29 Making An Api Call In Javascript
Jan 23, 2017 - Well JavaScript has it's own built-in clean way now. Along comes the Fetch API a new standard to make server request jam-packed with promises and all those things we learned to love over the years. ... In a very simple manner all you really do is call fetch with the URL you want, by default ... For each of these actions, JAAS API provides a corresponding endpoint. Browse APIs In order to demonstrate the entire CRUD functionality in JavaScript, we will complete the following steps: Make a POST request for the API used to create the object. We will save object id which was received in the answer.
What Are Get Post Put Patch Delete A Walkthrough With
So, while the part of the code where a response is awaited may be waiting, other parts continue and only after the results from the API arrive, the content is updated accordingly. JavaScript: the scripting language used in the front end part to make these calls work. It is also responsible for manipulating the DOM elements to display the data ...

Making an api call in javascript. The fetch API retrieves information from external services. It is an async API, so you need to adjust the main signature of your script. Make the main function async and have it return a Promise<void>. You should also be sure to await the fetch call and json retrieval. This ensures those operations complete before the script ends. 1 week ago - The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch() method that provides an easy, logical way to fetch resources asynchronously across the network. 28/3/2021 · It is an open-source library for making HTTP requests. It works on both Browsers and Node js. It can be included in an HTML file by using an external CDN. It also returns promises like fetch API. <script src="https://cdn.jsdelivr /npm/axios/dist/axios.min.js"></script>.
Jun 03, 2021 - If your application is a single-page application built with an asynchronous programming language like JavaScript, you have a helpful tool to carry out that function: fetch(). ... fetch() is a mechanism that lets you make simple AJAX (Asynchronous JavaScript and XML) calls with JavaScript. Apr 25, 2021 - That template should serve you well for most GET API calls you're going to make via JQuery. Go wild and see what you can do to leverage APIs and expose some people's personal data or whatever. See how I just created HTML by stringing together a bunch of ugly strings in Javascript? Before making the API call to delete a reservation I should get it's id from the first td of the row which is done by using the below like: var resId = e.target.closest("tr").childNodes[0].innerHTML; And finally making the Call to the Web API DELETE method from JavaScript. Note that I am passing the reservation id to the URL also.
The Fetch API is used to make Ajax requests, such as calling an API or fetching a remote resource or HTML file from a server. In the past, I've been very vocal about my preference for XHR over Fetch. I was wrong. Fetch is objectively superior. It does everything I need it to with a simpler syntax. Let's look at how it works. The Basic Fetch API Syntax For today's article, we'll use ... Introducing the JavaScript Fetch Library The easiest way to call a REST API in JavaScript is to use the fetch library. It is built into the standard JavaScript library and can be used to make all sorts of HTTP calls. JavaScript has great modules and methods to make HTTP requests that can be used to send or receive data from a server side resource. In this article, we are going to look at a few popular ways to make HTTP requests in JavaScript. Ajax. Ajax is the traditional way to make an asynchronous HTTP request.
