31 How To Iterate Map In Javascript
Jun 02, 2019 - Thank you for the reply. By changing $.each(i... to $.each(val.. my code above is working in the way that its showing a result. But unfortunally its only showing the last result from the map, so its jumping straight to the final iteration. – user2374903 May 12 '13 at 14:10 4 weeks ago - Output: Note:- We can create a user define iterable rather than using the default one. Reference: https://developer.mozilla /en-US/docs/Web/JavaScript/Reference/Global_Objects/Map This article is contributed by Sumit Ghosh. If you like GeeksforGeeks and would like to contribute, you can ...
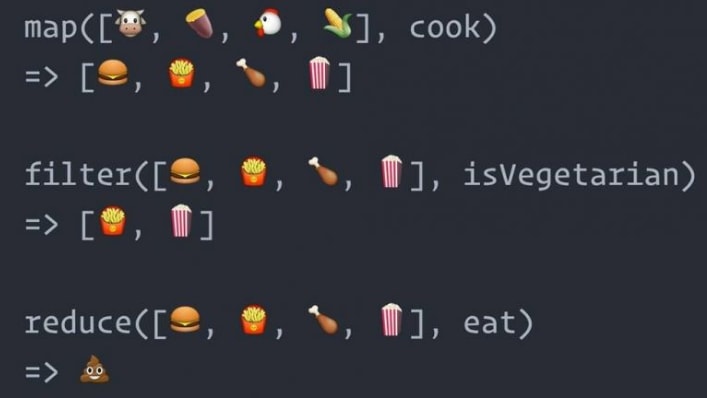
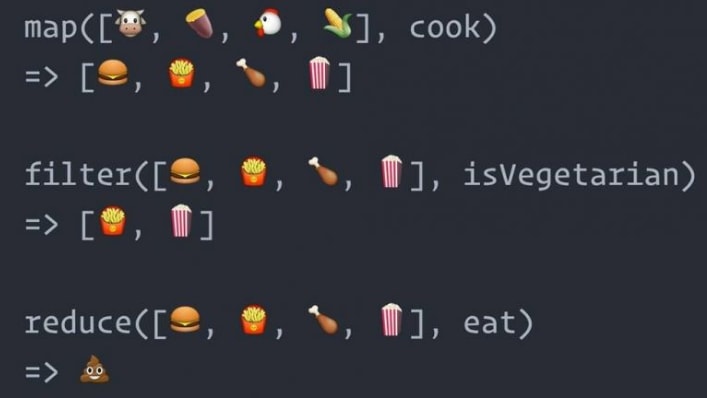
 Javascript Filter Map And Reduce On Real World Examples
Javascript Filter Map And Reduce On Real World Examples
Interactive API reference for the JavaScript Map Object. Maps allow associating keys and values similar to normal Objects except Maps allow any Object to be used as a key instead of just Strings and S

How to iterate map in javascript. 3 weeks ago - A protip by steveniseki about jquery and javascript. A Map 's keys can be any value (including functions, objects, or any primitive). The keys of an Object must be either a String or a Symbol . Key Order. The keys in Map are ordered in a simple, straightforward way: A Map object iterates entries, keys, and values in the order of entry insertion. Although the keys of an ordinary Object are ordered ... Oct 13, 2019 - I'm glad most people are refraining from for...in (with or without checking .hasOwnProperty()) as that's also a bit messy, so other than my answer above, I'm here to say... You can make ordinary object associations iterate! Behaving just like Maps with direct use of the fancy for...of DEMO ...
12/12/2019 · From the classic for loop to the forEach() method, various techniques and methods are used to iterate through datasets in JavaScript. One of the most popular methods is the .map() method. .map() creates an array from calling a specific function on each item in the parent array. Feb 14, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Jul 26, 2021 - Function to execute for each entry in the map. It takes the following arguments: ... Value of each iteration.
