22 Javascript Default Value If Undefined
Most likely, we only want the default value to be set if no value or undefined is passed as the argument. The better solution with ES6 Default Parameters function(name = 'no name') { } Jul 28, 2012 - PHP: Set value if not exist. GitHub Gist: instantly share code, notes, and snippets.
Add Default Values To Variables Destructured From A
Setting JavaScript default parameters for a function In JavaScript, a parameter has a default value of undefined. It means that if you don't pass the arguments into the function, its parameters will have the default values of undefined. See the following example:

Javascript default value if undefined. Default values in destructuring assignement only work if the variables either don't exist or their value is set to undefined. Any other value, including null, false and 0, bypasses the default values in the destructuring statement. const dummy = { name: undefined } const { name = 'Basia' } = dummy; console.log(name) Code language: JavaScript (javascript) Summary. Use default parameter syntax parameter:=defaultValue if you want to set the default initialized value for the parameter. Default parameters are optional. To use the default initialized value of a parameter, you omit the argument when calling the function or pass the undefined into the function. In JavaScript, function parameters default to undefined. However, it's often useful to set a different default value. This is where default parameters can help. In the past, the general strategy for setting defaults was to test parameter values in the function body and assign a value if they are undefined.
Nov 30, 2019 - Get code examples like "javascript return default value if undefined" instantly right from your google search results with the Grepper Chrome Extension. The nullish coalescing operator (??) can be used to give default values to variables in Javascript if they are either null or undefined. A common practice in programming is to give default values to variables if they are either undefined or null. The nullish coalescing operator has been introduced in Javascript for these cases. May 10, 2021 - The second operand will be our default value. We should remember what falsy and truthy values are. JavaScript treats false, null, undefined, 0, '', and NaN as falsy values. All other values are truthy values. Below is an example of setting a variable based on another. If the lastStatus is falsy, ...
It's way better to ES6's default parameters. Because quite often, you might not want the default to kick in for ALL falsy values -- I'll explain falsy values in the next section. Most likely, we only want the default value to be set if no value or undefined is passed as the argument. By default, JavaScript will set function parameters to undefined if they are not passed a value. Some other languages will throw a warning or error. To enforce parameter assignment, you can use an... 36 Javascript Default Value If Undefined Written By Leah J Stevenson. Friday, August 13, 2021 Add Comment Edit. Javascript default value if undefined. Passing Default Parameter Objects In Javascript Blog. 3 Ways To Set Default Value In Javascript Samanthaming Com.
Set a default value for the argument to cover undefined errors while calling a function in JavaScript; How to set a default parameter value for a JavaScript function? Tkinter Spinbox Widget Setting Default Value; Replace a value if null or undefined in JavaScript? How to pass the value 'undefined' to a function with multiple parameters in ... Usually, when you don't pass parameters, 'undefined' is passed instead. But using Optional Parameters, you can define a default value. So, whenever no value or undefined is passed, a default value is passed in its place. Before we look at different ways to implement Optional Parameters in JavaScript, let's first see where we would need them. The value is by default undefined. function hi (person) {return typeof person;} hi (); // undefined ... This is similar to an internal function at Facebook used both in Hack and JavaScript called idx. idx is a utility function for traversing properties on objects and arrays. It's a library for accessing arbitrarily nested, possibly nullable ...
Parameter defaults are only impactful for undefined in ES6 JS. The MDN docs are clear as day here …. Default function parameters allow formal parameters to be initialized with default values if ... Nullish Coalescing Operator Also a stage 3 proposal to be added to the specification, "nullish coalescing operator" is basically a fancy way of saying "fallback value operator". If the value on the... Nov 26, 2019 - Learn about how and when to use default parameters in Javascript. ... The default parameter is a way to set default values for function parameters a value is no passed in (ie. it is undefined).
Jan 02, 2020 - The second passes just the "a" parameter so that has a value and the others are undefined and so on. ... To specify a default value for a parameter in a Javascript function if it is not passed, check if it is defined and if not set a default value. For example: 4/1/2017 · To be absolutely, super-duper-sure that you're only switching to the default value, when b really is undefined, you could do this: var someF = (function(undefined)//get the real undefined value { return function(b) { b = b === undefined ? 1 : b; return b; } })(); // by not passing any arguments Nov 30, 2019 - Get code examples like "js if undefined default value" instantly right from your google search results with the Grepper Chrome Extension.
When no value is passed into a function the value of the parameter will be undefined. Using OR however means that the default value is used even when a valid falsy value is passed into the function. Example: If the default value is 2 and you pass in 0 the function will use 2 instead of the value you passed in. Undefined: It occurs when a variable has been declared but has not been assigned with any value. Undefined is not a keyword. Undeclared: It occurs when we try to access any variable that is not initialized or declared earlier using var or const keyword. If we use 'typeof' operator to get the value of an undeclared variable, we will face the ... Apr 01, 2020 - In this case, cube() is trying ... * undefined, which results in NaN, or "not a number". For more on this, take a look at the number section of Understanding Data Types in JavaScript. This automatic behavior can sometimes be a problem. In some cases, you might want the parameter to have a value even if no argument ...
