32 Define List In Javascript
Define Class in JavaScript. JavaScript ECMAScript 5, does not have class type. So it does not support full object oriented programming concept as other languages like Java or C#. However, you can create a function in such a way so that it will act as a class. The following example demonstrates how a function can be used like a class in JavaScript. Try it on CodePen. This code displays a bullet list of numbers between 1 and 5. Basic List Component . Usually you would render lists inside a component.. We can refactor the previous example into a component that accepts an array of numbers and outputs a list of elements.
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
The arguments object is a local variable available within all non-arrow functions. You can refer to a function's arguments inside that function by using its arguments object. It has entries for each argument the function was called with, with the first entry's index at 0.. For example, if a function is passed 3 arguments, you can access them as follows:

Define list in javascript. Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: Add items to the todo lit function addItemTodo(text) { // grab the `ul` let list = document.getElementById('todo') // create an `li` let item = document.createElement('li') // set the inside of our `li` the same as the parameter that we passed in the function, which is going to be the value set by the user in the input field item.innerText = text //create container for our buttons remove and ... JavaScript classes, introduced in ECMAScript 2015 or ES6, are primarily the syntactical sugar over the JavaScript is an existing prototype-based inheritance. The class syntax does not introduce the new object-oriented inheritance model to JavaScript. Define a class in Javascript. One way to define the class is by using the class declaration.
The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects. Description Arrays are list-like objects whose prototype has methods to perform traversal and mutation operations. Modifying a property. When the property already exists, Object.defineProperty () attempts to modify the property according to the values in the descriptor and the object's current configuration. If the old descriptor had its configurable attribute set to false the property is said to be "non-configurable". Javascript. The above example shows a Linked List class with a constructor and a list of methods to be implemented. Linked List class has two properties: i.e. head and size, where the head stores the first node of a List, and size indicates the number of nodes in a list. 1. add (element) - It adds an element at the end of the list.
2 Answers2. I can't say for sure without seeing the entire script, but it's likely to be the define function from RequireJS, in particular the " define with dependencies " form of that function. It is used to define a "module": A module is different from a traditional script file in that it defines a well-scoped object that avoids polluting the ... Circular Linked Lists: Circular linked lists are a variation of a linked list in which the last node points to the first node or any other node before it, thereby forming a loop. Implementing a List Node in JavaScript. As stated earlier, a list node contains two items: the data and the pointer to the next node. This is the easiest way to create a JavaScript Object. Using an object literal, you both define and create an object in one statement. An object literal is a list of name:value pairs (like age:50) inside curly braces {}. The following example creates a new JavaScript object with four properties:
var nameOfList = new List ("objectName", "objectName", "objectName") This is how it works for me but might be different for you, I recommend to watch some Unity Tutorials on the Scripting API. A function definition (also called a function declaration) consists of the function keyword, followed by the name of the function, a list of arguments to the function, enclosed in parentheses and separated by commas, the JavaScript statements that define the function, enclosed in curly braces, { }. JavaScript allows multiple white spaces and line breaks in a variable declaration. Multiple variables can be defined in a single line separated by a comma. JavaScript is a loosely-typed language, so a variable can store any type value. Variable names are case-sensitive. Variable names can contain letters, digits, or the symbols $ and _.
JavaScript Array Array Initialization. An array in JavaScript can be defined and initialized in two ways, array literal and Array constructor syntax. Array Literal. Array literal syntax is simple. It takes a list of values separated by a comma and enclosed in square brackets. list = [] assigns a reference to a new array to a variable, while any other references are unaffected. which means that references to the contents of the previous array are still kept in memory, leading to memory leaks. list.length = 0 deletes everything in the array, which does hit other references.. In other words, if you have two references to the same array (a = [1,2,3]; a2 = a;), and you ... The Difference Between Array() and []¶ Using Array literal notation if you put a number in the square brackets it will return the number while using new Array() if you pass a number to the constructor, you will get an array of that length.. you call the Array() constructor with two or more arguments, the arguments will create the array elements. If you only invoke one argument, the argument ...
A function definition (also called a function declaration, or function statement) consists of the function keyword, followed by: The name of the function. A list of parameters to the function, enclosed in parentheses and separated by commas. The JavaScript statements that define the function, enclosed in curly brackets, {...}. JavaScript is a very flexible object-oriented language when it comes to syntax. In this article you can find three ways of defining and instantiating an object. Even if you have already picked your favorite way of doing it, it helps to know some alternatives in order to read other people's code. An ordered list of values. A List is backed by a doubly linked list with a head node. The list has a head property to an empty node. The list begins with the next node from the head.
JavaScript. Const. The const keyword was introduced in ES6 (2015). Variables defined with const cannot be Redeclared. Variables defined with const cannot be Reassigned. Variables defined with const have Block Scope. I see this being used all the time in JavaScript: define(['param1', 'param2'], function() { }); What is the define function? javascript function requirejs-define. Share. Improve this question. Follow edited Dec 8 '17 at 20:15. Peter Mortensen. 28.8k 21 21 gold badges 95 95 silver badges 123 123 bronze badges. JavaScript is a weakly-typed or untyped language, which means that the type of variable doesn't need to be declared before using it, since JavaScript determines the type by reading the variable's value. var x = "something" is evaluated, and x is assigned to a String type. The same process applies to lists - you don't need to define a list's ...
Programming languages all have built-in data structures, but these often differ from one language to another. This article attempts to list the built-in data structures available in JavaScript and what properties they have. These can be used to build other data structures. Wherever possible, comparisons with other languages are drawn. JavaScript is a programming language commonly used in web development.It was originally developed by Netscape as a means to add dynamic and interactive elements to websites. While JavaScript is influenced by Java, the syntax is more similar to C and is based on ECMAScript, a scripting language developed by Sun Microsystems.. JavaScript is a client-side scripting language, which means the ... JavaScript Data Types. JavaScript variables can hold numbers like 100 and text values like "John Doe". In programming, text values are called text strings. JavaScript can handle many types of data, but for now, just think of numbers and strings. Strings are written inside double or single quotes. Numbers are written without quotes.
Linked List, like arrays, is a linear data structure. It contains head, tail and length properties. As shown below, each element in linked list is a node, which has a value and a reference to next… A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). Example. function myFunction (p1, p2) {. return p1 * p2; // The function returns the product of p1 and p2. }
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
 Alternate Li Color And Css Styles For Even Odd List Items
Alternate Li Color And Css Styles For Even Odd List Items
 A List Of Javascript Array Methods By Mandeep Kaur Medium
A List Of Javascript Array Methods By Mandeep Kaur Medium
 Functions In Javascript Learn Basics By Bharat Agarwal
Functions In Javascript Learn Basics By Bharat Agarwal
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 Objects In Javascript Geeksforgeeks
Objects In Javascript Geeksforgeeks

