28 Wordpress Javascript In Page
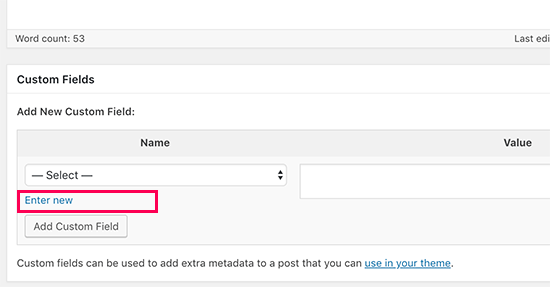
Before you can use JavaScript anywhere on your WordPress site, you'll need to have a file containing your JavaScript code. Most, if not all, themes ship with a couple of JavaScript files, which may be hosted elsewhere and 'called' by code in your header.php, footer.php, or other template files. 18/2/2015 · In this tutorial I will share a simple technique to add custom JavaScript to a specific Page in WordPress. The best part is that we don’t need to make any edits to the templates files or the functions.php file. The Concept. The Concept behind this tutorial is quite simple. We will make use of Custom Fields to add custom js.
 Embedding A Form In Wordpress Formstack Forms
Embedding A Form In Wordpress Formstack Forms
Mar 24, 2020 - If you are using this method to add JavaScript to your website, it is strongly recommended that you add JS code that is smaller in size. Otherwise, the page loading speed could decrease. If you want to include larger JS code, consider using a different method. How To Add JavaScript To WordPress – ...

Wordpress javascript in page. Remember, even if you update your WordPress theme, this plugin will save you JavaScript code information, keeping your JavaScript changes active. 2. Add JavaScript code inside posts or pages using the Code Embed plugin. Sometimes WordPress users will want to add JavaScript to a specific page or post. This is a hook that gets called whenever a WordPress Post or Page gets loaded. Thus by using either of these two methods i.e. by using a WordPress Plugin or by editing our theme's function.php file and adding a hook function, we can ensure our Javascript code gets executed each time a WordPress Post or Page gets loaded. Here are a few tips to make your JavaScript work in WordPress. ... To use JavaScript repeatedly within your site, you can either set the call for the JavaScript, or the script itself, in the ... template file, between the meta tags and the style sheet link, no differently than you would if you were using JavaScript in any HTML page...
In this video I will show you how you can add you own Javascript file to WordPress. I love Javascript!!wp_enqueue_script code reference:https://developer.wor... Grab Your Free 17-Point WordPress Pre-Launch PDF Checklist: https://wplearninglab /17-point-wp-pre-launch-checklist-optin-yt/?utm_source=YouTube_Video&utm... Jul 09, 2019 - First get it loading into the page. If you do not know how to check whether the plugin is doing its job then you need to show us your website. ... Hello, there are a few ways to add javascript to your website and pages. What I mostly recommend is to use a 3rd party plugin such as: Code Embed: https://wordpress...
There are multiple ways to add custom Javascript code to your WordPress site, each with their own uses: Add the script to a specific or single page of your choice, or multiple pages using functions.php Add a script into select pages using plugins such as Headers and Footers Add a Javascript file to your theme header Apr 02, 2016 - In some situations, you may need to add custom Javascript to your site. Normally, this would involve modifying your theme files. However, there is a less ... Steps to add Javascript code to functions.php: Open the WordPress admin panel then go to Appearance > Theme Editor. Open theme functions.php file, if you work localhost open the same file using any code editor IDE. Add the code at the bottom of the file using WordPress action hooks wp_head or wp_footer. Save the changes.
One of the simplest ways to add JavaScript to a WordPress post, page or custom post type, is by using the Custom HTML Block found in the Gutenberg Editor. Simply, open a Post, Page or Custom Post Type, add a Custom HTML Gutenberg Block and add your JS code inside a <script> tag. I have a wordpress geo theme driven website where user can search for events. When I start to write anything in the text box for searching event, then a auto completer suggestion comes in (which is a plugin). After clicking any suggestion it fills the textbox, and submits a form to index page. Sep 18, 2020 - By default, WordPress doesn't allow entering JS code in pages and posts. For this purpose, you can make use of the WordPress widgets. Another option is to go for a WordPress plugin that lets you add custom JavaScript to your site without altering the source code.
