34 Javascript Function With Two Parameters
Let's see how to return value from Javascript function. Here we have written two functions, the first function Calculate do some calculation based on input parameters and return some value. The second function we have written just to call the function and display the result . <script> function Calculate (arg1, arg2) { var _diff = eval (arg1 ... Functions can accept more than one argument. When calling a function, you're able to pass multiple arguments to the function; each argument gets stored in a separate parameter and used as a discrete variable within the function.
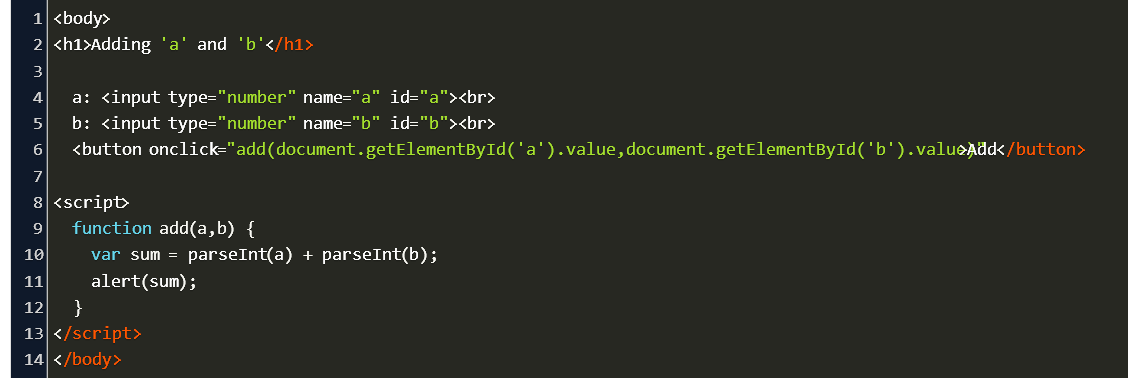
 Passing Html Vlaues To Javascript Function Code Example
Passing Html Vlaues To Javascript Function Code Example
The arguments object is a local variable available within all non-arrow functions. You can refer to a function's arguments inside that function by using its arguments object. It has entries for each argument the function was called with, with the first entry's index at 0.. For example, if a function is passed 3 arguments, you can access them as follows:

Javascript function with two parameters. Codecademy is the easiest way to learn how to code. It's interactive, fun, and you can do it with your friends. Primitive parameters (such as a number) are passed to functions by value; the value is passed to the function, but if the function changes the value of the parameter, this change is not reflected globally or in the calling function.. If you pass an object (i.e., a non-primitive value, such as Array or a user-defined object) as a parameter and the function changes the object's properties, that ... Aug 06, 2015 - It just silently overrides the previous function with the new function of the same name. So we would get the same results even if we remove the declaration with the 2 parameters. What happens here is that in the first two cases, because we only passed 2 arguments, the third argument is undefined ...
Jul 03, 2019 - Example: This example use JavaScript function parameters and find the largest number. ... Defaults Parameter: The default parameters is used to initialized the named parameters with default values in case of when no value or undefined is passed. Aug 10, 2020 - Create an object called car with the following properties and methods in js ... The constructor property returns the constructor function for all JavaScript variables. 21/6/2021 · We declare functions listing their parameters, then call them passing arguments. In the example above, one might say: "the function showMessage is declared with two parameters, then called with two arguments: from and "Hello"". Default values. If a function is called, but an argument is not provided, then the corresponding value becomes undefined.
