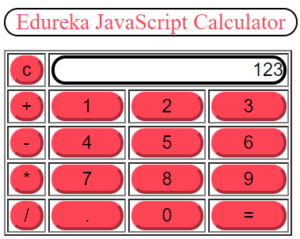
30 How To Make A Calculator In Javascript And Html
Dec 26, 2017 - I know what you’re thinking: how come Ethan Ryan hasn’t blogged about making a JavaScript calculator yet? First, let’s start with our HTML and CSS. Thanks to CSS grid, we can get a nice calculator… Creating a simple, stylish calculator using HTML, CSS and JavaScript. Download source - 1 KB; Introduction. In this trick, we are going to create a calculator. We need to create a basic structure using HTML, style it using CSS and make it work using JavaScript. Let's Start Create an HTML Document.
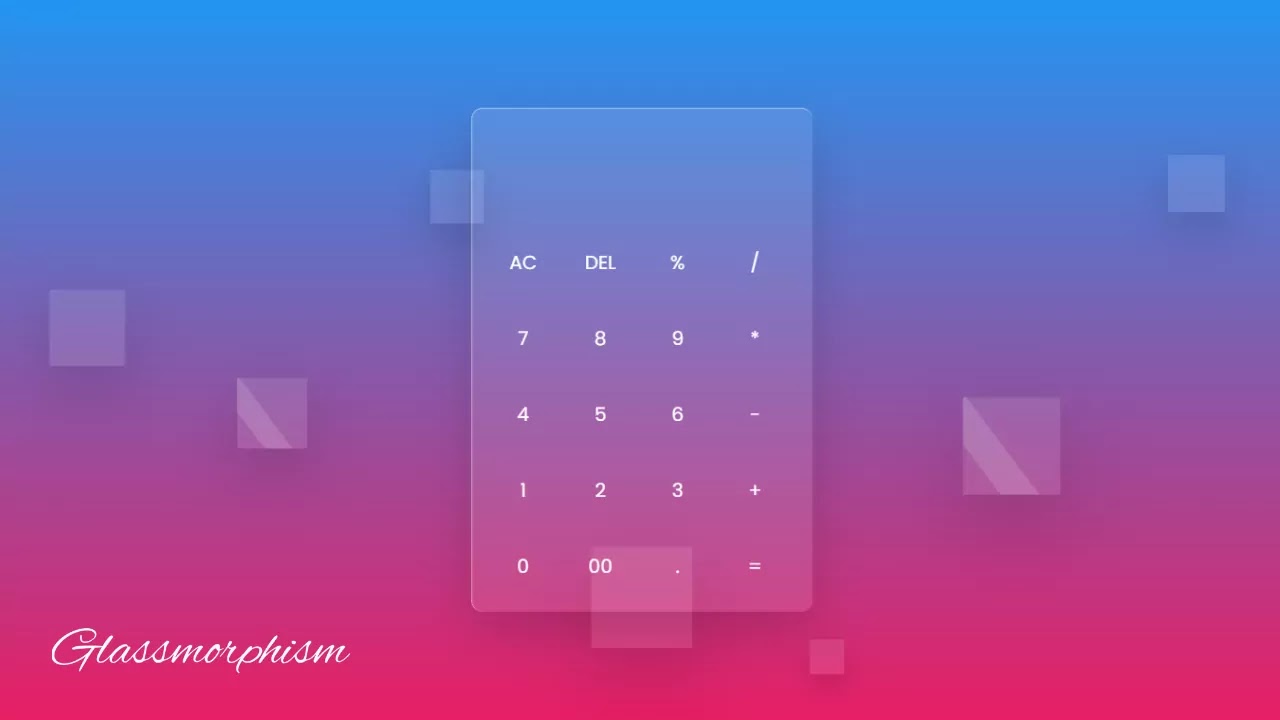
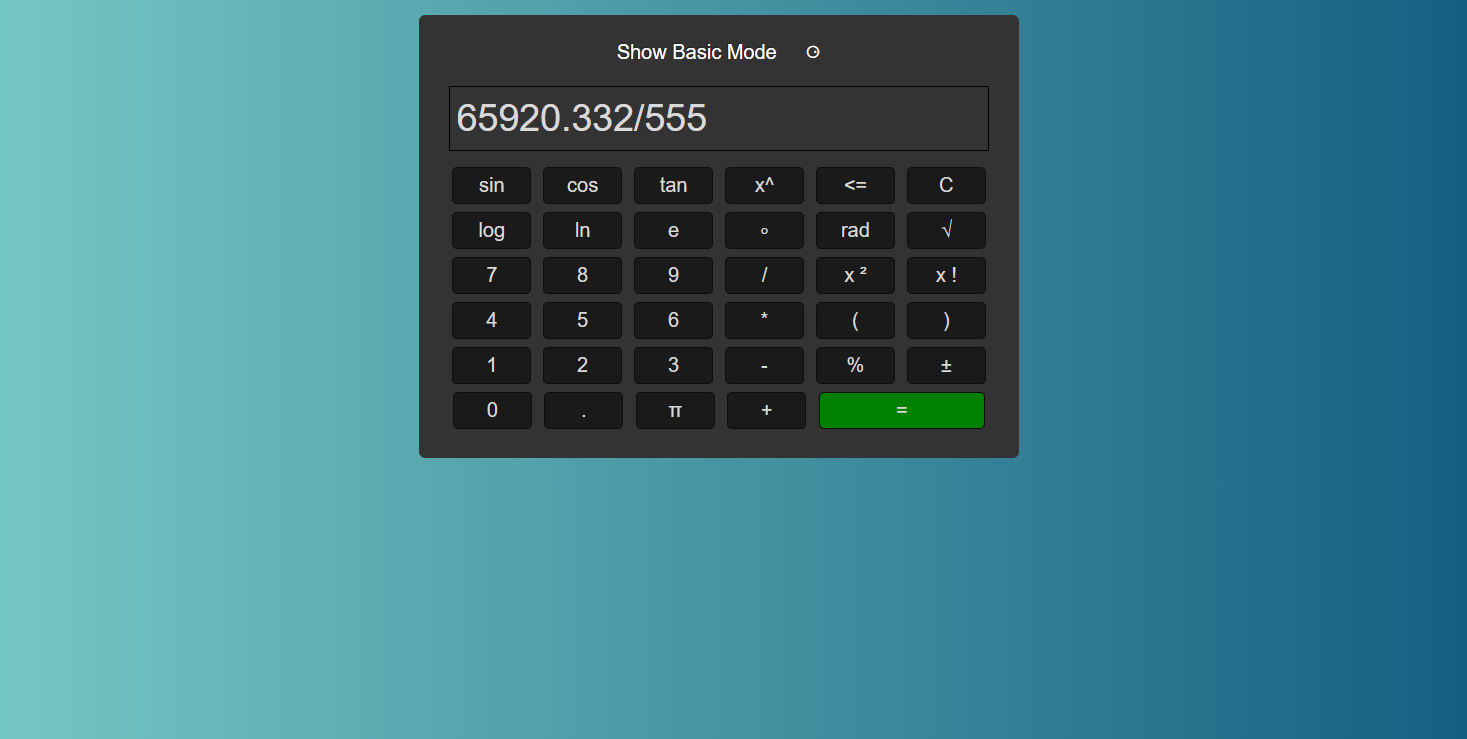
 How To Make Calculator Using Html Css Amp Javascript Glass
How To Make Calculator Using Html Css Amp Javascript Glass
May 28, 2021 - To get started, you need to consider ... of a calculator. They include addition, subtraction, multiplication, division, delete, all-clear, and of course, the ability to use decimal numbers in performing these operations. In your text editor, create three separate folders for your HTML, CSS and JavaScript. This just basically makes your code ...

