24 Javascript Import Default As
Require can look around for files within the following order: Built-in core Node.js modules (like fs) Modules in the node_modules folder. If the module name contains a ./, / or ../, it'll look around for the directory within the given path. 14/8/2021 · can I alias a default import in JavaScript defaultMember already is an alias – it doesn't need to be the name of the exported function/thing. Just do. import alias from 'my-module'; Alternatively you can do. import {default as alias} from 'my-module'; but that's rather esoteric.
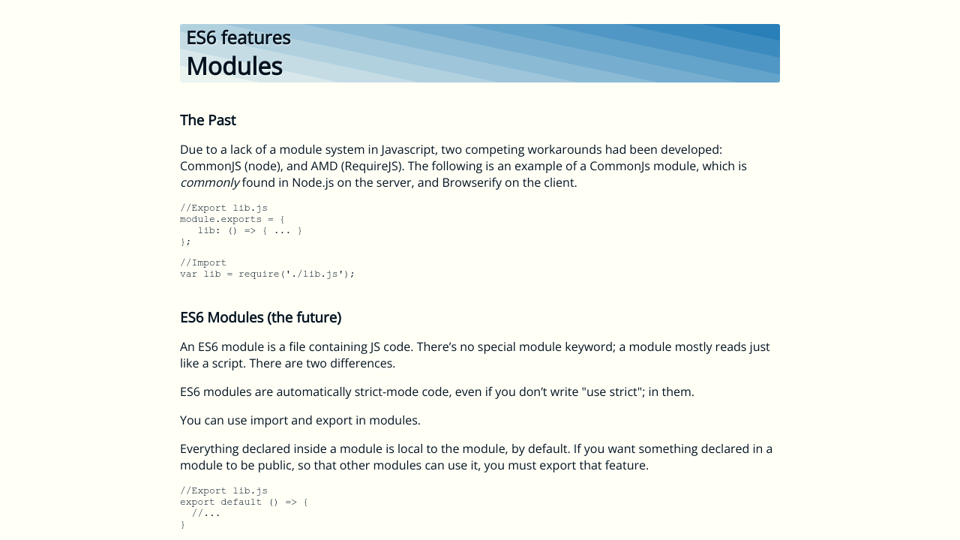
 Differences Between Script Type Module And Script
Differences Between Script Type Module And Script
In the script.js file, you could import the default function as sum with the following: script.js. import sum from './functions.js' sum (1, 2) // 3. This can be dangerous, as there are no restrictions on what you can name a default export during the import.

Javascript import default as. Now that baz.js has defined its default export, any other JavaScript file can import and use the baz variable by importing as so: // anotherComponent.js // import the default export from baz.js import bazDefault from "./baz" ; // the imported variable can now be used bazDefault ( ) ; // logs 'baz' to the console A TypeScript module can say export default myFunction to export just one thing. Use import myFunction from "./myModule" to bring it in. More commonly, TypeScript modules say export myFunction in which case myFunction will be one of the properties on the exported object. Use import { myFunction } from "./myModule" to bring it in. The export statement is used when creating JavaScript modules to export live bindings to functions, objects, or primitive values from the module so they can be used by other programs with the import statement. The value of an imported binding is subject to change in the module that exports it. When a module updates the value of a binding that it exports, the update will be visible in its ...