In JavaScript coding, you often need to make function parameters optional. When you're using JavaScript functions, there are two types of parameters: mandatory parameters and optional parameters. In case of mandatory parameters, you must pass those parameters, otherwise JavaScript throws an error. Jul 07, 2020 - When you call a function in JavaScript, you can pass in any number of arguments, regardless of what the function declaration specifies. There is no function parameter limit. Let’s create a function that accepts two parameters JavaScript Arrow function with multiple parameters. If the Arrow function has multiple arguments or no argument, we must put parentheses around the arguments. Syntax: Multiple params require parentheses. With simple expression return keyword is not needed: (param1, param2, paramN) => expression
Best practice: Provide defaults for optional parameters. We can also use destructuring in the parameter list with objects, together with a default: This gives you the best of both worlds. You can pass in parameters easily as an object, but the properties for the object can be easily seen from the function's signature. Like anything, named parameters are useful in moderation. Two examples of useful scenarios include: Functions that accept configurations or options with a lot of optional parameters; Functions that change often because it doesn't require changing every call site, only the ones that use the specific parameter. Well for starters, JavaScript does not throw an error if the number of arguments passed during a function invocation are different than the number of parameters listed during function definition. This should make it clear that parameters and arguments should be treated as two different entities. Code Snippet #1
It takes three function inputs. The first takes two parameters (a binary function). The other two take only one parameter (unary functions). It returns a function that accepts a single parameter. It passes this parameter to both the unary functions. Then, it uses the binary function to combine the two results. It’s easier to explain in code: Check out my courses and become more creative!https://developedbyed Getting Started With Javascript | Learn Javascript For BeginnersIn this video series w... 17/9/2019 · Let’s define functions that have 0, 1 and 2 parameters: function zero() { return 0; } function identity(param) { return param; } function sum(param1, param2) { return param1 + param2; } zero(); identity(1); sum(1, 2); The 3 functions above were called with the same number of arguments as the number of parameters.
27/8/2017 · function ceshi(test,lyj,param1,parm2){ console.log(arguments) } var params = [2,3]; ceshi(eval('2,3')); if params is not uncertain, how can I pass params through a method.I want to realize below result. the function has fixed params,but I have more than one function like. ceshi(1,2,123) ceshi(1,3123) ceshi('xxx','ssssss','12313',12) Now, we define the passed parameter to javascript function on click and. what its parameters in this section now that. Pass Multiple Parameters to JavaScript Function onClick . Similarly, if a function defined multiple arguments pass like we define a single parameter to the above section. So, we can add multiple parameters with the help of a comma. Apr 09, 2020 - In this tutorial, you will learn how to develop JavaScript functions that return multiple values.
JavaScript function with Arguments. We can create functions with arguments as well. Arguments should be specified within parenthesis (). Every function has a special object called arguments that hold the arguments passed to it. No need to be explicitly declared and exists in every JS function. Aug 20, 2016 - Using the rest parameter instead of the arguments object improves the readability of the code and avoids optimization issues in JavaScript. Nevertheless, the rest parameter is not without its limitations. For example, it must be the last argument; otherwise, a syntax error will occur: function ... Function as a parameter. Why does the function init() call the function update(e) without reference to parameter 'e'--event in javascript? ... is html.grid. Bind tiny MCE textbox field in Java-script. Passing an event as a parameter. how to call javascript onload? call javascript function from code behind and pass two parameters. Advertise ...
Better way of passing multiple parameters to a function in javascript. #javascript. #jquery. This can get very ugly soon I magine this : function Person(firstName, lastName, age, gendre, eyeColo ) { //do stuff here } A better way to do it would be to send the arguments as an object literal function Person (options) { var defaults = { firstName ... why can't you use arrow function with this in javascript for declaring methods · difference between var and let and const in javascript ... Define the constructor property on the Dog prototype. ... Compare unequality of two operands. The returned value. The context this when the function is invoked. Named or an anonymous function. The variable that holds the function object. arguments object (or missing in an arrow function) This post teaches you six approaches to declare JavaScript functions: the syntax, examples and common pitfalls.
Write a JavaScript function that accepts two arguments, a string and a letter and the function will count the number of occurrences of the specified letter within the string. Go to the editor. Sample arguments : 'w3resource ', 'o'. Expected output : 2. Click me to see the solution. sayHello(); Copy. If the function accepts multiple parameters, then you can call it similarly with all the parameter values as a comma delimited list: sayHello("Chris", "Pietschmann", 42); Copy. This previous example accepts three parameters. The first two are string values, while the third parameter accepts a number. A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses (). Function names can contain letters, digits, underscores, and dollar signs (same rules as variables). The parentheses may include parameter names separated by commas: (parameter1, parameter2, ...) The code to be executed, by the function ...
