32 Filter Through Object Javascript
Use the map Function to Filter JavaScript Objects As we use the reduce function in the above solution, we can also use the map function to filter JavaScript objects. Using an if condition, we can check if the element is available or not in the array.. Using map : map() takes one function and creates one different array by generating new value for each element of the array using this function. We can create one boolean array by checking every element if it is equal to the provided object or not. Next, use includes to check if that array include true.
 Filter Two Arrays Of Objects Javascript Code Example
Filter Two Arrays Of Objects Javascript Code Example
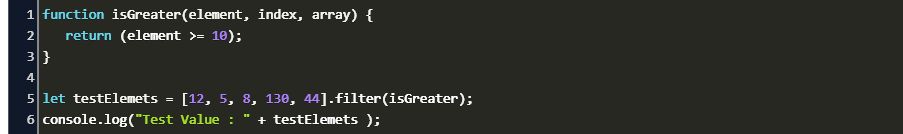
Code language: JavaScript (javascript) In this example, we called the filter () method of the cities array object and passed into a function that tests each element. Inside the function, we checked if the population of the each city in the array is greater than 3 million. If it is the case, the function returns true; Otherwise, it returns false.

Filter through object javascript. Aug 29, 2019 - The filter() method creates a new object with all elements that pass the test implemented by the provided function. Object.keys () Method The Object.keys () method was introduced in ES6. It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys). You can then use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of each property. A lightweight introduction into some of array methods in JavaScript, and how work with objects in an iterative manner. Object.keys() Object…
Dec 06, 2018 - Hi! I’m trying to find the best way to filter a json file. Here’s the json: var data = { laureates: [ { id: "1", firstname: "Wilhelm Conrad", surname: "Röntgen", born: "1845-03-27", … The filter () method creates an array filled with all array elements that pass a test (provided by a function). filter () does not execute the function for empty array elements. filter () does not change the original array. The arr.filter () method is used to create a new array from a given array consisting of only those elements from the given array which satisfy a condition set by the argument method.
How to implement a filter () for Objects in JavaScript? Last Updated : 28 Jan, 2020 The filter () method basically outputs all the element object that pass a specific test or satisfies a specific function. The return type of the filter () method is an array that consists of all the element (s)/object (s) satisfying the specified function. Using the RegExp Object. In JavaScript, the RegExp object is a regular expression object with predefined properties and methods. Using test() The test() method is a RegExp expression method. It searches a string for a pattern, and returns true or false, depending on the result. Object.entries() returns an array whose elements are arrays corresponding to the enumerable string-keyed property [key, value] pairs found directly upon object. The ordering of the properties is the same as that given by looping over the property values of the object manually.
Nov 02, 2020 - One can use filter() function in JavaScript to filter the object array based on attributes. The filter() function will return a new array containing all the array elements that pass the given condition. If no elements pass the condition it returns an empty array. The filter () function goes through every object in the "students" array. filter () returns students whose class is equal to "First Grade." The "===" operator means equality. The filter function will create a new array with these new values, accessible through the "firstGradeStudents" variable. The Array.filter () method is arguably the most important and widely used method for iterating over an array in JavaScript. The way the filter () method works is very simple. It entails filtering out one or more items (a subset) from a larger collection of items (a superset) based on some condition/preference.
To read more about how Object.defineProperty works and what it is read here. Filter. The filter is a method that iterates over the list and gives us the ability to return those items which are true in the callback function. It returns the new list of filtered items. Working Of FIlter: Sep 04, 2019 - If you haven’t heard of .map(), .reduce(), and .filter() in JavaScript, you might want to learn to use it! JavaScript Filter Object To filter an array of objects in JavaScript, use the Javascript filter () method. The filter () creates a new array with elements that fall under given criteria from the existing array. The standard use case of.filter () is with an array of objects through their properties.
Dec 29, 2019 - Javascript is a language that gives the freedom of writing code in any style, from imperative to declarative. Most programmers use imperative because either they are coming from OOPs background… Feb 19, 2018 - This article is pointed towards beginners in Javascript or people who are just starting working with functional Javascript and never heard of map, filter and reduce. If you already have a lot of… Apr 25, 2020 - All Languages · how to filter object in javascript · “how to filter object in javascript” Code Answer’s · javascript by Lively Lobster on Apr 25 2020 Comment · // use filter() function. Let say we have array of object. let arr = [ {name: "John", age: 30}, {name: "Grin", age: 10}, ...
