26 What Is Javascript Methods
2/2/2021 · The method is a function belonging to an object. The context of a method (this value) equals the object the method belongs to. You can also define methods on classes. this inside of a method of a class equals to the instance. What’s specific to JavaScript is that it is not enough to define a method. Apr 04, 2021 - In JavaScript, keyword this behaves unlike most other programming languages. It can be used in any function, even if it’s not a method of an object. There’s no syntax error in the following example: ... The value of this is evaluated during the run-time, depending on the context.
 Tools Qa Javascript Array Methods Simplify Arrays Using
Tools Qa Javascript Array Methods Simplify Arrays Using
Nov 07, 2019 - A collection of the most used JavaScript methods for writing clean and efficient code ... JavaScript is a language that needs no introduction. With 69% of the mighty developer population using it in their daily lives, it’s very easy to say it’s one of the most popular programming languages ...

What is javascript methods. In the example above, this is the person object that "owns" the fullName function. In other words, this.firstName means the firstName property of this object. Read more about the this keyword at JS this Keyword. ... JavaScript methods are actions that can be performed on objects. Jan 30, 2019 - There might be someone who has ... other methods. ... With updated performance tests it looks like there's a huge speed difference depending on your browser. In Chrome typeof(obj) === 'function' appears to be the fastest by far; however, in Firefox obj instanceof Function is the clear ... Jun 12, 2020 - What is a method? And what is a function? What's the difference? ... The method can access the object properties, but only when it’s a regular function, not an arrow function:
Jul 20, 2021 - The Object.is() method determines whether two values are the same value. Use this article as a reference sheet for JavaScript methods and functions. Function — a set of instructions that perform a task. Method — a set of instructions that are associated with an object. ... Functions are like recipes. They can execute a set of instructions on data or variables and return the result. The beauty of functions is ... Sep 09, 2019 - What are JavaScript Objects, Methods and Functions? ... In JavaScript, an object is data, with properties and methods.
Nov 19, 2020 - Example: Below is the function to add two numbers. ... JavaScript Methods: A JavaScript method is a property of an object that contains a function definition. Methods are functions stored as object properties. Object method can be accessed with the following syntax: A JavaScript method is a property containing a function definition. Starting with ECMAScript 2015, a shorter syntax for method definitions on objects initializers is introduced. It is a shorthand for a function assigned to the method's name. Syntax
Jan 13, 2021 - A method is a function which is a property of an object. There are two kind of methods: Instance Methods which are built-in tasks performed by an object instance, or Static Methods which are tasks that are called directly on an object constructor. Note: In JavaScript functions themselves are ... Sep 04, 2019 - JavaScript methods are actions that can be performed on objects. A JavaScript method is a property that contains a function definition. Here, the parseInt() method of Number object is used to convert numeric string value to an integer value. To learn more about built-in methods, visit JavaScript Built-In Methods.
Jan 30, 2020 - In this tutorial, you will learn about the JavaScript Object.is() to check if two values are the same. Nov 05, 2018 - This is not unique to JavaScript but it’s still good to learn and remember. My background is in Ruby and I rarely ever heard the term “function”. It’s all about those methods (besides procs and lambdas). I never really understood the difference until I started learning JavaScript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
May 02, 2019 - Functions, methods, passing a value all sound like jargon to new developers but these are key concepts to understand. What do they mean and what is the difference between them?. Tagged with beginners, javascript, webdev. Apr 15, 2019 - A function in JavaScript is the set of statements used to perform a specific task. A function can be either a named one or an anonymous one. The set of statements inside a function is executed when the function is invoked or called. A function can be assigned to a variable or passed to a method.
