32 Javascript List Object Methods
Returns a number indicating the Unicode value of the character at the given index. 3. concat () Combines the text of two strings and returns a new string. 4. indexOf () Returns the index within the calling String object of the first occurrence of the specified value, or -1 if not found. 5. Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript function to print all the methods in an JavaScript object.
 How To Search In An Array Of Objects With Javascript
How To Search In An Array Of Objects With Javascript
See the Pen javascript-object-exercise-1 by w3resource (@w3resource) on CodePen. Contribute your code and comments through Disqus. Previous: javascript Object Eexercises. Next: Write a JavaScript program to delete the rollno property from the following object. Also print the object before or after deleting the property.

Javascript list object methods. In JavaScript, the Object data type is used to store key value pairs, and like the Array data type, contain many useful methods. These are some useful methods you'll use while working with objects. Object Assign Method. The Object.assign() method is used to . add properties and values to an existing object; make a new copy of an existing object, or 3/8/2018 · Objects in JavaScript are collections of key / value pairs. The values can consist of properties and methods, and may contain all other JavaScript data types, such as strings, numbers, and Booleans. All objects in JavaScript descend from the parent Object constructor. The important methods of document object are as follows: Accessing field value by document object In this example, we are going to get the value of input text by user. Here, we are using document.form1.name.value to get the value of name field.
Introduction. An object in JavaScript is a data type that is composed of a collection of names or keys and values, represented in name:value pairs.The name:value pairs can consist of properties that may contain any data type — including strings, numbers, and Booleans — as well as methods, which are functions contained within an object.. Objects in JavaScript are standalone entities that ... The Little Guide of Linked List in JavaScript. ... and if we have not create our methods in the prototype we would be duplicating all the methods for each object which meant an expenditure in memory that could be harmful. ... the next property is the tail object (the next one in the list), and there is not a prev object because the head is the ... JavaScript Object Methods In JavaScript, an object can also contain a function.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects. Description Arrays are list-like objects whose prototype has methods to perform traversal and mutation operations. JSON supports plain objects, arrays, strings, numbers, booleans, and null. JavaScript provides methods JSON.stringify to serialize into JSON and JSON.parse to read from JSON. Both methods support transformer functions for smart reading/writing. If an object has toJSON, then it is called by JSON.stringify.
The new operator is used to create an instance of an object. To create an object, the new operator is followed by the constructor method. In the following example, the constructor methods are Object (), Array (), and Date (). These constructors are built-in JavaScript functions. Methods of JavaScript Window Object Let's see the different methods available with the window object. As it refers to the same window in which it is used, we can call its methods directly without using the Window object reference as well. Method#1 - alert () Dec 23, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
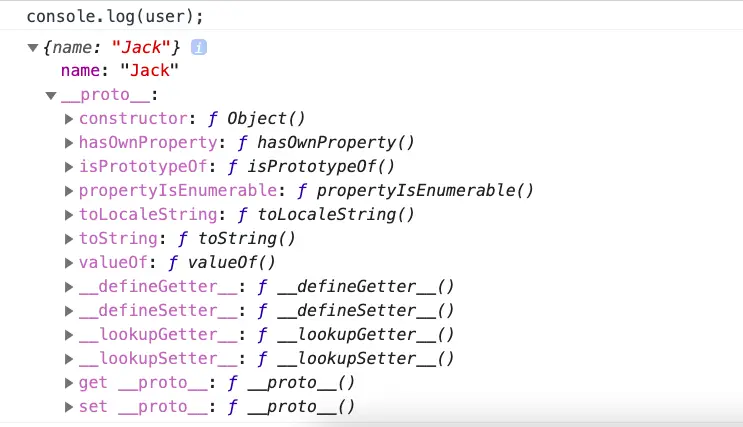
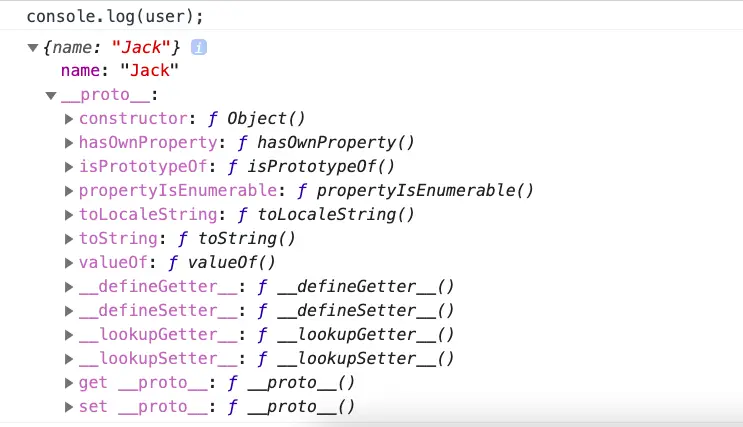
This lists only the methods defined on that specific object, not any method defined in its prototype chain. To do that we must take a slightly different route. We must first iterate the prototype chain and we list all the properties in an array. Then we check if each single property is a function. List of Methods of Document Object. Here is the list of methods of document object in JavaScript: open() close() write() writeln() getElementById() getElementsByName() getElementsByTagName() JavaScript open() Method. The JavaScript open() method opens an HTML document to display the output. Here is the general form of open() method: JavaScript standard built-in objects, along with their methods and properties. ... JavaScript expressions and operators.