Call the web API with JavaScript In this section, you'll add an HTML page containing forms for creating and managing to-do items. Event handlers are attached to elements on the page. The event handlers result in HTTP requests to the web API's action methods. Fetch is a native JavaScript API to make AJAX calls which is supported by most of the browsers and widely used now a days. Jul 07, 2020 - In JavaScript, it was really important to know how to make HTTP requests and retrieve the dynamic data from the server/database. JavaScript provides some built-in browser objects and some external…
$ mkdir node-api-call $ cd node-api-call $ npm init -y. The commands create a new directory, move the terminal inside that directory, and initialize a new Node.js project. Now that we have initialized a Node.js project we can install modules. Install axios with the command; npm install --save axios 12/4/2018 · Until now we have learned how to create Node.js API in a simple step, we have started with creating Node.js application, after that we have to create a simple GET API in server.js file. Next we have created a product controller in that we have created route and move entire logic of API in to this controller, and also in SQL Server we have created stored procedure for Inserting, updating and ... 23/2/2018 · It works beautifully :-). Now I want to create a Javascript program that will make similar API call to my Jira. Here is how my sample JavaScript code (learned form youtube) looks like: var XMLHttpRequest = require ("xmlhttprequest").XMLHttpRequest; var ourRequest = new XMLHttpRequest ();
If you want to make the project interactive, you will use a DOM that serves as an API that communicates with HTML in JavaScript. DOM means document object model and you can learn more here. Since your final project should display a logo with multiple card elements for each Ghibli film, you will use CSS to format headings and paragraphs. 37 Making An Api Call In Javascript. Written By Leah J Stevenson Friday, August 13, 2021 Add Comment. Edit. Sep 21, 2020 - Make sure to include a constant variable that holds the link the Random User API. Since this is a POST request, you will need to state that explicitly. Create an object called fetchData:
May 15, 2014 - The REST API can be used directly from the browser using Javascript. If you whitelist the domains you want to use for your application, we will send the correct CORS headers. Both authenticated and unauthenticated calls are supported. To make authenticated requests follow the implicit section ... 21/7/2021 · app.run (debug = True) Note: You can host this API by simply running the above python code. JS Script: Include axios.js and the corresponding JS file in the HTML file. In the JS file, write the following code which makes a GET request using Axios to the API. A GET request to the API requires the path to the API method . The trick is to setup an API endpoint on a server that you can call with your JavaScript. This middleware API stores your credentials securely on the server, and makes the real API call on your request. It then sends back the data, optionally filtering out any data you don't want exposed publicly first. An example: the Mailchimp API #
Aug 05, 2020 - To make API calls using JavaScript, a reference can be made under the <script> tag to the JavaScript library which contains functions and other configuration parameters pertaining to the API should be made. A good API always maintains appropriate documentation to its functions and parameters. Mar 27, 2017 - How To Combine REST API calls with JavaScript Promises in node.js or OpenWhisk · A familiar scenario for node.js developers: you want to make an HTTP request to a REST API, and depending on the response of the first request, you need to make more requests. When using an API, you should make sure you know where the entry point is for the API. In The Web Audio API, this is pretty simple — it is the AudioContext object, which needs to be used to do any audio manipulation whatsoever.. The Document Object Model (DOM) API also has a simple entry point — its features tend to be found hanging off the Document object, or an instance of an HTML ...
Jul 29, 2021 - The Fetch API is basically a modern replacement for XHR; it was introduced in browsers recently to make asynchronous HTTP requests easier to do in JavaScript, both for developers and other APIs that build on top of Fetch. Let's convert the last example to use Fetch instead. Make a copy of your ... How to make an api call in javascript? 0 votes . 11 views. Problem: Please help me … how can I solve it? How to make a countdown timer in java. ... 1 Answer. 0 votes . Solution: Your code seems correct. Are you making a fully qualified URL call? If you are making a fully qualified URL call, make sure of the following. You are calling the same ... 6 Different ways to do Ajax calls in JavaScript. There are so many options in different ways to call Ajax in JavaScript that can improve user experiences drastically like submitting data to the ...
