23 How To Move Marker On Google Maps Using Javascript
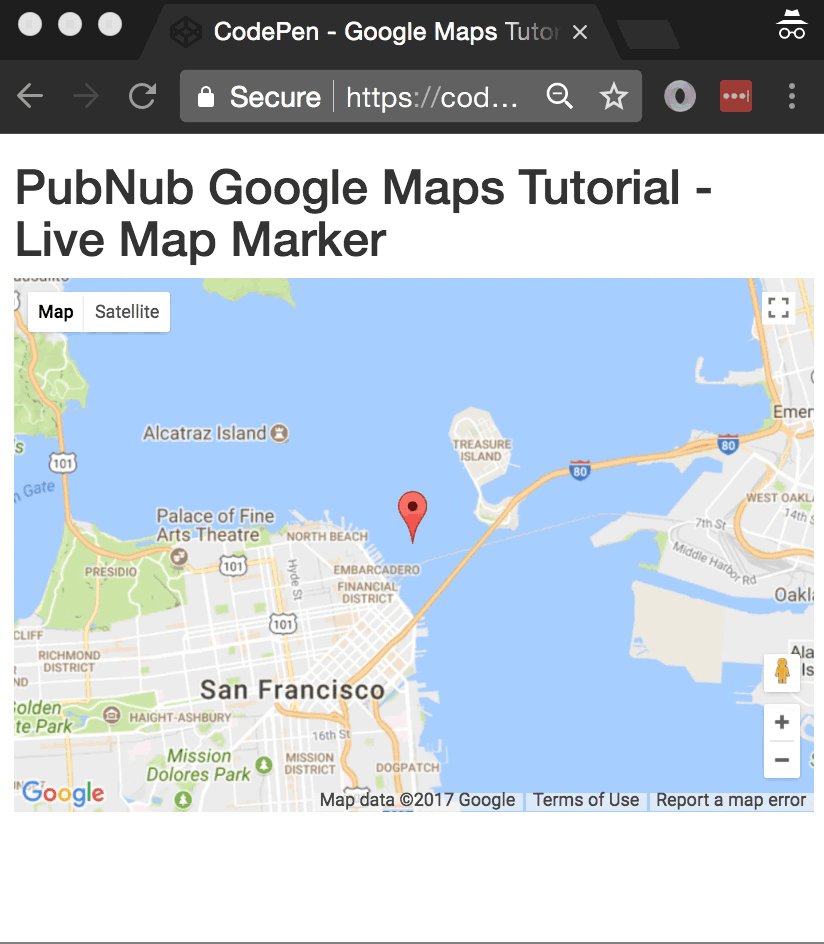
Nov 08, 2011 - What I want to do is, on my map, when I click somewhere on the map, it shows a marker on the point, then I click different point on the map then it shows a another marker. But I want it to move the How to implement map markers using the JavaScript Google Maps API and PubNub for web and mobile web live-updating maps.