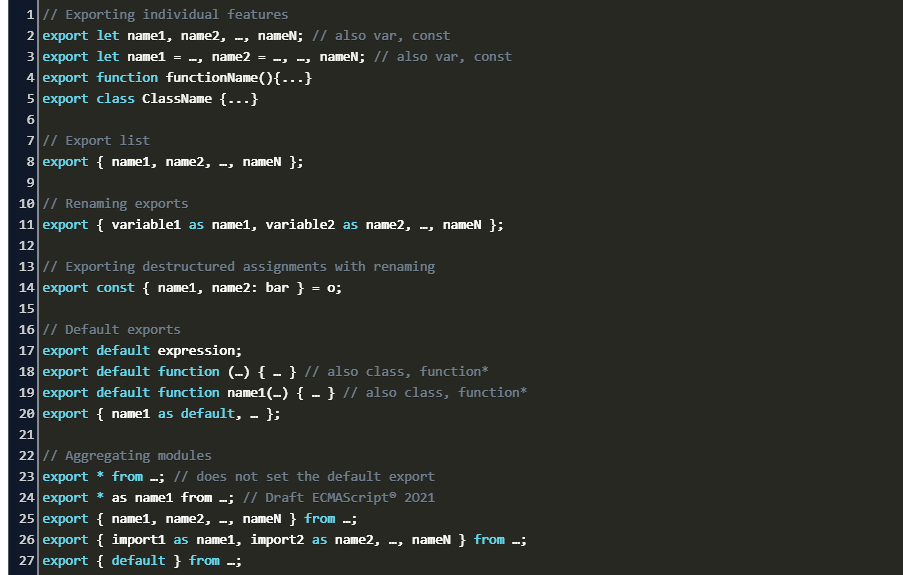
18/6/2017 · There are 4 types of exports: 1— Named exports (several per module) 2 — Default exports (one per module) 3 — Mixed named & default exports. 4 — Cyclical Dependencies. 1. Name exports. //------ lib.js ------. export const sqrt = Math.sqrt; As mentioned in ReScript's idiomatic Import & Export, every let binding and module is exported by default to other ReScript modules (unless you use a .resi interface file). If you open up the compiled JS file, you'll see that these values can also directly be used by a JavaScript file too. Export and Import Statements: Example 2. Variables can be exported individually via putting export in front of each declaration with a value assignment.. export var a = 1; // It is recommended to use let or const // var is kept for backwards compatibility export let b = null; // a variable initialized to null export const c = undefined; // a constant variable
Jul 20, 2021 - The export statement is used when creating JavaScript modules to export live bindings to functions, objects, or primitive values from the module so they can be used by other programs with the import statement. The value of an imported binding is subject to change in the module that exports it. Mar 16, 2021 - Using ES6 modules, I know I can alias a named import: · import { foo as bar } from 'my-module'; And I know I can import a default import: Apr 27, 2020 - ES6 provides us to import a module and use it in other files. Strictly speaking in React terms, one can use stateless components in other components by exporting the components from their respective…
The default export automatically creates an object property with the key default. The named export creates an object property with the key you give it. To import it with an import statement, the syntax without the {} automatically searches for the object property with the key default, e.g. in Case 1. For Case 2, you have to import it with ... The simplest version directly imports the default: import myDefault from '/modules/my-module.js'; It is also possible to use the default syntax with the ones seen above (namespace imports or named imports). In such cases, the default import will have to be declared first. Jan 15, 2019 - I tweeted this after realizing that a lot of problems I had with JavaScript modules could be traced back to fights with default exports. It didn’t matter if I was using JavaScript modules (or ECMAScript modules, as many prefer to call them) or CommonJS, I was still stumbling over importing from ...
Nov 28, 2018 - ES6 specification allows to combine default imports with namespace/named imports · Importing with combined default and namespace features: JavaScript: Import & Export. In JavaScript ES6, you can import and export functionalities from modules. These can be functions, classes, components, constants, essentially anything you can assign to a JavaScript variable. Modules can be single files or whole folders with one index file as entry point. Javascript Import. Javascript Import statement is used to import bindings that are exported by another module. Using the Javascript import, the code is easier to manage when it is small and bite-size chunks. This is the thinking behind keeping functions to only one task or having files contain only a few or one component at a time.
Sep 07, 2014 - The module syntax suggesting that ... as possible. Quoting David Herman: ECMAScript 6 favors the single/default export style, and gives the sweetest syntax to importing the default. Importing named exports can and even should be slightly less concise. ... In current JavaScript module systems, ... export/importとは. export 文は、モジュールから関数、オブジェクト、プリミティブな値をエクスポートするための JavaScript モジュールを作成するときに使用します。. これらは別のプログラムで、 import 文で使用できます。. エクスポートされたモジュールは宣言 ... In the example below, the default export with a named export is imported: // main.js import { default as Site, welcome } from './site.js'; new Site ('W3Docs'); Finally, if you try to import everything * as an object, the default property will be exactly the default export, like here:
Component Names. When registering a component, it will always be given a name. For example, in the global registration we've seen so far: Vue ponent('my-component-name', { /* ...The component's name is the first argument of Vue ponent.. The name you give a component may depend on where you intend to use it. ECMAScript modules are JavaScript's built-in module format. It supersedes all previous formats. Tbl. 18 gives an overview of these code formats. Note that for CommonJS modules and ECMAScript modules, two filename extensions are commonly used. Which one is appropriate depends on how you want to use a file. Importing a module with a default member. You import the default member by giving it a name of your choice. In the following example Logger is the name given to the imported default member: import Logger from 'app.js'; And here's how you would import non-default members on top of the default one: import Logger, { Alligator, myNumbers } from ...