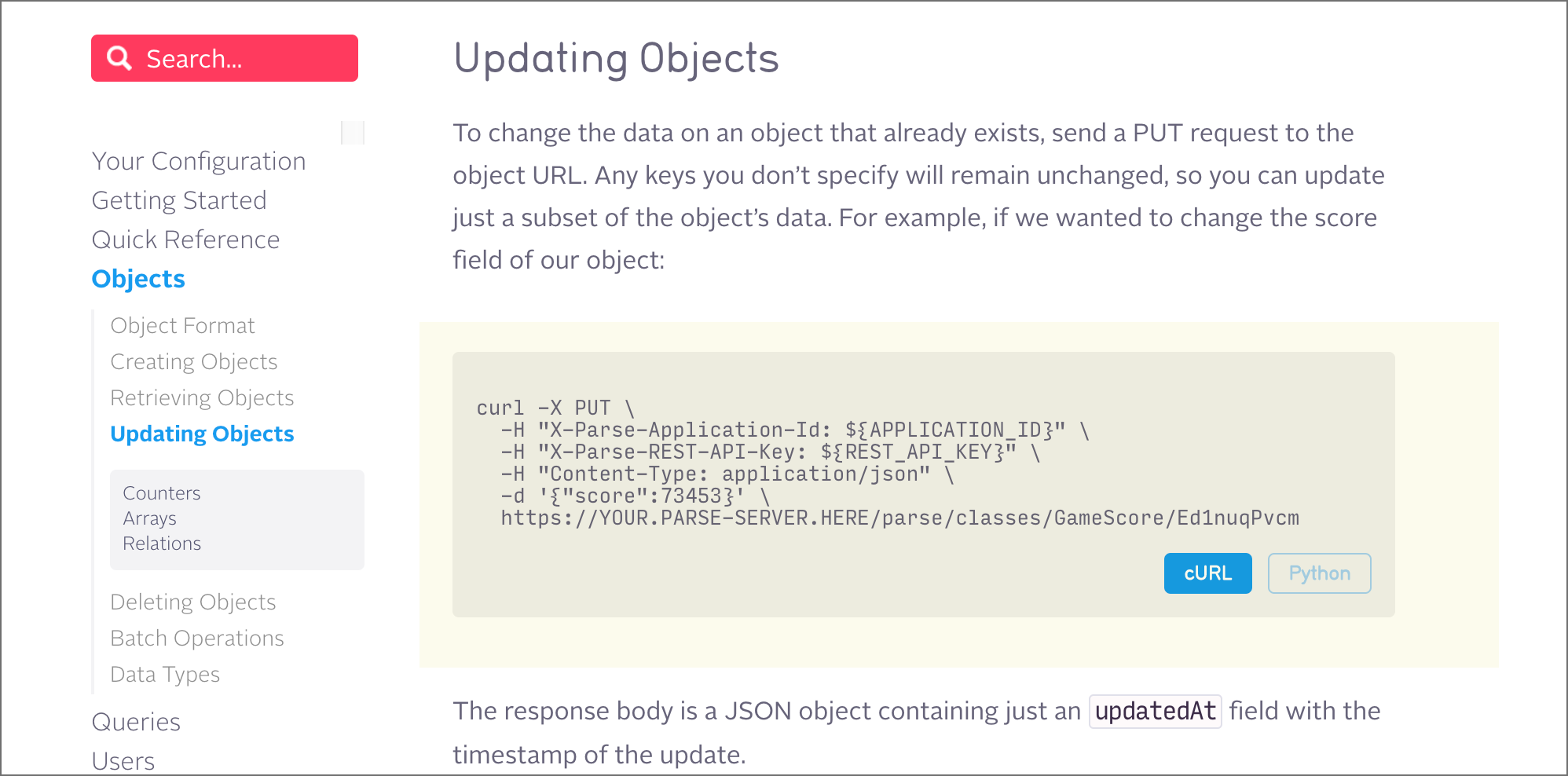
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 1/5/2016 · Then the arguments can be inserted into input type=hiddenvalue fields using JavaScript and the form can be submitted from the button click event listener or onclick event using one line of JavaScript. Here is an example that assumes the REST API is in file REST.php: <body><h2>REST-test</h2><input type=button onclick="document.getElementById('a'). Since an API can be accessed by many different methods - JavaScript, PHP, Ruby, Python and so on - the documentation for most APIs doesn't tend to give specific instructions for how to connect. We can see from this documentation that it tells us we can make requests with curl or regular REST calls, but we might not have a clue how to do that yet.
