23 Add Style To Html Javascript
The easiest way to set an element's style with JavaScript is using the style property. JavaScript uses camel case instead of a dash for property names (you can view a full list of properties on MDN), but it's pretty straightforward otherwise: Adding a New CSS Rule in an Existing Stylesheet. In an already existing stylesheet, CSS rules must be already present. So in order to append a new CSS rule, you must first find the length of CSS rules in the stylesheet, then use that to insert a new rule.
 Javascript Set Css Set Css Styles With Javascript Dev
Javascript Set Css Set Css Styles With Javascript Dev
The easiest and straightforward way to change CSS styles of an element with JavaScript is by using the DOM style property. All you need to do is just fetch the element from DOM and change its inline styles:

Add style to html javascript. Apply Style to Elements With the Class Name in JavaScript We can query for an element using the class name with the JavaScript function getElementsByClassName (). Once the element (s) are selected, we can add or change the style of the elements with the.style attribute. To add inline styles to an element, you follow these steps: First, select the element by using DOM methods such as document.querySelector(). The selected element has the styleproperty that allows you to set the various styles to the element. Then, set the values of the properties of the styleobject. function highlight() { var ozy = document.querySelector("#ozymandius"); ozy.style.color = "red"; } As you can see, changing the style of an element with JavaScript is simple: identify the part of the document you want to with document.querySelector or some other method, add both the style and css properties, and set it to the value you wish.
To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. The style property is an object with camelCased styles. Reading and writing to it has the same meaning as modifying individual properties in the "style" attribute. To see how to apply important and other rare stuff - there's a list of methods at MDN. The style.cssText property corresponds to the whole "style" attribute, the full string of ... Code language: HTML, XML (xml) How it works: First, select the paragraph element whose id is content by using the querySelector() method. Then, set the color and font-weight properties of the paragraph by setting the color and fontWeight properties of the style object. Getting inline styles. The style property
You can create this in JavaScript simply by URL encoding your string of CSS and adding it the HREF attribute. Much simpler than all the quirks of <style> elements or directly accessing stylesheets. How to style HTML elements in JavaScript. In this session, you will learn how to style elements in JavaScript with the help of an example. The accessing style sheets example demonstrates both accessing all styles sheets and adding and removing a new style sheet to the page. Style Sheet Properties The stylesheet object is available through JavaScript, and allows you to access information about a style sheet referenced from the current web page, such as if it is disabled, its ...
First, we give the HTML element a unique id. Then select it with var element = document.getElementById (ID) in Javascript. Finally, take note that innerHTML can be used in two directions. When we do var contents = element.innerHTML, it will get the current contents of element. Setting the Style Directly Every HTML element that you access via JavaScript has a style object. This object allows you to specify a CSS property and set its value. For example, this is what setting the background color of an HTML element whose id value is superman looks like: Therefore, to add specific styles to an element without altering other style values, it is generally preferable to set individual properties on the CSSStyleDeclarationobject. For example, element.style.backgroundColor = "red". A style declaration is reset by setting it to nullor an empty string, e.g., elt.style.color = null.
Another way you can add styles to an HTML file is by creating a class in CSS, defining its properties, and then adding it to the element. We prefer this approach while adding style to the page because it helps us separate CSS from HTML. The syntax to add a class to an element is as follows: <element class = "..."></element> Click the above button to add single style to HTML element using jQuery CSS method. The above example adds the color property as red its value to the HTML paragraph element using its id. Click the "Add single Style" button to view the changes made by the CSS method. Bonus: download a Free jQuery cheat sheet that will show you 20+ most ... Using JavaScript - setAttribute () method Another plausible way is to use the setAttribute () method for setting the value of the style attribute on the specified element. This has the advantage that you can apply multiple styles in a single declaration, but risks overriding the existing styles applied to the style attribute.
28/10/2019 · To change the styles of an element, we just get the element with the usual functions, like getElementById, and then set the properties of the style object, like so: document.getElementById('square').style.padding = '10px'; In the example above, we get the square element and then set the padding of the element with ID square to 10px. We can add CSS styles with JavaScript by creating a style element or getting the first style sheet with JavaScript and add the style rules we want to it. JavaScript HTMLElement.style - To change style of HTML Element programmatically, assign custom style value HTMLElement.style. Example : document.getElementById('idv').style = 'color:#f00;'. Syntax and Try Online Examples are provided to get hands on.