Map, reduce, and filter are all array methods in JavaScript. Each one will iterate over an array and perform a transformation or computation. Each will return a new array based on the result of the function. In this article, you will learn why and how to use each one. Here is a fun summary by Steven Luscher: Map/filter/reduce in a tweet: JavaScript filter method is used to create a new array from an existing array. The JavaScript filter () method returns a new array which will be filtered from an original array. You will be performing a certain test on an original array and the elements that pass this test will be returned to the new array using this method. filter () calls a provided callbackFn function once for each element in an array, and constructs a new array of all the values for which callbackFn returns a value that coerces to true. callbackFn is invoked only for indexes of the array which have assigned values; it is not invoked for indexes which have been deleted or which have never been assigned values.
We can use the find () function, for example in a JavaScript list, to filter elements using an ID. In the end all the types of searching will give you an object (or array), if you are new to JavaScript and want learn more about objects read our blog post: What is an Object in JavaScript. What happens if find does not find any element The properties of a JavaScript object do not retain their insertion order, so the order the properties were added to an object is lost in translation if use try to filter unique items using an object. map, filter, reduce, find. Those are 3 really powerful array functions: map returns an array with the same length, filter as the name implies, it returns an array with less items than the original array; reduce returns a single value (or object) find returns the first items in an array that satisfies a condition
The item argument is a reference to the current element in the array as filter () checks it against the condition. This is useful for accessing properties, in the case of objects. If the current item passes the condition, it gets returned to the new array. Consider this example array of numbers: Learn JavaScript - Filtering Object Arrays. Example. The filter() method accepts a test function, and returns a new array containing only the elements of the original array that pass the test provided. // Suppose we want to get all odd number in an array: var numbers = [5, 32, 43, 4]; This code loops through our filter objects and removes the show class through the removeClass function. Then, if the object has a class name that matches the value of the selected button, it will ...
Use var myKeys = Object.keys(myObject) to get the keys. Check if a myString exist in the array myKeys using native. var matchingKey = myKeys.indexOf(myString) !== -1 Processing an array? Use this: var matchingKeys = myKeys.filter(function(key){ return key.indexOf(myString) !== -1 }); Get the value using myObject[matchingKey]. Processing an ... Filter an Array of Objects in JavaScript Aug 10, 2020 JavaScript arrays have a filter () method that let you create a new array containing only elements that pass a certain test. In other words, filter () gives you a new array containing just the elements you need. May 12, 2021 - Learn the building blocks of JavaScript ... objects, arrays and classes. Use the knowledge from the book to build a small but solid program. ... Nathan Sebhastian is a software engineer with a passion for writing tech tutorials. Learn JavaScript and other web development technology concepts through easy to understand ...
Introduction. An object in JavaScript is a data type that is composed of a collection of names or keys and values, represented in name:value pairs.The name:value pairs can consist of properties that may contain any data type — including strings, numbers, and Booleans — as well as methods, which are functions contained within an object.. Objects in JavaScript are standalone entities that ... Javascript Web Development Object Oriented Programming. To filter JSON data with multiple objects, you can use the concept of filter along with ==. Unfortunately, JavaScript objects don't have a filter () function. But that doesn't mean you can't use filter () to filter objects, you just need to be able to iterate over an object and convert the object into an array using Object.entries ().
Try it The test () method of the RegExp object returns a true or false, when it finds a match between the specified string (in our case ag) and a regular expression. Use the method that fits your requirement. Our objective is to filter or search for values in an Array using patterns in JavaScript. First, the main point of the answer is to not extend Object.prototype, but rather to just place the function on Object. Second, this is the OP's code. Clearly OP's intention is to have.filter()be such that it filters outthe positive results. A common use case of filter() is with an array of objects through their properties.