In JavaScript objects' methods run "inside" that object. A method is a function associated with an object. The keys of objects are called properties which are containers for primitive values and other objects. In case, when properties contain functions as their values, they are called methods. Functions that are stored in object properties are called "methods". Methods allow objects to "act" like object.doSomething (). Methods can reference the object as this. The value of this is defined at run-time. JavaScript Object Methods. Few mostly used javascript methods are as follows: create(): As we have already seen above, this method is used to create javascript objects from a prototype object. is(): This method takes in a second object as a parameter and determines if both the objects are equal and return a Boolean value. That is, if both ...
A javaScript object is an entity having state and behavior (properties and method). For example: car, pen, bike, chair, glass, keyboard, monitor etc. JavaScript is an object-based language. Everything is an object in JavaScript. Oct 16, 2018 - I listened to a great Syntax FM podcast that summarized useful JavaScript array and object methods. These methods help developers write clean and readable code. A lot of these methods reduce the need to reach for utility libraries like Lodash. According to ES6, the integer keys of the object (both enumerable and non-enumerable) are added in ascending order to the array first, followed by the string keys in the order of insertion. In ES5, if the argument to this method is not an object (a primitive), then it will cause a TypeError.
The Object.keys() method returns an array of a given object's own enumerable property names, iterated in the same order that a normal loop would. Aug 31, 2017 - I want to know how to list all methods available for an object like for example: alert(show_all_methods(Math)); This should print: abs, acos, asin, atan, atan2, ceil, cos, exp, floor, log, max... You can use the Object.getOwnPropertySymbols to get the symbols of an object to enumerate over. The new Reflect API from ECMAScript 2015 provides Reflect.ownKeys returning a list of property names and symbols. Object.values¶ This just adds a method to object. Using fat-arrow functions can be a one-liner:
Arrays are list-like objects whose prototype has methods to perform traversal and mutation operations. Neither the length of a JavaScript array nor the types of its elements are fixed. Since an array's length can change at any time, and data can be stored at non-contiguous locations in the ... In this tutorial, two mostly used methods are presented, which will list the properties of a JavaScript object. You can use the built-in Object.keys method which is supported in the modern browsers: Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) let keys = Object.keys (myObj); Aug 25, 2018 - We will not explain inheritance ... are available in JavaScript’s global Object constructor. Even though there are many other methods available in Object constructor, we will restrict our discussion to very frequently used ones. Here is the list of topics we will discuss ...
For more detailed information on the method and how to use it, see Object.create method. Inheritance. All objects in JavaScript inherit from at least one other object. The object being inherited from is known as the prototype, and the inherited properties can be found in the prototype object of the constructor. In other words, this.firstName means the firstName property of this object. Read more about the this keyword at JS this Keyword. ... JavaScript methods are actions that can be performed on objects. 1 week ago - Nearly all objects in JavaScript are instances of Object; a typical object inherits properties (including methods) from Object.prototype, although these properties may be shadowed (a.k.a. overridden). However, an Object may be deliberately created for which this is not true (e.g. by ...
It's a standard method of JavaScript's pre-built Object object type. The Object.create() method allows you to use an existing object literal as the prototype of a new object you create. Say, you want to create a user002 object that has the same properties and methods as user001 , just with different values . Data Structure with JavaScript Object: Linked List. Linked list is like an array but more flexible. Elements in an array are stored contiguously in memory while linked lists are stored as nodes with two fields: current value and a pointer to the next thing in the list. We are going to implement linked list in JavaScript and go over some ... In JavaScript, an object can be created in two ways: 1) using Object Literal/Initializer Syntax 2) using the Object () Constructor function with the new keyword. Objects created using any of these methods are the same. The following example demonstrates creating objects using both ways.
In JavaScript, an array is a data structure that contains list of elements which store multiple values in a single variable. The strength of JavaScript arrays lies in the array methods. 30/8/2017 · // The instance method of Date can be found on `Date.prototype` so you can just call: var keys = Object.getOwnPropertyNames(Date.prototype); // And for the static method var keys = Object.getOwnPropertyNames(Date); // But if the instance already created you need to // pass its constructor var time = new Date(); var staticKeys = Object.getOwnPropertyNames(time.constructor); … Method Description; concat() Joins two or more arrays, and returns a copy of the joined arrays: copyWithin() Copies array elements within the array, to and from specified positions: entries() Returns a key/value pair Array Iteration Object: every() Checks if every element in an array pass a test: fill() Fill the elements in an array with a ...