 Define A Page Group With Javascript Variable
Define A Page Group With Javascript Variable
 How To Create A List Javascript List Code Example
How To Create A List Javascript List Code Example
 Workarounds Manipulating A Survey At Runtime Using
Workarounds Manipulating A Survey At Runtime Using
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Run Debug Configuration Javascript Debug Jetbrains
Run Debug Configuration Javascript Debug Jetbrains
 Uses Of Javascript How And When Javascript Application Is
Uses Of Javascript How And When Javascript Application Is
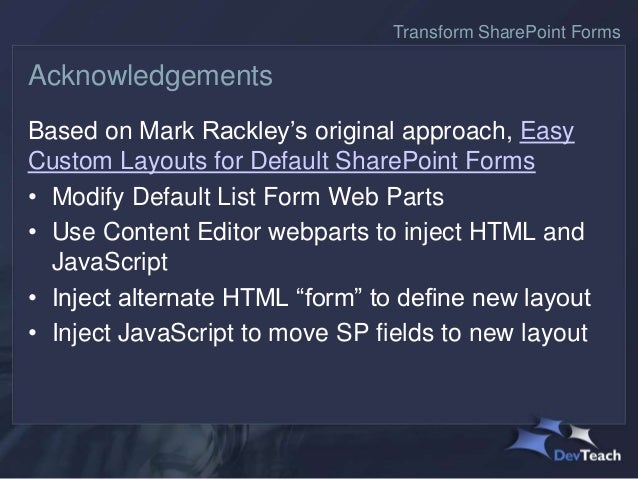
 Transform Sharepoint Default List Forms With Html Css And
Transform Sharepoint Default List Forms With Html Css And
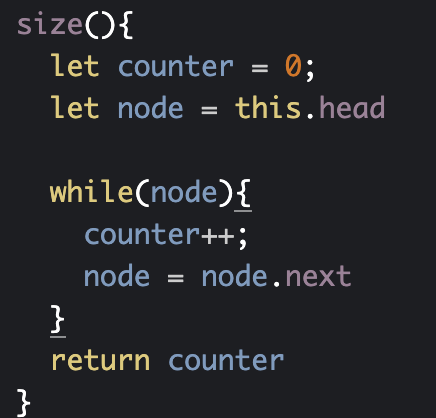
 Javascript Linked Lists Sizing A List Get First Element In
Javascript Linked Lists Sizing A List Get First Element In
1st Javascript Editor Online Help Preferences
 How To Prompt The User For Input In Javascript Dummies
How To Prompt The User For Input In Javascript Dummies
 Indexed Collections Javascript Mdn
Indexed Collections Javascript Mdn

10 Best Javascript Frameworks To Use In 2021
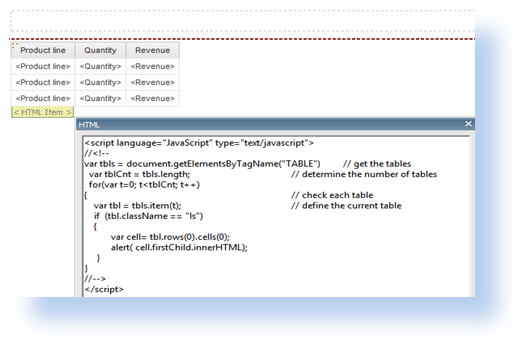
 Ibm Cognos And Javascript Part Ii Ironside Business
Ibm Cognos And Javascript Part Ii Ironside Business
 How To Use Data Structures Like Linked Lists In Javascript
How To Use Data Structures Like Linked Lists In Javascript
 Javascript Map How To Use The Js Map Function Array Method
Javascript Map How To Use The Js Map Function Array Method
 Javascript Create Recursive Unordered List From Ordered Lists
Javascript Create Recursive Unordered List From Ordered Lists
5lesson 5 Introduction To Javascript
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks



.png)
0 Response to "32 Define List In Javascript"
Post a Comment