28 How To Submit Form Without Submit Button In Javascript
Submit PHP Form Without Submit Button Q: How to submit a PHP from without Submit Button. A: This video is help you to understand, how to submit a PHP form wi... 4. Conclusion. Whenever you need to submit form without using the submit button then bind an event on the element and call the submit() method on the <form > element.. If you found this tutorial helpful then don't forget to share.
Pdf15 Providing Submit Buttons With The Submit Form Action
When we click on the submit button of form or press enter. Then our form submits. There is a method in Javascript to remove this functionality of the HTML form which name is preventDefault (). preventDefault () method of Javascript can be used with two events - onclick & onsubmit.

How to submit form without submit button in javascript. Yes. You can submit a form with one line of JavaScript, no submit button needed: document.forms [0].submit () Warning: as I just found out (unfortunately) if you run this JS on Quora, it will log you out. Aug 01, 2020 - Submit form Onclick using JavaScript, we will explain you different ways to submit a form using id, class, name and tag of form with the help of submit() function. May 31, 2021 - If you want to create a custom ... using JavaScript, you need to use · <input type="button">, or better still, a <button> element. If you choose to use <button> elements to create the buttons in your form, keep this in mind: if there's only one <button> inside the <form>, that button will be treated as the "submit" ...
In projects, it is often necessary to prevent form submission after clicking the submit button of an HTML form. So in this tutorial, we are going to see how to prevent or stop an HTML form from submitting even after clicking the form submit button. To better understand let's create an HTML form. Below is the code of our HTML form: Feb 01, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Submit Form Without Submit Button You can submit a html form without submit button using javascipt submit( ) and display the output on php page. Here is your html form where you have to enter your input
Jan 31, 2019 - Using Button Id we can able to submit the form by taking each elements value. ... Add javascript code to auto submit the form based on some events like after verifying that the form is completely filled 9/9/2010 · Here is the code that is used for the form shown above. Essentially, the only difference in the form above is simply an onchange statement, along with a noscript tag that allows browsers that are not JavaScript-enabled to still function: <form> <select name=’myfield’ onchange=’this.form.submit()’> <option selected>Milk</option> <option>Coffee</option> <option>Tea</option> </select> <noscript><input type=”submit” value=”Submit”></noscript> </form> Process Form Submission With the jQuery AJAX Function. Now we get to the heart of the tutorial—submitting our form without page refresh, which sends the form values to a PHP script in the background. Let's take a look at all the code first, and then I will break it down into more detail next.
This article will show you how to submit form and change form action using javascript. This is a very simple trick but it's very useful and frequently used. Submit Form using Javascript HTML form Search: Search</button> </form> Javascript function function submitForm() { document.myForm.submit(); } Change […] Validating Form Input. When you submit a form to a CGI program that resides on the server, it is usually programmed to do its own check for errors. If it finds any it sends the page back to the reader who then has to re-enter some data, before submitting again. A JavaScript check is useful because it stops the form from being submitted if there ... ©2021 C# Corner. All contents are copyright of their authors
I am using a form to submit the data to get the records from the database. In the form I am using the two select tag options. So after selecting the options the form should submit without using the submit button.I am waiting for the response to submit the form after selecting the inputs without using the submit button(or any button) it should submit automatically. Submit form without submit button angular Validation of angular form without submit button, To do it, the key is use the name attribute in your <form> and in all of your inputs. You can submit a html form without submit button using javascipt submit( ) and display the output on php page. Here is your html form where you have to enter your input
2 Easy Ways To Submit HTML Form Without Refreshing Page By W.S. Toh / Tips & Tutorials - HTML & CSS , Tips & Tutorials - Javascript / May 23, 2021 May 23, 2021 Welcome to a quick tutorial and examples on how to submit an HTML form without refreshing the page. The function that submits the form--><scripttype="text/javascript">functionsubmitform(){ if(document.myform.onsubmit()) {//this check triggers the validationsdocument.myform.submit(); }}</script>. See the code in action! Using image for submitting the form. Instead of the default gray submit button, you may like to use an image. Jul 22, 2013 - I am using a form to submit the data to get the records from the database. In the form I am using the two select tag options. So after selecting the options the form should submit without using the
This is where JavaScript will come into action and validate the data entered. We can even create objects and add various attributes. So, to make a form submission, we have first to create a form, access the form, get values of various fields, validate all the values and then either click on submit button/call for.submit (). Oct 08, 2014 - If i had a submit button, it would call the javascript function, but seeing as i don’t have a submit button, how can i call that function. If I understand your question correctly, you’ll need to call the function yourself just before you submit the form: Submit a Form Using JavaScript The most simple way to submit a form without the submit button is to trigger the submit event of a form using JavaScript. In the below example we are going to create a function to submit a form. We will set that function at onclick event of a div tag.
