28 Function Declaration Javascript Es6
The fundamental difference between the two is that, function declarations are parsed before their execution. On the other hand, function expressions are parsed only when the script engine encounters it during an execution. When the JavaScript parser sees a function in the main code flow, it ... Now that we've got the parentheses rules covered, let's turn to the function body of an arrow function. An arrow function body can either have a "concise body" or "block body". The body type influences the syntax. First, the "concise body" syntax. const addTwo = a => a + 2; The "concise body" syntax is just that: it's concise!
 Es6 Var Let And Const The Battle Between Function Scope
Es6 Var Let And Const The Battle Between Function Scope
Generally speaking, a function is a "subprogram" that can be called by code external (or internal in the case of recursion) to the function. Like the program itself, a function is composed of a sequence of statements called the function body. Values can be passed to a function, and the function ...

Function declaration javascript es6. ES6 - Functions. Functions are the building blocks of readable, maintainable, and reusable code. Functions are defined using the function keyword. Following is the syntax for defining a standard function. To force execution of the function, it must be called. This is called as function invocation. The returned value. The context this when the function is invoked. Named or an anonymous function. The variable that holds the function object. arguments object (or missing in an arrow function) This post teaches you six approaches to declare JavaScript functions: the syntax, examples and common pitfalls. Jun 20, 2018 - Last week I published this post on the keyword this for beginners. One of the topics that wasn’t covered in that article was arrow functions. The topic was simply too large to cover in that post, so…
6/5/2021 · Hoisting: ES6 brings a new feature called hoisting. In general, hoisting is a mechanism that handles execution contexts in JavaScript. This means the variable and function declarations (not initializations) are put into the memory during the compile phases before going for any execution. Nov 02, 2019 - JavaScript allows to declare functions in 6 ways. The article describes how to choose the right declaration type, depending on the function purpose. I wanted to "update" my javascript code to the new ES6 Standard, so I looked at how functions are now written and tried it out on a global function of mine, which reads like this in the "old" es5 ... the first is a function declaration, the second is a function expression assigned to a variable - Matteo Tassinari Oct 28 '16 at 8:25. 1.
It means we can reuse, maintain, read, and write the code in an easier manner. In the JavaScript programming language, the functions are also used to perform the operations. In ECMAScript 6, we can define a function by using the Function keywordwith a function_name and the parentheses (). We can also use letters, digits, underscore, and dollar ... Recognize shorthand ES6+ syntax used to initialize variables. Identify the new destructuring syntax used to separate data. Identify the backtick character used to create template literals. Function vs Block Scope. Before ES6, the only way you could declare a variable or a function in JavaScript was using the var keyword. You now have other ... An important difference between function declarations and class declarations is that function declarations are hoisted and class declarations are ... Public field declarations. With the JavaScript field declaration syntax, the above example can be written as: class Rectangle ... "ES6 In Depth: Classes" Fields and public/private class properties ...
A JavaScript class is a blueprint for creating objects. A class encapsulates data and functions that manipulate data. Unlike other programming languages such as Java and C#, JavaScript classes are syntactic sugar over the prototypal inheritance. In other words, ES6 classes are just special functions. Prior to ES6, the var keyword was used to declare a variable in JavaScript. Variables declared using var do not support block level scope. This means if a variable is declared in a loop or if block it can be accessed outside the loop or the if block. Javascript ES6 Declarations Guide. Understanding var, let and const in JavaScript ES6 Variables. Anwar Gul. Follow. ... Outside of the function, any declaration is in the global scope.
Sep 10, 2015 - That is, JavaScript engines detect the previously mentioned patterns and create functions that start their lives with the correct names. The following code demonstrates that the name of the function created by functionFactory() is assigned in line A and not changed by the declaration in line B. it means that function "hoisting" behaves the same way as let (vs var ). In ES5, braces were "decoration", unless they appeared after a few keywords like for, if, try, etc. so, the 2nd f () would "clobber" the 1st, but in ES6-compat runtimes, the 2nd f () is private to the block and thus doesn't replace the name f defined by the 1st function. Feb 03, 2021 - by Cynthia Lee When (and why) you should use ES6 arrow functions — and when you shouldn’tArrow functions (also called “fat arrow functions”) are undoubtedly one of the more popular features of ES6. They introduced a new way of writing concise functions.