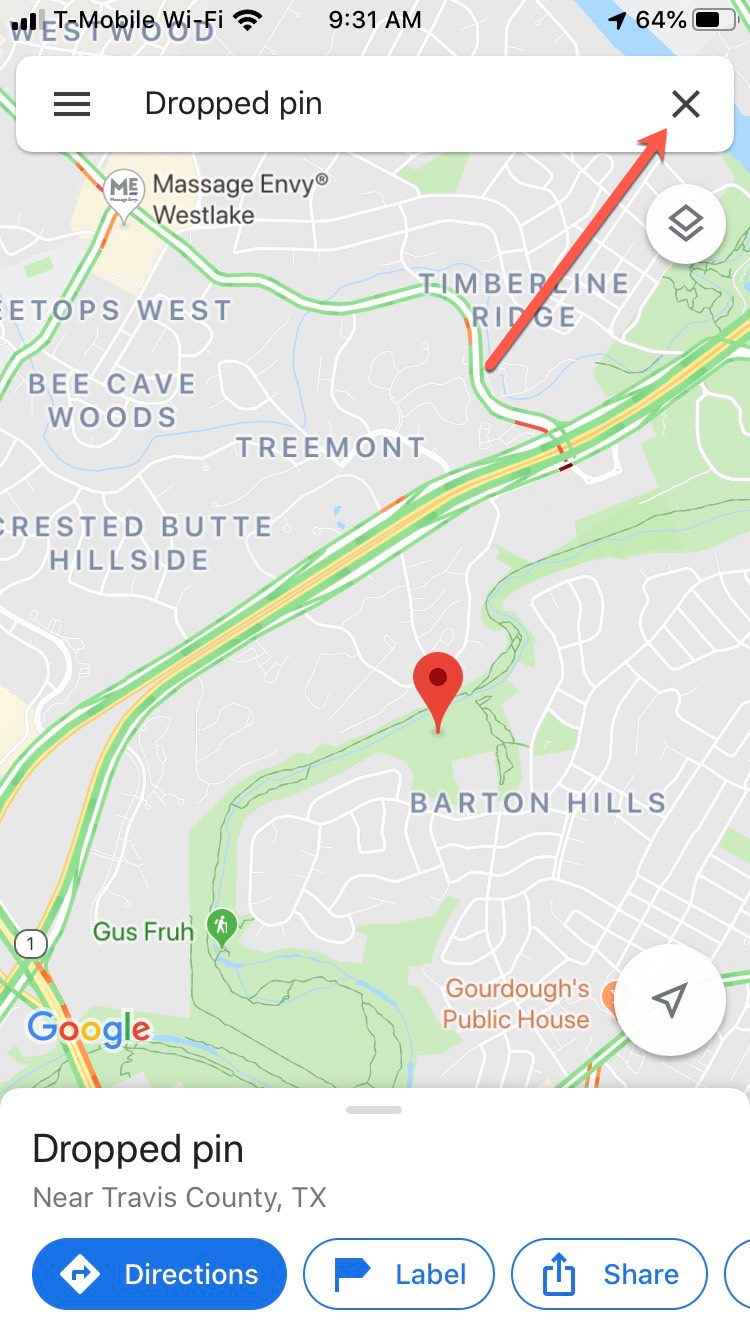
 Dropped Pins In Google Maps How To Pin A Location And
Dropped Pins In Google Maps How To Pin A Location And
This article will show how you can add multiple markers with info windows on Google Maps using JavaScript API V3. Multiple marker features are very useful to show the multiple locations on a single map. Using the Google Maps JavaScript API you can easily add a location map to the web page with multiple markers and info windows.

How to move marker on google maps using javascript. Move market in google maps with api. GitHub Gist: instantly share code, notes, and snippets. Jul 28, 2021 - For example, by default they receive 'click' events, so you can add an event listener to bring up an info window displaying custom information. You can allow users to move a marker on the map by setting the marker's draggable property to true. For more information about draggable markers, see below.
Aug 30, 2017 - Google map animated marker smoothly - Example code to move marker smoothly on Google map and set marker position on click using Google Maps JavaScript API. In previous article, we had seen how we can Display Google Map with Marker when we have latitude and longitude value.. Visit myGmaps for custom Google Maps. 28/8/2017 · In this below example script, you will see a map with a location marker using Google Maps JavaScript API. On clinking on the Google Map different location the marker moves smoothly and changed marker position. Google Maps API is used to generate google map, so load the JavaScript API First under your <head></head> tags. Markers are placed at each waypoint along the route. Click on a marker to display the directions associated with that waypoint. Read the documentation. TypeScript JavaScript CSS HTML. More. function initMap(): void {. const markerArray: google.maps.Marker[] = []; // Instantiate a directions service.
