27 Calendrier Javascript Pour Formulaire
Champ de type date. Ce champ visuellement proche de celui de type text vous permet d'activer une aide au remplissage (type datepicker) présente uniquement sur quelques navigateurs et différente de l'un à l'autre. Le contenu attendu est une date du calendrier Grégorien au format RFC3339 sans précision de la timezone, mais le champ accepte un contenu vide ou mal formaté sans retourner d ... Calendrier / sélecteur de date pour formulaire. Le lundi 08 Novembre 2010 à 17:54. Aldo M. Bonjour, Je fais le tour des différents modules existants et je n'y retrouve pas. mes petits Quel est ...
 Hacker Un Calendrier Javascript Datepicker Avec Un Scraper
Hacker Un Calendrier Javascript Datepicker Avec Un Scraper
Ce document intitulé « Calendrier en javascript » issu de CodeS SourceS (codes-sources mentcamarche ) est mis à disposition sous les termes de la licence Creative Commons. Vous pouvez copier, modifier des copies de cette page, dans les conditions fixées par la licence, tant que cette note apparaît clairement.
Calendrier javascript pour formulaire. HTML - Formulaire d'Upload. Premièrement il doit être mentionné que ce formulaire est seulement l'interface, la partie visible avec lequel l'utilisateur sera capable de travailler. Pour créer un formulaire d'upload complet des connaissances et compétences en PHP et PERL, sans mentionner javascript, sont requises. Pour créer un formulaire, nous allons utiliser l’élément HTML form. Cet élément form va avoir besoin de deux attributs pour fonctionner normalement : les attributs method et action. L’attribut method va indiquer comment doivent être envoyées les données saisies par l’utilisateur. Cet attribut peut prendre deux valeurs : get et post. Si vous utilisez un objet FormData (en-US) avec un formulaire qui inclut des widgets <input type="file">, les données seront traitées automatiquement.Mais pour envoyer des données binaires à la main, il y a un travail supplémentaire à faire. Il existe de nombreuses sources de données binaires sur le Web moderne : FileReader, Canvas et WebRTC (en-US), par exemple.
Une zone calendrier pour sélectionner la date de naissance du client; Ces champs sont suivis d'un groupe de boutons radio pour indiquer le sexe de la personne. Enfin, ce groupe se termine par une liste de sélection qui contient trois groupes d'options pour le choix du pays groupé par continent comme le montre le schéma ci-dessus. Abonnez vous à High Tech Discovery pour ne manquer aucune vidéo: http://bit.ly/19HM7NJhttp://tuto-web Créer des formulaires et les gérer avec JavaScript ... Dans cet article, nous allons apprendre comment utiliser les CSS avec les formulaires HTML pour (espérons-le) améliorer leur apparence. Étonnamment, ceci peut être délicat. Pour des raisons techniques et historiques, les widgets de formulaires ne s'allient pas très bien avec CSS. À cause de ces difficultés, de nombreux développeurs préfèrent construire leurs propres widgets HTML ...
Sélecteur de date pour formulaire - date picker Sript permettant d'afficher un calendrier PHP dans une fenêtre pop-up. En cliquant sur une date du calendrier, celle-ci est renvoyée dans un champ de formulaire. Le calendrier est entièrement... Calendrier javascript pour formulaire. Calendrier D Evenements Wordpress A L Aide De Types D Tutoriel Html5 Comment Faire Un Formulaire Complet 41mag Creer Un Calendrier En Php Tutorial Add A Date Picker To A Bootstrap Form Formden Com How To Code Adobe Javascript How To Code Pdf Javascript L Homme Qui Hululait A L Oreille Des Formulaires 24 Jours je suis en train de creer une page perso sur laquellle j'aimerai integrer un calendrier agenda. Je m'explique: c'est un calendrier sur lequel certains jours (la case) seront grisé pour signaler un evenement ce jour précis. Le jour actuel sera signalé d'une autre couleur.