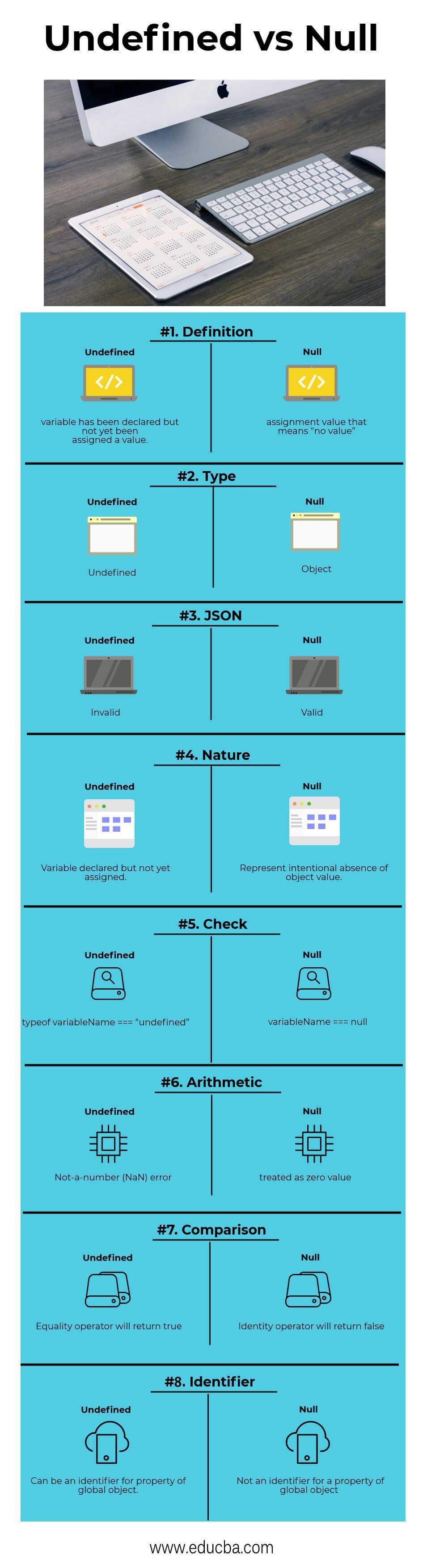
If token doesn't meet validateToken () argument requirement, than pass a fallback value. In the example above, if the value of token is undefined, then the string "default-token" will be used as the fallback. Method #3: Use the keyword as In JavaScript if a variable has been declared, but has not been assigned a value, is automatically assigned the value undefined. Therefore, if you try to display the value of such variable, the word "undefined" will be displayed. Whereas, the null is a special assignment value, which can be assigned to a variable as a representation of no value. Example: assign this value or if it is undefined this other value javascript var x; //variable to change var y; //higher priority variable var z = 12; //lower priori
Mar 31, 2020 - In this case, cube() is trying ... * undefined, which results in NaN, or “not a number”. For more on this, take a look at the number section of Understanding Data Types in JavaScript. This automatic behavior can sometimes be a problem. In some cases, you might want the parameter to have a value even if no argument ... May 19, 2020 - If you need to declare a default parameter, do you have to declare default parameters for all the parameters? ... Functions are what by default. default parameter and optional parameter in javascript The nullish coalescing operator (??) is a logical operator that returns its right-hand side operand when its left-hand side operand is null or undefined, and otherwise returns its left-hand side operand.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. They are all the same - falsy values. If any of these is the first argument of ||, then we'll get the second argument as the result. In practice though, we may want to use default value only when the variable is null/undefined. That is, when the value is really unknown/not set. For example, consider this: Aug 02, 2020 - I like the possibility to specify a default value to be returned when the accessed property doesn’t exist. As a result, you avoid undefined and the hassle around it. ... If there is no need to create variables for every property, as the destructuring assignment does, the object that misses ...
In JavaScript if a variable is not initialised with any value, then it is set to undefined. We can set a default value if a value is undefined. This can be done using two ways. Example 1: By using if checks (Brute force). if value is not provided for a variable having default value then while calling it it returns undefined variable · if value is not provided for a variable having default value then while calling it it retuerns undefined variable Default parameters allow formal function parameters to be initialized with default values if no value (or undefined) is supplied.
In JavaScript there are many ways of indicating "falsy"(false values) but out of them, only undefined will trigger the default parameter. This is the reason why pow(2, undefined) returns 4 and pow(2, null) returns 1. JS PRO TIP: In Math.pow(base, power) if power is 0 or any other "falsy" value (except NaN) the result will always be 1. Jan 27, 2021 - In JavaScript, each variable can hold both object values and primitive values. Therefore, if null means “not an object”, JavaScript also needs an initialization value that means “neither an object nor a primitive value”. That initialization value is undefined. Because ES6 destructuring default values only kick in if the value is undefined; null, false and 0 are all still values!
