35 Splunk Dashboard Custom Javascript
It depends on what you're interested in doing. If you want to use your own custom JQuery in an app to affect the way app content is presented, you can do this and quite easily. I suggest you check out the Getting Started app that ships with Splunk. This app contains JQuery/custom JS that is used to show/hide menu items and TOC. Build custom dashboards. All customer-created dashboards built using the custom dashboard builder are longer be available for use in versions 1.4.0 and later of the Splunk App for Windows Infrastructure. All dashboards shipped as part of this app will still be available by navigating to Core Views > Dashboards .
 Create An Interactive Splunk Dashboard By Jacobpevans Fiverr
Create An Interactive Splunk Dashboard By Jacobpevans Fiverr
•SimpleXML Dashboard •Custom Javascript Extension •Hide the Chrome •SplunkJS •Packaged as Splunk App The New Way •React Single Page App ... •@splunk/dashboard-core •@splunk/react-ui •@splunk/react-visualizations 3. Added peer dependencies •styled-components •babel-polyfill

Splunk dashboard custom javascript. In this video we show you how to load custom javascript into Splunk dashboards and use it to manipulate token data. Customizing Splunk dashboards using JavaScript. Before we start using custom JavaScript, let's work with the already included JavaScript to make our dashboard include animation. In this example, we will add additional controls to each chart to allow them to slide. This is advantageous in that you can give the user control to hide charts they ... Let us now extend the dashboard's debugging checkbox to control the visibility of the token table. First, you must now extend your dashboard with a custom JavaScript file. This means creating a new JavaScript file ("app.js" in this example) and placing it in your "appserver/static" folder. Now add the file to the "form" element like we did earlier.
thanks Damien, but what i want is not there in the splunk dashboard examples, i need something to connect two dashboards, some javascript/web interface to update all other dropdowns when one of the dropdown changes(the issue here is the dropdowns are in different dashboards not in same form) - sruthy Dec 26 '12 at 5:07 The Splunk Dashboards app comes with a number of popular icons, but you can also add your own custom icons to the icon gallery to personalize your dashboard. Because these images are stored in the KV store, only Enterprise admins, Cloud sc_admins, and power users can add or delete icons. Customize styling and behavior for all dashboards in an app. Dashboards automatically load dashboard.js and dashboard.css from the appserver/static directory. To customize styling and behavior for all dashboards in an app, create one or both of the following files. dashboard.js; dashboard.css; Place the files in the following directory.
Look here as a reference or check my other posts for more examples of using JavaScript and CSS in SimpleXML dashboards. Before diving into the JavaScript, let's make note of one thing: where Splunk currently likes to put the Submit button. Per the earlier Splunk reference, we know that the sole Submit button lives in a fieldset element on the ... Each dashboard requires a unique ID, but titles do not have to be unique. Specify permissions. Choose to build your dashboard in the Classic framework. If you choose to build it in Dashboard Studio, see Create a dashboard in Dashboard Studio in the Splunk Dashboard Studio manual. Save the dashboard. Use one of the following options. Here we have come with a new interesting and attractive topic of Splunk that is how to customize a dashboard using HTML. For customizing the a dashboard follow the below steps. Step 1: Create a simple XML dashboard using the below query. index=_internal | stats count by sourcetype. Also we have given the dashboard name as Pie Chart Dashboard.
When you use Simple XML extensions for JavaScript libraries or CSS in a dashboard, then you run the risk of breaking that dashboard when you or someone you shared it with upgrades their Splunk Enterprise instance. How to Add Custom Emoji in Splunk Dashboard. Today we are going to make our dashboard a lot more attractive than ever only by using some colorful and meaningful emojis. Let's take a look at what we will do today; based on the status value we are adding some meaning full emojis to it without using any JS and CSS. This example uses a Simple XML extension to display a table that includes a sparkline in the search results, a second version of the table shows how to format the sparkline and create a custom cell renderer, and a third table that uses a custom row expansion renderer.