Travaux pratiques JavaScript par Fabien Torre. Des exercices et des exemples illustrant les possibilités du langage JavaScript embarqué dans une page HTML : vérification de formulaires HTML, capture des actions de l'utilisateur, manipulation du DOM, interaction avec un canvas html5, etc. Nov 24, 2017 - Vous devrez télécharger un fichier ... fichier Javascript contenant jsSimpleDatePickr ainsi qu'une liste de fonctions d'initialisations. N'oubliez pas les raccourcis claviers affichés en bas de page pour naviguer plus rapidement. ... Le bouton est crée automatiquement. ... Vous pouvez lier le calendrier à un champ de formulaire... CreateJS est une suite JavaScript comprenant un ensemble de bibliothèque et d'outils pour travailler avec l'HTML5. Elle permet notamment de : - travailler avec une API audio pour les sons ; - travailler avec les canvas HTML5 ; - animer les éléments HTML5 ; - précharger les éléments.
PDF : les différents niveaux d'utilisation des scripts JavaScript . Il y a scripts JavaScript ET scripts JavaScript, certains ont tous les droits et d'autres non, tout dépend à quel niveau ils s'exécutent. L'architecture de sécurité du format PDF respecte une hiérarchie stricte, et comme avec toute hiérarchie : plus l'ordre vient d'en haut, moins il est discutable. Pour faire simple : changeMonth: true signifie qu'une liste de sélection des mois apparait sur le calendrier; changeYear: true signifie qu'une liste de sélection des année apparait sur le calendrier; yearRange: '-1:+1' signifie que les années disponibles pour la sélection vont de A-1 à A+1 (Par ex. : 2016 / 2017 / 2018) Les versions de Javascript se sont succédées avec les différentes versions de Netscape : Javascript pour Netscape 2, Javascript 1.1 pour Netscape 3 et Javascript 1.2 pour Netscape 4. Ce qui n'est pas sans poser certains problèmes de compatibilité, selon le browser utilisé, des pages comportant du code Javascript. Mais consolons
Faire un calendrier en javascript avec un effet de transparence calendrier javascript scripts moi année jours semaine (X)html css transparence opacity opacitée calendar - Scripts tutoriels Codes-Sources fonction Faire un calendrier en javascript avec un effet de transparence codes code sources source programme web php mysql css javascript html formation Feb 12, 2021 - On termine cette liste non exhaustive par LA référence, l’indispensable bible contenant toute la documentation dont ont besoin les développeurs, agrémentée de nombreux exemples pratiques rassemblés dans un Porte-document PDF intitulé Acrobat SDK JavaScript Samples Portfolio. JQuery a accès aux éléments de formulaire grâce à leur id (#choix, par exemple). Si la valeur de la liste déroulante « type » est 3, les autres éléments du formulaire seront affichés, sinon, ils seront masqués. Puis si lma valeur de la liste déroulante « choix » change, sa valeur sera ajoutée au contenu du champ textarea.
Vérifier et valider les saisies de l'internaute au fur et à mesure des saisies dans les champs de formulaire avec des tests Javascript sur les données. Nous ... Pour ça il faudrait une base de données dans laquelle seront enregistrées les dates prises. Un formulaire pour sélectionner les dates et les enregistrer dans la base. Ensuite il suffit de lire dans la base lors de l'affichage du calendrier. Bref c'est faisable, tout dépend de ton niveau en PHP ? Tu peux ajouter des infobulles visible ou non sur les dates du calendrier, tu choisit toutes les couleurs, il y a même un sélecteur de date ou date picker pour remplir un formulaire ou seul les dates libres ou d'une couleur spécifiques peuvent être cliquable. Le calendrier fonctionne avec 5 langues différentes.