19/8/2021 · And one of the most useful is the map () method. Array.prototype.map () is a built-in array method for iterating through the elements inside an array collection in JavaScript. Think of looping as a way to progress from one element to another in a list, while … Mar 02, 2018 - Discover the Map data structure introduced in ES6 to associate data with keys. Before its introduction, people generally used objects as maps, by associating some object or value to a specific key value Aug 16, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Nov 25, 2020 - The iteration goes in the same order as the values were inserted. Map preserves this order, unlike a regular Object. Besides that, Map has a built-in forEach method, similar to Array: Jan 30, 2020 - A WeakMap only has subset methods of a Map object: ... Elements of a WeakMap cannot be iterated. Cannot clear all elements at once. Cannot check the size of a WeakMap. In this tutorial, you have learned how to work with the JavaScript Map object and its useful methods to manipulate entries ... May 01, 2020 - In this article, we will continue learning Map. We will learn how we can iterate a Map using different loop constructs in Javascript.
May 04, 2017 - I'm using this method to make artificial 'hashmaps' in javascript. All I am aiming for is key|value pairs, the actual run time is not important. The method below works fine. Are there any other w... 9/6/2021 · How to Use forEach () to Iterate Through a JavaScript Map Jun 9, 2021 JavaScript's Map object has a handy function, forEach (), which operates similarly to arrays' forEach () function. JavaScript calls the forEach () callback with 3 parameters: the value, the key, and the map itself. Definition and Usage. The map() method creates a new array with the results of calling a function for every array element.. The map() method calls the provided function once for each element in an array, in order.. map() does not execute the function for empty elements. map() …
This is a tutorial about high order functions on how to loop through map. I also do a beginner version of filter, and reduce. Filter is to filter the loop to... JavaScript Array Iteration ... The map() method creates a new array by performing a function on each array element. The map() method does not execute the function for array elements without values. The map() method does not change the original array. This example multiplies each array value by 2: Jul 18, 2018 - Thanks for correcting, On the top ... an iterator. I have edited the below statement as well. Request you to upvote me as my reply was missing in the discussion and is a value add. – Sumer Dec 16 '18 at 1:47 ... Not the answer you're looking for? Browse other questions tagged javascript dictionary ...
Apr 04, 2019 - Not just keys, u can access the keys values or both within an iteration. Map[key] would be the value of the iteration ... @amit why would u have keys and no access? There may not be a method to directly access them but u can iterate the keys and associated values and do it.therefore u are in ... Oct 26, 2018 - The forEach() function of Map object returns an iterator of the corresponding Map object and using this you can retrieve the key Value pairs of the map. Feb 01, 2017 - JavaScript: Iterate Over Map Object · By Xah Lee. Date: 2017-02-01. Last updated: 2020-12-13 · Iterate Over Map with for-of Loop · for (let [k, v] of map_obj) {…} · iterate over Map map_obj's elements. k is key, v is value. [see for-of Loop] · for (let x of map_obj) {…} · iterate ...
13/4/2018 · How to perform common operations in JavaScript where you might use loops, using map(), filter(), reduce() and find() Published Apr 13, 2018 , Last Updated Apr 16, 2018 Loops are generally used, in any programming language, to perform operations on arrays: given an array you can iterate over its elements and perform a calculation. Jun 22, 2021 - The initial value of the @@iterator property is the same function object as the initial value of the entries method. If you want to take a more functional approach to iterating over the Map object, you can do something like this. const myMap = new Map () myMap.forEach ( (value, key) => { console.log (value, key) }) Share. Improve this answer. answered Jul 5 '20 at 4:00.