defaultExport - It's a name that refers to the default export statement from the module. name - The name value is the name of the module object that is described to be used as a kind of namespace to refer to the imports. module-name - This is the module from where the module has to import from. The export statement is used when creating JavaScript modules to export objects, functions, variables from the module so they can be used by other programs with the help of the import statements. There are two types of exports. One is Named Exports and other is Default Exports. Named Exports: Named exports are useful to export several values. Default import. This first example consists in trying to import the default symbol of a JavaScript module and store it in a variable that is named detectRotation. import { detectRotation } from 'rotate' Named import. Named imports look less simple. In fact, we are destructuring the module to only import the symbols we need in it.
19/10/2020 · An import all with import * as x from .. syntax; A default import with import x from .. Multiple import with import {x, y, z} from .. Named import with import { x as c } from .. Run import code immediately with import 'x' JavaScript is case-sensitive, so you might have x is not defined error if you have a mismatch between your import and export statement. JavaScript dynamic import () & export. Currently at stage 3, the next version of ECMAScript will likely bring in the ability to dynamically import, in a non blocking way, asynchronous modules. The rationale behind is that, specially on the Web, you might want to import modules on demand, as opposite to requiring mandatory tooling to bundle all ... Over in our main.js file, we import the default function using this line: import randomSquare from './modules/square.js'; Again, note the lack of curly braces. This is because there is only one default export allowed per module, and we know that randomSquare is it.
Aug 02, 2020 - That’s because import/export aim to provide a backbone for the code structure. That’s a good thing, as code structure can be analyzed, modules can be gathered and bundled into one file by special tools, unused exports can be removed (“tree-shaken”). That’s possible only because the ... Importing the named export and the default is handy when testing redux components: import WrappedComponent, { Component } from 'my-module'; - ptim Jun 1 '17 at 3:14 6 some very strict tslinting rules disagree and actually want you to preserve the name of the default input as the filename - phil294 Nov 6 '18 at 19:48 Jan 07, 2021 - It is a very subtil detail as it often is in this kind of debate. ... This first example consists in trying to import the default symbol of a JavaScript module and store it in a variable that is named detectRotation.
Each module is a piece of code that is executed once it is loaded. In that code, there may be declarations (variable declarations, function declarations, etc.). By default, these declarations stay local to the module. You can mark some of them as exports, then other modules can import them. /*eslint sort-imports: ["error", { "ignoreDeclarationSort": true }]*/ import b from 'foo.js' import a from 'bar.js' Default is false. ignoreMemberSort. Ignores the member sorting within a multiple member import declaration. Examples of incorrect code for this rule with the default ... 26/10/2020 · // File 1: file-one.js // Declare and export some stuff as default // Note: omit the "const", "let" or "var" keywords export default surname = 'Joe' // File 2: file-two.js // Import only default export "name" // Note: no curly braces around the name import surname from './file-one.js' // Try to read imported "age" variable console.log(surname) // Output: // 'Joe'