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 Tools Qa What Are Javascript Objects And Their Useful
Tools Qa What Are Javascript Objects And Their Useful
 Object Prototypes Learn Web Development Mdn
Object Prototypes Learn Web Development Mdn
 20 Useful Javascript Cheat Sheets Of 2021 Rankred
20 Useful Javascript Cheat Sheets Of 2021 Rankred
 Javascript Lesson 27 Add Methods To Javascript Object
Javascript Lesson 27 Add Methods To Javascript Object
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 Python Object Tutorial How To Create Delete Amp Initialize
Python Object Tutorial How To Create Delete Amp Initialize
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 A List Of Javascript Array Methods By Mandeep Kaur Medium
A List Of Javascript Array Methods By Mandeep Kaur Medium
 Working With Js Objects And Functions Stack Overflow
Working With Js Objects And Functions Stack Overflow
 Understanding Javascript Hasownproperty Method
Understanding Javascript Hasownproperty Method
 Data Structures In Javascript Arrays Hashmaps And Lists
Data Structures In Javascript Arrays Hashmaps And Lists
 How To Get The Length Of An Object In Javascript
How To Get The Length Of An Object In Javascript
 Javascript Object How To Use Object In Javascript
Javascript Object How To Use Object In Javascript
 Javascript Cheat Sheet For Design Junkies 2019
Javascript Cheat Sheet For Design Junkies 2019

 Python List Functions Amp Methods Tutorial Datacamp
Python List Functions Amp Methods Tutorial Datacamp
 How To Sort Order Keys In Javascript Objects Geeksforgeeks
How To Sort Order Keys In Javascript Objects Geeksforgeeks
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 Most Important Array Methods In Javascript
Most Important Array Methods In Javascript
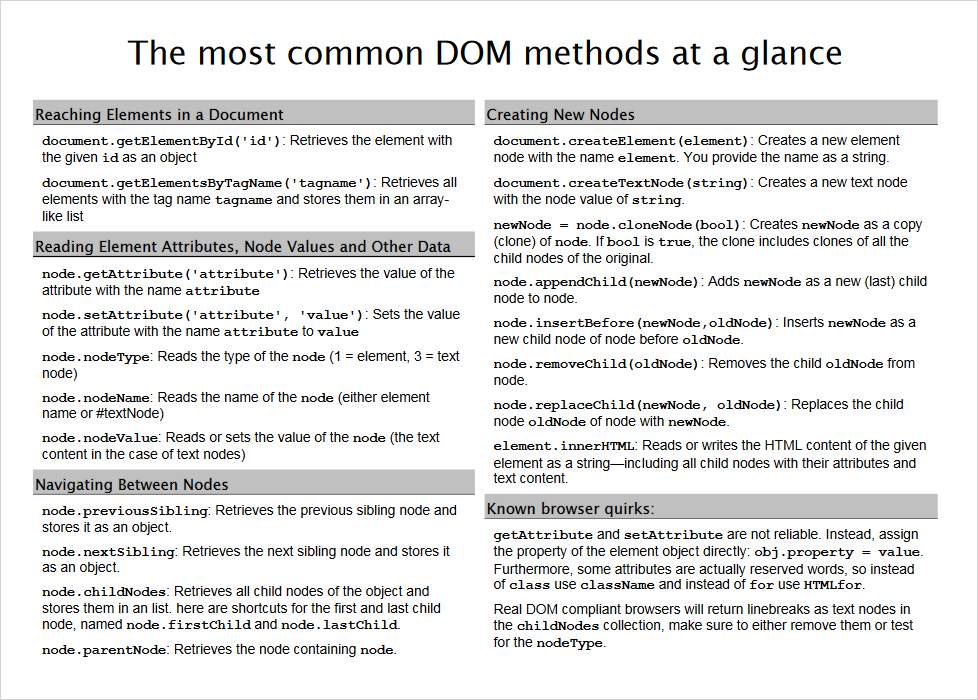
 Document Object Model Wikipedia
Document Object Model Wikipedia
 Checking If An Array Contains A Value In Javascript
Checking If An Array Contains A Value In Javascript
 Watch Modern Javascript From The Beginning Prime Video
Watch Modern Javascript From The Beginning Prime Video
Sharepoint 2010 A Complete List Of Spfile Operations Using
 Tools Qa What Are Javascript Objects And Their Useful
Tools Qa What Are Javascript Objects And Their Useful
 How To List All Methods Of An Object In Javascript
How To List All Methods Of An Object In Javascript
 How To Add An Object To An Array In Javascript Geeksforgeeks
How To Add An Object To An Array In Javascript Geeksforgeeks



0 Response to "32 Javascript List Object Methods"
Post a Comment