29 Javascript String Functions With Examples
In the above example, the String() function converts the value of an object to a string. When using the String() function on an Object, the converted result will give [object Object]. The typeof operator gives the data type of the result variable. Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. To use a function, you must define it ...
 Apache Jmeter User S Manual Functions And Variables
Apache Jmeter User S Manual Functions And Variables
Here is a list of all the basic JavaScript String Functions for your reference. They include functions for basic string manipulation and are very useful for jQuery scripts. Examples of the...

Javascript string functions with examples. JavaScript Strings. A JavaScript string stores a series of characters like "John Doe". A string can be any text inside double or single quotes: let carName1 = "Volvo XC60"; let carName2 = 'Volvo XC60'; Try it Yourself ». String indexes are zero-based: The first character is in position 0, the second in 1, and so on. Sep 02, 2004 - While JavaScript has many applications, working with string values is one of the most popular. Strings are objects within the JavaScript language. They are not stored as character arrays, so built-in functions must be used to manipulate their values. The functions provide various ways to access ... JavaScript recursive function examples. Let's take some examples of using recursive functions. 1) A simple JavaScript recursive function example. Suppose that you need to develop a function that counts down from a specified number to 1. For example, to count down from 10 to 1:
JavaScript - The Strings Object. The String object lets you work with a series of characters; it wraps Javascript's string primitive data type with a number of helper methods. As JavaScript automatically converts between string primitives and String objects, you can call any of the helper methods of the String object on a string primitive. Javascript join array method returns a string and you can pass a separator in the function like suppose you have an array of elements like your friends name john, Sarah, tosh, torrent. You want them in a single string and you want your friend's name must be separated by a comma or an underscore or any of the separators. This may be old news to you, but inside every JavaScript string are several functions that are just waiting to do your bidding. This is because strings in JavaScript are actually objects with a bunch of properties and functions (also called methods) that can be accessed in the following general way:
Date. Boolean. Each of the above objects hold several built-in functions to perform object related functionality. Apart from these methods, Javascript provides few predefined functions which do not stick to a particular object type but are global.These global built-in functions are explained below with examples. Nov 08, 2011 - Not the answer you're looking for? Browse other questions tagged javascript string function or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery JavaScript automatically converts primitives to String objects, so that it's possible to use String object methods for primitive strings. In contexts where a method is to be invoked on a primitive string or a property lookup occurs, JavaScript will automatically wrap the string primitive and call the method or perform the property lookup.
Dec 10, 2019 - Strings are a fundamental part of every programming language, and JavaScript has many powerful built-in functions that make working with strings easy for developers. This list covers the most… Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. slice () extracts a part of a string and returns the extracted part in a new string. The method takes 2 parameters: the start position, and the end position (end not included). This example slices out a portion of a string from position 7 to position 12 (13-1): Remember: JavaScript counts positions from zero. First position is 0.
Learn JavaScript string methods that will help you to manipulate string values. there are many built-in methods to work with string in javascript. javascript string functions Here we learn how to work with string in javascript , string length, substring, slice, trim, find, concat, indexOf, replace, Upper and Lower Case etc. Also, JavaScript is really flexible and versatile. Here we've only scratched the surface of all the string functions JavaScript can do and it is constantly evolving. Recommended Articles. This has been a guide to JavaScript String Functions. Here we discussed how to use string function in JavaScript programming with the help of examples. Javascript is a high-level programming language which is having curly bracket syntax, dynamic typing & prototype based on object-orientation. In Java programming, the strings are treated as articles.Java stage gives the String class to create and control strings. This JavaScript String Functions will list out some of the most commonly used string functions.
The lastIndexOf () function is used to return the index position of particular element in the given array. The lastIndexOf () function is a built in function in javaScript. This function is same as indexOf () function in javaScript, but the difference is it start finding an element from the last position of the string or an array. Strings Can be Objects. Normally, JavaScript strings are primitive values, created from literals: let firstName = "John"; But strings can also be defined as objects with the keyword new: let firstName = new String ("John"); Example. let x = "John"; let y = new String ("John"); // typeof x will return string. List of all useful javascript string functions in a nutshell. javascript substring, javascript split, javascript replace, javascript contains, javascript trim. ... search() method returns a boolean value if a pattern matching the regex is found in the string. For example, in the below snippet,we are trying to find numbers in a string.
