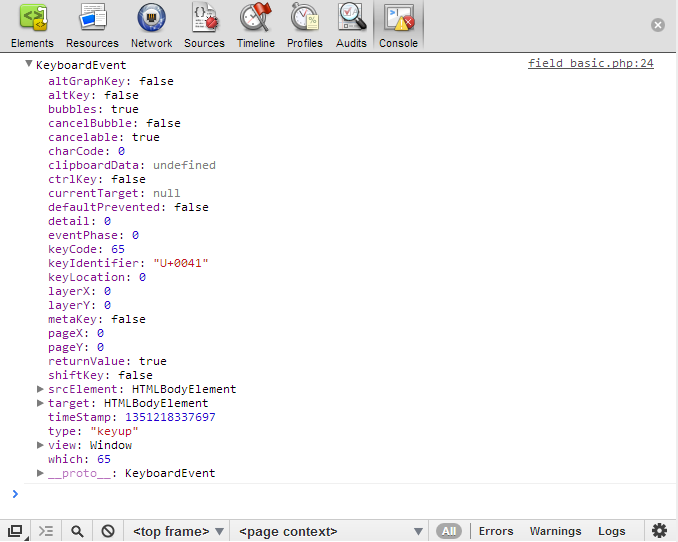
KeyboardEvent objects describe a user interaction with the keyboard; each event describes a single interaction between the user and a key (or combination of a key with modifier keys) on the keyboard. The event type ( keydown, keypress, or keyup) identifies what kind of keyboard activity occurred. Note: KeyboardEvent events just indicate what ... In newer browsers, this value to be the character generated by the decimal key (one of those two characters). [1] The 11 key found on certain media numeric keypads. The 12 key found on certain media numeric keypads. The numeric keypad's multiplication key, *. The numeric keypad's addition key, +. Browsers have client-side events triggered when a keyboard key is pressed or released: keydown event keypress event keyup event The keydown event occurs when the keyboard key is pressed, and it is followed at once by the execution of keypress event.The keyup event is generated when the key is released. JavaScript keycode events Example HTML Read More...
The enter key is most likely keycode 13 (I havent checked, but you can easily check by printing the code to the screen). dhtmlhelp August 30, 2014, 10:17am #4 keycode for enter key javascript. enter key keycode. keycode 13 is for which key. javascript detect if spacebar is pressed. keycode for down arrow key. event.keycode == 190. spacebar e.key js. js space bar on mobile. key code javscript space. Disable enter key on an input field in JavaScript | Example code Posted June 21, 2021 June 22, 2021 by Rohit Use the key event to textarea where it should not be possible to input line breaks or submit by pressing the enter key.
Key Code Key; Press any key to get the JavaScript event keycode. event.key. key. event.location location. event.which which. event.code. code. Table Dark theme. Made with love by Wes Bos — fork or suggest edits on GitHub — Follow @wesbos Tweet ... 12/9/2020 · JavaScript Trigger a button on ENTER key. How to press ENTER inside an edit box in Selenium? Key press in (Ctrl+A) Selenium WebDriver. Typing Enter/Return key in Selenium. Detect the ENTER key in a text input field with JavaScript. Form submit on keyCode == "enter" (13) Ask Question Asked 9 years, 7 months ago. Active 7 years, 11 months ago. Viewed 41k times 6 1. I need to submit the ... Trigger a button click with JavaScript on the Enter key in a text box. 867. Prevent users from submitting a form by hitting Enter. 572.
Actually, I need to prevent the zero as the first letter in my input element. I have normally prevented on click or pressing the key by: (e.keyCode == 96 || e.keyCode == 48) - prevent default. html input box enter eventlistener. run same code as click when enter javascript. enter key same as click javascript. js on enter click. javascript get enter key press on input. javascript get enter key press. trigger same button click on two different id on enter key javascript. javascript add event on enter key. JavaScript Keyboard Key Event. The following JavaScript code, when a keypress event fires, you will get all event properties. For example, when you pressing "1", you will get "49" value. It is recommended to write logic on an event.which instead of event.keyCode and event.charCode.