The Splunk Web Framework; The HTML dashboard; SplunkJS Stack; Tokenization; Customizing Splunk dashboards using CSS; Customizing Splunk dashboards using JavaScript; Custom D3 visualization; External data and content; Summary Since a lot of Bootstrap is built right into Splunk 6, adding a little JavaScript allowed me customize the display to show the "Message" field when hovering over some text or icon. Here is the result: Continue reading for the explanation or just go download the example on GitHub. Step 1 - add custom JavaScript and CSS to your form/dashboard Custom JavaScript, CSS, and Tokens 72 HTML dashboards 73 Summary 75 Chapter 5: The Splunk Web Framework 77 The HTML dashboard 77 ... Customizing Splunk dashboards using JavaScript 105 Custom D3 visualization 109 External data and content 112 Data 113 Content 113 Summary 114. Table of Contents
A lot of applications have StyleSteets (.css) and JavaScript (.js) files that can be used for custom visualizations, however you can use inline CSS and HTML within SimpleXML to markup a dashboard as needed! JavaScript can not be done inline and must be done with a SimpleXML extension, however it can be done inline with a Splunk HTML dashboard ... 25/4/2016 · Restart Splunk and click the text “Get the most recent event in Splunk”; the most recent event should show up in the view when you click the “Get the most recent event in Splunk” text: Step 4.4: customize styling. The link we made for getting the raw event doesn’t look like a link. Let’s deploy some styling to make it look clickable. When you create a custom dashboard, Splunk automatically adds a drilldown to the search page. In many cases, that is not what you want. This article describes an easy way to implement custom drilldowns. How It Works. Add a JavaScript file to your dashboard
Creating Dashboards with Splunk. ... Sending Custom Metrics to Splunk IM ... Major topics include using tokens, global searches, event handlers, dynamic drilldowns and simple XML extensions for JavaScript and CSS. Download Course Description. Instructor-led Training Schedule. - Feature: New setup view to be compatible with Splunk Cloud - Setup.xml replaced by custom javascript. - Bug fix: Alert Manager 3.0.4 compatibility issues. Version 2.3.0 - Date: 22 Jun 2020 - Feature: Option to work with plain Splunk Enterprise (no ES requirement) - Added macros for flexible deployment option (default is ES app) In addition to the dashboards built in to Splunk UBA, you can create custom dashboards with panels specific to your data and network. Select Analytics > Custom Dashboards. Click New Dashboard to add a name to your custom dashboard. For example, Network device threats. Click New Widget to add a dashboard panel.
Customizing Splunk dashboards using JavaScript. Before we start using custom JavaScript, let's work with the already included JavaScript to make our dashboard include animation. In this example, we will add additional controls to each chart to allow them to slide. 27/10/2017 · How do I add JavaScript to a Splunk dashboard? kannu. ... I am using code provided below for adding the code.js in my splunk dashboard. ... @kannu, In order code the click() event of your custom input button using jQuery selector, try the following two steps: 1) ... Now, click on the "Save" option to save the dashboard with the changes. Step: 9. As, you can see in the above image the baseline is now broken into small dashes [The line in Red color]. Hope you have understood the topic on : How To Add Custom Baseline In Splunk Dashboard. Happy Splunking !!!
Use and extend the examples to improve your own Splunk dashboards. This app provides SimpleXML enhancements for Splunk 6.X dashboard panels. New in this release -> a sunburst sequence diagram. included are: a d3.js sankey panel for 2-node relationships. a d3.js sankey panel for 3-node relationships. a d3.js sunburst sequence diagram. Customizing Splunk dashboards using JavaScript. Before we start using custom JavaScript, let's work with the already included JavaScript to make our dashboard include animation. In this example, we will add additional controls to each chart to allow them to slide. This is advantageous in that you can give the user control to hide charts they ... The Splunk Enterprise SDK for JavaScript architecture and components. The Splunk Enterprise SDK for JavaScript is divided into two areas: The Data SDK allows you to interact with Splunk. For example, you can manage Splunk (such as creating and removing indexes, and user creation), input data (through the HTTP input), and search data.
In Dashboard Studio, you can now adjust your chart's colors, either through the UI or in the source code (in which case, we are working on UI!). For Single Value, Table, and custom Choropleth SVGs, you can specify the HEX colors you want to use in the UI. You also have a selection of predefined color palettes you can choose from.