Oct 31, 2013 - Read How to Call a JavaScript Function From a String Without Using eval and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more. Example 3: Add Two Numbers. // program to add two numbers using a function // declaring a function function add(a, b) { console.log (a + b); } // calling functions add (3,4); add (2,9); Output. 7 11. In the above program, the add function is used to find the sum of two numbers. The function is declared with two parameters a and b. Jun 13, 2021 - Strings also have methods for doing search/replace with regular expressions. But that’s big topic, so it’s explained in a separate tutorial section Regular expressions. ... Write a function ucFirst(str) that returns the string str with the uppercased first character, for instance:
Definition and Usage. The indexOf () method returns the position of the first occurrence of a specified value in a string. indexOf () returns -1 if the value is not found. indexOf () is case sensitive. Tip: Also look at the lastIndexOf () method. 3. Write a JavaScript function to split a string and convert it into an array of words. Go to the editor. Test Data : console.log (string_to_array ("Robin Singh")); ["Robin", "Singh"] Click me to see the solution. 4. Write a JavaScript function to extract a specified number of characters from a string. Tags allow you to parse template literals with a function. The first argument of a tag function contains an array of string values. The remaining arguments are related to the expressions. The tag function can then perform whatever operations on these arguments you wish, and return the manipulated string.
An arrow function expression is a compact alternative to a traditional function expression, but is limited and can't be used in all situations.. Differences & Limitations: Does not have its own bindings to this or super, and should not be used as methods. Does not have new.target keyword.; Not suitable for call, apply and bind methods, which generally rely on establishing a scope. Definition