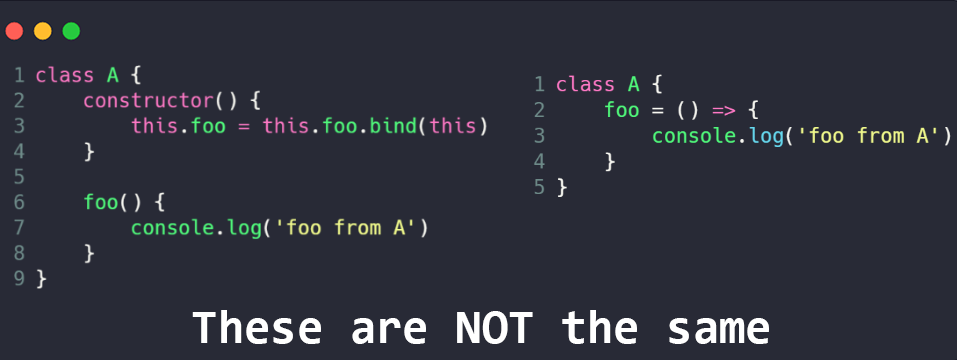
 Differences In Defining Es6 Class Methods Cmichel
Differences In Defining Es6 Class Methods Cmichel
 The Flavors Of Object Oriented Programming In Javascript
The Flavors Of Object Oriented Programming In Javascript
 Top 10 Javascript Methods For Dom Access And Manipulation
Top 10 Javascript Methods For Dom Access And Manipulation
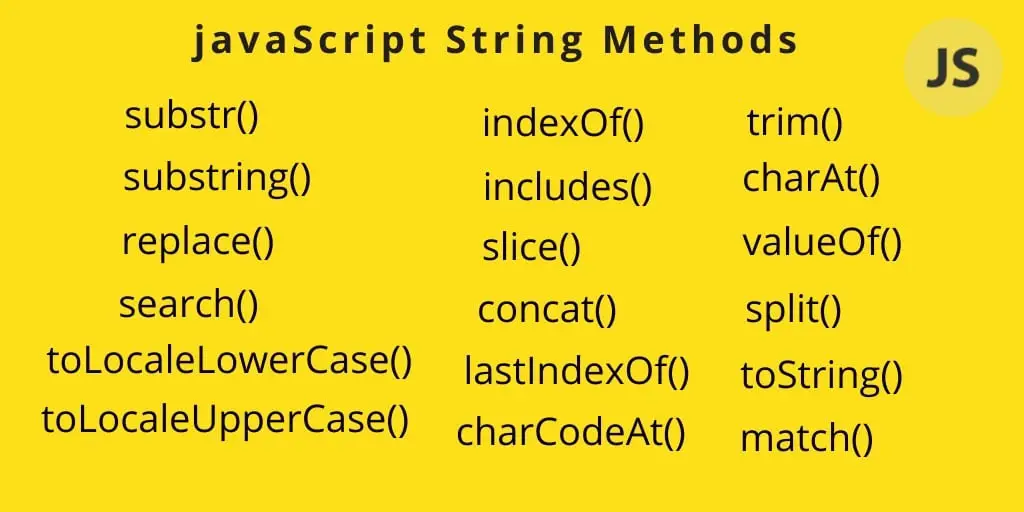
 Important String Methods In Javascript Cheat Sheet
Important String Methods In Javascript Cheat Sheet
 Javascript Number Format Simple Method Used For Js Number
Javascript Number Format Simple Method Used For Js Number
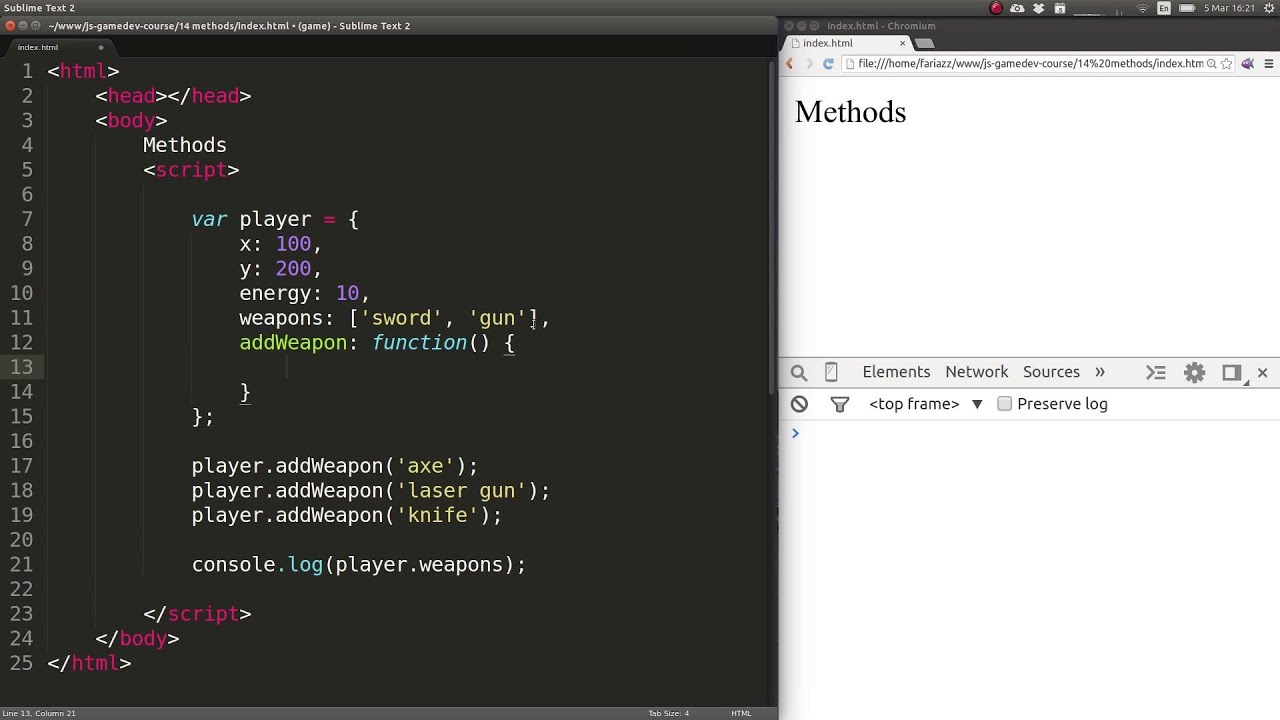
 Javascript Methods Tutorial How To Create Javascript Methods
Javascript Methods Tutorial How To Create Javascript Methods
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
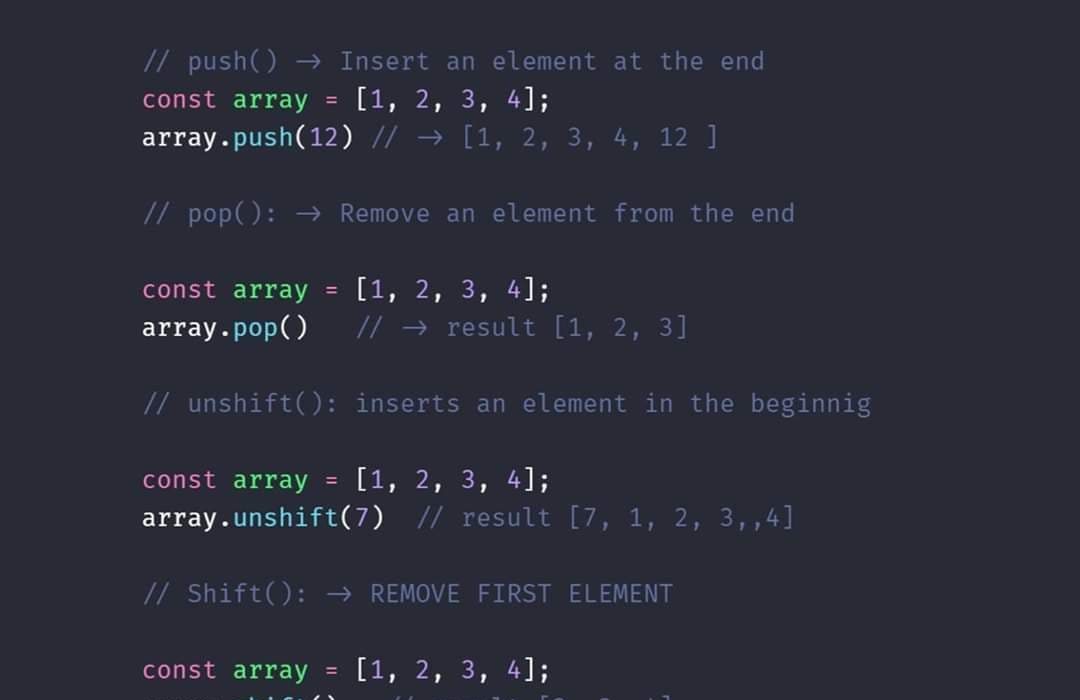
 Javascript Es3 Array Methods Code Example
