27 What Are Promises In Javascript
In JavaScript, we usually use promises to get or modify a piece of information. When the promise resolves, we do something with the data that comes back. When the promise rejects, we handle the error: getSomethingWithPromise() .then(data => { }) .catch(err => { }) Now, you know how a promise works. Let's dive in further and examine how to ... Apr 17, 2018 - To view a new random joke, hit the RERUN button in the bottom right-hand corner of the embed. Also, open up your browser console so that you can see the order in which the different parts of the code are executed. See the Pen An Overview of JavaScript Promises by SitePoint (@SitePoint) on CodePen.
 Exploring Javascript Promises In Depth Javascript In Plain
Exploring Javascript Promises In Depth Javascript In Plain
ES6 came with many new features, but one of the best features was the official introduction of Promises. Promises allow you to write clean non-callback-centr...

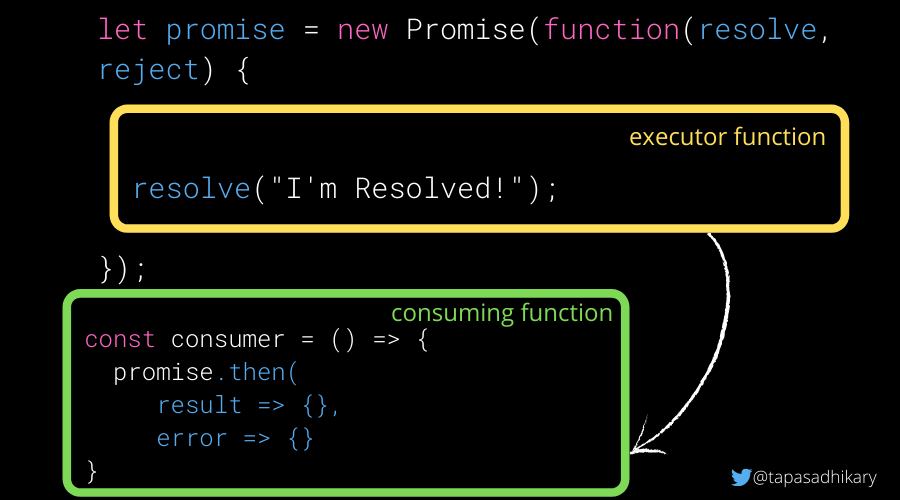
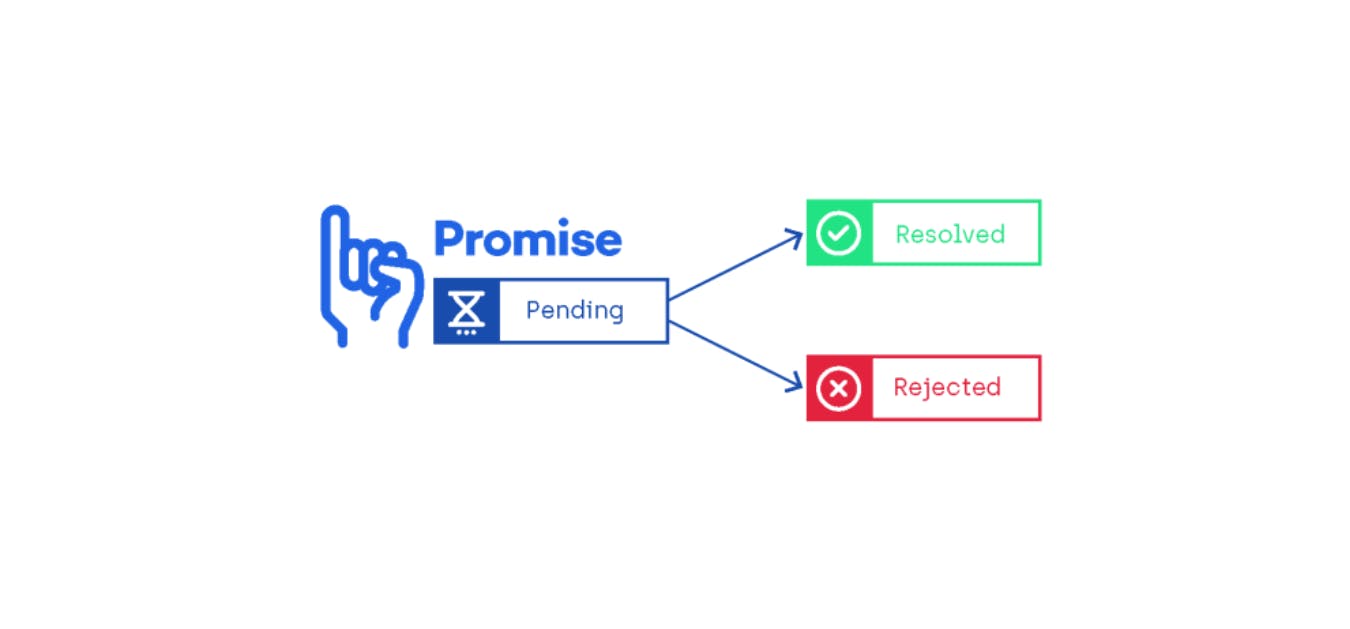
What are promises in javascript. Promise is an important building block for the asynchronous concept in JavaScript. You can create a promise using the constructor function. The constructor accepts an executor function as an argument and returns a promise object. A promise object has two internal properties, state and result. These properties are not code-accessible. JavaScript promises started out in the DOM as "Futures", renamed to "Promises", and finally moved into JavaScript. Having them in JavaScript rather than the DOM is great because they'll be available in non-browser JS contexts such as Node.js (whether they make use of them in their core APIs is another question). What are promises in JavaScript? A Promise in JavaScript is an object that holds the future value of an asynchronous operation. For example, if we are requesting some data from a server, the promise promises us to get that data that we can use in the future. A promise object can have the following states:
