28 Alert With Yes No Button In Javascript Example
Javascript confirm box with yes & no option. Posted on December 20, 2018 | by Prashant Yadav. Posted ... If yes or no button is pressed inside the confirm box then pass true or false to javascript callback ... This is fine most of the time, but for example if you have a modal wizard UI, you cannot use this to confirm whether or not a user wants ... The confirm () method displays a dialog box with a specified message, along with an OK and a Cancel button. A confirm box is often used if you want the user to verify or accept something. Note: The confirm box takes the focus away from the current window, and forces the browser to read the message. Do not overuse this method, as it prevents the ...
Bootbox Js Alert Confirm And Flexible Dialogs For
An alert can simply be used to let a user know about something happened or happening with just one option, to close the alert dialog box by clicking the OK button. For example, you can show an alert if a user enters characters in a numeric field, with a message: " only numbers are allowed" .

Alert with yes no button in javascript example. In the above examples we will use the onclick and alert events are used in the web pages with different scenarios first example we use the normal onclick and alert events are triggered in the same web page whenever the user click the html tag elements like button in second example we use one more additional event like addEventListener() is one ... Alert. Launches an alert dialog with the specified title and message. Optionally provide a list of buttons. Tapping any button will fire the respective onPress callback and dismiss the alert. By default, the only button will be an 'OK' button. This is an API that works both on Android and iOS and can show static alerts. May 02, 2020 - Get code examples like "confirm alert javascript yes no button" instantly right from your google search results with the Grepper Chrome Extension.
Bootstrap SweetAlert - Confirm dialog box model with yes and no option example By Hardik Savani July 26, 2016 Category : Bootstrap jQuery When we deal with delete task then we always require to ask with model dialog and yes or no for conformation with message. 26/9/2020 · For example- if you make a confirm alert box in JavaScript, it’d make a confirmation box with an OK or Cancel box. Now suppose you are making a quiz or some sort of web application, and you want to make a JavaScript alert with a Yes or No box instead of Ok or Cancel box, how are you going to do it? 23/4/2019 · JavaScript Alert Confirm | Yes-No. A confirm box is often used if you want the user to verify or accept something. Or JavaScript alert box with yes-no option. If the user clicks “OK” ( “Yes” ) returns true otherwise clicks “Cancel” ( “No” ) returns false. Let’s see an example of a confirm box in javascript.
763. 115. I am going to make a button to take an action and save the data into a database. Once the user clicks on the button, I want a JavaScript alert to offer “yes” and “cancel” options. If the user selects “yes”, the data will be inserted into the database, otherwise no action will be taken. For example, if one input field requires to enter some text but the user does not provide any input, then as a part of validation, you can use an alert box to give a warning message. Nonetheless, an alert box can still be used for friendlier messages. Alert box gives only one button "OK" to select and proceed. Example Answers: the very specific answer to the point is confirm dialogue. Js Function: confirm ('Do you really want to do so'); It show dialogue box with ok cancel buttons,to replace these button with yes no is not so simple task,for that you need to write jQuery function. Tags: button, java, javascript.
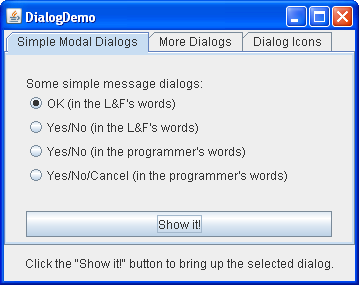
They have examples of several different dialog boxes. There is one that has Yes/No buttons and another that has Yes/No/Cancel. The different dialog boxes are displayed based on the button id. Look at the source for the page and also the JavaScript code to see how it's done. Sep 08, 2020 - As we’ll be using the browser ... user: alert, prompt and confirm. ... This one we’ve seen already. It shows a message and waits for the user to press “OK”. ... The mini-window with the message is called a modal window. The word “modal” means that the visitor can’t interact with the rest of the page, press other buttons, etc, until ... How to check whether a checkbox is checked in jQuery · ExpressionChangedAfterItHasBeenCheckedError: Expression has changed after it was checked. Previous value: 'ngIf: [object Object]'. Current value: 'ngIf: true' · How can I test whether a variable has a value in JavaScript
Hi suresh i need small help when the pop-up was opened i would like to make YES Image button get selected and when ever user press Enter on YES it should take corresponding action. If the user press NO i would like to cancel and close the pop-up.. January 6, 2012 at 7:37 PM To form a group of radio buttons, we use a common name for all the radio buttons. In this example, both radio buttons have the same name choice. In a radio group, you can only select one radio button. To find the selected radio button, you follow these steps: Select radio buttons by using a DOM method such as querySelectorAll() method. You can create a JavaScript confirmation box that offers "yes" and "no" options by using the confirm () method. The confirm () method will display a dialog box with a custom message that you can specify as its parameter. The dialog will also have "OK" and "Cancel" buttons, which return the boolean value true or false.