In ES6, the function allows the initialization of parameters with default values if the parameter is undefined or no value is passed to it. You can see the illustration for the same in the following code: For example. function show (num1, num2=200) {. console.log ("num1 = … Nov 29, 2016 - I wanted to "update" my javascript code to the new ES6 Standard, so I looked at how functions are now written and tried it out on a global function of mine, which reads like this in the "old" es5 What About this?. The handling of this is also different in arrow functions compared to regular functions.. In short, with arrow functions there are no binding of this. In regular functions the this keyword represented the object that called the function, which could be the window, the document, a button or whatever.. With arrow functions the this keyword always represents the object that ...
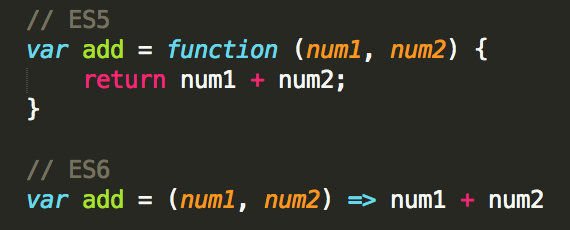
Sample illustrating the use of ES6 Arrow functions. A function created with a function declaration is a Function object and has all the properties, methods and behavior of Function objects. See Function for detailed information on functions. A function can also be created using an expression (see function expression).. By default, functions return undefined.To return any other value, the function must have a return statement that specifies the ... Getting Started. Before JavaScript ES6, there are a handful of ways to declare a function, which can be a function declaration, like this:. function add(a, b) { return a + b; } console.log(add(2, 3)); Or with function expression:
Mar 20, 2017 - “Arrow functions were like rocket fuel for the functional programming explosion in JavaScript.” — Eric Elliott · Well, there you go! Perhaps it’s time for you to start using these features. ES6 features like these are a breath of fresh air, and developers just love using them. Here’s the link to my previous post on variable declarations ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In this post I'll take a look at the ES6 "spread" syntax in combination with the "destructuring" assignment syntax. Both will allow your JavaScript code to be more readable, more maintainable and more fun to write. Writing "declarative functions" is a first and easy step into writing better and self-explanatory code.
Dec 17, 2020 - An arrow function expression is a compact alternative to a traditional function expression, but is limited and can't be used in all situations. JavaScript Functions. In this tutorial you will learn how to define and call a function in JavaScript. What is Function? A function is a group of statements that perform specific tasks and can be kept and maintained separately form main program. Functions provide a way to create reusable code packages which are more portable and easier to debug. In javascript, the function Shorthand method definition can be used in a method declaration on object literals and ES6 (ES2015) classes. We can define them using a function name, followed by a list of parameters in a pair of parenthesis (param1, param2, …, paramN) and a pair of curly braces { … } that delimits the body statements.
ES6 is a major update to JavaScript that includes dozens of new features, along with some cool new features that make programming in JavaScript more flexible and streamlined. Before ES6, functions were defined using either a "function declaration" or a "function expression". ES6 brings the concept of "arrow functions", providing new ... Javascript ES6 Previous Next ... The const keyword allows you to declare a constant (a JavaScript variable with a constant value). ... Read more about const in the chapter: JavaScript Const. Arrow Functions. Arrow functions allows a short syntax for writing function expressions. You don't need the function keyword, the return keyword, ... This has to do with arrow functions binding loosely, as explained in a previous section. ... Further reading: A section in the chapter on callable entities has more information on using IIFEs and IIAFs in ES6. Spoiler: you rarely need them, as ES6 often provides better alternatives.
JavaScript arrow functions arrived with the release of ECMAScript 2015, also known as ES6. Their concise syntax and handling of the this keyword have made JavaScript arrow functions an ES6 ... A React app may be written using either classes or functions. If you don't know what an ES6 class is after having read this article, I've failed you! But I'm sure that's not the case 🙂. So, then, what is a functional component? A functional component is a regular JavaScript function that acts as a React component. NOTE When a constructor creates an object, that object implicitly references the constructor's prototype property for the purpose of resolving property references. The constructor's prototype property can be referenced by the program expression constructor.prototype, and properties added to an object's prototype are shared, through inheritance, by all objects sharing the prototype.