Le sélecteur de date permet de renvoyer une date cliquée sur un calendrier pop up dans un champs de formulaire. Les dates marquées d'une certaines couleur peuvent ne pas être cliquable sur le sélecteur de date, pour cela modifier les attributs des "couleurs des marqueurs" dans l'espace administrateur. 1. Pour la validation (c'est-à-dire la soumission) des formulaires, on peut utiliser un <input type="submit" value="Confirmer" /> ou plutôt, comme dans l'exemple de code donné ci-dessus, un <button type="submit" value="ok">Confirmer</button> qui est plus facile à styler en CSS et permet de différencier la valeur renvoyée (attribut value) et le texte affiché dans le bouton (placé Si vous souhaitez intégrer un calendrier pour gérer vos évènements, ou plus simplement un champs dans un formulaire permettant de sélectionner une date de manière intuitive dans un calendrier, jeter un coup d'oeil à cette sélection de plugin de Calendrier jQuery.
Permet d'inscrire une date depuis un calendrier au format : JJ-MM-AAA. ou si vous préférez. DD-MM-YYYY. Utilise JavaScript et CSS pour la mise en forme. D'autres fonctions sont disponibles dans "req_calendrier" pour pouvoir avec la date de la fin du mois par exemple. Télécharger le projet. Afin d'éviter des soucis de format sur les date à entrer dans mes formulaires je me suis dit que j'allais mettre un peu de javascript pour remplir les champs de saisie des dates. J'ai récupéré le code d'un Notes. Si l'option Personnaliser les formulaires est indisponible ou ne fonctionne pas correctement pour votre liste, elle contient peut-être des types de données que Power Apps ne prend pas en charge.Par ailleurs, vous ne pouvez pas déplacer votre formulaire dans une liste ou un environnement différent.; Les formulaires personnalisés pour les listes ne sont pris en charge que dans les ...