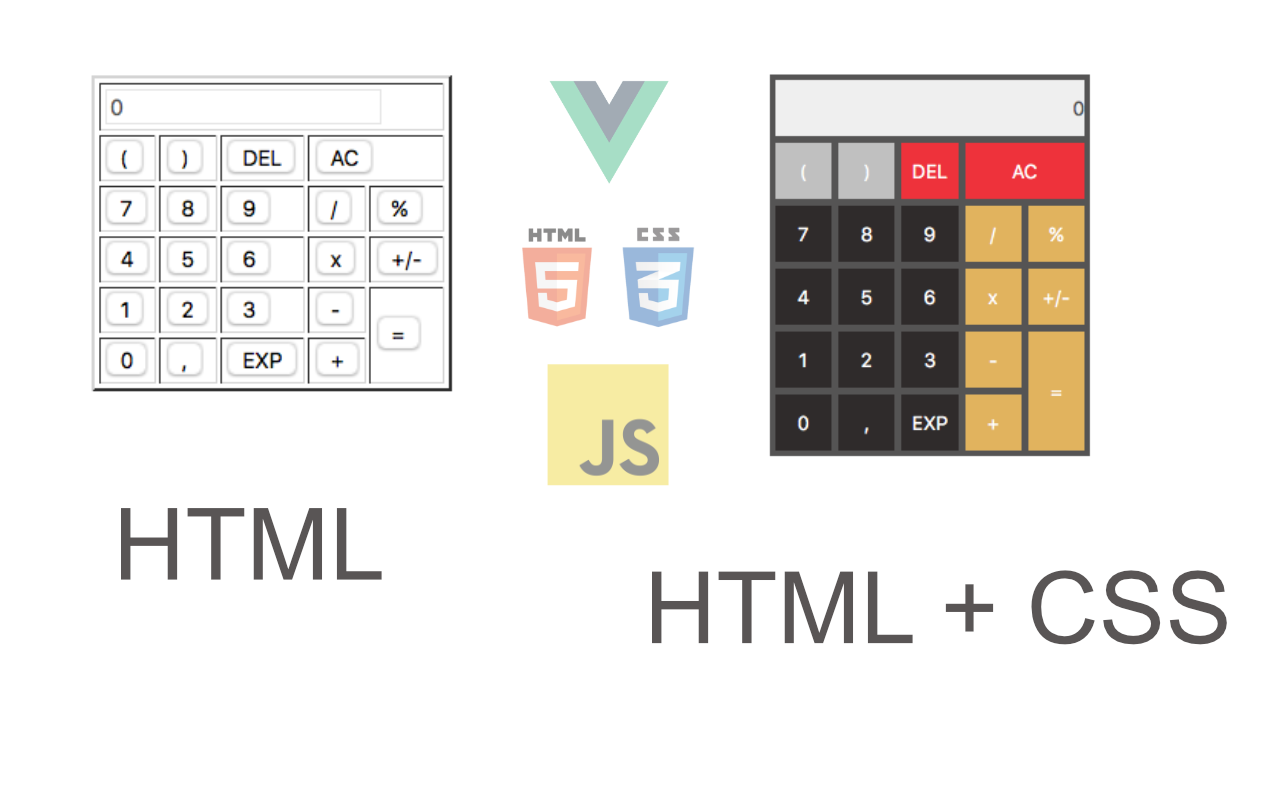
How to make a calculator in javascript and html. First, create the root folder which holds everything and name it as "Calculator" Then open this folder in visual studio code Then directly inside the root folder, create a file named "index.html" --> This holds our HTML. Then again directly inside our root folder, create two folders: The Hypertext Mark-up Language is the standard mark-up language for documents designed to be displayed in a web browser. It can be used with various technologies such as CSS and scripting languages such as JavaScript and PHP. HTML is text-based; an HTML file can be edited simply by opening it up in a Notepad++, Notepad, and sublime program, etc ... 2/1/2021 · Apart from this, you will need to use HTML to create separate keys for the different arithmetic functions as well when building a calculator using JavaScript. You can use HTML to add the button to display the entered digits or the results as well as to clear the display. The visual unit of your calculator is entirely dependent on HTML and CSS, of which the buttons and their IDs need to be created using HTML. The Boilerplate Code <!DOCTYPE html> <html …
23/2/2021 · Make a calculator by using HTML,CSS And JavaScript. in here we can create calculator by a using this basic html, CSS file format that we discuss above and using JavaScript. so when we build up a calculator, first of all we must identify what is the basic structure of calculator. Simple calculator in HTML and JavaScript. Ask Question Asked 6 years, 9 months ago. Active 1 year, 4 months ago. Viewed 39k times 1 2. I have to write a calculator in HTML. I really can't find what is going wrong and it does not show the results. I can't find something wrong can you help? In this series, we are going to be making a simple calculator with basic HTML, CSS and JavaScript. Our calculator will only able to perform basic math operations: addition, subtraction, multiplication and division. To better understand this tutorial you would need to have a little knowledge of HTML and CSS. If you don't already know them, no ...