1292 The default value for the type attribute of button elements is "submit". Set it to type="button" to produce a button that doesn't submit the form. Use onclick event instead of 'submit' in Javascript. Use onclick rather than submit in HTML forms. A typical HTML form has a few fields and a button to submit the data to some back-end server. And, the typical way to do the form submission is through the submit method. On clicking the button, the page will submit data to helloMessage.php ... 28/7/2014 · In javascript onclick event , you can use form.submit () method to submit form. You can perform submit action by, submit button, by clicking on hyperlink, button and image tag etc. You can also perform javascript form submission by form attributes like id, name, class, tag name as well.
Published on 27-Feb-2018 10:58:31. Related Questions & Answers; JavaScript Create Submit button for form submission and another button to clear input To submit an HTML form using JavaScript, we are calling validate() to validate data when the onsubmit event is occurring. Example. You can try to run the following code to submit an HTML form − In a comment you say: "I want to paste this form into an iframe and force a hidden submit". You should say such things in the question itself and clarify them by showing a relevant part of the current code.
Display html form values in same page after submit using javaScript. html. javascript. html-form ... You can make it also without form: ... HTMLInputElement} submitButton Submit button to display form data (although the type should be always 'button') * @param {Element} outputSection Section where the form data is displayed * @since 1.0.0 ... Form submission is a feature of bog-standard HTML/HTTP and can be triggered either by the user clicking the form's submit button or from javascript, eg, forms[0].submit(), which is safe as long as you have just one form on the page. Using javascript to Submit Form Examples, JS Validation While Submit Form
Nov 08, 2011 - Just hitting the "enter" key will also submit a form without a button or JavaScript. – Sparky Oct 9 '11 at 16:54 · @Sparky672 — Since the form only has a textarea in it … no it won't. – Quentin Oct 9 '11 at 16:55 · Unfortunately, submit buttons are limited in how they can be styled. There are two methods to submit a form, Using the "enter" key: When the user press the "enter" key from the keyboard then the form submit. This method works only when one (or more) of the elements in the concerned form have focus. Using the "mouse click": The user clicks on the "submit" form button. To submit a form to the server manually, we can call form.submit (). Then the submit event is not generated. It is assumed that if the programmer calls form.submit (), then the script already did all related processing. Sometimes that's used to manually create and send a form, like this:
I can submit the form fine using document.adminform.submit(); but i have an onsubmit="return submitForm"; attached to my tag. If i had a submit button, it would call the javascript function ... Nov 13, 2020 - A great way to improve the user experience of your website is to validate and submit forms without a page refresh. In this tutorial, I'll show you how easy it is to do just that—validate and... Stack Overflow | The World’s Largest Online Community for Developers