Jun 03, 2020 - For those of us who weren't watching ... between the difference of a named and a default export, but you may have missed the nuance on the ability to alias imports and why this could be important. ... A module (as an example, a Javascript file like my-module.js) can export functionality ... export = and import = require() Both CommonJS and AMD generally have the concept of an exports object which contains all exports from a module.. They also support replacing the exports object with a custom single object. Default exports are meant to act as a replacement for this behavior; however, the two are incompatible. 13/3/2021 · export {default [as y]} from "module" (re-export default). Import: Importing named exports: import {x [as y], ...} from "module" Importing the default export: import x from "module" import {default as x} from "module" Import all: import * as obj from "module" Import the module (its code runs), but do not assign any of its exports to variables:
 Javascript Import Class Javascript Import Class From Another
Javascript Import Class Javascript Import Class From Another
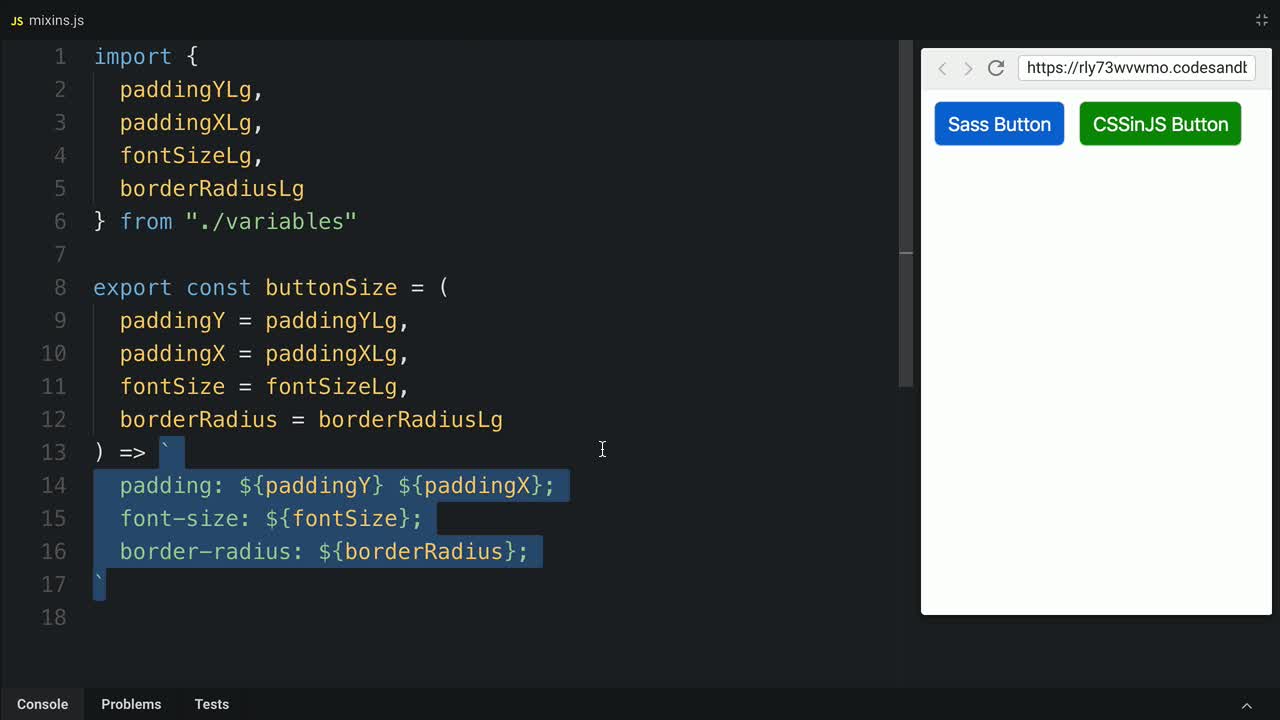
 Define And Override Default Css In Js Values For Arguments In A Javascript Function Mixin
Define And Override Default Css In Js Values For Arguments In A Javascript Function Mixin
 Node Modules Types React Index 39 Has No Default Export
Node Modules Types React Index 39 Has No Default Export
 Es6 Default Vs Named Exports Andre De Vries
Es6 Default Vs Named Exports Andre De Vries
 Javascript Import Default And Named Export Code Example
Javascript Import Default And Named Export Code Example
Understanding The Imports And Exports Of Javascript Es6
 Import And Export Statements In Javascript And How To Use Them
Import And Export Statements In Javascript And How To Use Them
 Using Node Js Packages In The Browser With Import Maps Full
Using Node Js Packages In The Browser With Import Maps Full
 Build Javascript Actions Part 2 Advanced Studio Pro 9
Build Javascript Actions Part 2 Advanced Studio Pro 9
 The Stupid Mistake I Made With The Javascript Import
The Stupid Mistake I Made With The Javascript Import
 How To Use Import And Export In Javascript Es6 Modules
How To Use Import And Export In Javascript Es6 Modules
 Javascript Module Cheatsheet By Samantha Ming
Javascript Module Cheatsheet By Samantha Ming
 Bundler Toast Ui Make Your Web Delicious
Bundler Toast Ui Make Your Web Delicious
Import No Duplicates Vs Import No Named Default Issue 1386
 Ravenous Part 1 Failed To Compile Get Help Codecademy
Ravenous Part 1 Failed To Compile Get Help Codecademy
 What Should You Choose Named Imports Or Default Imports
What Should You Choose Named Imports Or Default Imports
 Javascript Modules Export Import Syntax Es6
Javascript Modules Export Import Syntax Es6
 Vim For Javascript And React In 2019 Vim From Scratch
Vim For Javascript And React In 2019 Vim From Scratch

0 Response to "24 Javascript Import Default As"
Post a Comment