Communicating and Fetching data from third party sources is an essential part of web development. It was achieved by using a complex tool named XMLHttpRequest which caused callback hells; Now a much simpler tool called Fetch API is used to send AJAX calls in Vanilla JavaScript as it is much better at handling the AJAX requests. This article is about the fetch API of javascript. In this video I update my projects page to show the answer of adding two numbers. The numbers are added by making a call to a server function written in the ... That is a classic snippet where, by using the well know library axios, we are making an API call directly into the component code. It may happen that in another file we need to do the exactly same request so we just use the same code
The API that we are fetching the image from is an open API by Unsplash — a free resource for open-source images. Let me start by showing you my code: </script> <input type="text" placeholder="dog, car, house" bind:value= {searchTerm} /> <img {src} alt="An image generated by searching for {searchTerm}." In this video, i will show you how to make an API call in javascriptIn JavaScript, it was really important to know how to make HTTP requests and retrieve the... Javascript make asynchronous calls inside a loop and pause /block loop between calls. Sainath S.R. Follow. ... Assume we have the response from the first api call already and now we must use this data to populate the info of all users. We need to make a request to fetch info for each user and call our render method after all user data has been ...
Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. Browser APIs. All browsers have a set of built-in Web APIs to support complex operations, and to help accessing data. For example, the Geolocation API can return the coordinates of where the browser is located. Making an api call in javascript. Creating A Rest Api Happy Coding Introduction To Web Apis Learn Web Development Mdn Here Are The Most Popular Ways To Make An Http Request In Module 4 Restful Apis With Amazon Api Gateway And Aws Lambda Fetch Api In Javascript Load Json File Api With Ajax Call Using Fetch Api In Javascript In Hindi ...
Calling Google News RESTful Web Service with JavaScript / jQuery. This guide walks you through writing a simple javascript/jquery to calling rest web service. When we call Google News API and web service with the help of javascript and jquery then we will get the JSON response given below. "description": "The number of people killed in China by ... For making the API call, I'll be making use of request-promise module to make API calls. Let's start by creating a Node project. mkdir node-api-call cd node-api-call npm init You will have the node project initialized.