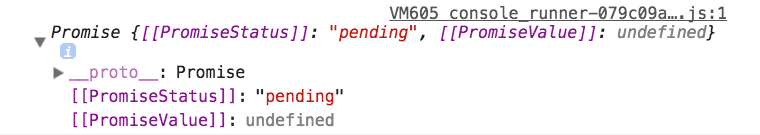
Aug 05, 2019 - One of the most important questions I faced in interviews was how promises are implemented. Since async/await is becoming more popular, you need to understand promises. What is a Promise?A promise is an object which represents the result of an asynchronous operation which is either resolved ... Promise Object Properties. A JavaScript Promise object can be: Pending; Fulfilled; Rejected; The Promise object supports two properties: state and result. While a Promise object is "pending" (working), the result is undefined. When a Promise object is "fulfilled", the result is a value. When a Promise object is "rejected", the result is an error object. JavaScript Promises. In JavaScript, a Promise is used for performing asynchronous operations. It represents a result that may be available now, or in the future or never. Promises are easy to manage when dealing with multiple asynchronous operations. Where to use Promises
ECMAScript 2015, also known as ES6, introduced the JavaScript Promise object. Promise constructor in JavaScript used to alert the end-user about application status like fulfilled, rejected, pending and settled. JavaScript promises mainly work with asynchronous applications. Recommended Articles. This is a guide to JavaScript Promise. In JavaScript, a promise is just like a promise that you make in real life to show that you are committed to doing something. For example, I promise to get good marks in mathematics, and then this Promise has two outcomes, either it will be fulfilled (or resolved) or not fulfilled (or be rejected).