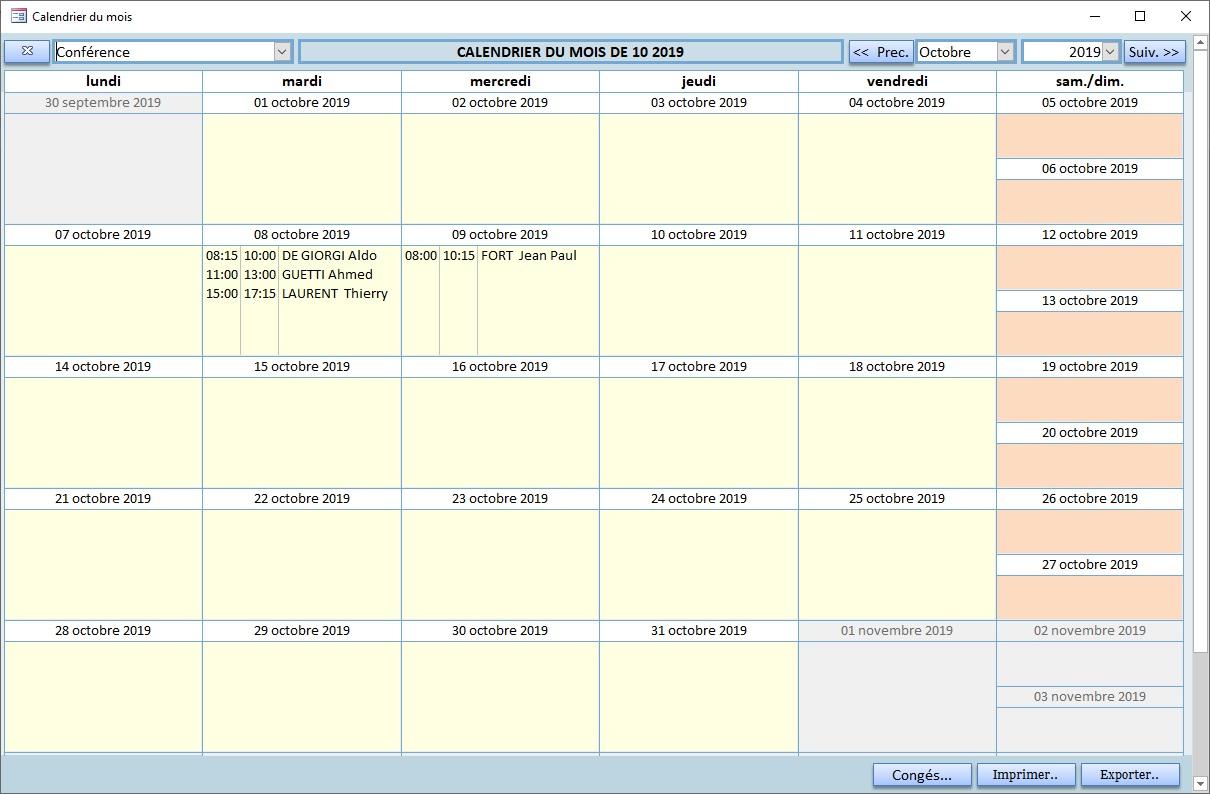
une liste pour filtrer le calendrier sur le champ IdFiltre de la table T_Calendrier ; des boutons de commande pour avancer ou reculer d'un mois ; deux listes déroulantes pour choisir le mois et l'année. Dans le détail du formulaire : un tableau de 6x7 zones de liste pour afficher les rendez-vous ; un tableau de 6x7 zones de texte pour ... Retravailler un script. peofofo. 11 février 2007 à 12:41:57. Bonjour à tous. Je cherche à mettre un calendrier dans un formulaire pour le choix de date. Le script Javascript que j'ai trouvé est à modifier afin de faire apparaitre uniquement le samedi et le dimnache. EDIT :
Mon Web Facile Javascript Formulaires
 Trois Techniques Pour Les Nouveaux Formulaires Html 5
Trois Techniques Pour Les Nouveaux Formulaires Html 5
 Jssimpledatepickr Calendrier Javascript Gratuit
Jssimpledatepickr Calendrier Javascript Gratuit
 Tutorial Add A Date Picker To A Bootstrap Form Formden Com
Tutorial Add A Date Picker To A Bootstrap Form Formden Com
 Ajouter Un Selecteur De Date Au Module Formulaire De Divi
Ajouter Un Selecteur De Date Au Module Formulaire De Divi
 Tutoriel Video Php Creer Un Calendrier Grafikart
Tutoriel Video Php Creer Un Calendrier Grafikart
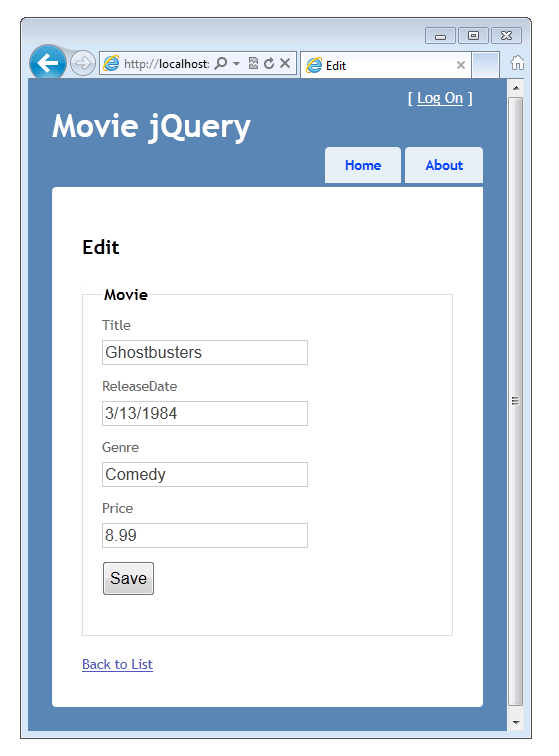
 Using The Html5 And Jquery Ui Datepicker Popup Calendar With
Using The Html5 And Jquery Ui Datepicker Popup Calendar With
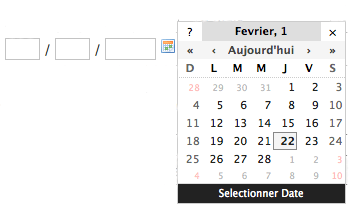
 Formulaires Html5 Champ De Types Date Time Et Datetime
Formulaires Html5 Champ De Types Date Time Et Datetime
 L Homme Qui Hululait A L Oreille Des Formulaires 24 Jours
L Homme Qui Hululait A L Oreille Des Formulaires 24 Jours
 Trois Techniques Pour Les Nouveaux Formulaires Html 5