In this scenario, This is useful if we submit our web forms without page reload. This reduces the load on the Internet to reload the entire web page. This article will help you to create a web form that will submit without reloading the page and do the background processes and return values back to the page. 7/5/2020 · In this code, we are using submit in type by which our form will get submitted but to make it free from the filled date we are calling a function of name fun (). Using this function we will set the value of all fields equal to nothing. This function will be written in javascript and in the script tag. JavaScript Create Submit button for form submission and another button to clear input. Javascript Web Development Object Oriented Programming. Use input type="submit" to submit the form and another input type="button" to clear the input on click as in the below code −.
Sometimes, when a form is submitted, you don't want to reload the page, instead you want to execute a javascript function only. Here are ways of executing a javascript function on form submit without reload the html page.return false; is the key to prevent the from to reolad the html page. 1.
 Why It S Important To Give Your Html Button A Type Dev
Why It S Important To Give Your Html Button A Type Dev
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 How To Prevent Form Resubmission When Page Is Refreshed F5
How To Prevent Form Resubmission When Page Is Refreshed F5
 How To Get Email From An Html Form Html Form Guide
How To Get Email From An Html Form Html Form Guide
 Javascript Auto Submit Form Example Formget
Javascript Auto Submit Form Example Formget
 How To Submit Form On Pressing Enter With Angular 9
How To Submit Form On Pressing Enter With Angular 9
 Forms Frequently Asked Questions
Forms Frequently Asked Questions
 Submit A Form Without Page Refresh Using Jquery
Submit A Form Without Page Refresh Using Jquery
 Sending Form Data Learn Web Development Mdn
Sending Form Data Learn Web Development Mdn
 How To Disable Submit Button Until Form Is Filled And Valid
How To Disable Submit Button Until Form Is Filled And Valid
 Multiple Form Submit Buttons Same Form No User Input
Multiple Form Submit Buttons Same Form No User Input
 Can Javascript Email A Form Javascript Coder
Can Javascript Email A Form Javascript Coder
 Why It S Important To Give Your Html Button A Type Dev
Why It S Important To Give Your Html Button A Type Dev
Pdf15 Providing Submit Buttons With The Submit Form Action
 How To Submit Form Without Submit Button Errorsea
How To Submit Form Without Submit Button Errorsea
 How To Link Submit Button To Another Page In Html Updated
How To Link Submit Button To Another Page In Html Updated
 Html Submit Button Onclick Code Html Form Guide
Html Submit Button Onclick Code Html Form Guide
 How To Show And Hide Submit And Save Button Conditionally
How To Show And Hide Submit And Save Button Conditionally
 Formfacade How To Upload Files To Google Forms Without A
Formfacade How To Upload Files To Google Forms Without A
 How To Get Email From An Html Form Html Form Guide
How To Get Email From An Html Form Html Form Guide
Five Different Ways Of File Uploading With Asp Net Core
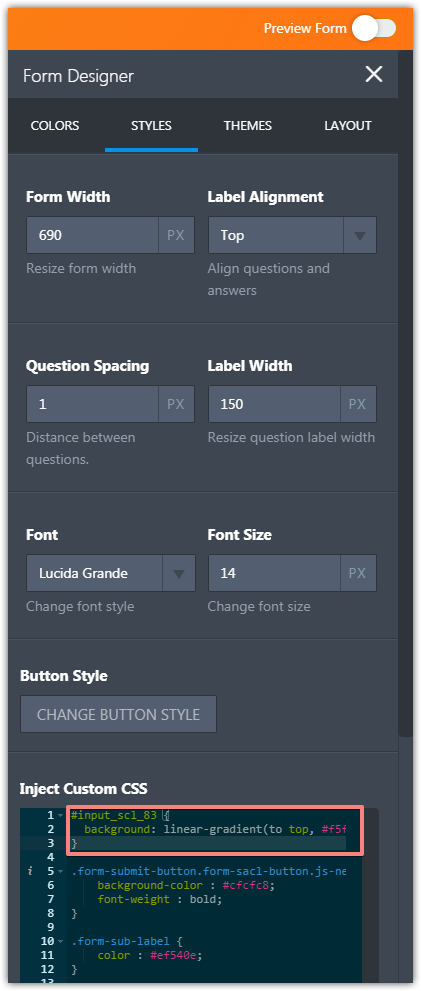
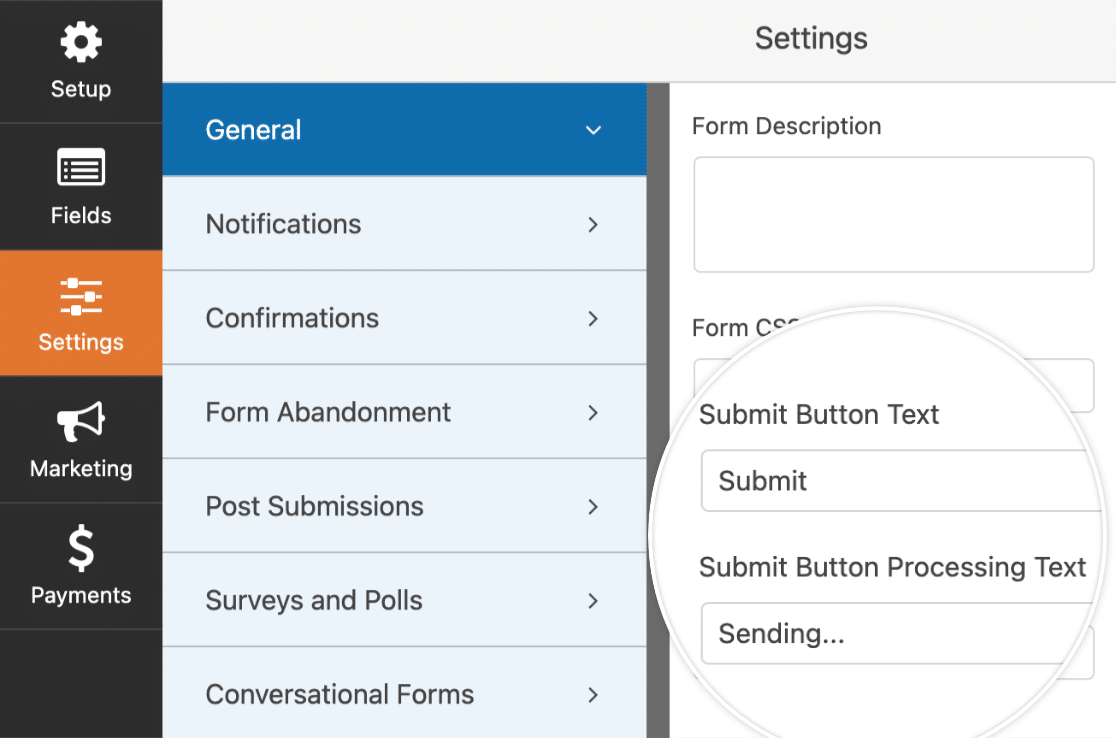
 How To Customize The Submit Button
How To Customize The Submit Button
 Form Validation With Php Sitepoint
Form Validation With Php Sitepoint
 3 1 Submit And Button Controls Documentation Processmaker
3 1 Submit And Button Controls Documentation Processmaker
 Onclick Javascript Form Submit Formget
Onclick Javascript Form Submit Formget
 How To Get Form Data On Submit In Reactjs
How To Get Form Data On Submit In Reactjs
 Selenium Form Webelement Textbox Button Sendkeys Click
Selenium Form Webelement Textbox Button Sendkeys Click
0 Response to "28 How To Submit Form Without Submit Button In Javascript"
Post a Comment