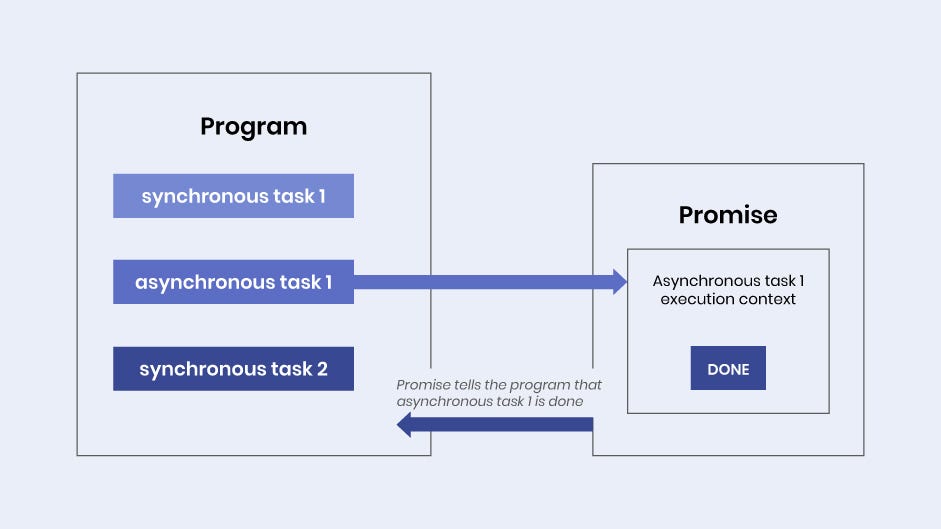
Promises are used to handle asynchronous operations in JavaScript. They are easy to manage when dealing with multiple asynchronous operations where callbacks can create callback hell leading to unmanageable code. Prior to promises events and callback functions were used but they had limited functionalities and created unmanageable code. Promises In JavaScript are basically used to handle operations asynchronous operations. A promise is an object which may produce a single value in the future: either a resolved value, or an error. Following pointers will be covered in this article, Promises are one way to deal with asynchronous code, without getting stuck in callback hell. Promises have been part of the language for years (standardized and introduced in ES2015), and have recently become more integrated, with async and await in ES2017.
Promises are similar to callback functions in a sense that they both can be used to handle asynchronous tasks. JavaScript callback functions can also be used to perform synchronous tasks. With ES2015, JavaScript finally introduced the Promise: an object that may or may not contain some value at some point in the future. Promises offer a powerful and legible syntax for writing asynchronous code in JavaScript. This post assumes a basic understanding of Promises and how they work. Aug 23, 2019 - However, callbacks were limited in terms of functionality and often led to confusing code, so, promises were introduced to cater to these problems. According to MDN, “the Promise object represents the eventual completion (or failure) of an asynchronous operation and its resulting value.”
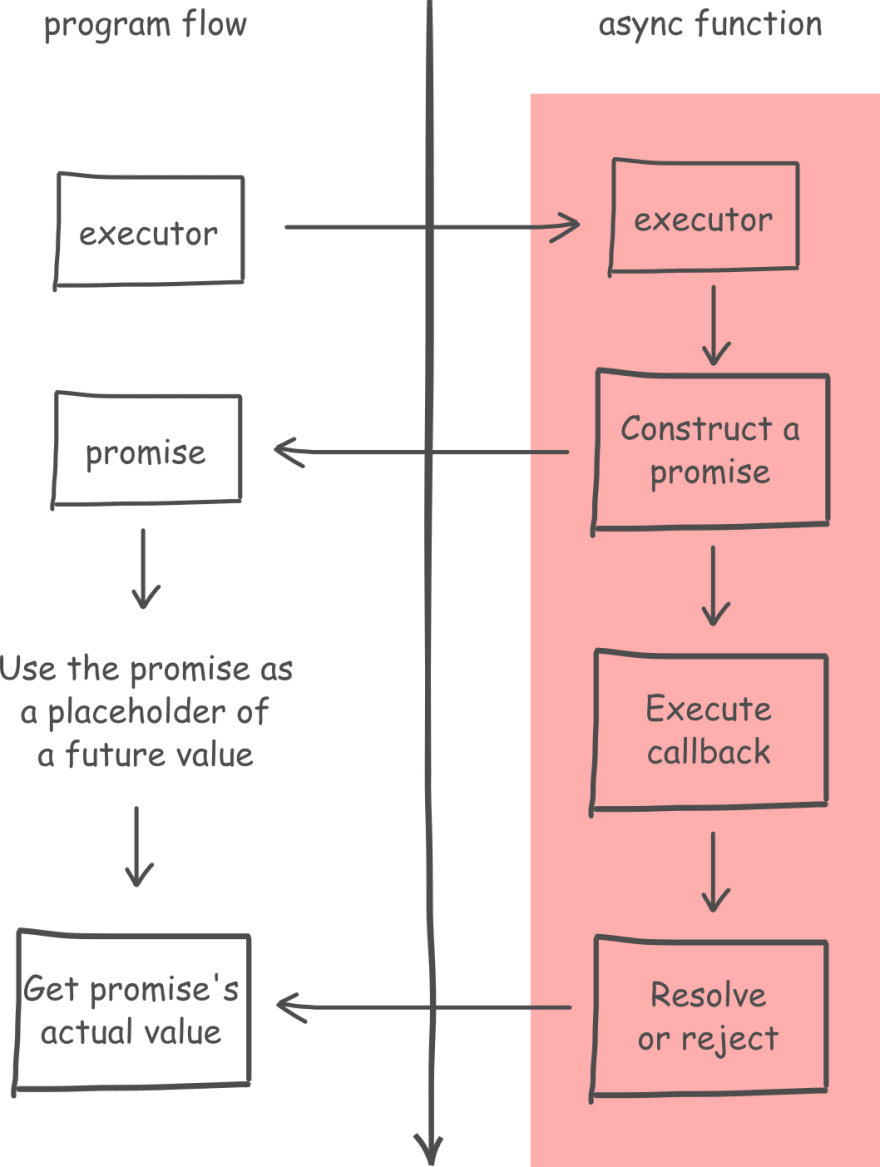
Fortunately, JavaScript has made a step forward in improving, even more, the asynchronous code by providing the async/await syntax — a really useful syntactic sugar on top of promises. When possible, I highly recommend working with async/await syntax rather than dealing with raw promises. JavaScript Promise