To copy-paste the given codes of this program [JavaScript Calculator], first of all, you need to create two files, one is an HTML file and another is a CSS file, after creating these two files you can copy-paste the all given codes easily. JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5. const calculator = document.querySelector ('.calculator') const keys = calculator.querySelector ('.calculator__keys') keys.addEventListener ('click', e => { if (e.target.matches ('button')) { // Do something } }) Next, we can use the data-action attribute to determine the type of key that is clicked.
Nov 25, 2020 - Learn how to build a simple calculator using JavaScript. A beginner's tutorial to learn and build a calculator with very basic coding techniques. Let's create a simple Calculator, yet a Modern one to perform some simple algebraic operations using HTML5, CSS and JavaScript. The calculator looks like this - At a first glance, calculator seems to be a very simple project. Hi Friends in this article we are going to teach you How to create calculator using JavaScript and Html. A calculator is a device that performs arithmetics operations on numbers who make it in tutorial. The normal calculator can do only subtraction , addition , multiplication and devision.
just making a simple calculator in Javascript, hope you guys like it.please like this video if you like it, or subscribe to my channel :D Design a Tip Calculator using HTML, CSS and JavaScript. The tip is the money given as a gift for good service, to the person who serves you in a restaurant. In this project, a simple tip calculator is made which takes billing amount, type of service, and a number of persons as input. As per the three inputs it generates a tip for the serving ... Projects are the best way to learn JavaScript, and a calculator is one of the best projects to choose. A calculator covers all the complex interactions with ...
Paste the HTML code for a calculator into the document. On a Mac, click on the body of the document and press "Command+V". You will then need to click on "Format" at the top of your screen and click "Make Plain Text" after pasting the code. On a PC, click on the body of the document and press "Ctrl+V". In this article we'll be building a basic non-scientific calculator using plain old JavaScript and a few lines of CSS. The calculator will b... Enroll My Course : Next Level CSS Animation and Hover Effectshttps://www.udemy /course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=...
May 28, 2020 - Create a Calculator with Javascript, HTML and CSS · ©2021 C# Corner. All contents are copyright of their authors Many say that JavaScript programming code plays the most significant role in making calculators. So I made a calculator that was made using only HTML programming code. Here a small amount of CSS programming code has been used to design. From this article, you will learn how to make a calculator using a 13/1/2021 · If you are looking for a calculator program written in HTML, CSS, and JavaScript then you are in the right place. Here you will find the complete source code for the calculator with step by step implementation guide. How to Create Calculator in HTML CSS & JavaScript. First of all, create the HTML structure for the calculator as follows:
Jul 01, 2019 - Make A Calculator In JavaScript. Tagged with webdev, html, javascript, css. Create A Calculator Using HTML, CSS, and JavaScript I have shown step by step how I made this calculator. If you want to see the demo of it, I have added the demo of Codepen below. Let's build a calculator capable of the basic arithmetic operations like addition, subtraction, division and multiplication in JavaScript with a nice looking...
JavaScript | How to make calculator in Javascript with HTML [new Easy to do] Help subscript my channel thanks Step 1: We will create a folder anywhere in the computer, which will have three files — calc.html, calc.css, and calc.js Step 2: Then we'll open 'calc.html' in text editor like Notepad, Notepad++, Sublime Text etc.The head section of the html file will be declared as follows — Create a Calculator Using JavaScript and HTML ,CSS. Create Calculator Using JavaScript HTML and CSS is used to design the Calculator Looks and Design … How to Create Calculator in HTML and CSS ,JavaScript - Get Source Code of Calculator. October 11, 2017 Share This Post. Share on facebook.