 What Is Right Way To Do Api Call In React Js Stack Overflow
What Is Right Way To Do Api Call In React Js Stack Overflow
 Four Ways To Make An Api Calls In Javascript
Four Ways To Make An Api Calls In Javascript
 Step 4 Request Example Api Reference Tutorial
Step 4 Request Example Api Reference Tutorial
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
 Creating A Rest Api Happy Coding
Creating A Rest Api Happy Coding
 Consuming Apis Using Javascript As Much As Developers Enjoy
Consuming Apis Using Javascript As Much As Developers Enjoy
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 What Is An Api And How To Call An Api In Javascript Dev
What Is An Api And How To Call An Api In Javascript Dev
 Make Multiple Ajax Call Using Function With Fetch Api In Promises In Javascript In Hindi
Make Multiple Ajax Call Using Function With Fetch Api In Promises In Javascript In Hindi
Api Client For Rest Soap Amp Graphql Queries Postman
 Beginners Guide To Fetching Data With Ajax Fetch Api
Beginners Guide To Fetching Data With Ajax Fetch Api
 Beginners Guide To Fetching Data With Ajax Fetch Api
Beginners Guide To Fetching Data With Ajax Fetch Api
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 5 Ways To Make Http Requests In Node Js Using Async Await
5 Ways To Make Http Requests In Node Js Using Async Await
 Javascript Making Multiple Api Calls The Right Way Dev