Object. A JavaScript Promise is an object that can be used to get the outcome of an asynchronous operation when that result is not instantly available. Since JavaScript code runs in a non-blocking manner, promises become essential when we have to wait for some asynchronous operation without holding back the execution of the ... Promises are an important concept that is essential for a JavaScript developer to understand. If this concept is clear, the developer can utilize promises in a variety of ways in their day-to-day...
Dec 02, 2019 - Promises have arrived in JavaScript! [Fireworks explode, glittery paper rains from above, the crowd goes wild] At this point you fall into one of these categories: People are cheering around you, but you're not sure what all the fuss is about. Maybe you're not even sure what a "promise" is. Aug 05, 2019 - One of the most important questions I faced in interviews was how promises are implemented. Since async/await is becoming more popular, you need to understand promises. What is a Promise?A promise is an object which represents the result of an asynchronous operation which is either resolved ... What is a Promise in JavaScript? A promise is an object which handles asynchronous requests. When the implementation is correct, it will always promise that you will get a single response (either...
Mar 31, 2021 - For instance, some code that loads the data over a network. That’s a “singer”. A “consuming code” that wants the result of the “producing code” once it’s ready. Many functions may need that result. These are the “fans”. A promise is a special JavaScript object that links ... Promises are a hot topic in JavaScript development circles, and you should definitely get acquainted with them.They are not easy to wrap your head around; it can take a few tutorials, examples, and a decent amount of practice to comprehend them. JavaScript Promise. Promises in real-life express a trust between two or more persons and an assurance that a particular thing will surely happen.