 Creating And Using New Custom Visualizations In Splunk 6 4
Creating And Using New Custom Visualizations In Splunk 6 4
 Using C3 Js To Create A Custom Visualization In Splunk
Using C3 Js To Create A Custom Visualization In Splunk
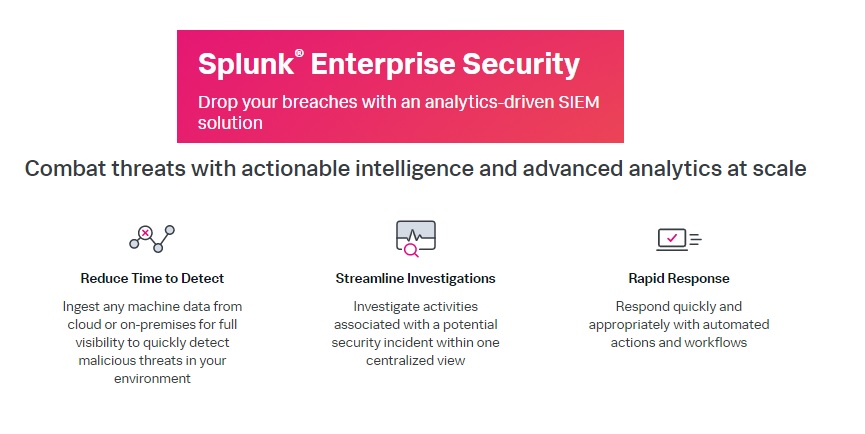
 What Is Splunk Enterprise Security And How Its Best Tool For
What Is Splunk Enterprise Security And How Its Best Tool For
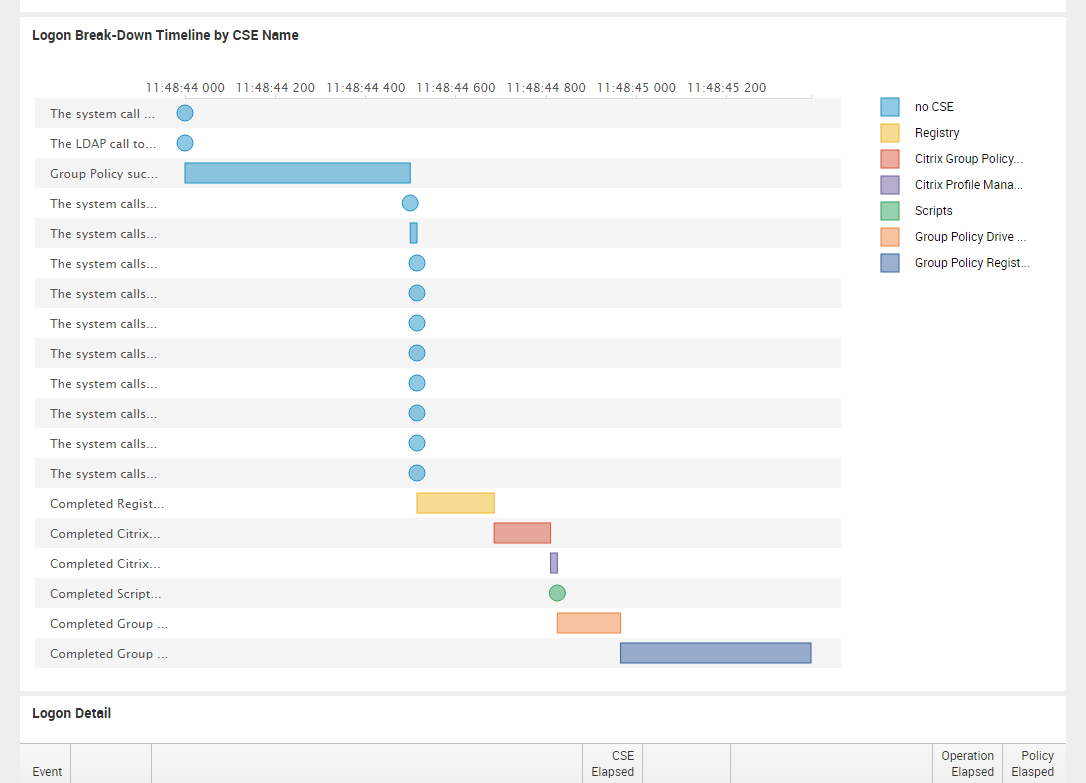
 Adding A Timeline Panel To A Splunk Xendesktop Logon
Adding A Timeline Panel To A Splunk Xendesktop Logon
 Simple File Integrity Monitoring Splunk
Simple File Integrity Monitoring Splunk
The Massive Reliance On Information Communications Technology
 Splunk Episode 3 The One With Js And Css By Nikolay