Javascript Es3 Array Methods Code Example
 15 Must Know Javascript Array Methods
15 Must Know Javascript Array Methods
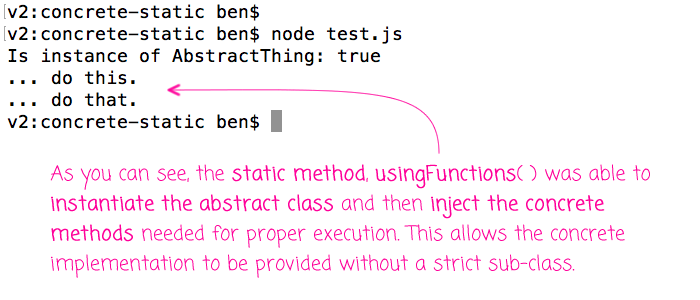
 Using Static Class Methods To Generate Concrete Instances Of
Using Static Class Methods To Generate Concrete Instances Of
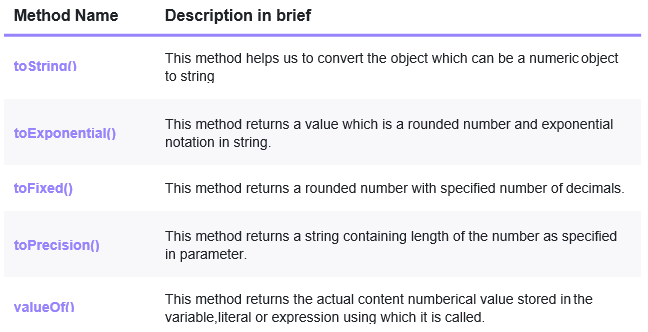
 Javascript Numbers Get Skilled In The Implementation Of Its
Javascript Numbers Get Skilled In The Implementation Of Its
 Tools Qa Javascript Array Methods Simplify Arrays Using
Tools Qa Javascript Array Methods Simplify Arrays Using
 Chaining Of Array Methods In Javascript Geeksforgeeks
Chaining Of Array Methods In Javascript Geeksforgeeks
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
 Javascript Array Methods Declaration Properties Cronj
Javascript Array Methods Declaration Properties Cronj
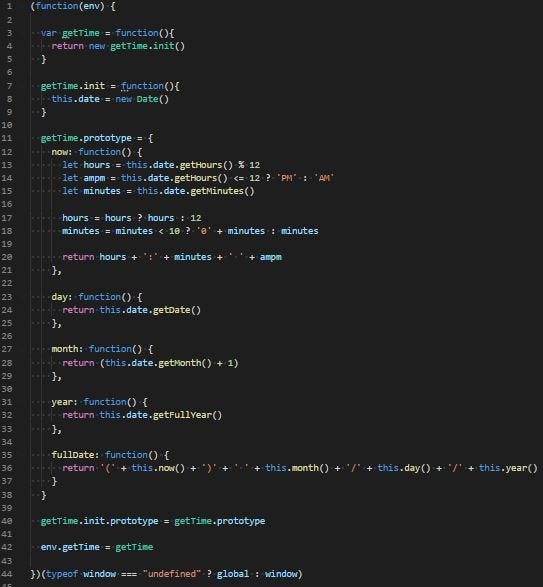
 Javascript Date Methods And Objects Example Tutorial