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
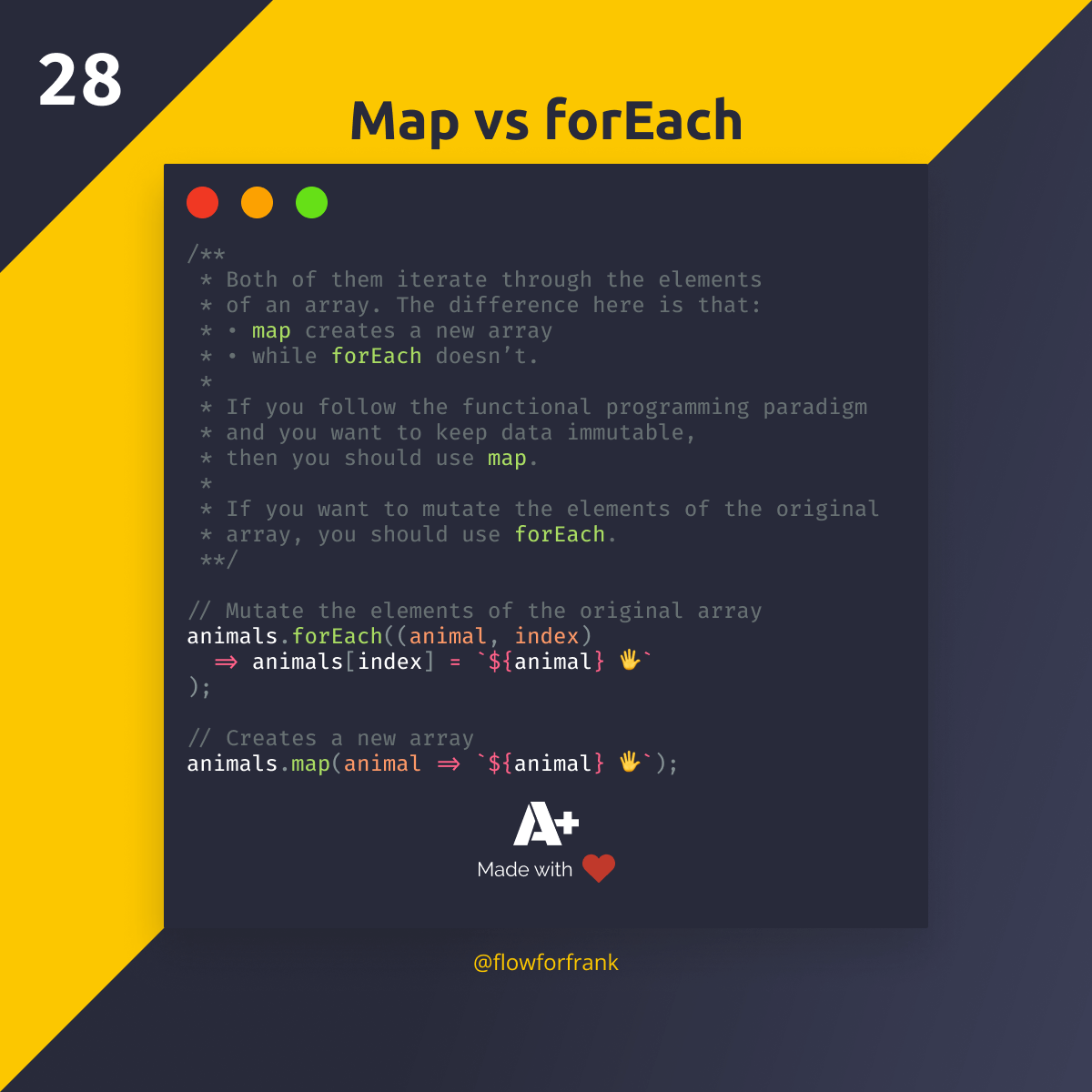
 Map Vs Foreach In Javascript Weekly Webtips
Map Vs Foreach In Javascript Weekly Webtips
 Es6 Map Vs Object What And When By Maya Shavin
Es6 Map Vs Object What And When By Maya Shavin
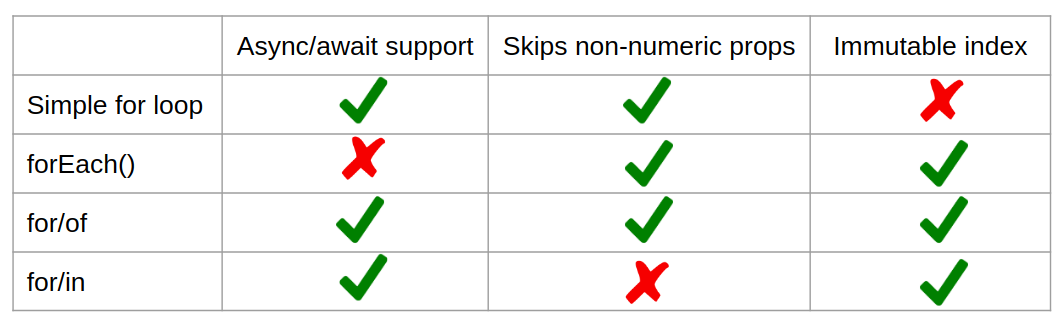
 Comparing Js Iteration Methods Map Filter Foreach Reduce
Comparing Js Iteration Methods Map Filter Foreach Reduce
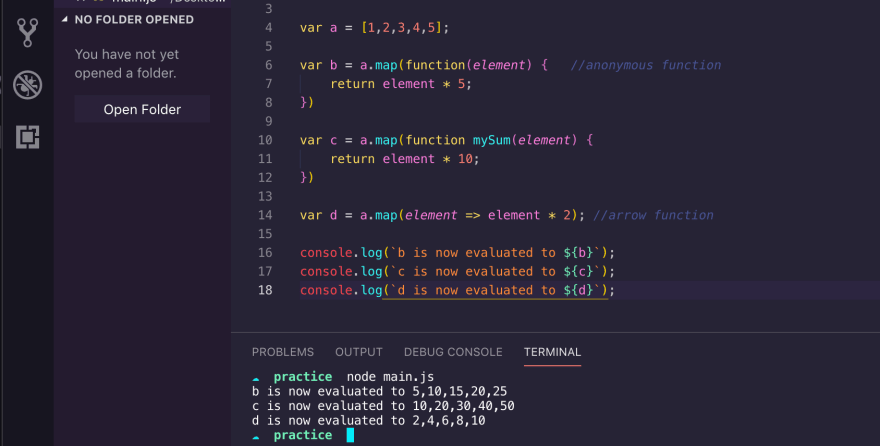
 Using The Map Function In Javascript And React By Jonathan
Using The Map Function In Javascript And React By Jonathan
 Write Javascript Loops Using Map Filter Reduce And Find
Write Javascript Loops Using Map Filter Reduce And Find


 How To Loop Through Objects With Map In Javascript
How To Loop Through Objects With Map In Javascript
 How To Iterate An Es6 Map And Other Javascript Objects
How To Iterate An Es6 Map And Other Javascript Objects
 Benchmark Loop For Array Processing Using Google Apps Script
Benchmark Loop For Array Processing Using Google Apps Script
 Javascript Array Methods Foreach Vs Map Chiamaka Ikeanyi
Javascript Array Methods Foreach Vs Map Chiamaka Ikeanyi
 Here S Why Mapping A Constructed Array In Javascript Doesn T
Here S Why Mapping A Constructed Array In Javascript Doesn T
 How To Iterate Through An Array In Javascript Mastering Js
How To Iterate Through An Array In Javascript Mastering Js
