29 Get Index Of Map Javascript
The .map() method is particularly useful for getting or setting the value of a collection of elements. Consider a form with a set of checkboxes in it: 38 Javascript Map Get Index. Written By Joan A Anderson Thursday, August 12, 2021 Add Comment. Edit. Javascript map get index. Map Vs Foreach In Javascript Weekly Webtips. Go Geometry Javascript Index Mind Maps. Day 1 Of Building The Higher Order Functions In Javascript. Creating An Interactive World Map With Leaflet Js Tech Trail.
 The Most Innovative Countries In The World Ranked By Income
The Most Innovative Countries In The World Ranked By Income
May 29, 2020 - Get code examples like "get index in array map javascript" instantly right from your google search results with the Grepper Chrome Extension.

Get index of map javascript. The map () method creates a new array with the results of calling a provided function on every element in this array. As you can see, we have five different types of objects: An array. The elements contained within this array. A function. The results returned by this function. A new array. Dec 31, 2020 - So, i have the following snippet: throws an error as thisTag is not defined. Of course without the index parameter, it works fine. But, i would like … It doesn't get much more readable than that. There are a few important differences between the different approaches: Using map, you don't have to manage the state of the for loop yourself. With map, you can operate on the element directly, rather than having to index into the array. You don't have to create a new array and push into it.
Aug 10, 2020 - Given a string S and a character C, return an array of integers representing the shortest distance from the character C in the string. javascript ... Install and run react js project... ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... Allowed memory size of 1610612736 bytes ... For more information on the relationship between Dojo and the JavaScript API, see Working with Dojo and Why Dojo. 3. Create the map. A new map is created using Map, which is a reference to the Map class that was loaded from the esri/Map module. You can specify map properties, such as basemap, by passing an object to the Map constructor. Mar 24, 2020 - Follow along with the Exploring JavaScript Array Methods series! Exploring Array ForEach Exploring Array Map (you’re here) Exploring Array Filter Exploring Array Reduce Exploring Array...
The Array.prototype.map() method was introduced in ES6 (ECMAScript 2015) for iterating and manipulating elements of an array in one go. This method creates a new array by executing the given function for each element in the array. The Array.map() method accepts a callback function as a parameter that you want to invoke for each item in the array. This function must return a value after ... 4/3/2017 · Getting Object Properties by Index. What's not so straight forward is if you want to get both the value as well as the key - as a key value pair. This seems an odd request at first but it comes up frequently if you need to query or filter the data in any way using map, find or filter functions for example. To learn more, see Get Started with Google Maps Platform . The Maps JavaScript API lets you customize maps with your own content and imagery for display on web pages and mobile devices. The Maps JavaScript API features four basic map types (roadmap, satellite, hybrid, and terrain) which you can modify using layers and styles, controls and ...
I'm looking for a solution that allows me to have a collection of keys and values that are ordered & indexed... Arrays can't do keys and values and require looping to look for a certain "key". Objects aren't ordered and get jumbled up. Maps aren't indexed and require loops to get indexes. The syntax of JavaScript map method is as below : let finalArray = arr.map(callback( currentValue[, index[, array]]), arg) Following are the meanings of these parameters : callback: This is the callback method. It is called for each of the array arr elements. The returned value of this method is added to the final array finalArray. Array.prototype.findIndex () The findIndex () method returns the index of the first element in the array that satisfies the provided testing function. Otherwise, it returns -1 , indicating that no element passed the test. See also the find () method, which returns the value of an array element, instead of its index.
Summary: in this tutorial, you will learn about the JavaScript Map object that maps a key to a value. Introduction to JavaScript Map object. Prior to ES6, when you need to map keys to values, you often use an object, because an object allows you to map a key to a value of any type. However, using an object as a map has some side effects: Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! Get The Current Array Index in JavaScript forEach () JavaScript's forEach () function takes a callback as a parameter, and calls that callback for each element of the array: The first parameter to the callback is the array value. The 2nd parameter is the array index. That's the current position in the array the forEach () loop is at.
callbackFn is invoked with three arguments: the value of the element, the index of the element, and the array object being mapped.. If a thisArg parameter is provided, it will be used as callback's this value. Otherwise, the value undefined will be used as its this value. The this value ultimately observable by callbackFn is determined according to the usual rules for determining the this seen ... The findIndex () method returns the index of the first array element that passes a test (provided by a function). The method executes the function once for each element present in the array: 30/7/2020 · JavaScript Map Index To find index of the current iterable inside the JavaScript map () function, you have to use the callback function’s second parameter. An index used inside the JavaScript map () method is to state the position of each item in an array, but it doesn’t modify the original array.