With the Nullish Coalescing Operator, you can set a default value if value is null or undefined. const setVariable = localStorage.getItem ('value') ?? 0; However, you should be aware that the nullish coalescing operator does not return the default value for other types of falsy value such as 0 and ''. However, do take note of the browser support. In JavaScript, one of the everyday tasks while validating data is to ensure that a variable, meant to be string, obtains a valid value. This snippet will guide you in finding the ways of checking whether the string is empty, undefined, or null. Here we go. If you want to check whether the string is empty/null/undefined, use the following code:
 Understand The Nullish Coalescing Operator Coming In Es2020
Understand The Nullish Coalescing Operator Coming In Es2020
 Dude Where S My Global Variable Ai Driven E2e Automation
Dude Where S My Global Variable Ai Driven E2e Automation
 Undefined Vs Null Find Out The Top 8 Most Awesome Differences
Undefined Vs Null Find Out The Top 8 Most Awesome Differences
 Javascript Default Value How Does Default Value Work In
Javascript Default Value How Does Default Value Work In
 Easy Javascript Part 3 What Is A Default Parameter In A
Easy Javascript Part 3 What Is A Default Parameter In A
 How To Set Default Value Of React Select Input From An Async
How To Set Default Value Of React Select Input From An Async

 How To Check If A Variable In Javascript Is Undefined Or Null
How To Check If A Variable In Javascript Is Undefined Or Null
 Top 10 Javascript Errors From 1000 Projects And How To
Top 10 Javascript Errors From 1000 Projects And How To
 6 Default Parameters Es6 Javascript
6 Default Parameters Es6 Javascript
 6 Ways To Set Default Values In Javascript By Cristian
6 Ways To Set Default Values In Javascript By Cristian
 How To Check Empty Undefined Null String In Javascript
How To Check Empty Undefined Null String In Javascript
 What Is The Difference Between Null And Undefined In
What Is The Difference Between Null And Undefined In
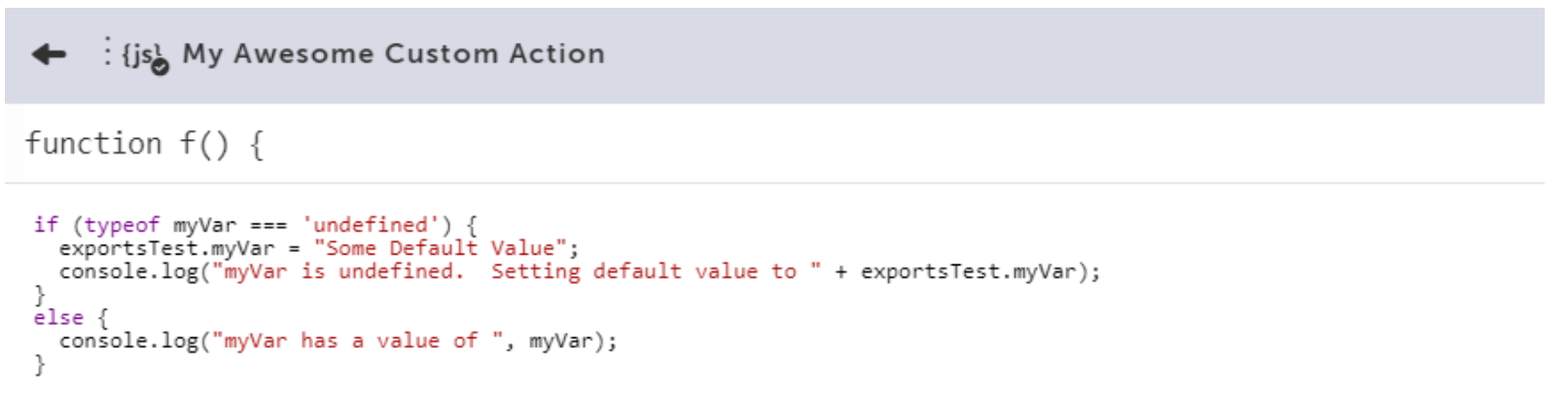
 Undefined Variable In Google Tag Manager Analytics Mania
Undefined Variable In Google Tag Manager Analytics Mania
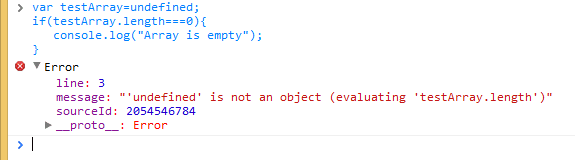
 How To Check If A Javascript Array Is Empty Or Not With Length
How To Check If A Javascript Array Is Empty Or Not With Length
 Undefined Vs Null Find Out The Top 8 Most Awesome Differences
Undefined Vs Null Find Out The Top 8 Most Awesome Differences
 Understanding Default Parameters In Javascript By Kushan
Understanding Default Parameters In Javascript By Kushan
 3 Ways To Set Default Value In Javascript Samanthaming Com
3 Ways To Set Default Value In Javascript Samanthaming Com
Assign Undefined Value To A Variable In Javascript
 Setting Default Values With Javascript S Destructuring Wes Bos
Setting Default Values With Javascript S Destructuring Wes Bos
 Setting Default Values With Javascript S Destructuring Wes Bos
Setting Default Values With Javascript S Destructuring Wes Bos
0 Response to "22 Javascript Default Value If Undefined"
Post a Comment