25 Javascript Read Cookie Value By Name
name and value. The first part of the cookie string must have the name and value. The entire name/value must be a single string with no commas, semicolons or whitespace characters. Here is an example which stores the string "George" to a cookie named 'myName". The JavaScript statement is : document.cookie = "myName=George"; The function we use to create cookies takes three arguments, which make up the name-value pair and the amount of days to retain the cookie. The last argument is converted into a valid date by adding its value in hours to the current time before being annexed into the line which creates the cookie.
 Tales Of Modern Day Data Breaches A Web Security Guide For
Tales Of Modern Day Data Breaches A Web Security Guide For
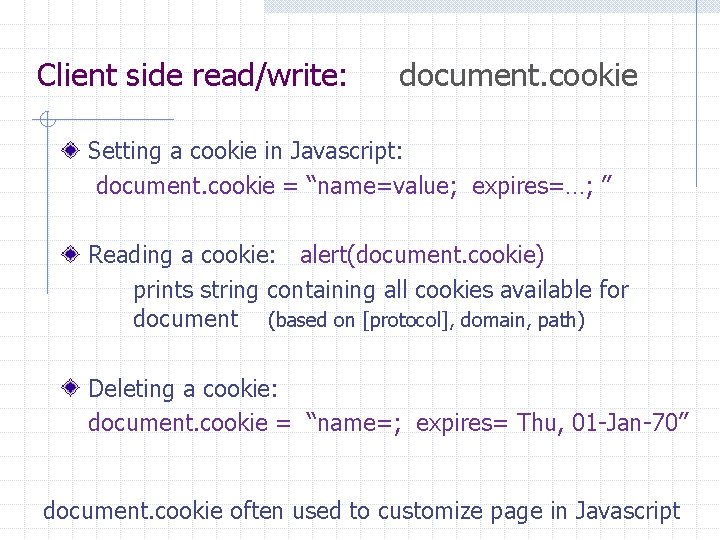
Set a Cookie. Here is the JavaScript to create a new cookie in the browser the code is executed in: JavaScript. Copy. document.cookie = "userId=nick123". Once you run that code, open a browser and you should find the cookie in the Developer Tools Application (Safari or Chrome) or Storage (Firefox) section. Advertisement.
Javascript read cookie value by name. The cookie property sets or returns all name/value pairs of cookies in the current document. For more information about cookies, read our JavaScript Cookies Tutorial . Browser Support 27/2/2011 · function getCook(cookiename) { // Get name followed by anything except a semicolon var cookiestring=RegExp(cookiename+"=[^;]+").exec(document.cookie); // Return everything after the equal sign, or an empty string if the cookie name not found return decodeURIComponent(!!cookiestring ? cookiestring.toString().replace(/^[^=]+./,"") : ""); } //Sample usage var cookieValue = getCook('MYBIGCOOKIE'); It is important to note that the path attribute does not protect against unauthorized reading of the cookie from a different path. It can be easily bypassed using the DOM, for example by creating a hidden <iframe> element with the path of the cookie, then accessing this iframe's contentDocument.cookie property. The only way to protect the cookie is by using a different domain or subdomain, due ...
This readCookie function is somewhat less readable than the non-RegExp version-but, as we will see, it is more flexible. Let us walk through the function code, line by line. Code walk-through: The readCookie function takes cookieName as a parameter. First, we call the RegExp constructor to create a regular expression for finding a cookie by name: The following function loads them all into an associative array with the cookie name as the index and the cookie value as the value: You could then get the cookies and write them out into the document like so: Note that the "name_value [0] = name_value [0].replace (/^ /, ");" line removes leading space from the cookie name which will be ... document.cookie = name + "=" + value + ";path=/;expires=" + d.toGMTString();} function deleteCookie(name) { setCookie(name, '', -1); } All three functions are optimized on size. You may squeeze out some more bytes by minification. Warning: According to HTTP Cookie specs, semi-colons, commas, equals signs, and white spaces are not allowed ...