JavaScript core concept: ES6, Function #JS Tutorial part3. ... JavaScript parse declaration function before the program executes. Therefore, it doesn't matter if the program invokes the function before it is defined because JavaScript has hoisted the function to the top of the current scope behind the scenes. The function expression is not ... 3. Lexically bind the context: Arrow function binds the context lexically or statically. The handling of this is different in arrow functions as compared to regular functions. In the arrow function, there is not any binding of this. In regular functions, this keyword is used to represent the objects that called the function, which could either be a window, a button, or a document or anything. In ES6, the variables are declared by:. Using let.; Using const.; let: Any variable which is declared by using the let keyword is assigned the block scope.Block scope is nothing but a section where the let variable gets declared whether it is a function{}, a block{}, or a global (script).. For example: var v/s let By using var
Introduction to JavaScript arrow functions. ES6 arrow functions provide you with an alternative way to write a shorter syntax compared to the function expression. The following example defines a function expression that returns the sum of two numbers: let add = function (x, y) { return x + y; }; console .log (add ( 10, 20 )); // 30. When you create a function with a name, that is a function declaration. The name may be omitted in function expressions, making that function "anonymous". Function declaration: function doStuff() {}; Function expression: const doStuff = function() {} We often see anonymous functions used with ES6 syntax like so: const doStuff = => {} Hoisting Sep 04, 2018 - Arrow functions provide a handy syntax for writing JavaScript functions. Learn about how and when to use them, and about some gotchas to watch out for.
How to Define a Function in JavaScript. There are several ways to define functions in JavaScript: Arrow Functions The above examples have used the ES6 arrow function syntax: const myFunction = (x,y) => { return x + y} Arrow functions get their name from the => operator. This function accepts two parameters (x,y).
 Difference Between Regular And Arrow Functions In Javascript
Difference Between Regular And Arrow Functions In Javascript
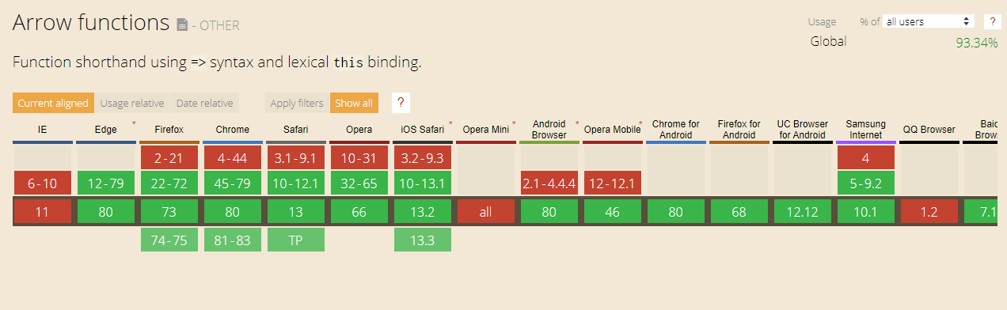
 Arrow Function Gt In Javascript Es6 Syntax With Examples