Oct 23, 2019 - As we have seen, the easiest and cleanest method to add a javascript file to your WordPress theme is by using functions.php file with wp_enqueue_script. In this case, instead of creating a condition to add the content to specific pages, we're going to add a generic function. May 02, 2018 - Well, it sort of is, but you have to remember that JavaScript is a programming language. It’s not something you can easily inject into your web pages as you would HTML or CSS. So, here are some rules to follow as you go about adding custom JavaScript to your WordPress site: For example, I have a contact form and I want to load its JavaScript only on contact page or I have a video page and the plugin that embeds the videos should be active only on that page. Wordpress offer us a way to disable JavaScript, also called deregister JavaScript, unfortunately not all of the plug-ins are written properly, so with some of ...
Adding Custom JavaScript to WordPress While you can use WordPress's built-in Customizer to add custom CSS to your theme, you can't do the same with JavaScript. To add custom JavaScript to your WordPress site, you need to either use a plugin or edit your (child) theme's functions.php file. Browse other questions tagged javascript wordpress or ask your own question. The Overflow Blog The strange domain names that developers bought Aug 22, 2019 - Want to add JavaScript in your WordPress posts or pages? WP Engine's guide will help get you started!
Code Embed allows you to embed code (JavaScript and HTML - it can't be used for server-side code, such as PHP) in a post, without the content being changed by the editor. This is incredibly useful for embedding third-party scripts, etc. The plugin is used by many large sites, including Mozilla. If you want to add Javascript to a specific page or post in WordPress the process is a little different. Let's take a look Adding JavaScript to a specific post or page You can also add javascript to posts and pages manually or you can use a plugin. You can easily add HTML CSS JS code to the page of your site. This plugin is great for placing a connection of various scripts or styles to make the site more beautiful, dynamic and attractive. With this plugin you can place on the site pages almost any elements, created with the help of scripts and styles.
Though localization is the primary use, it was often used to pass generic data from PHP to JavaScript, because it was originally the only official way to do that. wp_add_inline_script () was introduced in WordPress Version 4.5, and is now the best practice for that use case. ` wp_localize_script () ` should only be used when you actually want to localize strings. To test if the parent of a page is a specific page, for instance "About" (page id pid 2 by default), we can use the tests in Snippet 3. These tests check to see if we are looking at the page in question, as well as if we are looking at any child pages. Using Insert Headers and Footers to add JavaScript When adding JavaScript to WordPress, you need to simply copy and paste the block of JavaScript code to the website. This simple action adds a third-party tool to the website, be it a video player or other element.
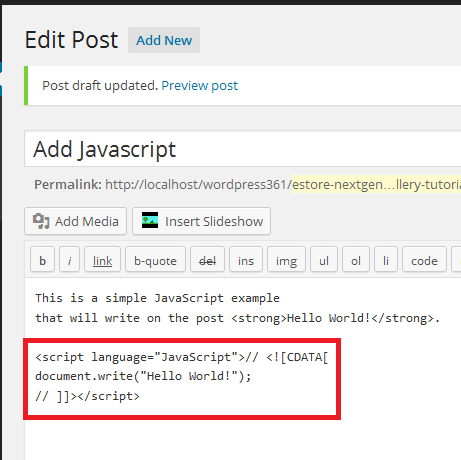
Add JavaScript to WordPress Post or Page. Step 1 ) The following images shows you a very simple JavaScript code added to a post. document.write = which will write the text to your post. The text that it will write is Hello World!. Always edit or add the code using the Text editor. See image below. There are plenty of WordPress JavaScript plugins out there for managing your pages or posts. At times, you will need to load your JavaScript within the <head> tags of the page or after your content adjacent to your </body> tag. Sometimes you may wish to load JavaScript sitewide; other times specific to a single page or post. Add JavaScript Site-Wide Using Insert Headers and Footers Sometimes you will be asked to copy and paste a JavaScript code snippet into your website to add a third-party tool. These scripts usually go to the head section or at the bottom before the </body> tag of your website. This way the code is loaded on every page view.
To show you a basic example, we will add a little JavaScript into a WordPress theme. Save your JavaScript in a .js file and place that .js file in your theme's js directory. If your theme does not have a directory for JavaScripts, then create one. After placing your script file, edit your theme's functions.php file and add this code: Paste the code below into your functions.php file. Then replace ID with the page ID of the page you want to include the files on. Check out the video tutorial if you need help finding the page ID. Then, replace PATH TO JS FILE with the absolute or relative URL to the javascript or jQuery file you want to include. The false in the wp_enqueue ... I have a custom page template where I would like to load some javascript. I suppose I could always include the javascript in the actual file, but that seems ugly. Is there any way to identify if WordPress is loading my custom-page.php file so I can enqueue the script only on that page? It should work dynamically, so checking page id is not an ...