So what if you need more than just a cancel and a confirm button? Don't worry, SweetAlert's got you covered! By specifying an object for buttons, you can set exactly as many buttons as you like, and specify the value that they resolve to when they're clicked!. In the example below, we set 3 buttons: cancel, which by default resolves to null and has a custom "Run away!" The alert method blocks execution until the user closes it: use the confirm function: ... All the example I've seen aren't reusable for different "yes/no" type questions. ... from the dialog box but eventually came up with a solution by combining the answer from this other question display-yes-and-no-buttons-instead-of-ok-and-cancel-in ... 8/10/2014 · Rather than alert () you use confirm () and assign the resulting response to a variable which can then be evaluated. <script type="text/javascript"> function DoFunc () { if (confirm ('Are you sure ...
As no button value is specified, so it took the 0 value which is just the 'OK' button. A demo of message box with Yes/No buttons. The button value = 4 displays the button with Yes and No options in the message box. See the example and code below with a Yes/No alert with the simple message. 3/2/2018 · You can try to run the following code to create an alert box with 3 buttons i.e Yes, No and Cancel. <!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis /ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script> function functionConfirm(msg, myYes, myNo, cancel) { var confirmBox = $("#confirm"); confirmBox.find(".message"). Javascript Confirm popup Yes, No button instead of OK and Cancel. Ask Question Asked 12 years, ... Here is a sample for creating a dialog with Yes and No buttons: ... Make javascript alert Yes/No Instead of Ok/Cancel. 13. How to personalize alert buttons - window.confirm() and window.alert() ...
The jQuery UI Dialog Modal Popup bo x has two Custom Buttons i.e. Yes and No. When the Yes Button is clicked, the rel attribute of the Delete button is set to value delete and the click event of the Delete Button is triggered. And when the No Button is clicked, the jQuery UI Dialog Modal Popup box is closed using the "close" command. No, you cannot create a dialog box with "yes" or "no". A confirmation dialog box in JavaScript has "Ok" and "Cancel" button. To create a dialog with "yes" or "nor", use a custom dialog box. Example. Live Demo What is the correct JavaScript syntax for opening a new window called "w2" · How to check local endianness with JavaScript · Which is not an example of a JavaScript statement? userName = userName.toUpperCase(); cookieCount *= 5; 1 =! loneliestNumber; var NumBooks;
Dec 31, 2015 - "Confirm" in Javascript stops the whole process until it gets a mouse response on its buttons. If that is what you are looking for, you can refer jquery-ui but if you have nothing running behind your process while receiving the response and you control the flow programatically, take a look at this. Prompt Box. A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null. The JavaScript alert box has only one button which is the ok button. Alert box With two buttons ok and cancel is known as Confirmation Dialog Box.In this tutorial, We will learn how to create an alert box with three buttons in JavaScript, i.e Create JavaScript alert box with three buttons -yes no and cancel You can change the button text too.
Following example showcase how to show confirm dialog with Yes and No option in swing based application. We are using the following APIs. JOptionPane − To create a standard dialog box. JOptionPane.showConfirmDialog () − To show the confirm message box. JOptionPane.YES_NO_OPTION − To get Yes and No buttons. Yes/No/Cancel Dialog - SweetAlert2 example. Examples Recipe Gallery Installation Usage Integrations Configuration Handling Buttons Dismissals Icons Input Types Methods Themes Donations Sponsors NSFW Sponsors. Back to Recipe Gallery. I had trouble getting the answer back from the dialog box but eventually came up with a solution by combining the answer from this other question display-yes-and-no-buttons-instead-of-ok-and-cancel-in-confirm-box with part of the code from the modal-confirmation dialog. This is what was suggested for the other question:
The alert () method displays an alert box with a specified message and an OK button. An alert box is often used if you want to make sure information comes through to the user. Note: The alert box takes the focus away from the current window, and forces the browser to read the message. Do not overuse this method, as it prevents the user from ... 17/7/2019 · Q: How to create a dialog with a “yes” and “no” button in JavaScript? Answer: You can create a dialog box with a “Yes” or “No” button option or any custom color and style. To create an Alert dialog with “Yes” or “No”, use a custom dialog box.