6 days ago - Note: Several other languages have mechanisms for lazy evaluation and deferring a computation, which they also call "promises", e.g. Scheme. Promises in JavaScript represent processes that are already happening, which can be chained with callback functions. If you are looking to lazily evaluate ... Oct 07, 2018 - Here is a small story. You are a school going kid and you ask your mom for a phone. She says “I will buy a phone for this month end.” · Let us look at how it will look in JavaScript if the promise gets executed at the end of the month. 1 week ago - Async functions are stage 3 at the time of this writing, but I predict that they will soon become a very popular, very commonly used solution for asynchronous programming in JavaScript — which means that learning to appreciate promises is going to be even more important to JavaScript developers ...
An introduction to JavaScript Promises A Promise is a JavaScript object (everything is an object in JS) that represents an asynchronous function. // Create a Promise object var sayHello = new Promise(function (resolve, reject) { // In 5 seconds, resolve the Promise. Apr 01, 2019 - We have learned what promises are and how to use them in JavaScript. A Promise has two parts 1) Promise creation and 2) consuming a Promise. Most of the times you will be consuming promises rather than creating them, but it’s still important to know how to create them. 15/1/2020 · JavaScript Promises Explained What is a promise in JavaScript? JavaScript is single threaded, meaning that two bits of script cannot run at the same time; they have to run one after another. A Promise is an object that represents the eventual completion (or failure) of an asynchronous operation, and its resulting value.
2 weeks ago - Promises are one of the ways we can deal with asynchronous operations in JavaScript. Many people struggle with understanding how Promises work, so in this post I will try to explain them as simply as I can. Promises are a broad topic so I can't go into every detail in 17/8/2021 · A promise in JavaScript is asynchronous, meaning it takes time to resolve or finish. Just as the search for the applicant's resume takes time to complete. For that reason, the interviewer decides not to sit around doing nothing, so they begin interviewing the candidate based on the promise of a résumé delivery. 1 week ago - Callbacks added with then() will never be invoked before the completion of the current run of the JavaScript event loop. These callbacks will be invoked even if they were added after the success or failure of the asynchronous operation that the promise represents.
May 25, 2020 - Promises are widely used in JavaScript, and today most browsers would offer a native implementation of the Promise API, only older browsers such as some version of IE would require a polyfilll or similar to work. Promises