34 Html Css Javascript Wordpress
WordPress Specialist / Graphic Designer 15+ Years of Experience. Hello! I'm Chad Warford aka The Online Lifesaver. A self-disciplined Full-stack developer & WordPress specialist living outside Toronto, Canada. I am well versed in HTML, CSS, JavaScript, Jquery, PHP and mySQL. Jan 24, 2020 - The miniaturization of HTML, CSS and JavaScript files is one of many performance-optimization tools. We compare 5 WordPress plugins, which help you with the implementation.
 Do Fix Wordpress Plugin Html Css Javascript And Php Issues
Do Fix Wordpress Plugin Html Css Javascript And Php Issues
While you minify CSS, JavaScript, and HTML Files of your WordPress, you are actually reducing the loading speed of your website.Minification won't reduce your Website's loading speed to 50%. However, even a slight reduction will help boost website performance and positive change in search engine ranking.

Html css javascript wordpress. Insert HTML, CSS and JavaScript Code Snippets in WordPress. There are very few plugins on the WordPress repository available for this purpose. Most of the plugins will help you to enqueue the CSS and JS files on the header and footer of the page respectively. But this will not help you to add the snippet code and showcase the results on the post. Almost all HTML designs contain a head, header, body, article, aside, footer, e.t.c. To start out with making HTML designs, you need to setup the HTML body. What is HTML, and how does it work? HTML is composed of elements, known as tags, and user-created content, whether it be something they make, or something someone else made. 1. 20/9/2010 · I found this great snipped from this site How to include jQuery and CSS in WordPress – The WordPress Way. Hope that helps. Share. Follow edited Jan 22 '19 at 5:48. answered Jul 19 '12 at 10:06. ... How to add own javascript/css file to wordpress plugin menu page? 0. localhost for wordpress: ...
Oct 24, 2019 - External CSS/Javascript is mostly used for customization.Here's how to Add External CSS or Javascript to WordPress if you’re a beginner WP user. First, navigate to the root folder of your website ( which contains the wp-content folder, the wp-config.php file,etc. ). Then click New Folder. Name your new folder and click Create New Folder. Creating a new folder in cPanel. Double click on the folder you just created then click Upload to select your HTML file. That's a shame, as a lot of really awesome functionality can be found in external JavaScript and CSS code repositories, whether on Github, Codepen, or yours humbly. In this short post, I'll show you 3 easy ways to add JavaScript, CSS, and frankly any HTML code to your WordPress site, in turning giving you new ways to enhance the user ...
As danheffernan states, WordPress is a Content Management System(CMS) which is an advanced implementation of HTML and CSS, along with some additional things like back-end code. As stated, in the case of WordPress, it is utilizing PHP for the back-end and additional site functionality is implemented with JavaScript. 50 Projects In 50 Days - HTML, CSS & JavaScript (40 downloads) Angular and NestJS: A Practical Guide with Docker (33 downloads) Become a WordPress Developer: Unlocking Power With Code (27 downloads) Build a WordPress Blog in No Time! (17 downloads) Complete 2020 Data Science & Machine Learning Bootcamp (35 downloads) External CSS and JavaScript Files. External CSS/JS is when there is a file .js or .css and it is not necessarily on your domain. When you have to include some external CSS or JavaScript files, you must use these action hooks, always: wp_enqueue_scripts; admin_enqueue_scripts – for WordPress admin dashboard; But this is not all!
Checkout my English channel here: https://www.youtube /ProgrammingWithHarry Click here to subscribe - https://www.youtube /channel/UCeVMnSShP_Iviwkknt... When you will add the page from the WordPress back end, using Pages->Add new from the menu, you have to give a title and using that title (also possible using slug and id) you can check is_page('page title here') and then can add JavaScript and css files, like Easily add custom CSS and JavaScript code to your WordPress site, with draft previewing, revisions, and minification!