and Usage. The substring() method extracts characters, between to indices (positions), from a string, and returns the substring.. The substring() method extracts characters between "start" and "end", not including "end".. If "start" is greater than "end", substring() will swap the two arguments, meaning (1, 4) equals (4, 1). If "start" or "end" is less than 0, they are treated as 0. In this example, you will learn to write a JavaScript program that will encode a string to Base64. To understand this example, you should have the knowledge of the following JavaScript programming topics:
JavaScript String() Function. The String() function is used to convert various data types to strings. For example, const a = 225; // number const b = true; // boolean //converting to string const result1 = String(a); const result2 = String(b); console.log(result1); // "225" console.log(result2); // "true" 2) By string object (using new keyword) The syntax of creating string object using new keyword is given below: var stringname=new String ("string literal"); var stringname=new String ("string literal"); Here, new keyword is used to create instance of string. Let's see the example of creating string in JavaScript by new keyword. <script>. Sep 09, 2020 - In this tutorial, you will learn about the JavaScript strings and their basic operations such as accessing characters and comparing strings.
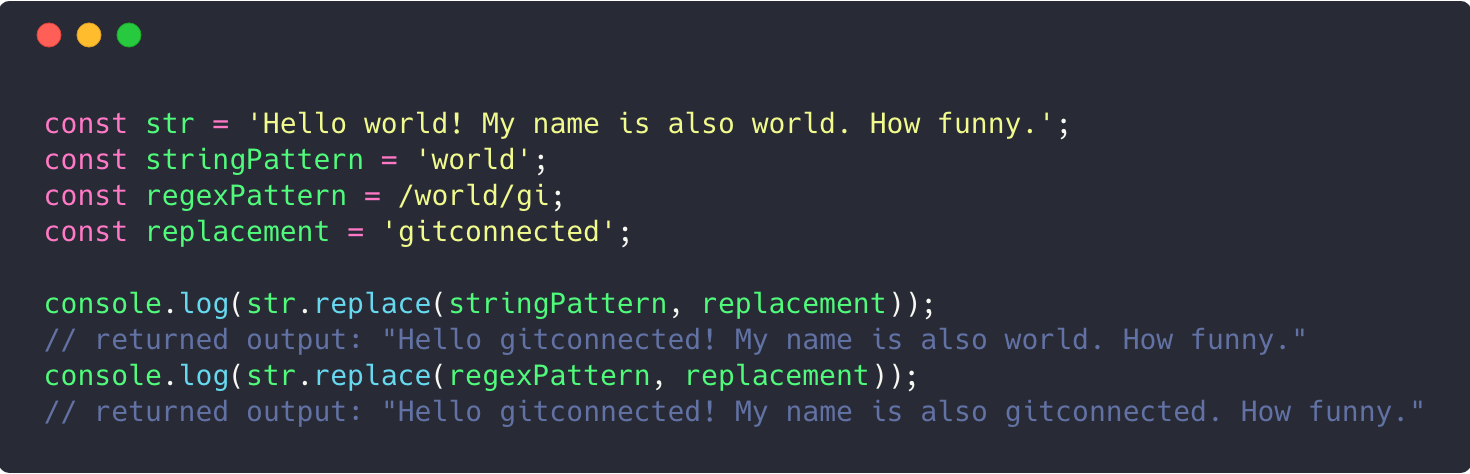
string.replace () function examples This example of the replace () function looks at the old string, and replaces instances of javascript with JavaScript. We include both the g and i flags in this example. g indicates that this is a global search and replace, meaning all instances will be replaced. Strings as objects. Most things are objects in JavaScript. When you create a string, for example by using. let string = 'This is my string'; Copy to Clipboard. your variable becomes a string object instance, and as a result has a large number of properties and methods available