Aug 20, 2016 - FYI it is called "the rest parameter syntax": developer.mozilla /en-US/docs/Web/JavaScript/Reference/… ... +1 This is elegant and clean solution. Especially suitable for passing through long list of parameters into another function call, and with possible that those variable parameters ... The parameters, in a function call, are the function's arguments. JavaScript arguments are passed by value: The function only gets to know the values, not the argument's locations. If a function changes an argument's value, it does not change the parameter's original value. Changes to arguments are not visible (reflected) outside the function. May 28, 2021 - The following doesn’t pass any ... function uses the default values for the parameters. ... Suppose you want to use the default values for the height and width parameters and specific border style. In this case, you need to pass undefined values to the first two parameters as follows: ... JavaScript engine evaluates ...
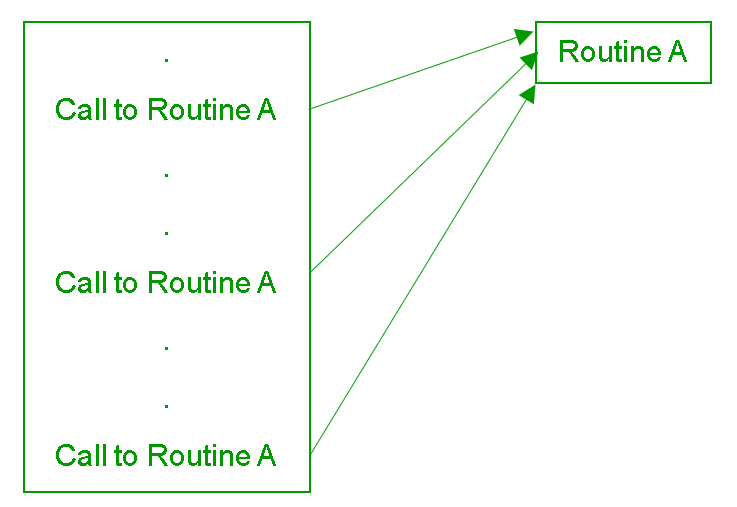
In the above program, the add function is used to find the sum of two numbers. The function is declared with two parameters a and b. The function is called using its name and passing two arguments 3 and 4 in one and 2 and 9 in another. Notice that you can call a function as many times as you want. So, if the function header specifies two parameters, JavaScript assumes the first argument passed to the function is the first parameter as well as the second argument passed to the function is ... In order for JavaScript functions to be able to do the same thing with different input, they need a way for programmers to give them input. The difference between parameters and arguments can be confusing at first. Here’s how it works: Parameters are the names you specify in the function ...
The function name must be a valid JavaScript identifier. By convention, the function name should start with a verb like getData(), fetchContents(), or isValid(). A function can accept zero, one, or multiple parameters. If there are multiple parameters, you need to separate them by commas (,). An arrow function with multiple parameters requires parentheses. const addNums = (num1, num2) => num1 + num2; console.log(addNums(1, 2)); //Result: 3 Arrow functions also support rest parameters and destructuring. Both features require parentheses. This is an example of an arrow function with a rest parameter. It contains two parameters. The this value provides a call to the function and the arguments array contains the array of arguments to be passed. The apply () method is used on the function that has to be passed as the arguments array. The first parameter is specified as 'null' and the second parameter is specified with the arguments array.