 Javascript Confirm Alert Box Fancy And Simple With 5 Online
Javascript Confirm Alert Box Fancy And Simple With 5 Online
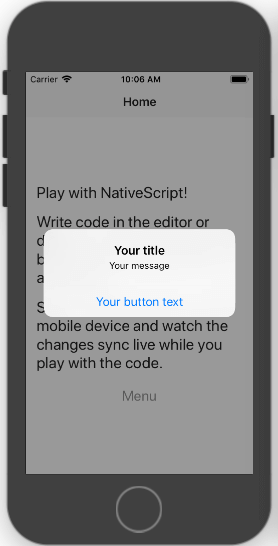
 How Can We Customize Alert Component In React Native
How Can We Customize Alert Component In React Native
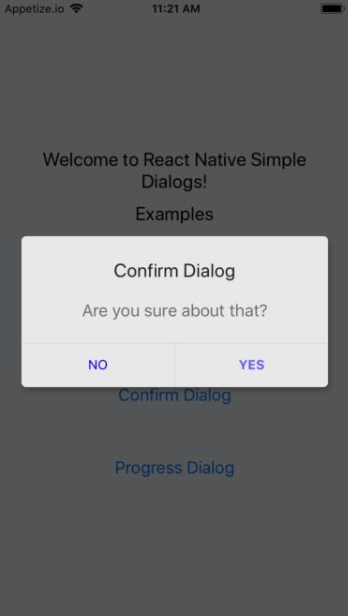
 React Native Simple Dialogs Npm
React Native Simple Dialogs Npm
 Answers To Your Burning Questions About How Sign In With
Answers To Your Burning Questions About How Sign In With
 Promise Confirmation Dialog In Pure Javascript Exconfirmbox
Promise Confirmation Dialog In Pure Javascript Exconfirmbox
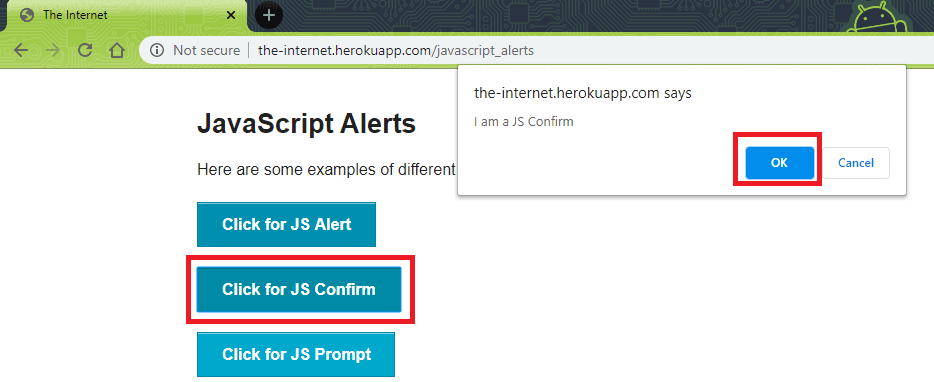
 Selenium C Tutorial Handling Alert Windows
Selenium C Tutorial Handling Alert Windows
 Create Javascript Alert Box With Three Buttons Codespeedy
Create Javascript Alert Box With Three Buttons Codespeedy
 Android Alertdialog With Examples Tutlane
Android Alertdialog With Examples Tutlane
 Android Alert Dialog Box And How To Create It Geeksforgeeks
Android Alert Dialog Box And How To Create It Geeksforgeeks
 Beautiful Jquery Alerts With 12 Demos By Using Different Plug Ins
Beautiful Jquery Alerts With 12 Demos By Using Different Plug Ins
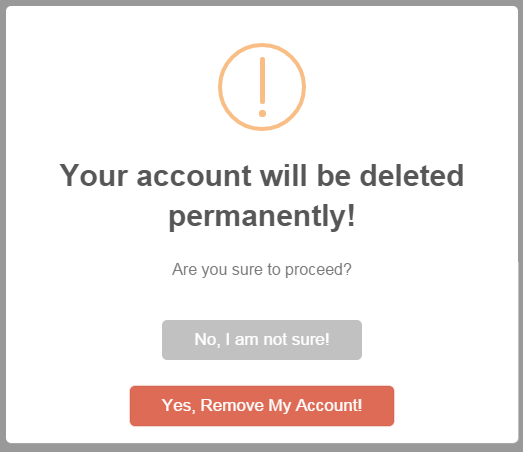
 Simple Modal Notifications In Vue Js With Vue Sweetalert2
Simple Modal Notifications In Vue Js With Vue Sweetalert2
 Asp Net Confirmation Box With Yes No Button Options Using
Asp Net Confirmation Box With Yes No Button Options Using
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
 Create View And Manage Log Alerts Using Azure Monitor
Create View And Manage Log Alerts Using Azure Monitor