 Comparing Js Iteration Methods Map Filter Foreach Reduce
Comparing Js Iteration Methods Map Filter Foreach Reduce

 Exploring Sets And Maps In Javascript Scotch Io
Exploring Sets And Maps In Javascript Scotch Io
 Iterate Over Map Values In Javascript Archives Worldofitech
Iterate Over Map Values In Javascript Archives Worldofitech
 Javascript Map Data Structure With Examples Dot Net Tutorials
Javascript Map Data Structure With Examples Dot Net Tutorials
Iterating Over An Immutable Js Map Egghead Io
 Iterate Map Values In Salesforce Lightning Component
Iterate Map Values In Salesforce Lightning Component
 Map In C Standard Template Library Stl With Example
Map In C Standard Template Library Stl With Example
 Start Using Foreach And Map With Dom Selections By Dave
Start Using Foreach And Map With Dom Selections By Dave
 Understanding Maps In Javascript Codeproject
Understanding Maps In Javascript Codeproject
 How To Iterate Over An Object With Javascript And Jquery
How To Iterate Over An Object With Javascript And Jquery
 Map Vs Object In Javascript Stack Overflow
Map Vs Object In Javascript Stack Overflow
 Maps In Javascript Es6 Introduced New Data Structures To
Maps In Javascript Es6 Introduced New Data Structures To
 Javascript Map Amp Filter Dev Community
Javascript Map Amp Filter Dev Community


0 Response to "31 How To Iterate Map In Javascript"
Post a Comment