Javascript Making Multiple Api Calls The Right Way Dev
 How To Make Api Calls In React Native Apps By Md Shadman
How To Make Api Calls In React Native Apps By Md Shadman
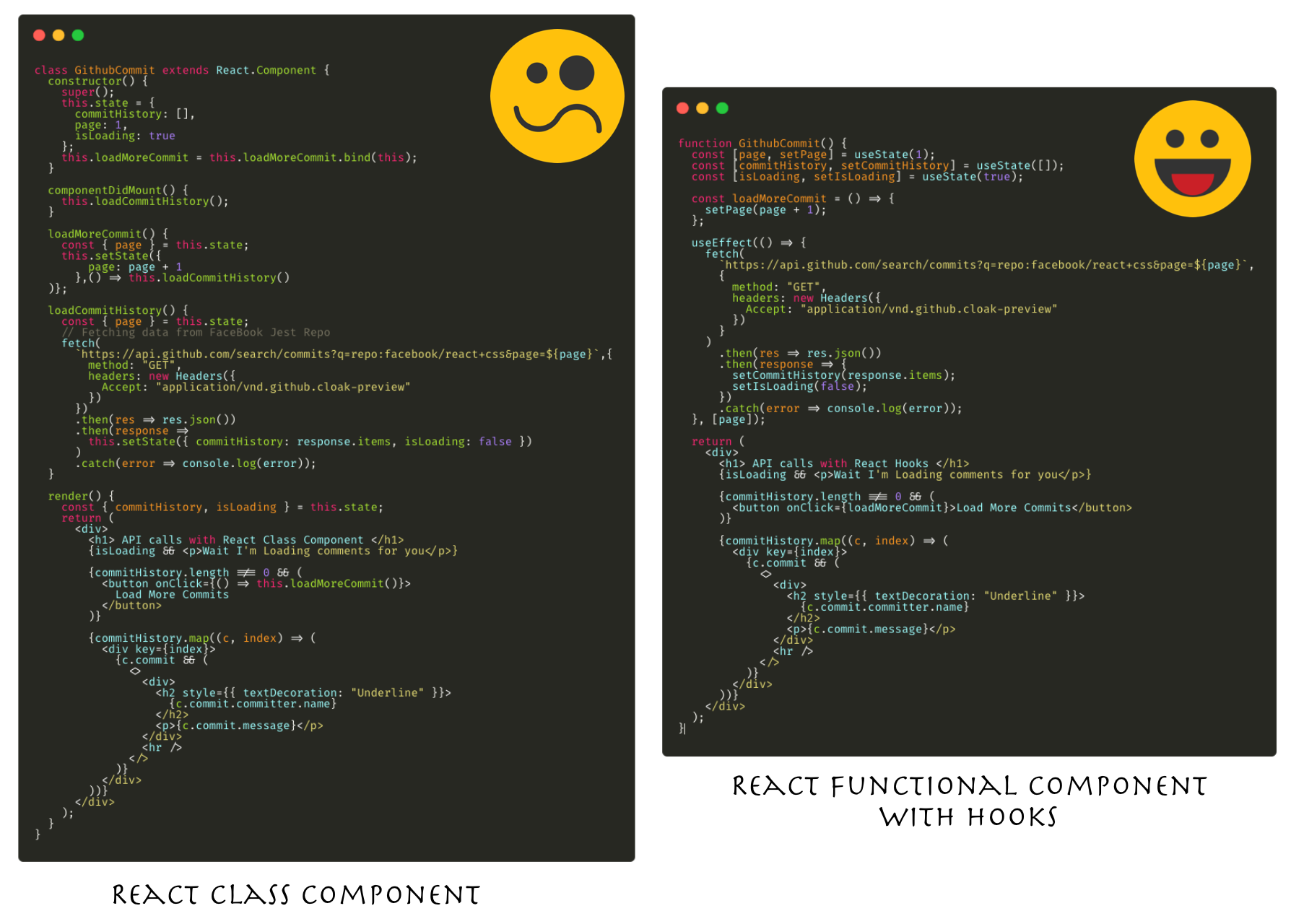
 Making Api Calls With React Hooks By Harsh Makadia Bits
Making Api Calls With React Hooks By Harsh Makadia Bits
 Best Practices Including Endpoint Url Calls In Javascript
Best Practices Including Endpoint Url Calls In Javascript
 4 Simple Ways To Call A Graphql Api Apollo Graphql Blog
4 Simple Ways To Call A Graphql Api Apollo Graphql Blog
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
 Calling Rest Endpoint From Javascript Stack Overflow
Calling Rest Endpoint From Javascript Stack Overflow
Github Hifromkevin Vanilla Js Api Call Creating A Api Call
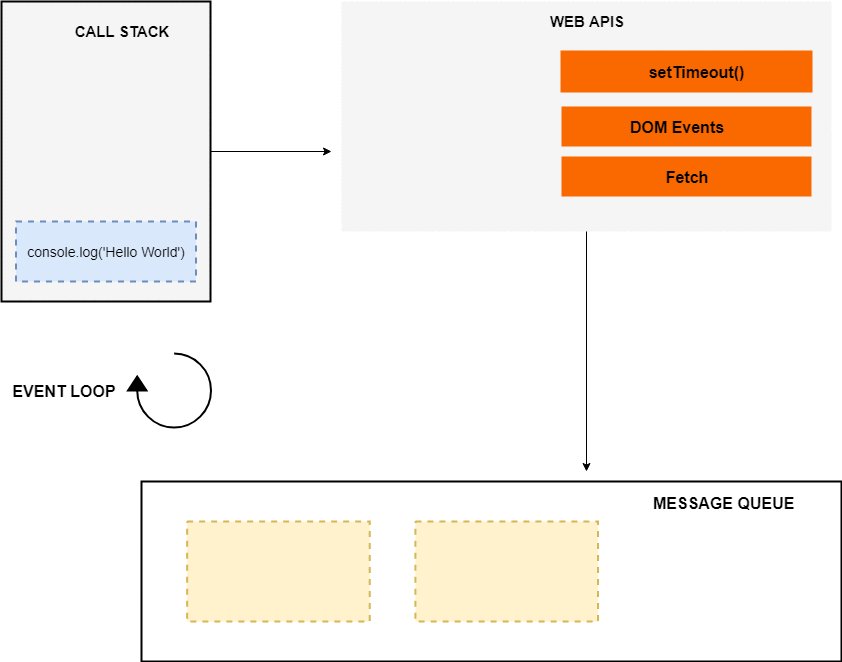
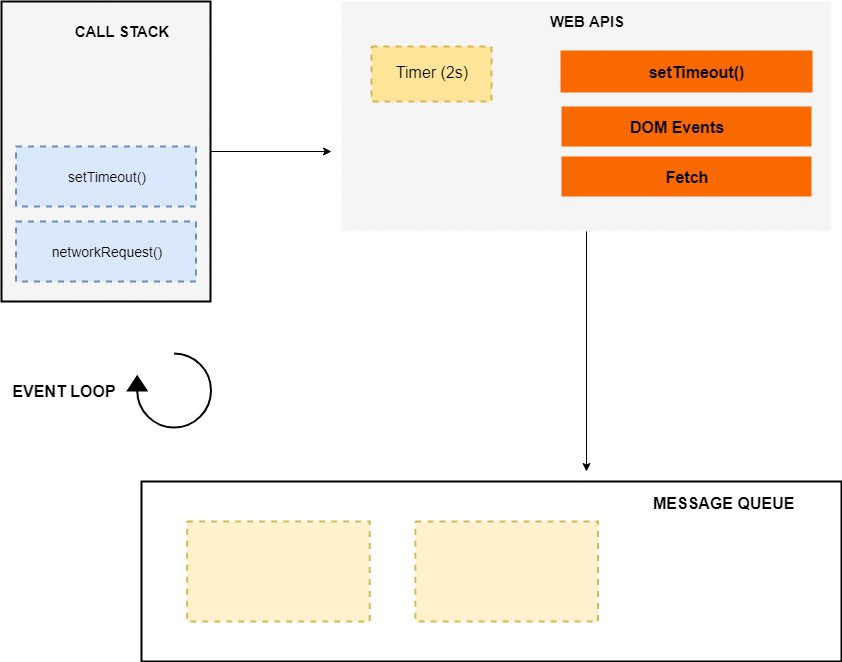
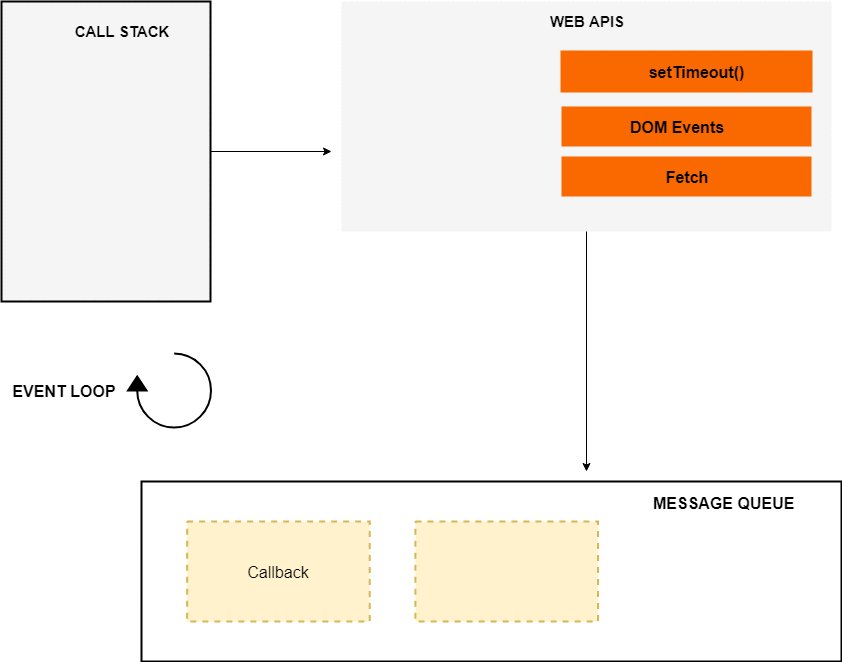
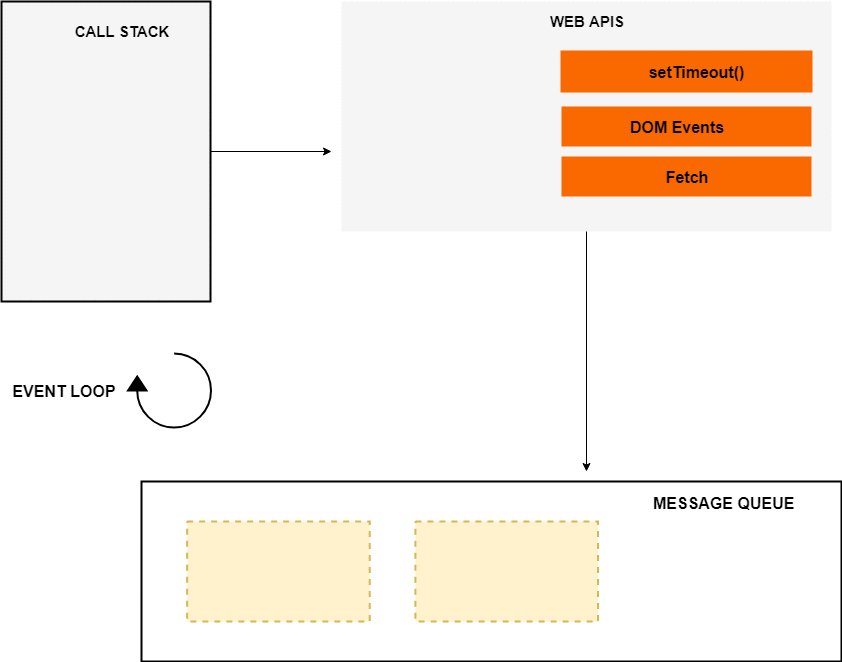
 Understanding Asynchronous Javascript By Sukhjinder Arora
Understanding Asynchronous Javascript By Sukhjinder Arora
 Everything You Need To Know About Api Rate Limiting Nordic
Everything You Need To Know About Api Rate Limiting Nordic
 Javascript Http Post Request Fetch Api Example Jsonplaceholder Api Example
Javascript Http Post Request Fetch Api Example Jsonplaceholder Api Example
0 Response to "29 Making An Api Call In Javascript"
Post a Comment