 How To Filter Object Type Data In Javascript
How To Filter Object Type Data In Javascript
Understanding Array Splice In Javascript Mastering Js
 Search Filter For Multiple Object In Reactjs Clue Mediator
Search Filter For Multiple Object In Reactjs Clue Mediator
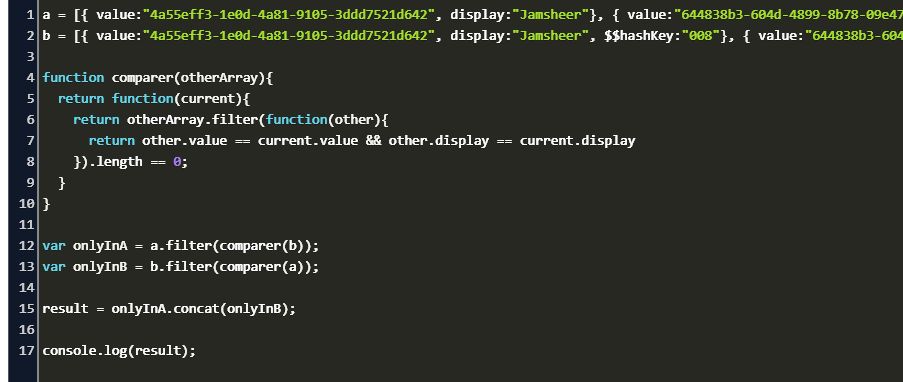
 Comparing Objects Why Am I Getting Different Results Using
Comparing Objects Why Am I Getting Different Results Using
 How To Use Map Filter And Reduce In Javascript
How To Use Map Filter And Reduce In Javascript
 Mcafee Support Community Filtering Multiple Activex
Mcafee Support Community Filtering Multiple Activex
 Filter An Array For Unique Values In Javascript Dev Community
Filter An Array For Unique Values In Javascript Dev Community
 Filter Array By Object Property Javascript Code Example
Filter Array By Object Property Javascript Code Example
 Simplify Map Reduce And Filter In Typescript
Simplify Map Reduce And Filter In Typescript
 Js Object Array Merge De Duplication Delete Some Elements
Js Object Array Merge De Duplication Delete Some Elements
 Deep Filter Js Object Or Array With Lodash Filter By Verified
Deep Filter Js Object Or Array With Lodash Filter By Verified
 How Does The Filter Function Work In Underscore Js Vegibit
How Does The Filter Function Work In Underscore Js Vegibit
 Filter An Array For Unique Values In Javascript Dev Community
Filter An Array For Unique Values In Javascript Dev Community
 How To Filter Object Depending On The Field S Value In
How To Filter Object Depending On The Field S Value In
 How To Implement A Filter For Objects In Javascript
How To Implement A Filter For Objects In Javascript
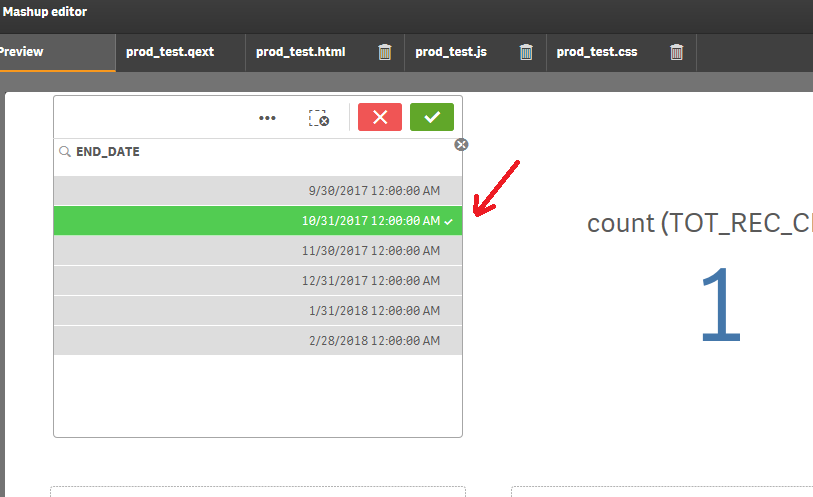
 How To Select A Value From Filter With Javascript Qlik
How To Select A Value From Filter With Javascript Qlik
 Filter An Array For Unique Values In Javascript Dev Community
Filter An Array For Unique Values In Javascript Dev Community
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Filter Array Of Objects By Array Of Exclude Property Values
Filter Array Of Objects By Array Of Exclude Property Values
 How To Get Ifc Property Data From Selected Mesh Object
How To Get Ifc Property Data From Selected Mesh Object
 How To Filter An Array Of Objects According To An Attribute
How To Filter An Array Of Objects According To An Attribute
Github Blakeembrey Filter Filter An Object Array Or
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 Typescript Javascript Remove Duplicates From Object Array
Typescript Javascript Remove Duplicates From Object Array
 How To Remove Duplicate Objects From An Array In Javascript
How To Remove Duplicate Objects From An Array In Javascript
 Strajk Enciklopedija Prosvetlite Javascript Filter Object
Strajk Enciklopedija Prosvetlite Javascript Filter Object
 How To Remove Duplicates From An Array Of Objects Using
How To Remove Duplicates From An Array Of Objects Using
Github Knoldus Playing Json Object Filter Js Play
Filtering List Using Computed Properties In Vuejs 5 Balloons
 How To Create A Simple Javascript Filter Medium
How To Create A Simple Javascript Filter Medium

0 Response to "32 Filter Through Object Javascript"
Post a Comment