Splunk Episode 3 The One With Js And Css By Nikolay
 The Splunk Guide To Operational Intelligence
The Splunk Guide To Operational Intelligence
 There Can Be Only One Submit Button
There Can Be Only One Submit Button
 Splunk Episode 3 The One With Js And Css By Nikolay
Splunk Episode 3 The One With Js And Css By Nikolay
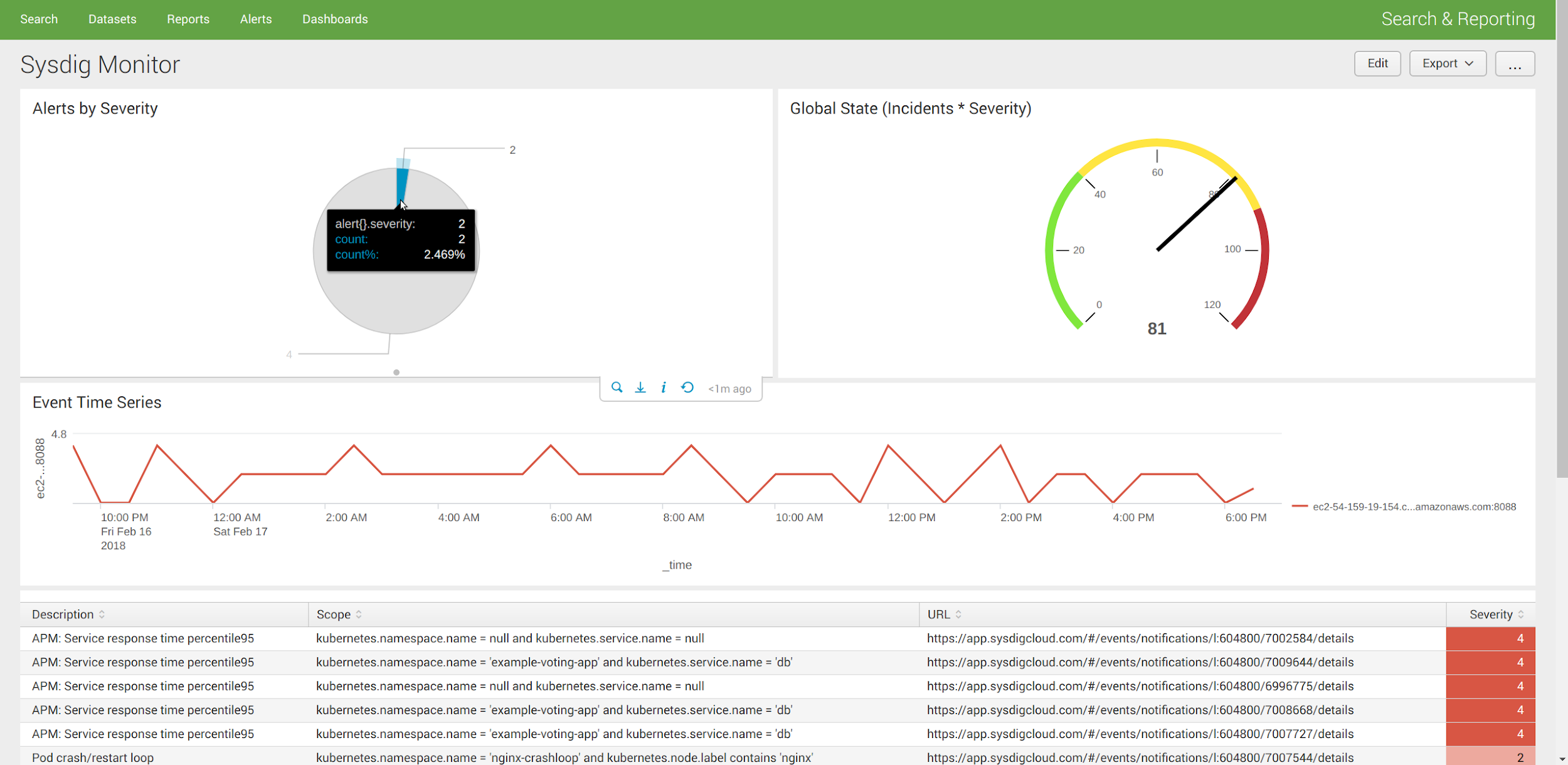
 Logs Monitoring And Alerts Here Developer
Logs Monitoring And Alerts Here Developer
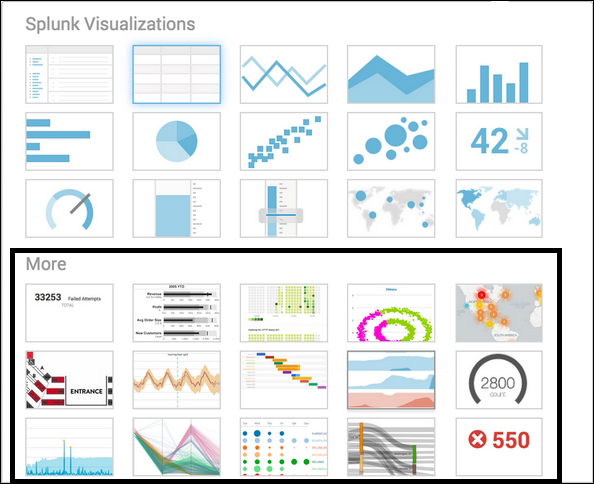
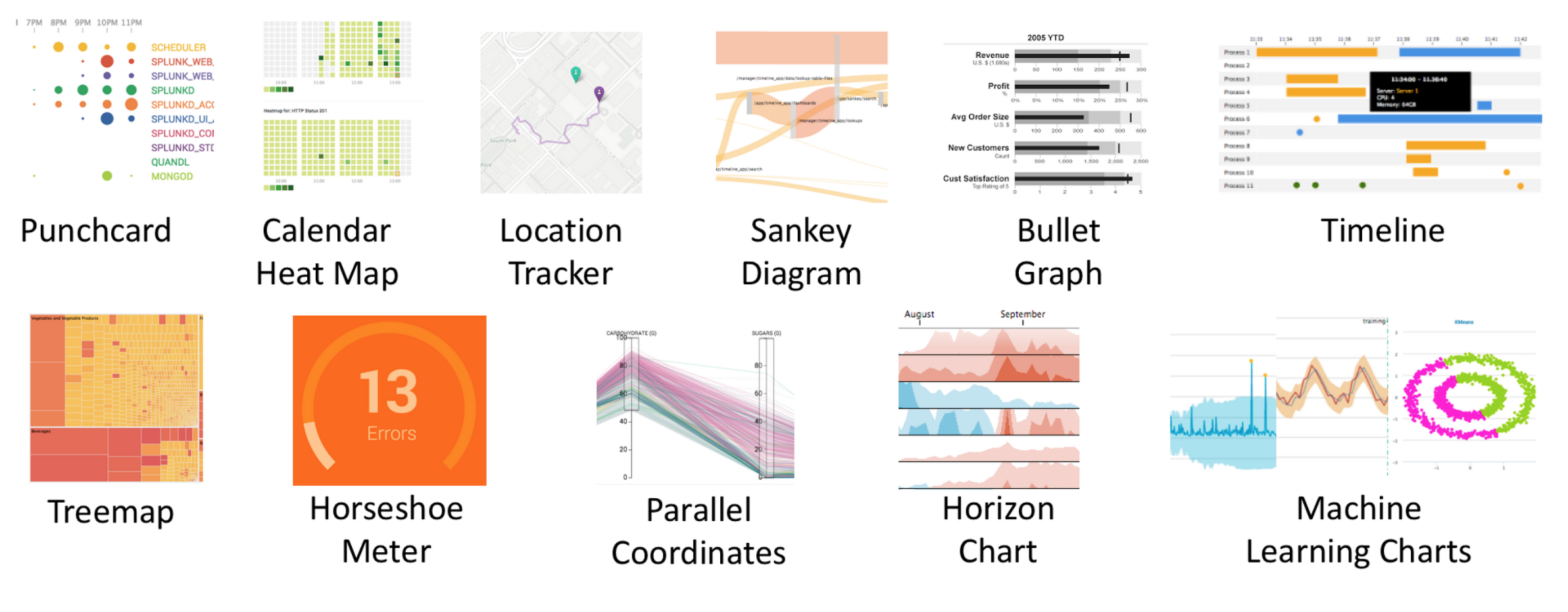
 Visualizations Advanced Splunk
Visualizations Advanced Splunk
 Dashboard Studio Dashboard Customization Made Easy Splunk
Dashboard Studio Dashboard Customization Made Easy Splunk