Read Tutorial and Download source code from CodexWorld - https://www.codexworld /google-map-move-marker-smoothly-javascript-api/Google map animated ma... 21/8/2017 · For better usability, the code has grouped in a JavaScript method. Call the changeMarkerPosition () function and pass the marker object in it. The setPosition () will change the marker position on google map based on the specified latitude and longitude. 6/11/2011 · anchor: new google.maps.Point(0, 32) }, position: myLatLng, map: map} ); marker.setMap( map ); moveBus( map, marker ); } function moveBus( map, marker ) { setTimeout(() => { marker.setPosition( new google.maps.LatLng( 12.3850, 77.4867 ) ); map.panTo( new google.maps.LatLng( 17.3850, 78.4867 ) ); }, 1000) }; </script> </head> <body onload="initialize()"> <script type="text/javascript"> //moveBus(); </script> <script src="http://maps.googleapis /maps/api/js…
JavaScript Code The initialize () function creates a Google Map with a marker. The transition () and moveMarker () are used to move marker smoothly on click on the Google map. I am folllowing this tutorial "Using Google maps Javascript api in HTML (Show location with Marker)" but as this example shows how to add only one location with marker in google maps. I would like to add multiple markers in multiple locations of maps. How can I do it. Suppose I have following locations in an array: ... Live Demo - Move Marker Smoothly on Google Map using JavaScript by CodexWorld. Click on the map to move the marker.
Oct 13, 2014 - How to make animated moving marker on Google map using javascript,make animated moving marker on Google map using javascript,animated moving marker on Google map using javascript,moving marker on Google map using javascript,marker on Google map using javascript,Google map using javascript, One thing to note: when creating a new Google map marker object, the only required parameters are position and map. The position parameter can be either an object containing lat and lng parameters ... Click The Marker to Zoom. We still use the map from the previous page: a map centered on London, England. Now we want to zoom when a user is clicking on the marker (We attach an event handler to a marker that zooms the map when clicked). Here is the added code:
Before we begin, you would have to generate a API key from Google developer console to use the Javascript API in maps. To get an Google Maps API key here are the steps: Go to the Google Cloud Platform Console. Click the project drop-down and select or create the project for which you want to add an API key. Click the menu button and select APIs ... With this defined, your marker will smoothly move to a new position within 1 second, just call marker.setPosition (). If you want to animate marker back-and-forth, just toggle setPosition each second. setTimeout (function () { var newPosition = /* select new position */ marker.setPosition (newPosition) }, 1000); Simple Google Maps Setup. For moving realtime cars on Maps using Firebase our first step is to display a Google Map using Google Maps JavaScript API, for doing this, first you need to get API key for Google Maps and then use the below code to display Google Maps. <!DOCTYPE html>.
// The marker, positioned at Uluru const marker = new google.maps.Marker({ position: uluru, map: map, }); index.ts Note: Read the guide on using TypeScript and Google Maps. How to implement map markers using the JavaScript Google Maps API and PubNub for web and mobile web live-updating maps. This is Part Two of our four-part series on building real-time maps with geolocation tracking for web and mobile web using the JavaScript Google Maps API and PubNub. I am working on it currently and as soon as i come up with something i will let you know Till then you can check this yo get an idea how it will done . Extend Google Maps marker to animate smoothly on update? How to Move Marker Smoothly on Google ...
Aug 24, 2016 - I am trying to animate a marker from one GPS coordinate to another. I am currently using Google Maps to achieve this and, although my algorithm seems right, Google Maps is doing a poor job at conve... var marker = new google.maps.Marker({ position:latLng, map: map, // set the icon as catIcon declared above icon: catIcon, // must use optimized false for CSS optimized: false }); Step 3 Finally, we'are done with the implementation of Google Maps in React application. Here we discussed how to add draggable Marker in Google map with Autocomplete place search. The draggable marker doesn't work on touch devices so we used the map click event to update the Marker's position when a user taps anywhere on the map.
Oct 05, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. function deleteMarkers(): void {. hideMarkers(); markers = []; } index.ts. Note: Read the guide on using TypeScript and Google Maps. // In the following example, markers appear when the user clicks on the map. // The markers are stored in an array. // The user can then click an option to hide, show or delete the markers. Apr 22, 2013 - In my initial front end code, I simply built the code that would load the map, call the server, and display the markers as is. I’m assuming that you are familiar already with Google Maps (if not, see some related links below), and if so, you already know about the required JavaScript libraries.
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Stackoverflow - How to move marker in Google Maps API - JSFiddle - Code Playground Close There are a lot of tutorials out there about how to implement a map to your website using Google Maps API but most of them are old and not very well put together. In this article, I will go through how to create a map, adding markers, how to add customize icons for markers, and how to add pop-up overlays. Aug 30, 2017 - Google map animated marker smoothly - Example code to move marker smoothly on Google map and set marker position on click using Google Maps JavaScript API.