I am trying to insert a small form into a WordPress page that does a minor calculation based on user input and returns an answer. Initially I tried copying the entire thing (HTML and JS (in a <script> tag) in the text editor), which displayed the HTML form fine, but trying to run the JS didn't work. This should help you narrow down where your heaviest JavaScript files are. From my experience, most heavy JavaScript files come from page builders, third-party code (i.e. advertisements), and plugins. The next steps will help you reduce JavaScript in WordPress. Find heavy JavaScript files in your GTmetrix Waterfall chart . 2. Unless you're adding a very small script to a single page or calling on a file from it, the text editor for your WordPress pages and posts is not the place to write out your JavaScript. It will slow down the loading of your web page and can create a mess of the code. Rule #2: Don't Modify Your Files Directly
Any additional JavaScript files required by a theme should be loaded using wp_enqueue_script. This ensures proper loading and caching, and allows the use conditional tags to target specific pages. These are optional. wp_enqueue_script uses a similar syntax to wp_enqueue_style. ... $in_footer ... Adding javascript in WordPress post is really simple. You just have to switch to the TEXT view in the editor and paste the JavaScript code and that's pretty much it. When the Script is in an External File If the JavaScript code is in an external file then you need to include it first. Dec 20, 2016 - If you’re OK with writing a little ... a WordPress plugin for loading small bits of code into your site’s header or footer via an action. For small bits of code it doesn’t make sense to use a separate JavaScript file, that would require and therefore extra HTTP request when loading the page...
 How To Add Custom Javascript To A Wordpress Site Theme Junkie
How To Add Custom Javascript To A Wordpress Site Theme Junkie
 Loading Scripts On Wordpress Admin Pages
Loading Scripts On Wordpress Admin Pages
A Guide To Javascript For Wordpress Wp Engine
 Adding Custom Javascript To Views Templates And Archives In
Adding Custom Javascript To Views Templates And Archives In
Add Custom Javascript And Css To Wordpress Dynamic Drive Blog
 How To Defer Javascript In Wordpress Plus 6 Other Simple Js
How To Defer Javascript In Wordpress Plus 6 Other Simple Js
 How To Add Custom Javascript To Your Wordpress Website Qode
How To Add Custom Javascript To Your Wordpress Website Qode
 3 Ways To Insert Javascript Into Wordpress Pages Or Posts
3 Ways To Insert Javascript Into Wordpress Pages Or Posts
 Wordpress How Can I Know If My Content Is Javascript
Wordpress How Can I Know If My Content Is Javascript
 Adding Forms To Wordpress Org Version
Adding Forms To Wordpress Org Version
 How To Add Custom Javascript To Your Wordpress Site
How To Add Custom Javascript To Your Wordpress Site
 How To Use Wp Enqueue Script To Include Javascript Files In
How To Use Wp Enqueue Script To Include Javascript Files In
 Adding Custom Javascript To Views Templates And Archives In
Adding Custom Javascript To Views Templates And Archives In
 Add Javascript To Specific Wordpress Pages Using Functions Php
Add Javascript To Specific Wordpress Pages Using Functions Php
 3 Ways To Insert Javascript Into Wordpress Pages Or Posts
3 Ways To Insert Javascript Into Wordpress Pages Or Posts
 How To Easily Add Javascript In Wordpress Pages Or Posts 3
How To Easily Add Javascript In Wordpress Pages Or Posts 3
 3 Ways To Insert Javascript Into Wordpress Pages Or Posts
3 Ways To Insert Javascript Into Wordpress Pages Or Posts
 Custom Javascript Is Not Allowed Amp Error Fixed
Custom Javascript Is Not Allowed Amp Error Fixed
 How To Add Custom Javascript To Your Wordpress Site
How To Add Custom Javascript To Your Wordpress Site
 Plugin Javascript Maybe Ajax Is Not Working In My Wordpress
Plugin Javascript Maybe Ajax Is Not Working In My Wordpress
A Guide To Javascript For Wordpress Wp Engine
 The Easiest Way To Add Javascript To Your Wordpress Site
The Easiest Way To Add Javascript To Your Wordpress Site
 Add Javascript To Wordpress Without Breaking It 3 Easy Ways
Add Javascript To Wordpress Without Breaking It 3 Easy Ways
 How To Easily Add Javascript In Wordpress Pages Or Posts 3
How To Easily Add Javascript In Wordpress Pages Or Posts 3
 Add Javascript To Wordpress Post Or Page Mbrsolution
Add Javascript To Wordpress Post Or Page Mbrsolution
 How To Edit Wordpress Source Code Html Javascript Php And
How To Edit Wordpress Source Code Html Javascript Php And
 Add Custom Javascript Into Your Wordpress Site
Add Custom Javascript Into Your Wordpress Site
0 Response to "28 Wordpress Javascript In Page"
Post a Comment