Definition and Usage. The map() method creates a new array with the results of calling a function for every array element.. The map() method calls the provided function once for each element in an array, in order.. map() does not execute the function for empty elements. map() does not change the original array. 28/5/2020 · The Array.prototype.findIndex() method returns an index in the array if an element in the array satisfies the provided testing function; otherwise, it will return -1, which indicates that no element passed the test. It executes the callback function once for every index in the array until it finds the one where callback returns true. 22/11/2019 · Index inside map () Function. In JavaScript, map () method handles array elements, which creates a new array with the help of results obtained from calling function for each and every array element in an array. The index is used inside map () method to state the position of each element in an array, but it doesn’t change the original array.
Mar 31, 2021 - The callback function() is called on each array element, and the map() method always passes the current element, the index of the current element, and the whole array object to it. JavaScript forEach index 4th March 2020 — 4 minute read When looping through an array in JavaScript, it may be useful sometimes to get the index of every item in the array. Apr 03, 2017 - Getting value out of maps that are treated like collections is always something I have to remind myself how to do properly. In this post I look at JavaScript object iteration and picking out values from a JavaScript object by property name or index.
Prior to jQuery 1.6, $.map() supports traversing arrays only. As of jQuery 1.6 it also traverses objects. Array-like objects — those with a .length property and a value on the .length - 1 index — must be converted to actual arrays before being passed to $.map(). The jQuery library provides ... 3/6/2021 · JavaScript June 3, 2021. Can’t get value of a map index from a child copmonent to pass as function argument in React. This is the first project I’m building in react so i apologise for any errors. I have three components in React. The method is declared in the top level with two parameters. 13/7/2016 · Other arguments of Array.prototype.map():. The third argument of the callback function exposes the array on which map was called upon; The second argument of Array.map() is a object which will be the this value for the callback function. Keep in mind that you have to use the regular function keyword in order to declare the callback since an arrow function doesn't have its own binding to the ...
Jun 20, 2018 - The map() method is used to apply a function on every element in an array. A new array is then returned. You can think of map() as a for loop, that is specifically for transforming values. Consider… One of the most popular methods of iterating through datasets in JavaScript is the .map() method. .map() creates an array from calling a specific function on each item in the parent array. .map() is a non-mutating method that creates a new array inste The second argument to the callback function is the index of the item that we are currently processing. Taking our example array of [1, 2, 3], if we run [1, 2, 3].map((value, index) => index) we'll see our callback get run with 0 the first time, 1 the second time, and 2 on the final time.
First, let’s review how you transform lists in JavaScript. Given the code below, we use the map() function to take an array of numbers and double their values. We assign the new array returned by map() to the variable doubled and log it: May 29, 2020 - Make a program that filters a list of strings and returns a list with only your friends name in it.javascript ... Given a string S and a character C, return an array of integers representing the shortest distance from the character C in the string. javascript 10/11/2015 · The values you get from Map.layerIds and graphicsLayerIds are unique names for the layers added to the map, it does not mean that they are in the same order on the map. To Identify the index you could use the getLayerVisibleAtScale method to get a list of layers and get the index …
Make a program that filters a list of strings and returns a list with only your friends name in it.javascript ... Write a recursive function flattenRecursively that flattens a nested array. Your function should be able to handle varying levels of nesting. When ES6 (EmcaScript 2015) came out, it ushered in a whole new set of methods for iterating over an array. And one of the most useful is the map() method.. Array.prototype.map() is a built-in array method for iterating through the elements inside an array collection in JavaScript. Think of looping as a way to progress from one element to another in a list, while still maintaining the order and ... The JavaScript map function is applied when it is necessary to call a function for every element of an array. From the generated results, the method will create a new array. Therefore, the first array will remain unchanged: all of the modifications to the elements will be represented in the brand-new array.