to it. You can see this if you go to the String object page and ... JavaScript string (primitive or String object) includes default properties and methods which you can use for different purposes. ... The following string methods convert the string as a HTML wrapper element. ... TutorialsTeacher is optimized for learning web technologies step by step. Examples ...
The JavaScript Math is a built-in object that provides properties and methods for mathematical constants and functions to execute mathematical operations. It is not a function object, not a constructor. JavaScript Built-In Functions Functions that are provided by JavaScript itself as part of the scripting language, are known as built-in functions. JavaScript provides a rich set of the library that has a lot of built-in functions. Some examples of the built-in functions are : alert (), prompt (), parseInt (), eval () etc.
 10 Javascript String Methods You Should Know Dev Community
10 Javascript String Methods You Should Know Dev Community
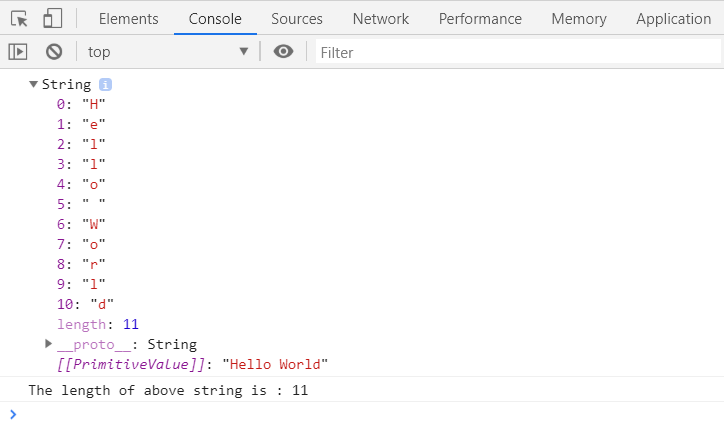
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
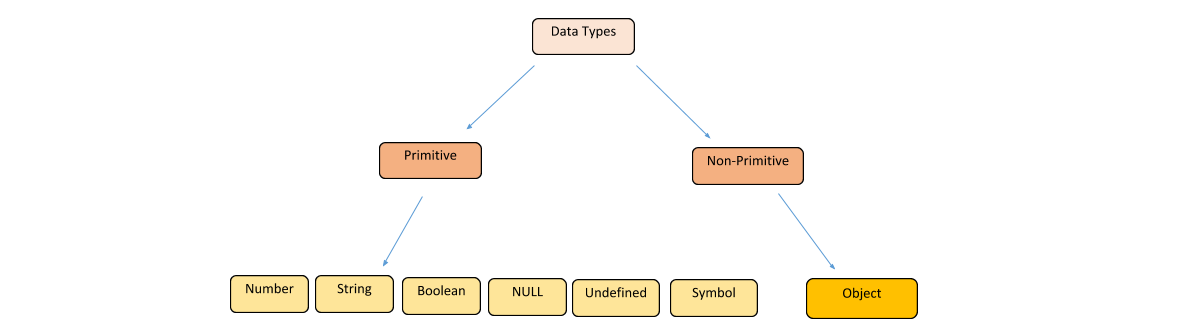
 What Are The Different Data Types In Javascript Edureka
What Are The Different Data Types In Javascript Edureka
 Javascript Chop Slice Trim Off Last Character In String
Javascript Chop Slice Trim Off Last Character In String
 Essential Javascript String Methods By Trey Huffine Level
Essential Javascript String Methods By Trey Huffine Level
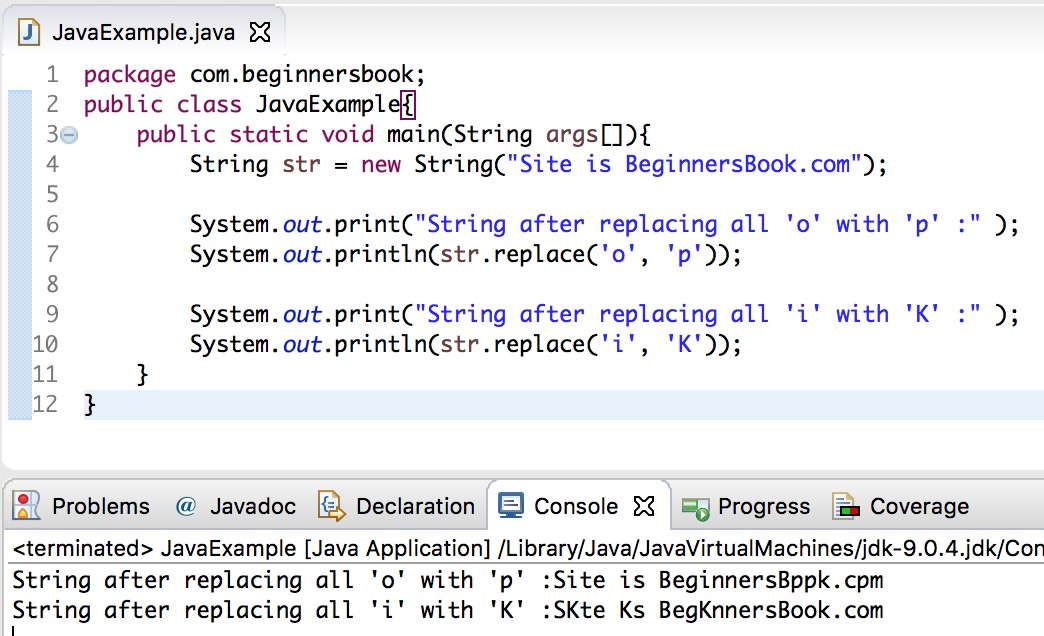
 Java String Replace Replacefirst And Replaceall Method
Java String Replace Replacefirst And Replaceall Method
 Python Built In Functions With Syntax And Examples Dataflair
Python Built In Functions With Syntax And Examples Dataflair
 Higher Order Functions Eloquent Javascript
Higher Order Functions Eloquent Javascript
 Javascript String Example How To Use String Object
Javascript String Example How To Use String Object
 Javascript Api Frida A World Class Dynamic
Javascript Api Frida A World Class Dynamic