/* In this example, we use a cross-browser solution, because the keyCode property does not work on the onkeypress event in Firefox. However, the which property does. Explanation of the first line in the function below: if the browser supports event.which, then use event.which, otherwise use event.keyCode */ function myFunction (event) { Enter key press event in JavaScript The key code for enter button is 13. You can use this to detect the enter button click. Here is example which shows alert when the enter button is clicked. Is it possible to get the key code from onkeyup? Yes, you can by using a function in the element onkeyup property. And pass event to the function from which you can access the property keyCode. The keyup events provide a code indicating which key is pressed JavaScript onkeyup keycode example HTML example code. Alert Read More...
Many of those simple tasks involve processing text or characters entered into a form element on a web page, and it is often necessary to know the javascript keycode associated with a character. Here is a reference. Press a key in the text box below to see the corresponding Javascript key code. Or scroll down to see the full list. But in JavaScript and jQuery both have the capability to submit a form by pressing the Enter key using the keyCode property. In some cases we have to use both, the button click and pressing enter key for submitted the form. So for doing this we use the JavaScript keyCode property which helps to track the keyboard buttons by their unique code. Easily check JavaScript KeyboardEvent properties (e.key, e.code, e.which, e.keyCode… and more) with Key.js: https://keyjs.dev Key Code | Key Description ...
For simply detecting the "enter" key it seems that it is a bit simpler. The Input Widget Event property, when set to onkeyup or onkeydown will return a keyCode of 13 under Android and iOS for my devices... Nexus 7 (2013) and iPhone 7. Most other keys under Android return 229... but, in this case, it doesn't matter.
 Javascript Input When Enter Key Code Example
Javascript Input When Enter Key Code Example
 Js Capture The Enter Key To Trigger The Login And Verify The
Js Capture The Enter Key To Trigger The Login And Verify The
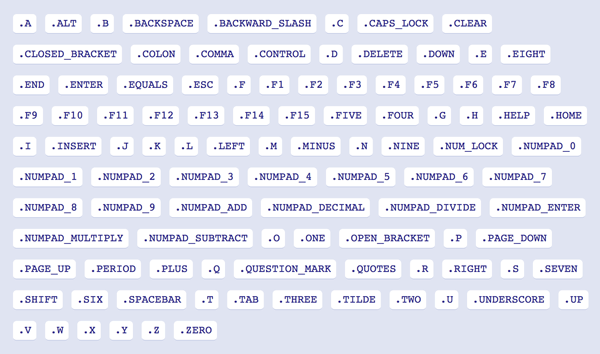
 List Of All Keyboard Keys Javascript Char Codes Key Codes
List Of All Keyboard Keys Javascript Char Codes Key Codes
Can T Bind Enter Key Keycode 13 Issue 2016 Olifolkerd
 How To Check Whether The Enter Key Is Pressed In A Textbox Or
How To Check Whether The Enter Key Is Pressed In A Textbox Or
 Html Css Keyboard For Javascript Key Code Finder
Html Css Keyboard For Javascript Key Code Finder
 Jquery Keypress Enter Example Java2blog
Jquery Keypress Enter Example Java2blog
 Keyboard Events With Dojo Archived Tutorial Dojo Toolkit