Trois Techniques Pour Les Nouveaux Formulaires Html 5
 Tutoriel Video Jquery Valider Un Formulaire Avec Jquery
Tutoriel Video Jquery Valider Un Formulaire Avec Jquery
 Resolu Dhtml Calendar Insertion Dynamique Calendar Par
Resolu Dhtml Calendar Insertion Dynamique Calendar Par
 Display Pack Booking Activities
Display Pack Booking Activities
Classeforms Php La Gestion Simplifiee Des Formulaires En Php
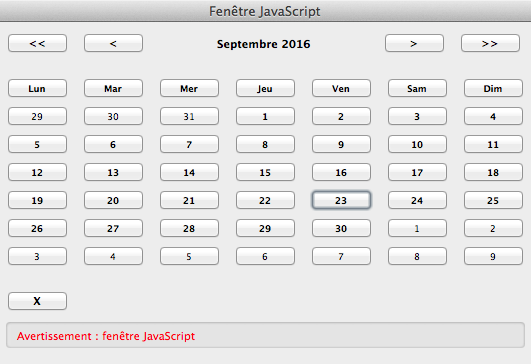
 Affichage D Un Calendrier Pour Choix De La Date Javascript
Affichage D Un Calendrier Pour Choix De La Date Javascript
 Comment Faire Pour Creer Un Programme Qui Va Afficher Un
Comment Faire Pour Creer Un Programme Qui Va Afficher Un
 Comment Utiliser Simple Crm Simple Form Creer Un
Comment Utiliser Simple Crm Simple Form Creer Un
 Ajouter Et Personnaliser Des Calendriers Marketing Pour Un
Ajouter Et Personnaliser Des Calendriers Marketing Pour Un
 Affichage D Un Calendrier Pour Choix De La Date Javascript
Affichage D Un Calendrier Pour Choix De La Date Javascript
 Php Calendrier Assistant De Saisie De Date Dans Un
Php Calendrier Assistant De Saisie De Date Dans Un
 How To Code Adobe Javascript How To Code Pdf Javascript
How To Code Adobe Javascript How To Code Pdf Javascript
 Affichage D Un Calendrier Pour Choix De La Date Javascript
Affichage D Un Calendrier Pour Choix De La Date Javascript
 Javascript Gnoocalendar Calendrier Dynamique Version Objet
Javascript Gnoocalendar Calendrier Dynamique Version Objet
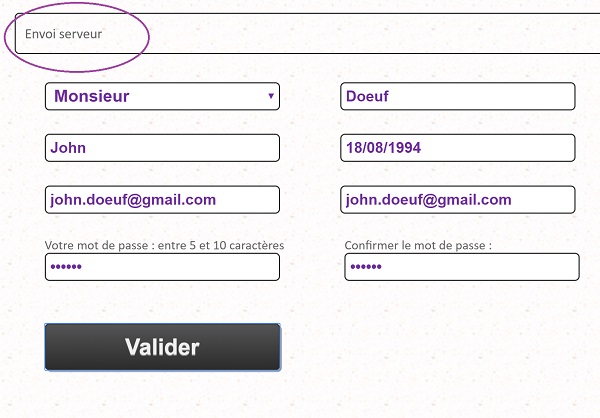
 Formulaire D Inscription Web Controle En Javascript
Formulaire D Inscription Web Controle En Javascript
 Magicdate Selecteur Abracadabrapdf
Magicdate Selecteur Abracadabrapdf

0 Response to "27 Calendrier Javascript Pour Formulaire"
Post a Comment