 Javascript String Functions Examples Of String Function In
Javascript String Functions Examples Of String Function In
 Typescript String Length Example
Typescript String Length Example
 Javascript Type Linting You Can Lint You Javascript To Catch
Javascript Type Linting You Can Lint You Javascript To Catch
 Check If The Url Bar Contains A Specified Or Given String In
Check If The Url Bar Contains A Specified Or Given String In
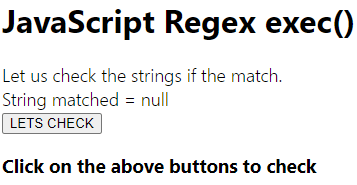
 Javascript Exec How Exec Method Works In Javascript
Javascript Exec How Exec Method Works In Javascript
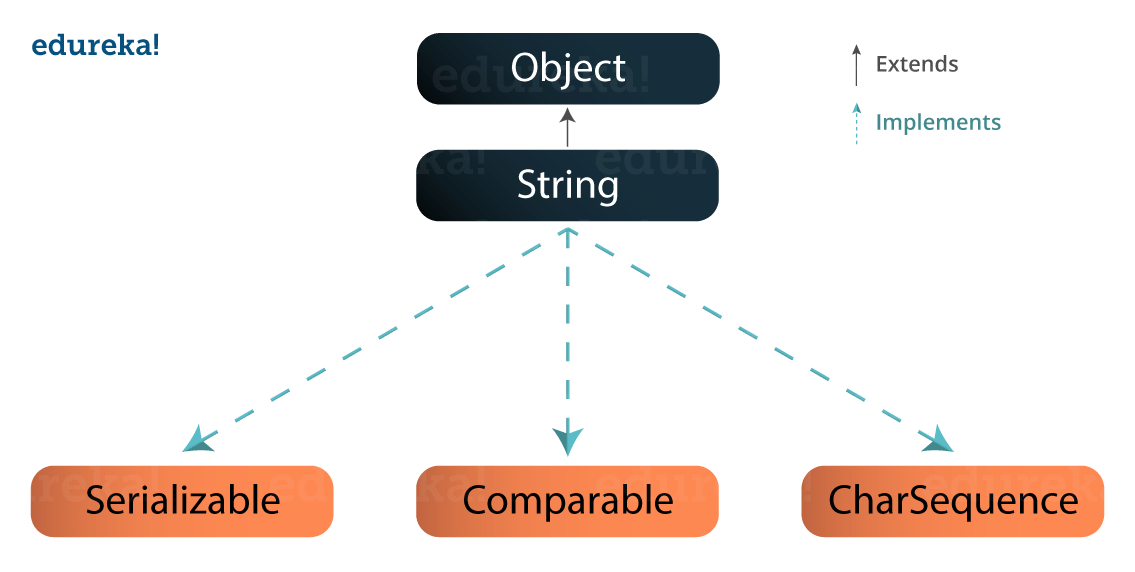
 Java String String Functions In Java With Examples Edureka
Java String String Functions In Java With Examples Edureka
 Javascript Substring Example Slice Substr And Substring
Javascript Substring Example Slice Substr And Substring
 Javascript Function And Function Expressions With Examples
Javascript Function And Function Expressions With Examples
 20 Javascript String Functions String Methods With
20 Javascript String Functions String Methods With
 How To Get Numbers From A String In Javascript
How To Get Numbers From A String In Javascript
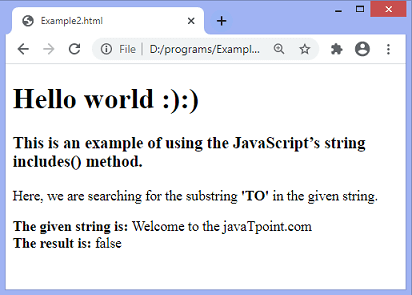
 Javascript String Includes Javatpoint
Javascript String Includes Javatpoint
 String Interpolation In Javascript
String Interpolation In Javascript
 Javascript Recursion With Examples
Javascript Recursion With Examples
 Javascript String Manipulation Solution To Code Challenge
Javascript String Manipulation Solution To Code Challenge
 Angularjs Expressions Array Objects Eval Strings Examples
Angularjs Expressions Array Objects Eval Strings Examples
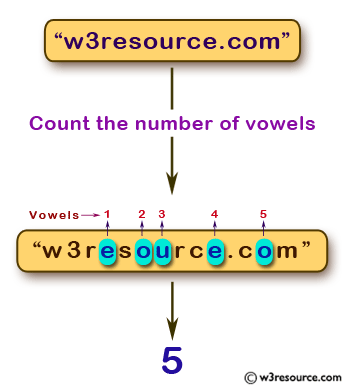
 Javascript Function Counts The Number Of Vowels Within A
Javascript Function Counts The Number Of Vowels Within A
 How To Count Character Of A String In Js Code Example
How To Count Character Of A String In Js Code Example

0 Response to "29 Javascript String Functions With Examples"
Post a Comment