Map. Map is a collection of keyed data items, just like an Object. But the main difference is that Map allows keys of any type. Methods and properties are: new Map () - creates the map. map.set (key, value) - stores the value by the key. map.get (key) - returns the value by the key, undefined if key doesn't exist in map. The Map.get () method in JavaScript is used for returning a specific element among all the elements which are present in a map. The Map.get () method takes the key of the element to be returned as an argument and returns the element which is associated with the specified key passed as an argument. Map () is one of the utilities present in the JavaScript libraries to build an array by calling out a given operation to be performed on every element on the existing array. The method is called for every element of the array and the result of the operation is mapped to the corresponding index in the new array.
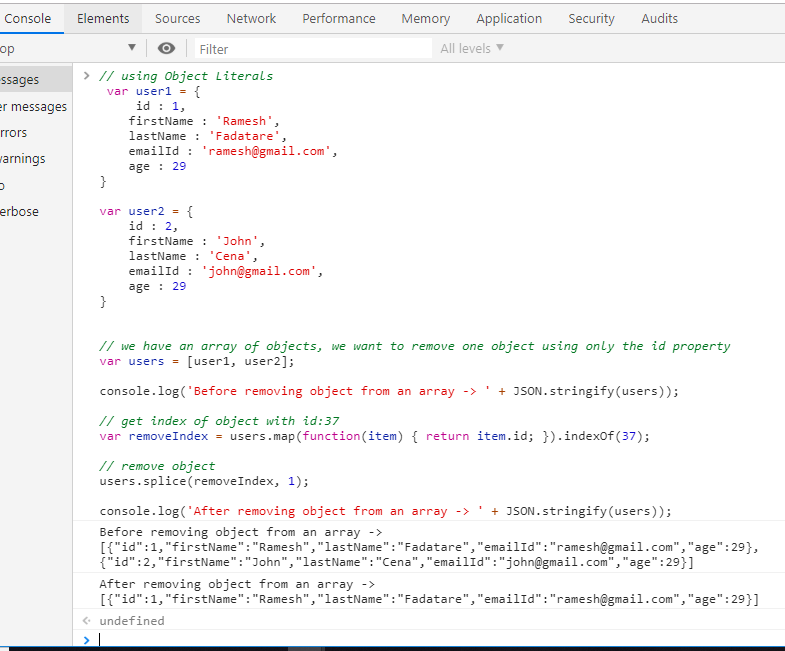
Mapping in groups Group 1 Group 2 Group 3 map map e1 e1 e2 e2 e3 e3 e4 e4 e5 e5. To make groups, the example below uses the groupBy implementation from Underscore.js. Many libraries provide an implementation and they are mostly interchangeable. The exception is Lodash, as its groupBy does not pass the index of the item. Suppose you have the value of an item which is contained in an array, and you want to get its index. How can you get it? If the item is a primitive value, like a string or number, you can use the indexOf method of an array: const letters = ['a', 'b', 'c'] const index = letters.indexOf('b') //index is `1` Map is a new key/value data structure in es6 (and its available in your chrome browser RIGHT NOW). But getting values out of a Map without using a key is complicated a little by having to go through a javascript iterator. > m = new Map([[1,"a"],[2,"b"]]) Map {1 => "a", 2 => "b"} > m.values() undefined > m.values() MapIterator {"a", "b"}
Map.prototype.get () The get () method returns a specified element from a Map object. If the value that is associated to the provided key is an object, then you will get a reference to that object and any change made to that object will effectively modify it inside the Map object.