Keyboard Events With Dojo Archived Tutorial Dojo Toolkit
 Androidkeycode Deprecated And Problems Using Now Androidkey
Androidkeycode Deprecated And Problems Using Now Androidkey
 Introducing Keycode Info Easy Javascript Event Keycodes
Introducing Keycode Info Easy Javascript Event Keycodes
 Javascript Char Codes Key Codes Cambia Research
Javascript Char Codes Key Codes Cambia Research
 Trigger Submit Button By Pressing Enter Key In Javascript And
Trigger Submit Button By Pressing Enter Key In Javascript And
 How To Press Enter Key Programmatically In Javascript
How To Press Enter Key Programmatically In Javascript
 Call Javascript Function On Enter Keypress In The Textbox
Call Javascript Function On Enter Keypress In The Textbox
 How To Use Submit Enter Event After Using Sendkeys String
How To Use Submit Enter Event After Using Sendkeys String
 Javascript Pressing The Enter Key Stack Overflow
Javascript Pressing The Enter Key Stack Overflow
 Javascript Event Keycode 13 Which Key Example Code Eyehunts
Javascript Event Keycode 13 Which Key Example Code Eyehunts
 How To Disable Form Submit On Enter Button Using Jquery
How To Disable Form Submit On Enter Button Using Jquery
 What Is Keycode 32 Javascript Code Example
What Is Keycode 32 Javascript Code Example
 How To Detect Enter Keypress Using Javascript Jquery
How To Detect Enter Keypress Using Javascript Jquery
Keycode Of Null Error When You Hit Enter Key On The Last Row
 Desktop Mouse And Keyboard Controls Game Development Mdn
Desktop Mouse And Keyboard Controls Game Development Mdn
 Input Is Confirmed With The Enter Key Pressed During
Input Is Confirmed With The Enter Key Pressed During
 Jquery Keycode Keycodes Table And Examples Of Jquery Keycode
Jquery Keycode Keycodes Table And Examples Of Jquery Keycode
 Replace Keycode In Ie 11 Stack Overflow
Replace Keycode In Ie 11 Stack Overflow
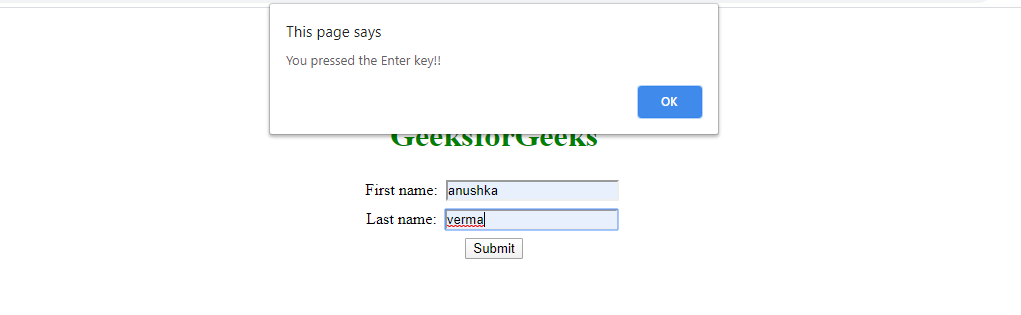
 Javascript Trigger A Button On Enter Key Geeksforgeeks
Javascript Trigger A Button On Enter Key Geeksforgeeks
 Detect Arrow Key Press In Javascript Codespeedy
Detect Arrow Key Press In Javascript Codespeedy
 Demystifying Enter Key Submission For React Forms
Demystifying Enter Key Submission For React Forms
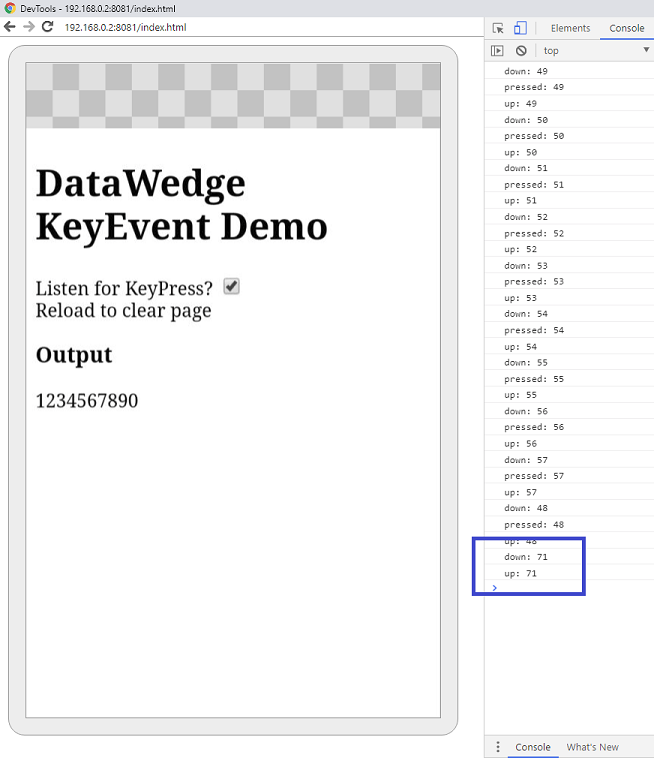
 Listening For Keypress Events With Datawedge Developer Portal
Listening For Keypress Events With Datawedge Developer Portal
 Fireevent Keypress Not Fire In Test Issue 269 Testing
Fireevent Keypress Not Fire In Test Issue 269 Testing
 Introduction To Keyboard Events In Javascript Engineering
Introduction To Keyboard Events In Javascript Engineering
 Programmers Sample Guide Form Submit Example Using Enter Key
Programmers Sample Guide Form Submit Example Using Enter Key

0 Response to "34 Keycode For Enter Key In Javascript"
Post a Comment