 Splunk Dashboards Amp Ui In The New Splunk Developer Cloud Sdc
Splunk Dashboards Amp Ui In The New Splunk Developer Cloud Sdc
 Send Kubernetes Docker Events To Elasticsearch Splunk
Send Kubernetes Docker Events To Elasticsearch Splunk
 Creating And Using New Custom Visualizations In Splunk 6 4
Creating And Using New Custom Visualizations In Splunk 6 4
 Splunking Sap And Turning Data Into Action Sap Blogs
Splunking Sap And Turning Data Into Action Sap Blogs
 Splunk Cloud Need To Use Old Dashboard To View Anything
Splunk Cloud Need To Use Old Dashboard To View Anything
 Dashboard Kibana Guide Master Elastic
Dashboard Kibana Guide Master Elastic
 Introducing The Splunk Web Framework Learning Splunk Web
Introducing The Splunk Web Framework Learning Splunk Web
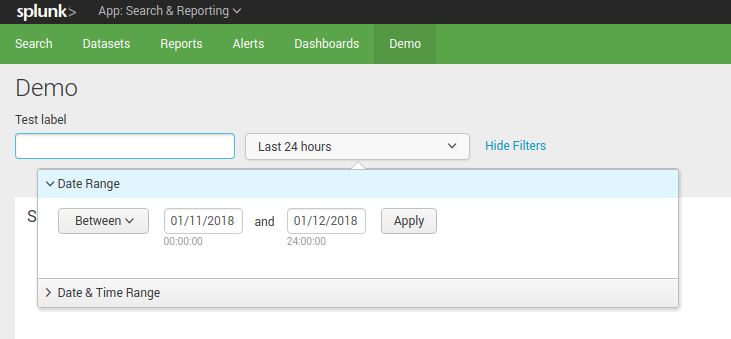
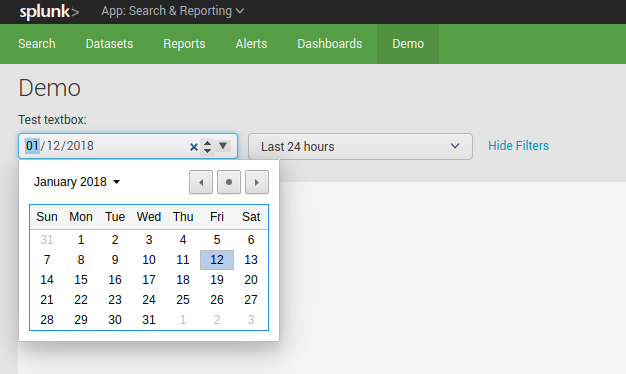
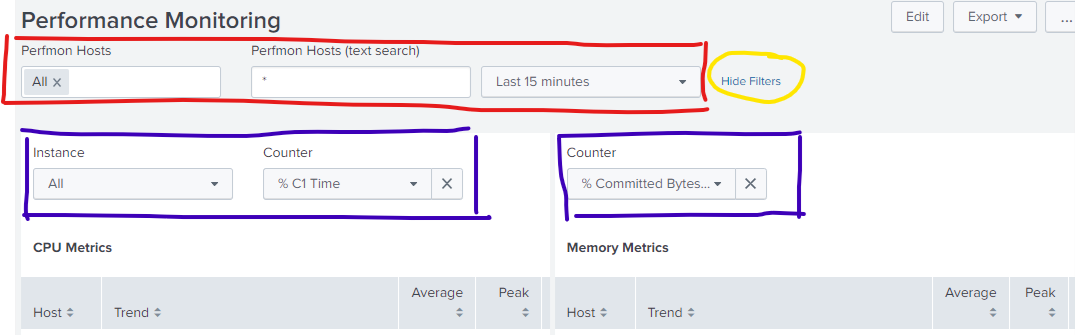
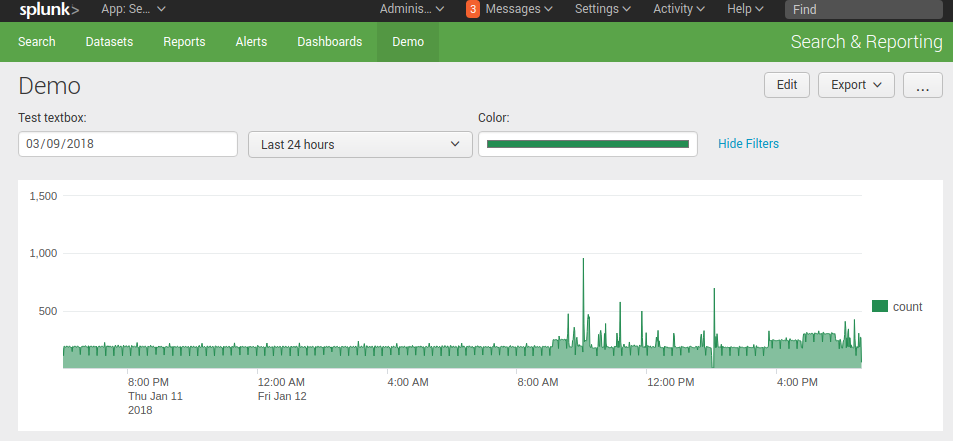
 Splunk Hiding All Inputs When Hide Filters Is Clicked
Splunk Hiding All Inputs When Hide Filters Is Clicked
 Splunk Introduces Hunk 6 1 Business Wire
Splunk Introduces Hunk 6 1 Business Wire
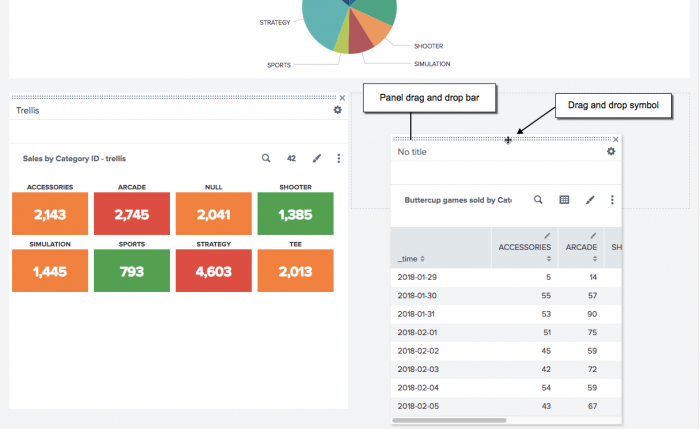
 Dashboard Studio Dashboard Customization Made Easy Splunk
Dashboard Studio Dashboard Customization Made Easy Splunk
 Best Practices For Client Side Logging And Error Handling In
Best Practices For Client Side Logging And Error Handling In
Github Checkmarx Ts Cx Splunk Checkmarx Splunk Dashboard
Github Seynur Da Ess Mitrecontent Mitre Att Amp Ck Framework
 Splunk Episode 3 The One With Js And Css By Nikolay
Splunk Episode 3 The One With Js And Css By Nikolay

 Edit Dashboards In Splunk Light Splunk Documentation
Edit Dashboards In Splunk Light Splunk Documentation
 Splunk Basic How To Create Custom Dashboard With Drilldown
Splunk Basic How To Create Custom Dashboard With Drilldown
 Splunk How To Make Color Table Rows Based On Conditions
Splunk How To Make Color Table Rows Based On Conditions
 Dashboard Studio Dashboard Customization Made Easy Splunk
Dashboard Studio Dashboard Customization Made Easy Splunk
 Logs Monitoring And Alerts Here Developer
Logs Monitoring And Alerts Here Developer

0 Response to "35 Splunk Dashboard Custom Javascript"
Post a Comment