 Beautiful Maps Beautifulmaps Twitter
Beautiful Maps Beautifulmaps Twitter
 Tip Get The Index Of An Array Item In A Javascript For Of
Tip Get The Index Of An Array Item In A Javascript For Of
 Day 1 Of Building The Higher Order Functions In Javascript
Day 1 Of Building The Higher Order Functions In Javascript
Gender Inequality Index From The Human Development Report 2015
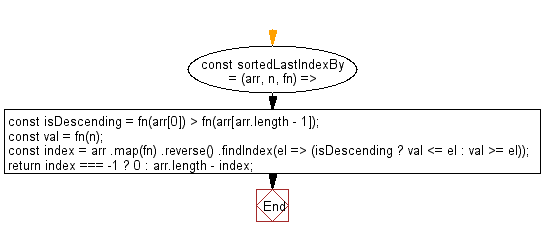
 Javascript Fundamental Es6 Syntax Get The Highest Index At
Javascript Fundamental Es6 Syntax Get The Highest Index At
 Array Prototype Map Javascript Mdn
Array Prototype Map Javascript Mdn
 Javascript Map How To Use The Js Map Function Array Method
Javascript Map How To Use The Js Map Function Array Method
 Get Index In Array Map Javascript Code Example
Get Index In Array Map Javascript Code Example
 Understanding Maps In Javascript Codeproject
Understanding Maps In Javascript Codeproject