16/8/2021 · // Create a function with three parameters: function myFunc(param1, param2, param3) { // Return all parameters as an array: return [param1, param2, param3] } // Invoke "myFunc" with all three parameters: myFunc('one', 'two', 'three') // Output: // [ 'one', 'two', 'three' ] // Invoke "myFunc" with two parameters: myFunc('one', 'two') // Output: // [ 'one', 'two', undefined ] // Invoke "myFunc" with five parameters: myFunc('one', 'two… As you can, see (a, b) => a + b means a function that accepts two arguments named a and b. Upon the execution, it evaluates the expression a + b and returns the result. If we have only one argument, then parentheses around parameters can be omitted, making that even shorter. JavaScript does not enforce a function’s arity: you can call it with any number of actual parameters, independent of what formal parameters have been defined. Hence, the number of actual parameters and formal parameters can differ in two ways:
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
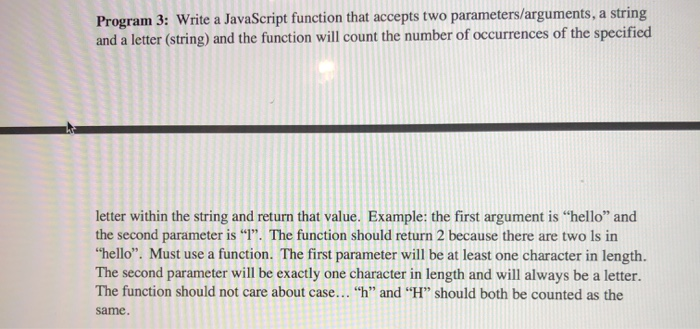
 Program 3 Write A Javascript Function That Accepts Chegg Com
Program 3 Write A Javascript Function That Accepts Chegg Com
 How To Pass Multiple Arguments To Function Geeksforgeeks
How To Pass Multiple Arguments To Function Geeksforgeeks
 Curry And Function Composition Note This Is Part Of The
Curry And Function Composition Note This Is Part Of The
 How To Pass An Array As A Function Parameter In Javascript
How To Pass An Array As A Function Parameter In Javascript
 All You Need To Know About Javascript Functions
All You Need To Know About Javascript Functions
 Javascript Arrow Function Two Parameters Vps And Vpn
Javascript Arrow Function Two Parameters Vps And Vpn
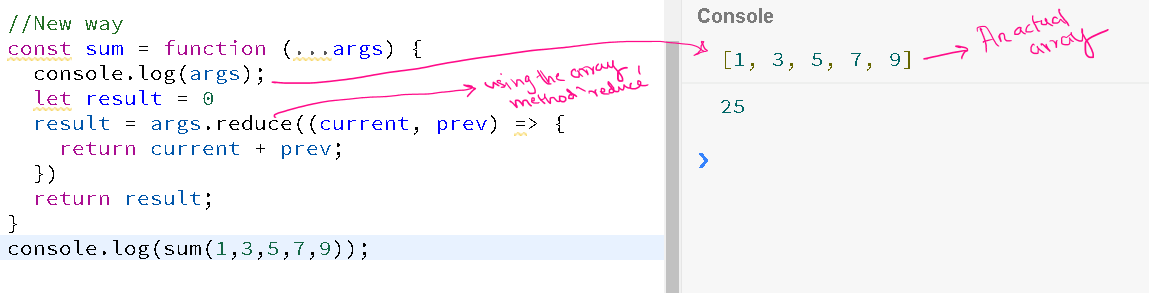
 How To Write A Function That Accepts Any Number Of Arguments
How To Write A Function That Accepts Any Number Of Arguments
 Javascript Functions Akanksha S Blog
Javascript Functions Akanksha S Blog
 Set Type For Function Parameters Stack Overflow
Set Type For Function Parameters Stack Overflow
 Tools Qa What Is Functions In Javascript And How To Define
Tools Qa What Is Functions In Javascript And How To Define

 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply

 All About Javascript Functions In 1 Article By Rajesh
All About Javascript Functions In 1 Article By Rajesh
 Javascript Lesson 17 Return Keyword Geeksread
Javascript Lesson 17 Return Keyword Geeksread
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
 Most Used Functions In Javascript Uci Supported Rey
Most Used Functions In Javascript Uci Supported Rey
 How To Pass Multiple Arguments To A Function In Javascript
How To Pass Multiple Arguments To A Function In Javascript
 Javascript Functions Javascript Tutorial
Javascript Functions Javascript Tutorial
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Beginner Javascript Tutorial 8 Functions With Multiple Parameters
Beginner Javascript Tutorial 8 Functions With Multiple Parameters







0 Response to "34 Javascript Function With Two Parameters"
Post a Comment