Adding Custom JavaScript to WordPress. While you can use WordPress's built-in Customizer to add custom CSS to your theme, you can't do the same with JavaScript. To add custom JavaScript to your WordPress site, you need to either use a plugin or edit your (child) theme's functions.php file. We will have a look at both options in detail, but here ... Jun 21, 2021 - WordPress makes it easy for non-coders to manage a website, but sometimes you might need to. Check out how to edit WordPress code: HTML, CSS, and PHP. Clicking on it will take you to plugin's settings page. On the settings page, you need to check the first two options to automatically minify JavaScript and CSS files on your WordPress site. You can now click on the Save Changes button to store your settings. There are many other advanced options on this page.
May 02, 2018 - Well, it sort of is, but you have to remember that JavaScript is a programming language. It’s not something you can easily inject into your web pages as you would HTML or CSS. So, here are some rules to follow as you go about adding custom JavaScript to your WordPress site: The 3 Ways to Move from Static HTML to WordPress. To move from HTML to WordPress, you need to turn your HTML design into a WordPress theme. A theme controls the look and the feeling of a WordPress website, while the functionality is provided by the CMS itself as well as additional plugins. To make the switch, you have several options. WP Coder – plugin for adding custom code to the site. You can easily add HTML CSS JS code to the page of your site. This plugin is great for placing a ... Rating: 5 · 16 votes · Free
As we discussed in this post, the WordPress Theme Editor and FTP are the best ways to access the source code of your WordPress website and make changes to its HTML, CSS, PHP, and JavaScript. Alongside the power of seemingly endless plugin choices, this will give you the ability to fully customize everything about your site. Sep 19, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Editing codes in WordPress. HTML, CSS, PHP, and JavaScript are the four programming languages used by WordPress - each with its own function. HTML, for instance, defines the structure of your site's content while CSS defines the visual appearance of your site. JavaScript, on the other hand, modifies HTML and CSS to provide dynamic ...
The Customizer has been part of WordPress for a while now and we have all got used to adding CSS quickly. Go to Appearance -> Customize. In the customizer, there is an option for 'Additional CSS'. Click on that and add all the CSS you need and save. This is by far the easiest way to add custom CSS to your theme. You can easily add HTML CSS JS code to the page of your site. This plugin is great for placing a connection of various scripts or styles to make the site more beautiful, dynamic and attractive. With this plugin you can place on the site pages almost any elements, created with the help of scripts and styles. There are many occasions you may need to showcase the raw HTML, CSS or JavaScript codes inside the posts and pages of your WordPress site. This is necessary, especially when you are running a tutorial site or explaining on how a piece of code is working.
Installation · From the WP admin panel, click “Plugins” -> “Add new”. In the browser input box, type “Simple Custom CSS and JS”. Select the “Simple Custom CSS ... Rating: 4.4 · 74 votes · Free How to edit CSS. CSS files are also accessed via the Theme Editor, in a similar way to JavaScript files. Just make sure you click the Update Files button at the bottom of the page to apply any changes. Alternatively, you may wish to use the Customise option under Appearance. This option will allow you to edit the CSS through the WordPress ... May 23, 2017 - I have a simple code that counts number of words in a sentence. This word counter has 3 parts, a CSS, JS & HTML files. I know its possible to run this scripts in WordPress but I am not sure how...
How to insert html/css/javascript code to wordpress plugin. Ask Question Asked 3 years, 7 months ago. Active 2 months ago. Viewed 2k times 0 I'm trying to show a modal dialog when user get registered (action_hook: user_register) using the woocommerce plugin, but without having any result. I would appreciate any help! ... Do you want to minify JavaScript, CSS, and HTML Files in WordPress website? The code minification can reduce the size of the file up to 40%. And in some cases, even 50%. Reducing the file size affects the site's loading speed, and your WordPress site gets a little speed boost. Including CSS & JavaScript. When you're creating your theme, you may want to create additional stylesheets or JavaScript files. However, remember that a WordPress website will not just have your theme active, it will also be using many different plugins.