This makes sure that you can add styles to it continuously and it won't remove any style currently set by always appending to the current styles. It also adds an extra semi colon so that if there is a style ever missing one it will append another to make sure it is fully delimited. ... Add inline style using Javascript to divs created ... To set the style of an element, append a "CSS" property to style and specify a value, like this: element.style.backgroundColor = "red"; // set the background color of an element to red Try it As you can see, the JavaScript syntax for setting CSS properties is slightly different than CSS (backgroundColor instead of background-color). 3/3/2020 · The simple way is to just create a new <style> element, add your CSS properties using innerHTML, and append it to the DOM: // create style element const style = document. createElement ('style'); // add CSS styles style. innerHTML = `.btn { color: white; background-color: black; width: 150px; height: 40px; } `; // append the style to the DOM in <head> section document. head. appendChild (style);
Adding Styles to HTML Elements Style information can either be attached as a separate document or embedded in the HTML document itself. These are the three methods of implementing styling information to an HTML document. Inline styles — Using the style attribute in the HTML start tag. Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>. Which stylesheet you add the rules to is up to you. If you have a specific stylesheet in mind, you can add an ID to the LINK or STYLE element within your page HTML and get the CSSStyleSheet object by referencing the element's sheet property. The stylesheets can be found in the document.styleSheets object:
27/2/2019 · Create a style element using the following syntax Syntax: document.createElement('style'); Apply the CSS styles. Append this style element to the head element. Syntax: document.getElementsByTagName("head")[0].appendChild(styleElement); Example 1: This example changes the <h1> color to green by creating the style element using JavaScript. The setAttribute () method adds the specified attribute to an element, and gives it the specified value. If the specified attribute already exists, only the value is set/changed. Note: Although it is possible to add the style attribute with a value to an element with this method, it is recommended that you use properties of the Style object ...

 How To Build A Game With Html Css And Javascript
How To Build A Game With Html Css And Javascript
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
 Add Javascript And Css In Shiny
Add Javascript And Css In Shiny
 How To Add If Or Else Condition In Javascript Content Stack
How To Add If Or Else Condition In Javascript Content Stack
 How To Change Style Of An Element Using Javascript Code Example
How To Change Style Of An Element Using Javascript Code Example
 How To Create Actions For Selected Text With The Selection
How To Create Actions For Selected Text With The Selection
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Javascript Style Attribute How To Implement Css Styles In
Javascript Style Attribute How To Implement Css Styles In
 Neutralus Rudydas Kiplingas Stendas Javascript Add Style To
Neutralus Rudydas Kiplingas Stendas Javascript Add Style To
 Jsreport Javascript Based Reporting Platform
Jsreport Javascript Based Reporting Platform
 How To Create A Shopping Cart Ui Using Css Amp Javascript
How To Create A Shopping Cart Ui Using Css Amp Javascript
 Javascript In Practice Create Dynamic Buttons With
Javascript In Practice Create Dynamic Buttons With
 Responsive Website Basics Code With Html Css And
Responsive Website Basics Code With Html Css And
 Table Css Creating Beautiful Html Tables With Css Dev
Table Css Creating Beautiful Html Tables With Css Dev
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Html For Beginners The Easy Way Start Learning Html Amp Css
Html For Beginners The Easy Way Start Learning Html Amp Css
 Javascript Style Attribute How To Implement Css Styles In
Javascript Style Attribute How To Implement Css Styles In
 Create A Comment Box In Html And Css Codeconvey
Create A Comment Box In Html And Css Codeconvey
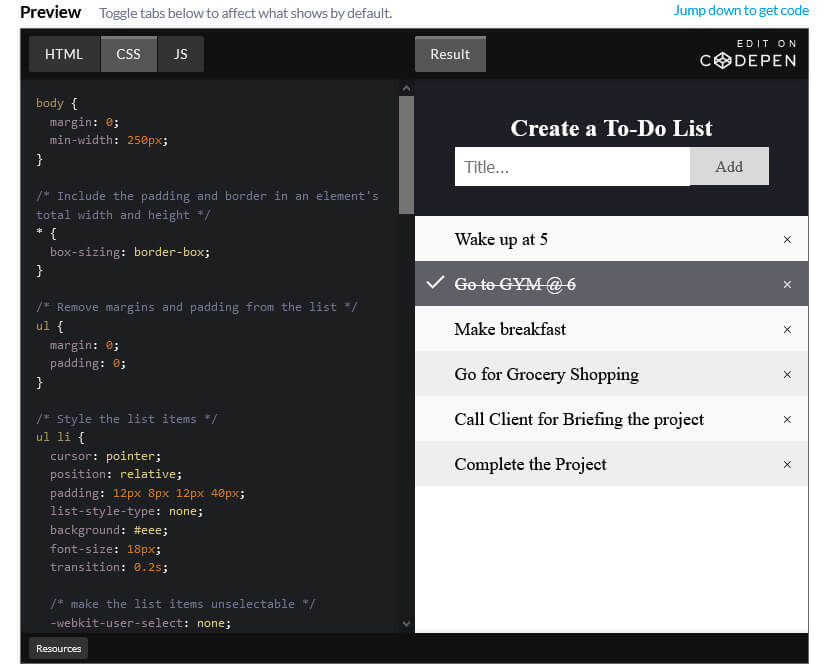
 How To Create A To Do List With Html Css And Javascript
How To Create A To Do List With Html Css And Javascript
 How To Mix Add Javascript Code To Html Code On Visual Studio
How To Mix Add Javascript Code To Html Code On Visual Studio
 Code Faster With Fewer Errors Using Code Completion And
Code Faster With Fewer Errors Using Code Completion And
0 Response to "23 Add Style To Html Javascript"
Post a Comment