Javascript Date Methods And Objects Example Tutorial
 How To Easily Add Javascript In Wordpress Pages Or Posts 3
How To Easily Add Javascript In Wordpress Pages Or Posts 3

 Javascript Array Methods Cheat Sheet Part 1 Therichpost
Javascript Array Methods Cheat Sheet Part 1 Therichpost
 Javascript Number Format Simple Method Used For Js Number
Javascript Number Format Simple Method Used For Js Number
 Javascript Call Apply And Bind Methods
Javascript Call Apply And Bind Methods
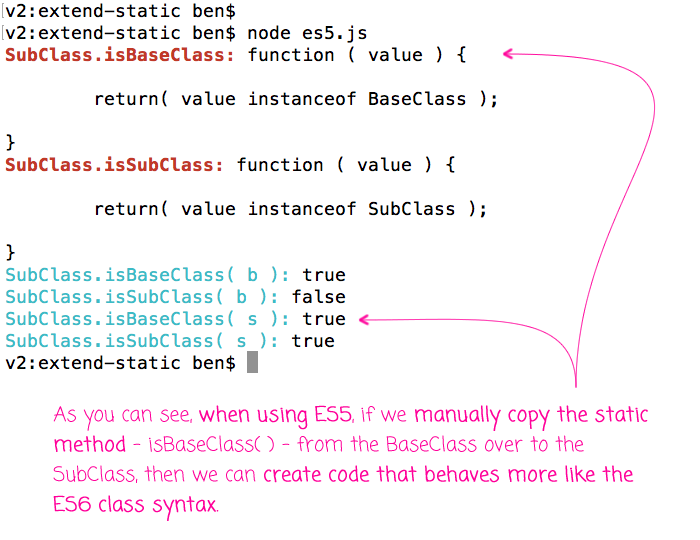
 Static Methods Are Inherited When Using Es6 Extends Syntax In
Static Methods Are Inherited When Using Es6 Extends Syntax In
 Javascript Function Construction Part 3 By Austin Smith
Javascript Function Construction Part 3 By Austin Smith
 Adding Methods To A Class In Javascript Code Example
Adding Methods To A Class In Javascript Code Example

0 Response to "26 What Is Javascript Methods"
Post a Comment