Arrow Function Gt In Javascript Es6 Syntax With Examples
 Javascript Functions And Es6 When And How Imelgrat Me
Javascript Functions And Es6 When And How Imelgrat Me

 What 39 S The Difference Between Using Let And Var Stack
What 39 S The Difference Between Using Let And Var Stack
 Es6 Arrow Functions If You Want To Write A Short Function
Es6 Arrow Functions If You Want To Write A Short Function
 Es6 Es7 Es8 Amp Writing Modern Javascript Pt1 Scope Let
Es6 Es7 Es8 Amp Writing Modern Javascript Pt1 Scope Let
 Javascript Var Let Or Const Which One Should You Use
Javascript Var Let Or Const Which One Should You Use
 Es6 Javascript In Harmony An Overview Of New Language
Es6 Javascript In Harmony An Overview Of New Language
 Arrow Function Gt In Javascript Es6 Syntax With Examples
Arrow Function Gt In Javascript Es6 Syntax With Examples
 How This Binds In Regular Functions And Arrow Functions In
How This Binds In Regular Functions And Arrow Functions In
 Learn Arrow Function Syntax Js Next Es6 Es2015
Learn Arrow Function Syntax Js Next Es6 Es2015
 Making Sense Of Es6 Class Confusion Toptal
Making Sense Of Es6 Class Confusion Toptal
 What Is Es6 And What Javascript Programmers Need To Know
What Is Es6 And What Javascript Programmers Need To Know

 Javascript Arrow Functions Fat Amp Concise Syntax Sitepoint
Javascript Arrow Functions Fat Amp Concise Syntax Sitepoint
 Declare Variable In Javascript Class Code Example
Declare Variable In Javascript Class Code Example
 Javascript Function Declaration Types Amp Example Of Function
Javascript Function Declaration Types Amp Example Of Function
 A Short Introduction Into Arrow Functions
A Short Introduction Into Arrow Functions
 Var Functionname Function Vs Function Functionname
Var Functionname Function Vs Function Functionname
 Seven Javascript Quirks I Wish I Had Known About
Seven Javascript Quirks I Wish I Had Known About
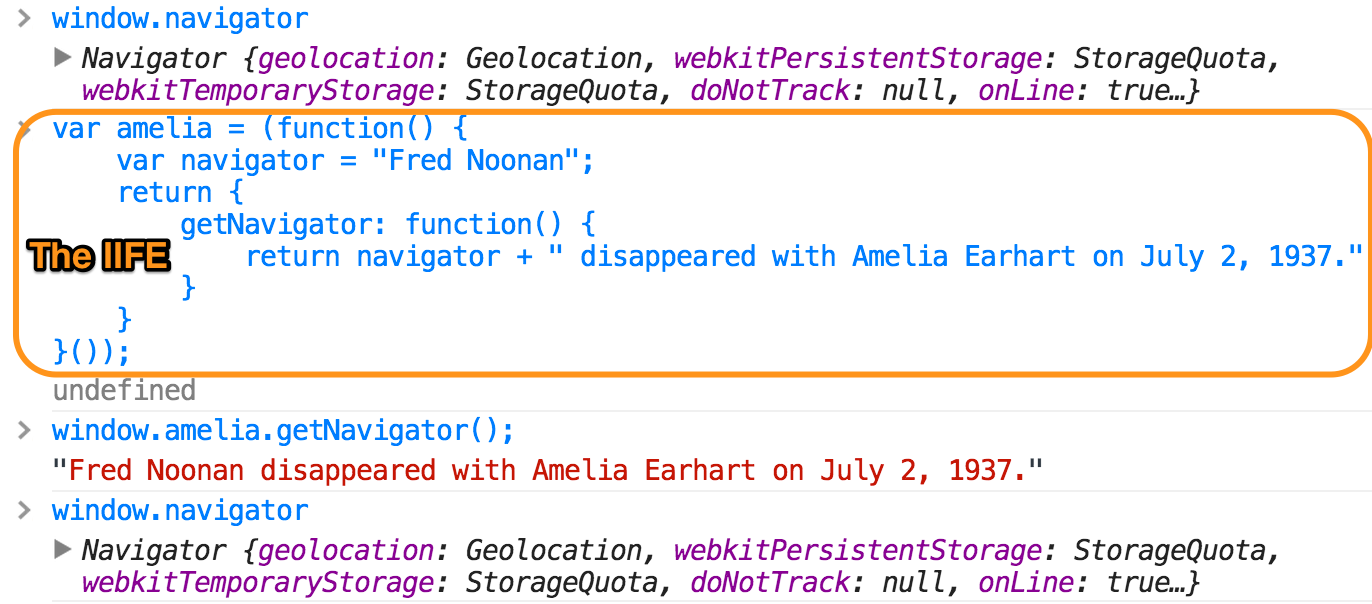
 Javascript Immediately Invoked Function Expressions Iife
Javascript Immediately Invoked Function Expressions Iife
 What 39 S The Difference Between Using Let And Var Stack
What 39 S The Difference Between Using Let And Var Stack
 Es6 Arrow Functions The New Fat And Concise Syntax In
Es6 Arrow Functions The New Fat And Concise Syntax In
 Es6 Arrow Function Syntax Explained Simply Dev Community
Es6 Arrow Function Syntax Explained Simply Dev Community


0 Response to "28 Function Declaration Javascript Es6"
Post a Comment