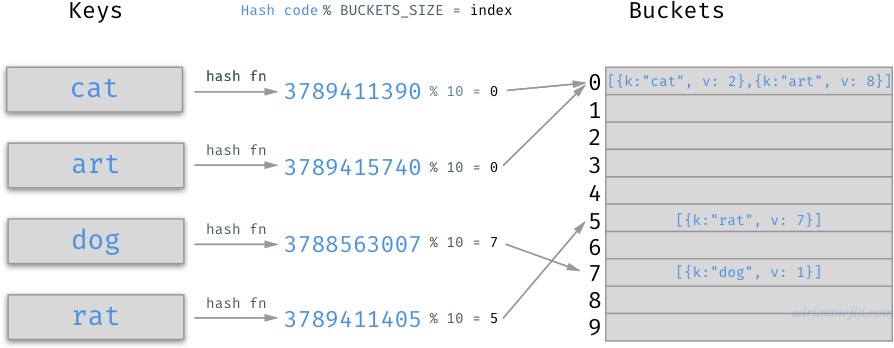
 Data Structures In Javascript Arrays Hashmaps And Lists
Data Structures In Javascript Arrays Hashmaps And Lists
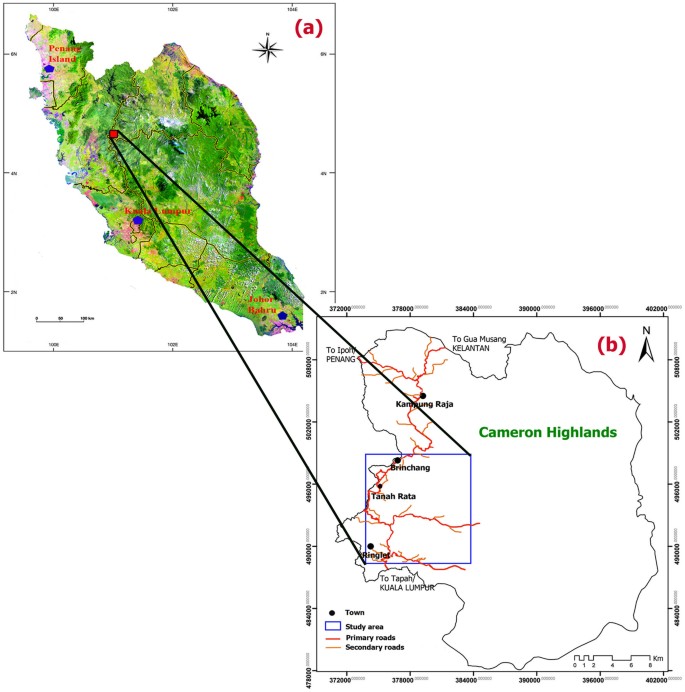
 Landslide Susceptibility Mapping Using Gis Based Statistical
Landslide Susceptibility Mapping Using Gis Based Statistical
 Info Windows Maps Javascript Api Google Developers
Info Windows Maps Javascript Api Google Developers
 Javascript Array Methods Foreach Vs Map Chiamaka Ikeanyi
Javascript Array Methods Foreach Vs Map Chiamaka Ikeanyi
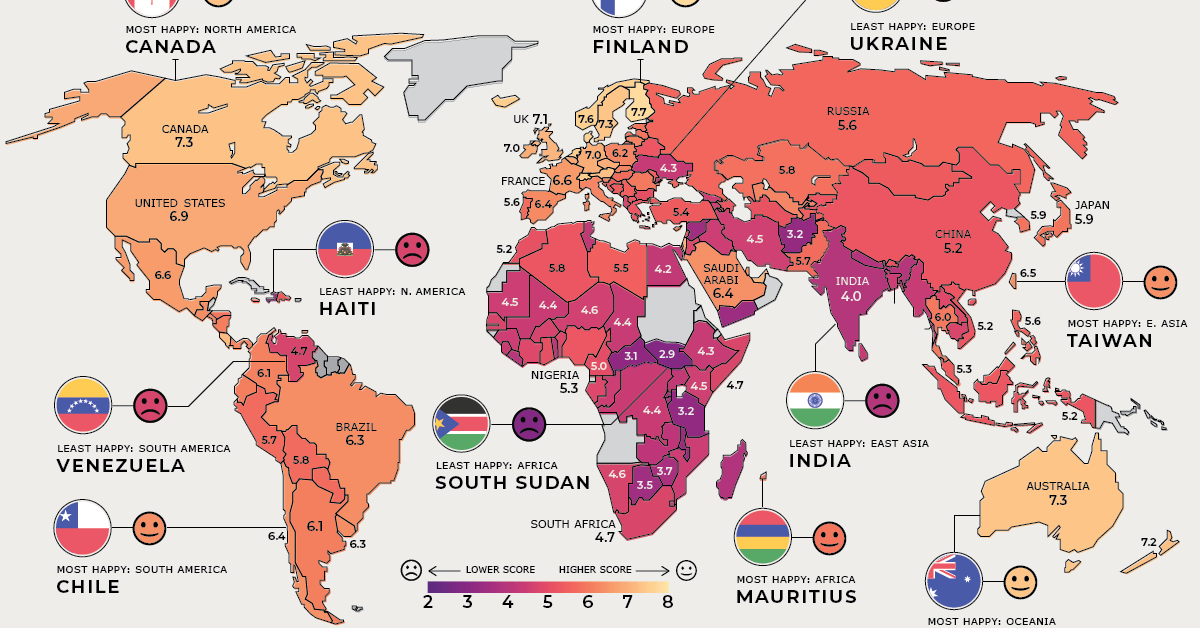
 Visualizing The Happiest Country On Every Continent
Visualizing The Happiest Country On Every Continent
 Javascript Map List With Index Code Example
Javascript Map List With Index Code Example
 Javascript Array Prototype Map Index Is Undefined Stack
Javascript Array Prototype Map Index Is Undefined Stack
 Tomtom Traffic Index Live Congestion Statistics And