are very fun to work with, though can be really hard to grasp initially. Sep 21, 2020 - That is a promise. A promise has three states. They are: Pending: You don’t know if you will get that phone · Fulfilled: Mom is happy, she buys you a brand new phone · Rejected: Mom is unhappy, she doesn’t buy you a phone ... Let’s convert this to JavaScript. In JavaScript, a promise is an object that returns a value which you hope to receive in the future, but not now. Because the value will be returned by the promise in the future, the promise is very well-suited for handling asynchronous operations. It'll be easier to understand the concept of JavaScript promises through an analogy.
 Javascript Promises In Depth Egghead Io
Javascript Promises In Depth Egghead Io
 Javascript Promise Resolve Method Geeksforgeeks
Javascript Promise Resolve Method Geeksforgeeks
 Javascript Promises Ta Digital Labs
Javascript Promises Ta Digital Labs
 Asynchronous Javascript Async Await Tutorial Toptal
Asynchronous Javascript Async Await Tutorial Toptal
 Javascript Promise Tutorial Resolve Reject And Chaining In
Javascript Promise Tutorial Resolve Reject And Chaining In
 Create A Rejected Promise In Javascript With Promise Reject
Create A Rejected Promise In Javascript With Promise Reject
 What Are Promises In Javascript
What Are Promises In Javascript
 Js Illustrated Promises Dev Community
Js Illustrated Promises Dev Community