Fix: WordPress Vulnerability report; 8.4.1. Fix: CSS & JavaScript Toolbox not showing; 8.4. Enhancement: START and END comments for CJT Assignments, CJT Shortcodes, and CJT Metabox code blocks. You can now go into the Page Source and perform a search for these comments to quickly find your code block within the source code. - WORDPRESS: Learn to Build Blogging Websites with WordPress. By the end of this course, you will be fluently programming in HTML, CSS, Javascript, PHP, MySQL and WordPress and be ready to make your very own web site or get a new job as Web Developer. Best Part of this Course: - You get to learn from Basics with Exercises at Every Step. But, if you want to use an HTML powered website, you need to learn a lot more, such as how to use HTML, CSS, PHP, and JavaScript before even starting building your website. Conclusion. As we can see, deciding on whether to choose WordPress or HTML as the foundation for your website will depend on what your main goal is.
3 weeks ago - Want to add custom CSS to your WordPress site without messing with theme files? Learn how to easily add custom css to your WordPress site. Like HTML and JavaScript, CSS is a frontend client-side language, which means it executes on the user's end, rather than on the backend server. When diving into WordPress development, HTML, CSS, JavaScript, and PHP are the languages you'll need to know. So I have a client who wants a little extra that is beyond capabilities of my wordpress theme that I have purchased. I know through html, css and js I can create it from scratch (they want animations and a neat looking landing page). I was wondering if there was a way or any plugins that I can use to directly create a page using all of the code.
 Responsive Personal Portfolio Website Using Html Css Amp Javascript
Responsive Personal Portfolio Website Using Html Css Amp Javascript
 Fix Html Css Js Jquery Php Wordpress Issues For 20
Fix Html Css Js Jquery Php Wordpress Issues For 20
 Html Css Amp Javascript In Wordpress Reduce 5 Plugins In
Html Css Amp Javascript In Wordpress Reduce 5 Plugins In
 Develop Your Site With Html Css Javascript Php Or
Develop Your Site With Html Css Javascript Php Or
 Wordpress Html Css Amp Javascript Minify Kaise Kare Without
Wordpress Html Css Amp Javascript Minify Kaise Kare Without
A Guide To Javascript For Wordpress Wp Engine
 50 Free Web Design Books Pdf Download Learn Html Css
50 Free Web Design Books Pdf Download Learn Html Css
 Js Html Css Php Wordpress Hd Png Download Transparent Png
Js Html Css Php Wordpress Hd Png Download Transparent Png
 Top 7 Popular Wordpress Javascript Plugin In 2021 Galussothemes