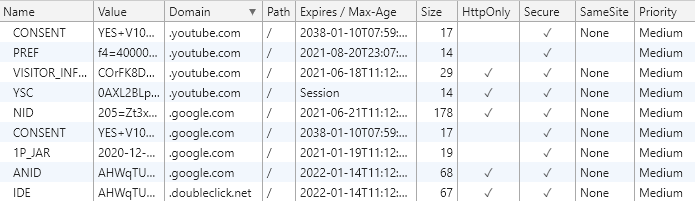
Use .reduce() method and access each cookies one by one. To get the name and value of the cookie. For each cookie, split it on "=" using .split() method and access the Name and Value from the cookie. This method does the same thing as previous method and returns the cookies as an object. Example: This example implements the above approach. Postman supports the following attributes: cookieName, cookieValue: The name of the cookie and the value stored in it.; Domain: The domain Postman will send the cookie to.; Path: The URL path that the cookie is restricted to.If the path is /, the cookie will be sent to all requests in the specified domain.; HttpOnly: If present, the cookie won't be accessible to the client-side scripts run on ... The Cookies table contains the following fields. Name. The name of the cookie. Value. The value of the cookie. Domain. The hosts that are allowed to receive the cookie. Navigate to Scope of cookies. Path. The URL that must exist in the requested URL in order to send the Cookie header. Navigate to Scope of cookies. Expires / Max-Age. The ...
Cookies can be read by JavaScript too. They're mostly used for storing user preferences. name-value. Each cookie has a name-value pair that contains the actual information. The name of the cookie is for your benefit, you will search for this name when reading out the cookie information. JavaScript: Saving Form Values using Cookies. Enter your values in the form below and submit. JavaScript is used to set a cookie for each value. When you return, the form is automatically populated with the cookie values. 1. Working Example. Field 1 Field 2 Field 3 Field 4. The process of setting the cookies is as follows: 20/2/2021 · Cookies are stored in the document.cookie JavaScript object which in your browser currently holds the following name/value pairs: Each name/value pair displayed above represents a single cookie. A single cookie can hold up to 4kb of text, and for each domain name your browser will normally permit up to 20 cookies.
1. $.removeCookie('cookie_name'); See the following example, where I just extended the first example. Instead of two buttons, you can see a third button "Remove cookie" in the demo page. First create a cookie, and then press the "Read cookie" button to ensure cookie is created. After that, press the "Remove cookie" button. Tip: A cookie can be up to 4 KB, including its name and values, cookies that exceed this length are trimmed to fit. Also, each time the browser requests a page to the server, all the data in the cookie is automatically sent to the server within the request. ... In JavaScript, you can create, read, and delete cookies with the document.cookie ... write operations modify only cookies mentioned in it. name/value must be encoded. one cookie must not exceed 4KB, 20+ cookies per site (depends on the browser). Cookie options: path=/, by default current path, makes the cookie visible only under that path. domain=site , by default a cookie is visible on the current domain only. If the domain ...
If you want this cookie to be valid only for that visitor session, here's a modified script (I've removed all parts which are related to the expiration date).Keep in mind, that Chrome handles cookies a bit differently (compared to other browsers). Even if you close the tab or window, Chrome still might keep running in the background, therefore session cookies might be still valid. In JavaScript, a cookie can contain only a single name-value pair. However, to store more than one name-value pair, we can use the following approach: - Serialize the custom object in a JSON string, parse it and then store in a cookie. For each name-value pair, use a separate cookie. Examples to Store Name-Value pair in a Cookie Example 1 Read a Cookie with JavaScript. With JavaScript, cookies can be read like this: let x = document.cookie; ... The parameters of the function above are the name of the cookie (cname), the value of the cookie (cvalue), and the number of days until the cookie should expire (exdays).
Which Javascript script is the easiest to do this as cookie is already stored and it has name like and value XXXYYYYZZZ123? There are a ton of functions online to read cookies in JS. https://www ... By default, analytics.js uses a single, first-party cookie named _ga to store the Client ID, but the cookie's name, domain, and expiration time can all be customized. Other cookies created by analytics.js include _gid, AMP_TOKEN and _gac_<property-id>. These cookies store other randomly generated ids and campaign information about the user. cookies.get () The get () method of the cookies API retrieves information about a single cookie, given its name and URL. If more than one cookie with the same name exists for a given URL, the one with the longest path will be returned. For cookies with the same path length, the cookie with the earliest creation time will be returned.