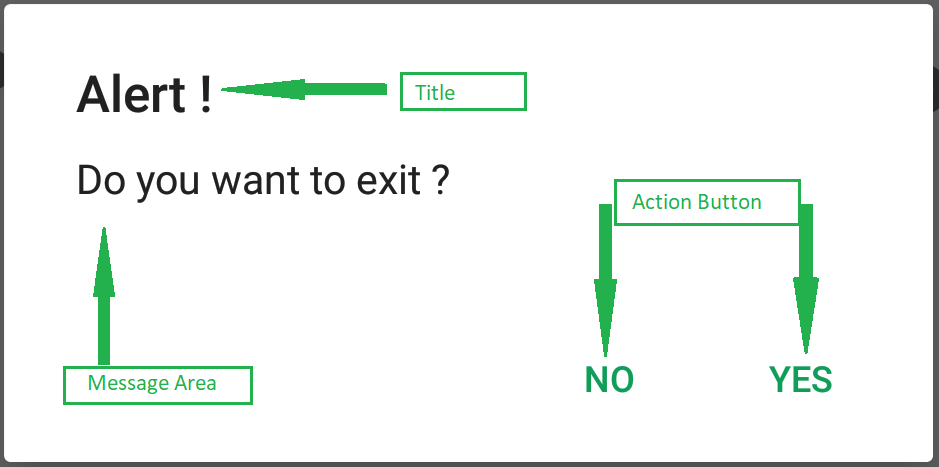
 How To Make Dialogs The Java Tutorials Gt Creating A Gui
How To Make Dialogs The Java Tutorials Gt Creating A Gui
 Confirmation Message Box In Controller In Asp Net Mvc Using
Confirmation Message Box In Controller In Asp Net Mvc Using
 Javascript Alert Box Yes No Code Example
Javascript Alert Box Yes No Code Example
 Alert With Yes No Button In Javascript Example Code Example
Alert With Yes No Button In Javascript Example Code Example
 Bootstrap Confirmation Dialog In Php Stack Overflow
Bootstrap Confirmation Dialog In Php Stack Overflow
 Vanilla Javascript Alert Confirm Modal Dialog Library Modal
Vanilla Javascript Alert Confirm Modal Dialog Library Modal
 Dialogs And Sidebars In Google Workspace Documents Apps Script
Dialogs And Sidebars In Google Workspace Documents Apps Script
 Top 10 Javascript Errors From 1000 Projects And How To
Top 10 Javascript Errors From 1000 Projects And How To
 Make Javascript Alert Yes No Instead Of Ok Cancel Stack
Make Javascript Alert Yes No Instead Of Ok Cancel Stack
 How To Handle Alerts Amp Popups In Selenium Browserstack
How To Handle Alerts Amp Popups In Selenium Browserstack
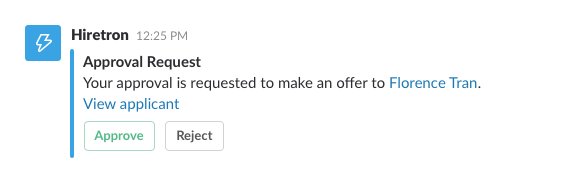
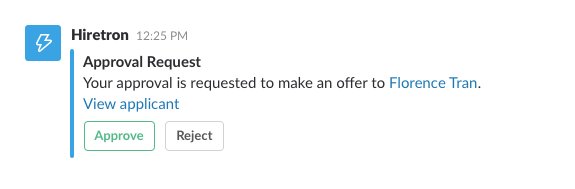
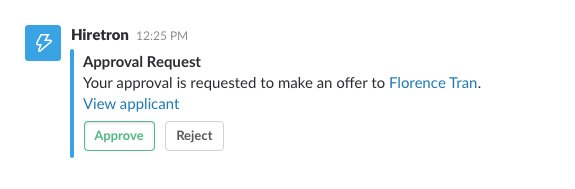
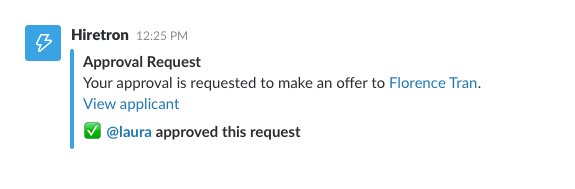
 Attaching Interactive Message Buttons Slack
Attaching Interactive Message Buttons Slack
 How To Create A Jquery Confirm Dialog Replacement Tutorialzine
How To Create A Jquery Confirm Dialog Replacement Tutorialzine
0 Response to "28 Alert With Yes No Button In Javascript Example"
Post a Comment