 Javascript Promise Tutorial How To Resolve Or Reject
Javascript Promise Tutorial How To Resolve Or Reject
 What Is A Promise In Javascript
What Is A Promise In Javascript
 How To Use Async Await To Write Better Javascript Code
How To Use Async Await To Write Better Javascript Code
 Js Illustrated Promises Dev Community
Js Illustrated Promises Dev Community
 Promises In Javascript Explained Whimsically By Kevin Kim
Promises In Javascript Explained Whimsically By Kevin Kim
Javascript Promise Concept Explained With Code Samples
 Asynchronous Javascript Part 2 Promises
Asynchronous Javascript Part 2 Promises
 Javascript Promises Not Working As Expected Stack Overflow
Javascript Promises Not Working As Expected Stack Overflow
Are Promises In Javascript Outdated After The Introduction Of

Promises In Javascript What Is Javascript Promise Edureka
 An Introduction To Understanding Javascript Promises By
An Introduction To Understanding Javascript Promises By
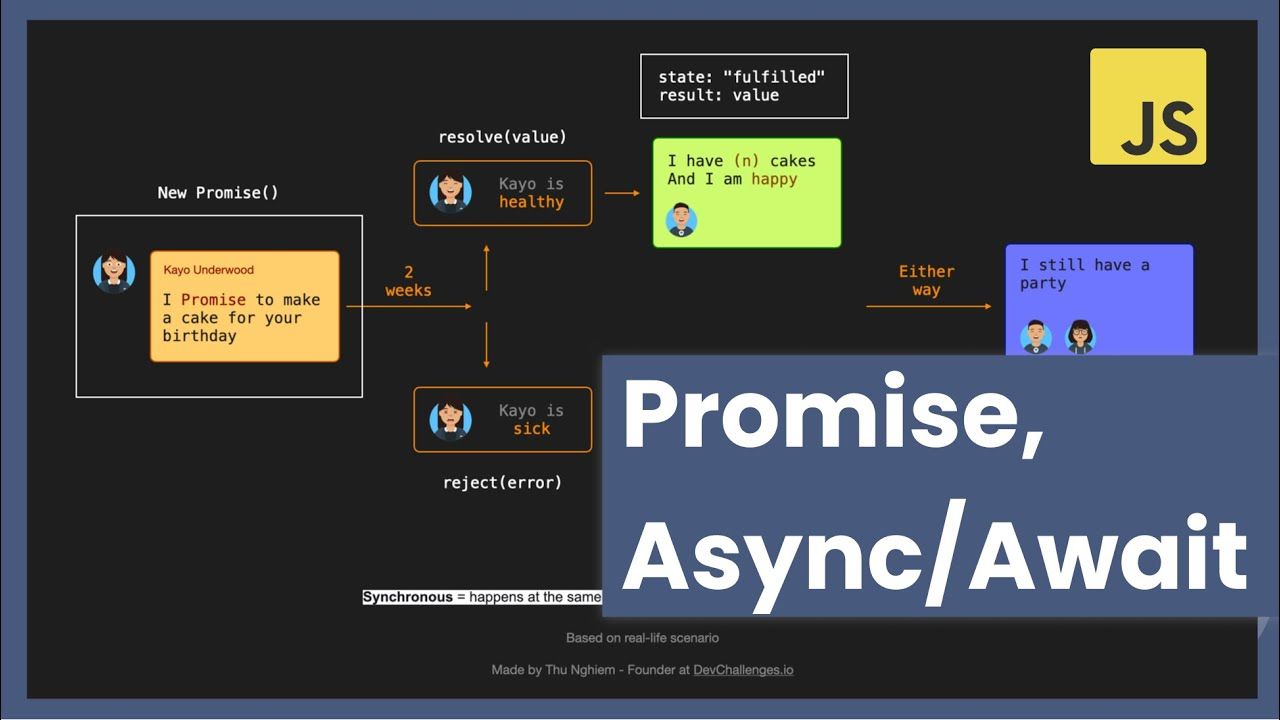
 How To Learn Javascript Promises And Async Await In 20 Minutes
How To Learn Javascript Promises And Async Await In 20 Minutes
 Promises In Javascript Zell Liew
Promises In Javascript Zell Liew
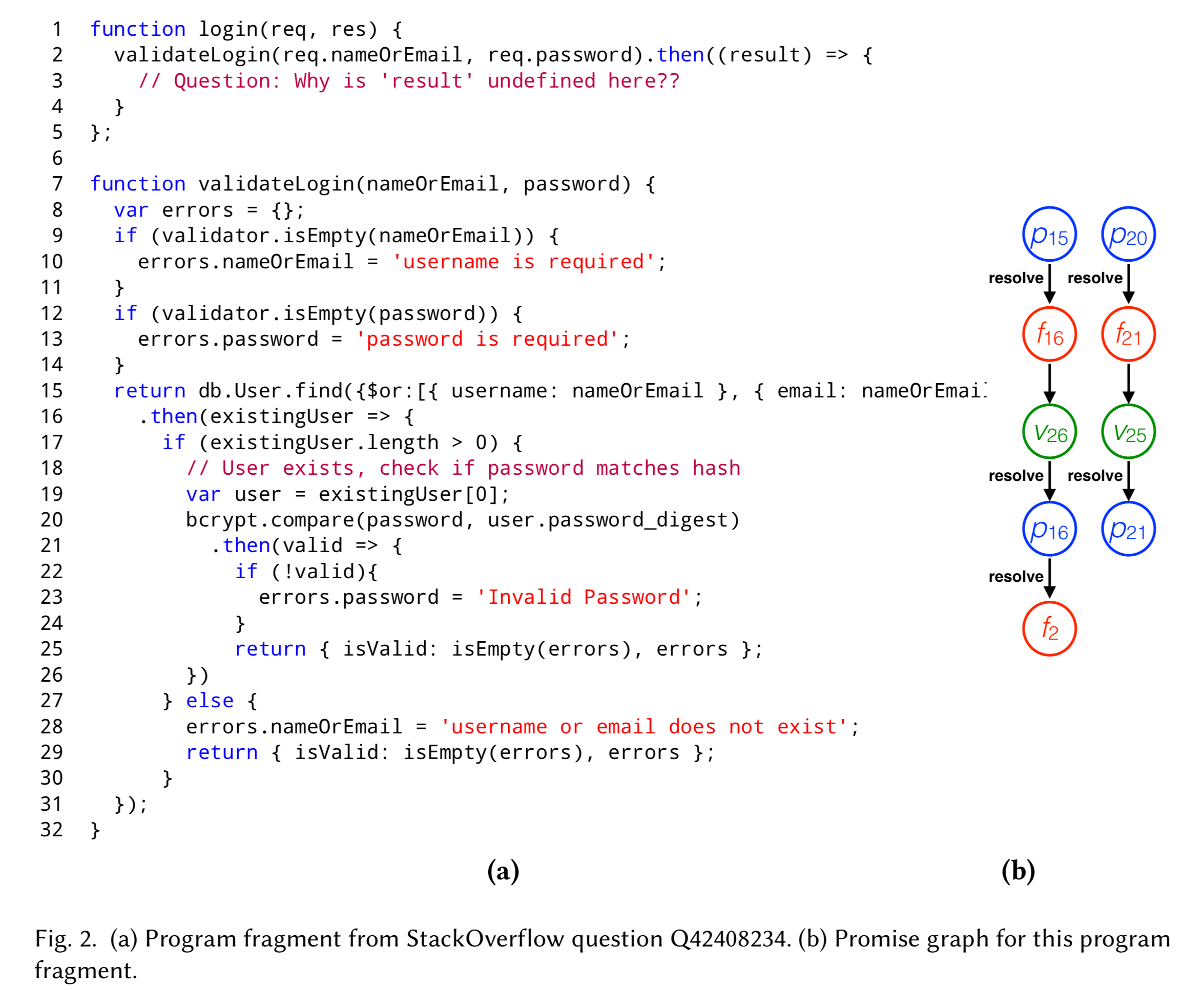
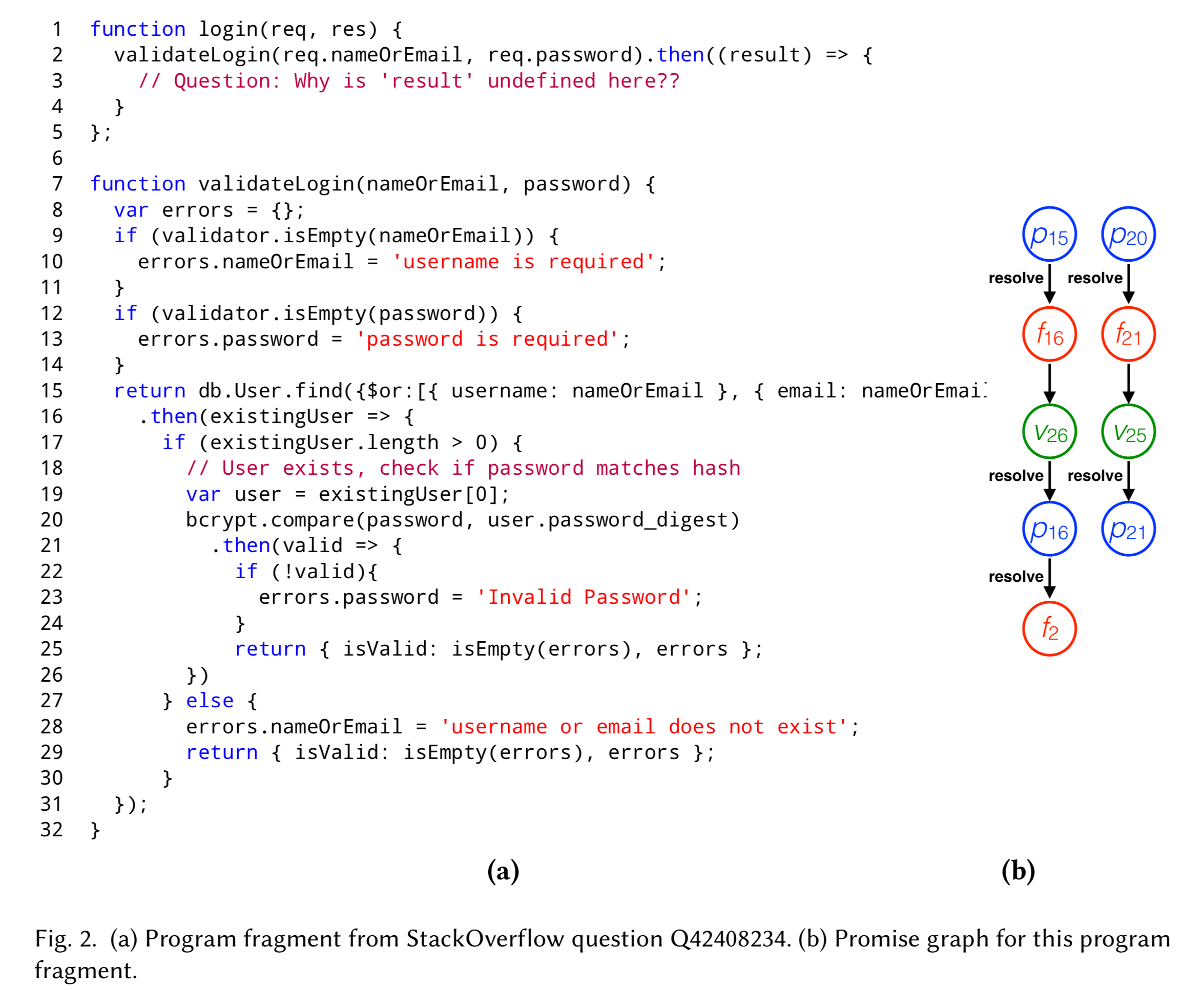
 A Model For Reasoning About Javascript Promises The Morning
A Model For Reasoning About Javascript Promises The Morning


0 Response to "27 What Are Promises In Javascript"
Post a Comment