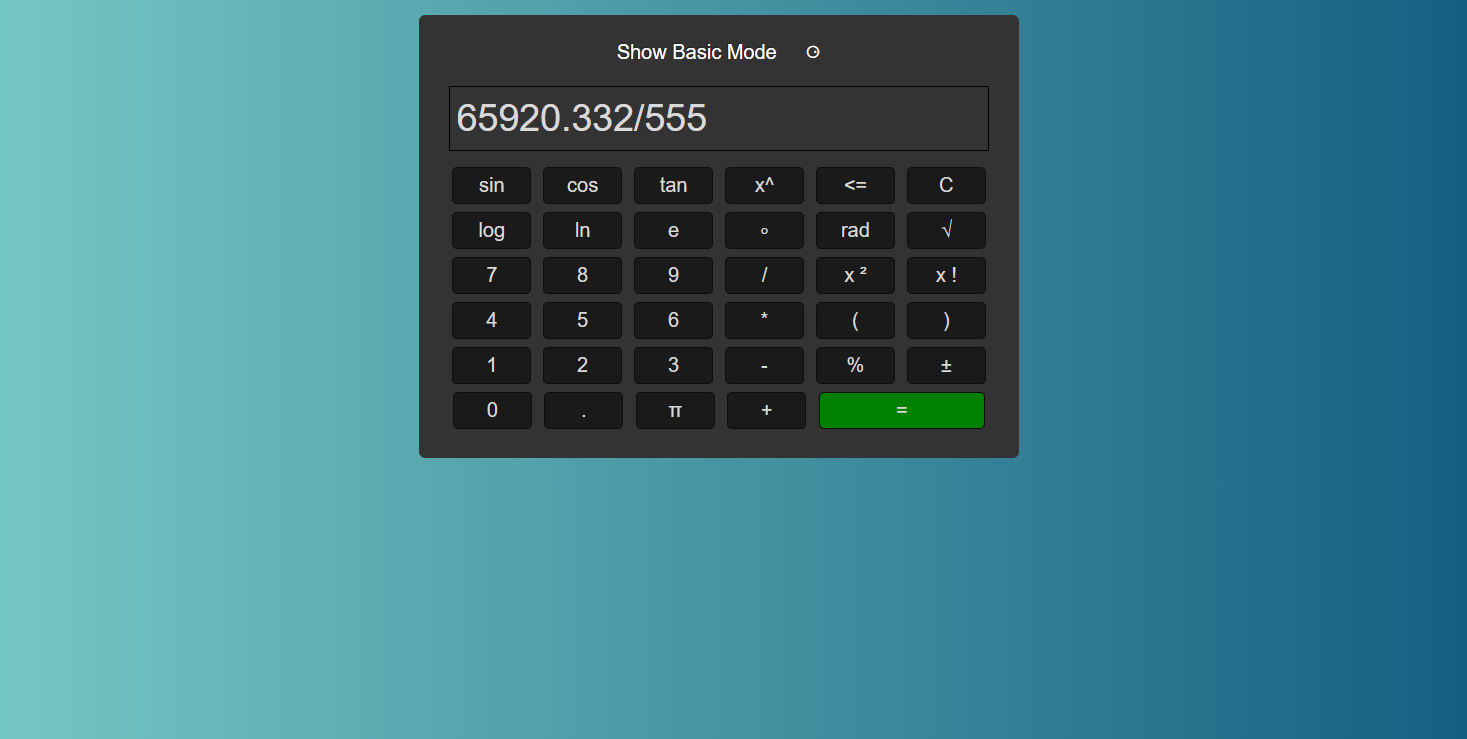
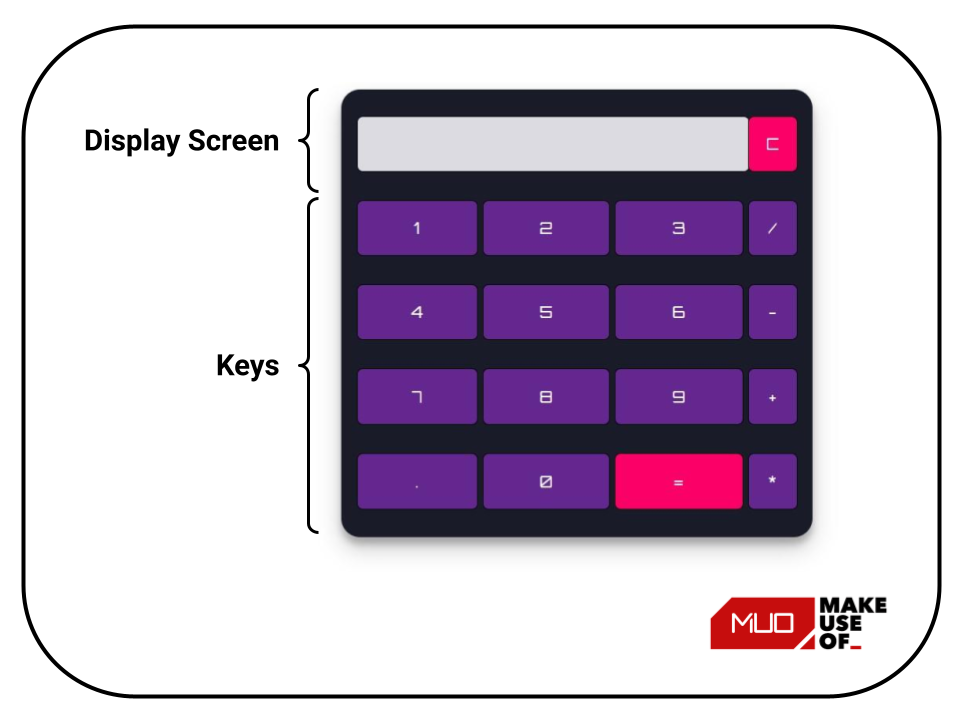
Here a Calculator is going to be formed with HTML code. Calculator Title: This is the title at the top of our application, "GeeksforGeeks Calculator".; Output Screen: This will be our output screen, where all text will be shown.Like the input that the user will type and the answer calculated from the user input. JavaScript code is used directly in HTML pages. Step 1. Open a Sublime Text editor or Notepad++. Step 2. If you use the (span-two) keyword then the grid Column will appear inside the box. You can create awesome looking buttons using this CSS. Let's create a button using an (outputprevious-operand) keyword. *, *::before, *::after {. Step 1:-Create HTML Code. Step 2:-Create JavaScript SCIENTIFIc Calculation Code. Step 3:-Create CSS Code for Design. Step 1:- Create HTML Code. These are the first steps to create SCIENTIFIC calculator. With the help of html code we will add all the fields of SCIENTIFIC calculator. Its code is given below.
Oct 14, 2020 - Learn how to build a simple calculator app with the JavaScript programming language Simple GPA Calculator In Javascript - Free Source Code By W.S. Toh / Tips & Tutorials - HTML & CSS , Tips & Tutorials - Javascript / March 28, 2021 March 28, 2021 Welcome to a tutorial on how to create a GPA calculator using Javascript. // program to create a simple calculator using the if...else...if in JavaScript. // take the operator from the user through prompt box in JavaScript. const operator = prompt('Enter operator to perform the calculation (either +, -, * or /): '); // accept the number from the user through prompt box
In this example, you will learn to write a program to make a simple calculator in JavaScript. To create the JavaScript tip calculator project I would just have to learn how to append those calculations onto an existing html element. Brainstorming Process Before diving right in I sat down and thought about the steps needed to implement the JavaScript tip calculator. Steps to create a Simple calculator Using HTML and JavaScript 1. At first Insert a <form> element within <body> tag. 2.