Tomtom Traffic Index Live Congestion Statistics And
 Slippy Map Tilenames Openstreetmap Wiki
Slippy Map Tilenames Openstreetmap Wiki

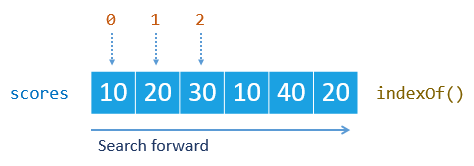
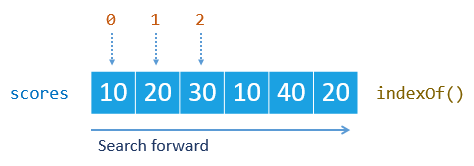
 Javascript Array Indexof And Lastindexof Locating An Element
Javascript Array Indexof And Lastindexof Locating An Element

 Getting Source Maps To Work Javascript Kotlin Discussions
Getting Source Maps To Work Javascript Kotlin Discussions
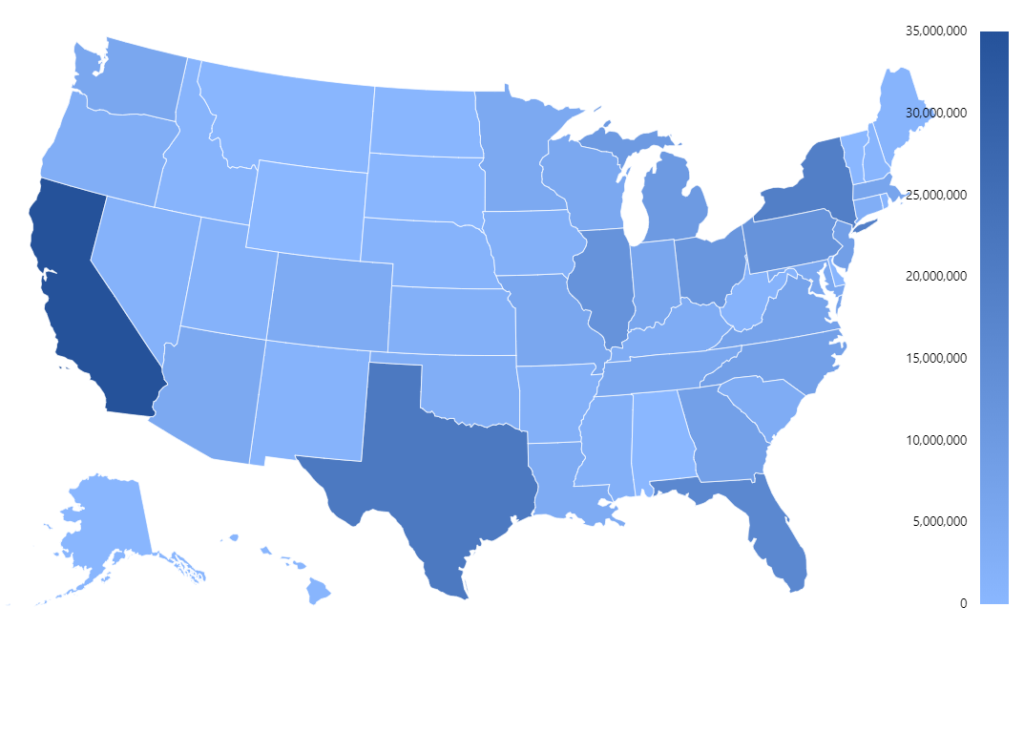
 Anatomy Of A Map Chart Amcharts 4 Documentation
Anatomy Of A Map Chart Amcharts 4 Documentation
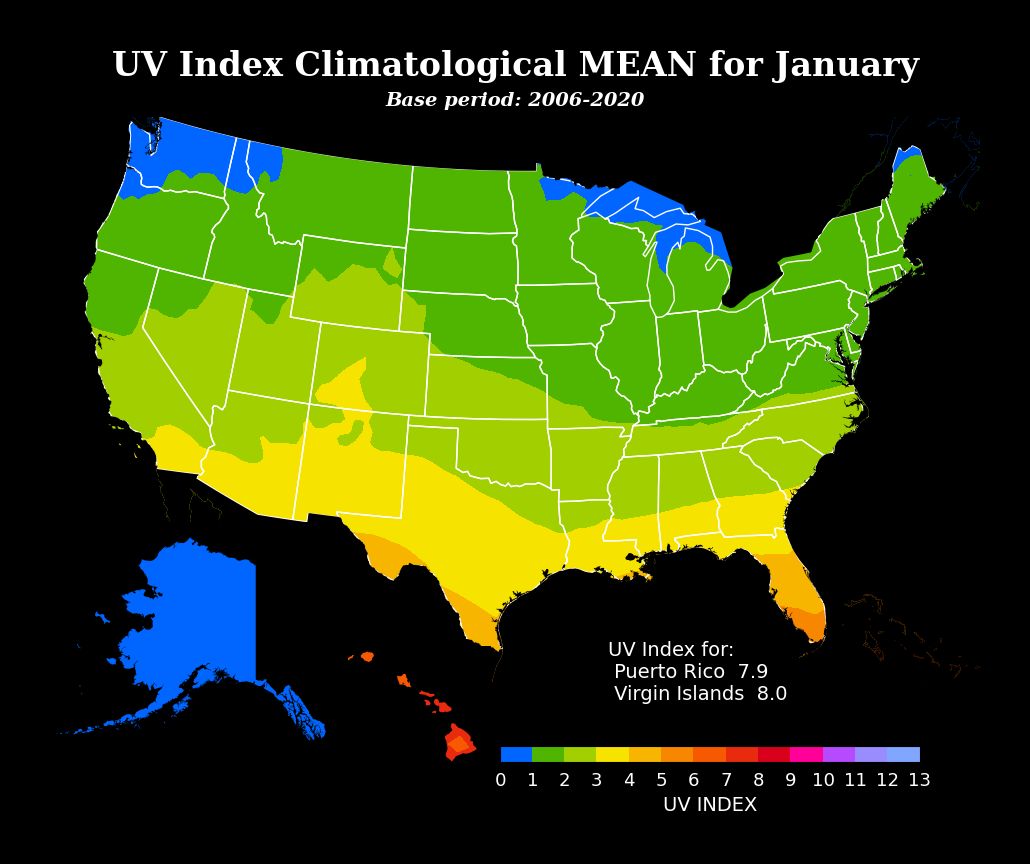
 Sun Safety Monthly Average Uv Index Us Epa
Sun Safety Monthly Average Uv Index Us Epa
 C Guide For Eos Development Multi Index Container Cmichel
C Guide For Eos Development Multi Index Container Cmichel


0 Response to "29 Get Index Of Map Javascript"
Post a Comment