Top 7 Popular Wordpress Javascript Plugin In 2021 Galussothemes
 What Is The Role Of Html Css And Js In Front End Development
What Is The Role Of Html Css And Js In Front End Development
 Html Css Js Wordpress Hd Png Download Kindpng
Html Css Js Wordpress Hd Png Download Kindpng
 Tech Logo Html Css Javascript Wordpress Bootstrap
Tech Logo Html Css Javascript Wordpress Bootstrap
 How To Fix Html Css Php Wordpress And Javascript Bugs
How To Fix Html Css Php Wordpress And Javascript Bugs
 How To Minify Css And Javascript Of Your Wordpress Website
How To Minify Css And Javascript Of Your Wordpress Website
 How To Minify Your Wordpress Site S Css Html Amp Javascript
How To Minify Your Wordpress Site S Css Html Amp Javascript
 Basics Of Web Technology Html5 Css Javascript
Basics Of Web Technology Html5 Css Javascript
 Wordpress Vs Html Css Javascript Which Is Better Should I
Wordpress Vs Html Css Javascript Which Is Better Should I
 I Will Fix Html Css Js Php Wordpress Issues For 4 Rimumw
I Will Fix Html Css Js Php Wordpress Issues For 4 Rimumw
 Html Css Php Mysql Hd Png Download Transparent Png Image
Html Css Php Mysql Hd Png Download Transparent Png Image
 Website On Wordpress Vs Html Css Amp Javascript
Website On Wordpress Vs Html Css Amp Javascript
 Kursus Pembuatan Website Php Mysql Html5 Html Css Js
Kursus Pembuatan Website Php Mysql Html5 Html Css Js
 How To Edit Wordpress Code Html Css Php Javascript
How To Edit Wordpress Code Html Css Php Javascript
 Fix Bootstrap Html Css Javascript And Wordpress Issues By
Fix Bootstrap Html Css Javascript And Wordpress Issues By
Subject Skill Experience Years Php Mysql Javascript
 Coursera Html Css And Javascript Student Reviews
Coursera Html Css And Javascript Student Reviews
 Html Css Amp Javascript In Wordpress Reduce 5 Plugins In
Html Css Amp Javascript In Wordpress Reduce 5 Plugins In
 Hands Down Probably The Best Css Js Script Editing Plugin
Hands Down Probably The Best Css Js Script Editing Plugin
Github Wrabit Inline Html Css And Javascript Minifier
 Fix Any Issue Related Html Css Js Jquery Php Wordpress
Fix Any Issue Related Html Css Js Jquery Php Wordpress
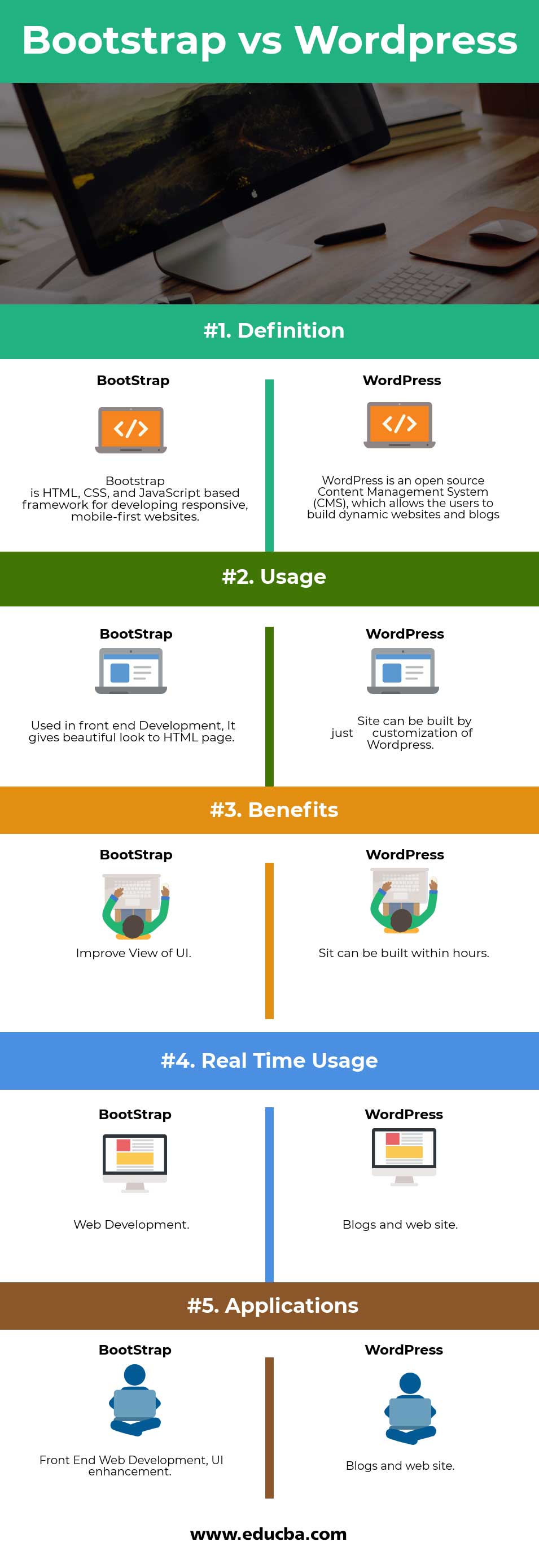
 Bootstrap Vs Wordpress Top 5 Vital Comparison You Should Know
Bootstrap Vs Wordpress Top 5 Vital Comparison You Should Know
 Converting Html To Wordpress A Beginner S Guide
Converting Html To Wordpress A Beginner S Guide
 Core Networks Sevilla Curso De Diseno Y Desarrollo Web
Core Networks Sevilla Curso De Diseno Y Desarrollo Web
 Different Ways To Add Custom Code Snippets In Wordpress
Different Ways To Add Custom Code Snippets In Wordpress
0 Response to "34 Html Css Javascript Wordpress"
Post a Comment