22/6/2021 · Open the index.html file and paste the following code: Related: Steps to Understanding Basic HTML Code <!DOCTYPE html> <html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title> Simple Calculator using HTML, CSS and JavaScript </title> <link rel="stylesheet" href="styles.css"> </head> <body> <table class = "calculator" > <tr> 6/1/2016 · 8. Change parseInt to parseFloat. parseInt is integer numbers, not decimals, and it ignores the decimals when users enter decimal numbers. Example for your plus function: function plus () { var getal1 = document.getElementById ('getal1').value; var getal2 = document.getElementById ('getal2').value; document.getElementById ('resultaat').value = ... Step 1 - HTML:We create a form in order to enter the preferred amount: <!doctype html> Forum Donate Learn to code — free 3,000-hour curriculum. January 11, 2020 / #Projects How to Build a Tip Calculator with HTML, CSS, and JavaScript. A Tip Calculator is a calculator that calculates a tip based on the percentage of the total bill. Let's build ...
We'll be making the structure of our Calculator using HTML and beautifying it using CSS in the Front end part. In the Back End part, we'll be giving it a life, i.e, will make it work to solve ... How To Make Calculator Using HTML, CSS, and JavaScript: Some information about this calculator. I used simple HTML, CSS, and JavaScript programming code to build this calculator. I made it very easy i.e. I used the simplest programming code so that you can understand very easily. I have put in this calculator everything that is in a simple ...
 Calculator Using Html Css Make Simple Html Caculator Niljadav
Calculator Using Html Css Make Simple Html Caculator Niljadav
 Making A Calculator With Basic Html Css And Javascript By
Making A Calculator With Basic Html Css And Javascript By
 How To Build A Javascript Calculator From Scratch
How To Build A Javascript Calculator From Scratch
 Javascript Calculator Program Calculator App With
Javascript Calculator Program Calculator App With
 How To Make A Calculator Using Html Css And Javascript
How To Make A Calculator Using Html Css And Javascript
 Javascript Calculator How To Build A Calculator From Scratch
Javascript Calculator How To Build A Calculator From Scratch
 Scientific Calculator In Javascript With Source Code Source
Scientific Calculator In Javascript With Source Code Source
 Calculator Full Coding In Html Javascript
Calculator Full Coding In Html Javascript
 Html And Javascript Making A Simple Addition Calculator
Html And Javascript Making A Simple Addition Calculator
 How To Build A Calculator Using Javascript Engineering
How To Build A Calculator Using Javascript Engineering
Javascript Calculator How To Build A Calculator From Scratch
 Calculator Using Javascript W3schools 08 2021
Calculator Using Javascript W3schools 08 2021
 How To Create A Calculator Using Html 9 Steps With Pictures
How To Create A Calculator Using Html 9 Steps With Pictures
 How To Build A Simple Calculator Using Html Css And Javascript
How To Build A Simple Calculator Using Html Css And Javascript
 How To Build A Calculator Using Javascript Engineering
How To Build A Calculator Using Javascript Engineering
 C C Program To Make A Simple Calculator Geeksforgeeks
C C Program To Make A Simple Calculator Geeksforgeeks
 Simple And Scientific Calculator Using Javascript Webapp99
Simple And Scientific Calculator Using Javascript Webapp99
 Project 7 Creating A Calculator Using Html Css Amp Js
Project 7 Creating A Calculator Using Html Css Amp Js
Github Aurobindodebnath Calculator In Js A Simple
 Build A Calculator Using Html Css And Javascript Applying
Build A Calculator Using Html Css And Javascript Applying
 How To Make A Calculator Using Javascript And Html Maurice
How To Make A Calculator Using Javascript And Html Maurice
 How To Create A Calculator Using Javascript Pure Js
How To Create A Calculator Using Javascript Pure Js
 Simple Javascript Calculator Tutorial For Beginners Dev
Simple Javascript Calculator Tutorial For Beginners Dev
 Basic Javascript Calculator Source Code Html Css Web Dev
Basic Javascript Calculator Source Code Html Css Web Dev
 Javascript How To Make Calculator In Javascript With Html Easy To Do
Javascript How To Make Calculator In Javascript With Html Easy To Do
 Beitexpert How To Make A Simple Calculator Using Html
Beitexpert How To Make A Simple Calculator Using Html
How To Create A Basic Calculator Using Html Css And
 Make A Calculator Using Html Css And Javascript Oklesson
Make A Calculator Using Html Css And Javascript Oklesson

0 Response to "30 How To Make A Calculator In Javascript And Html"
Post a Comment