JavaScript Cookies. A cookie is an amount of information that persists between a server-side and a client-side. A web browser stores this information at the time of browsing. A cookie contains the information as a string generally in the form of a name-value pair separated by semi-colons. It maintains the state of a user and remembers the user ... Get cookie by name in JavaScript : JavaScript can create, read, and delete cookies with the document.cookie property. document.cookie = "username=jai; Name=Value − Cookies are set and retrieved in the form of key-value pairs. Cookies were originally designed for CGI programming. The data contained in a cookie is automatically transmitted between the web browser and the web server, so CGI scripts on the server can read and write cookie values that are stored on the client.
JavaScript Delete Cookie To delete a cookie, you just need to set the value of the cookie to empty and set the value of expires to a passed date. document.cookie = "cookiename= ; expires = Thu, 01 Jan 1970 00:00:00 GMT" Detailed examples to Create, Read, Update and Delete a Cookie with PHP or Javascript. Check if cookies are enabled. Manage cookies in all browsers. Detailed examples to Create, Read, Update and Delete a Cookie with PHP or Javascript. ... document.cookie="name_here=value_here; expires=date_in_UTC_here; path=path_here"; ... JavaScript can create, change, read, and delete cookies using the document.cookie property. This example shows - how to create cookies in JavaScript. Example. 1. document.cookie = "username=John Doe"; By default, the cookie is delete. When the user browser is close. You want to save with specific time.
 Creating Session And Persistent Cookies Observe The Effects
Creating Session And Persistent Cookies Observe The Effects
 Http Cookies In Node Js Geeksforgeeks
Http Cookies In Node Js Geeksforgeeks
 Github Js Cookie Js Cookie A Simple Lightweight
Github Js Cookie Js Cookie A Simple Lightweight
 Using Cookies Postman Learning Center
Using Cookies Postman Learning Center
 How Can I Remove Cookie Values Stored As Array In Js Cookie
How Can I Remove Cookie Values Stored As Array In Js Cookie

 Spring Boot Cookies You Should Know Dzone Java
Spring Boot Cookies You Should Know Dzone Java
Javascript Cookies Create Read Amp Delete Cookies Edureka
 React Authentication How To Store Jwt In A Cookie By Ryan
React Authentication How To Store Jwt In A Cookie By Ryan

 How To Save And Get Values From Cookies Using Javascript
How To Save And Get Values From Cookies Using Javascript
 Js Cookie Not Working On Ios Issue 629 Js Cookie Js
Js Cookie Not Working On Ios Issue 629 Js Cookie Js
 Set Cookie In Java Read In Javascript Stack Overflow
Set Cookie In Java Read In Javascript Stack Overflow
 View Edit And Delete Cookies Chrome Developers
View Edit And Delete Cookies Chrome Developers
 Javascript Header 中有cookie时无法读取cookie It工具网
Javascript Header 中有cookie时无法读取cookie It工具网
 Js Native Method Operation Cookie Details Develop Paper
Js Native Method Operation Cookie Details Develop Paper
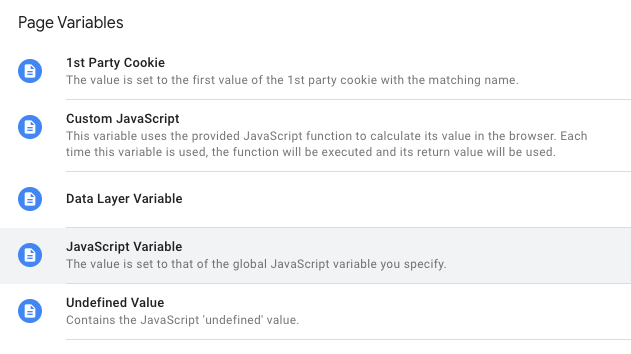
 Integrate Google Tag Manager With An Existing Cookie Consent
Integrate Google Tag Manager With An Existing Cookie Consent
 Check Your Cookies On Chrome And Firefox
Check Your Cookies On Chrome And Firefox
 Winter 2009 Cs 142 Cookie Same Origin Policy
Winter 2009 Cs 142 Cookie Same Origin Policy



0 Response to "25 Javascript Read Cookie Value By Name"
Post a Comment