Solve complex location problems from geofencing to custom routing · Access layers of comprehensive and highly accurate GeoJSON data May 22, 2017 - I want to move 2 markers on the same google map but i can't find the problem in my code. I can move the 1st marker but i can't move the second one, it is possible to move two markers at the same ti... Some objects within the Maps JavaScript API are designed to respond to user events such as mouse or keyboard events. ... the info window will open with the secret message. function attachSecretMessage( marker: google.maps.Marker, secretMessage: string ) { const infowindow = new google.maps.InfoWindow({ content: secretMessage, }); marker ...
Move Google Maps Markers: Change (Update) Marker position on Google Maps without refreshing The following code snippet consists of an array of markers of different geographic address locations. Each marker in the array contains title, latitude, longitude and description of the location. Here Mudassar Ahmed Khan has explained how to make the markers Draggable in Google Maps V3 with example i.e. how to drag and drop markers in Google Maps using JavaScript. In additional to the drag drop functionality, he has also explained how to get the location details i.e. Latitude, Longitude and Address when the marker is dropped using the marker dragend event. TAGs: Google 29/8/2017 · On clicking on the Google Map, the marker moves smoothly and the marker position is changed. Google Maps JavaScript API. Google Maps JavaScript API is used to create the map, so load this API first. You need to specify an API key in API URL for using the Google Maps JavaScript API. < script src = "https://maps.googleapis /maps/api/js?key=YOUR_API_KEY" ></ script > See this step-by-step instruction to get your own API key – How to Get Google Maps JavaScript API Key. JavaScript …
May 03, 2021 - This example creates a marker in Stockholm, Sweden that uses a DROP animation. Click on the marker to toggle the animation between a BOUNCE animation and no animation · Read the documentation
 Creating An Interactive Map With Leaflet And Openstreetmap
Creating An Interactive Map With Leaflet And Openstreetmap
 Camera And View Maps Sdk For Android Google Developers
Camera And View Maps Sdk For Android Google Developers
 25 Google Maps Tricks You Need To Try Pcmag
25 Google Maps Tricks You Need To Try Pcmag
![]() Gps Marker Icon 148708 Free Icons Library
Gps Marker Icon 148708 Free Icons Library
 My Navigation Is Not Moving Forward When I Choose Drive
My Navigation Is Not Moving Forward When I Choose Drive
 Google Maps And React With A Custom Marker By Nidhin Kumar
Google Maps And React With A Custom Marker By Nidhin Kumar
 Change Google Map Marker Orientation According Path Direction
Change Google Map Marker Orientation According Path Direction
 Google Maps For Flutter Tutorial Getting Started
Google Maps For Flutter Tutorial Getting Started
 Adding Multiple Markers To Google Maps V3 Using Json With
Adding Multiple Markers To Google Maps V3 Using Json With
 Google Markers At Same Address Not Showing All Markers
Google Markers At Same Address Not Showing All Markers
 Geofencing Regions With Javascript And Here Here Developer
Geofencing Regions With Javascript And Here Here Developer
 Adding Google Maps To A Flutter App Logrocket Blog
Adding Google Maps To A Flutter App Logrocket Blog
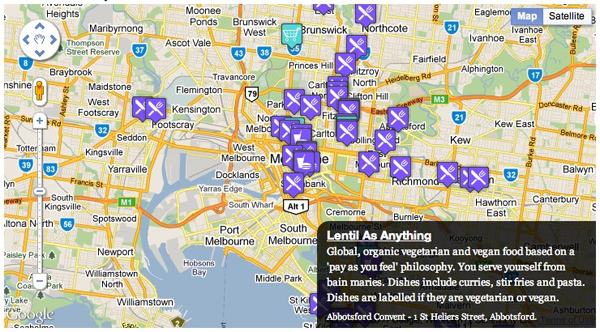
 Adding Multiple Markers With Info Windows To Google Maps
Adding Multiple Markers With Info Windows To Google Maps
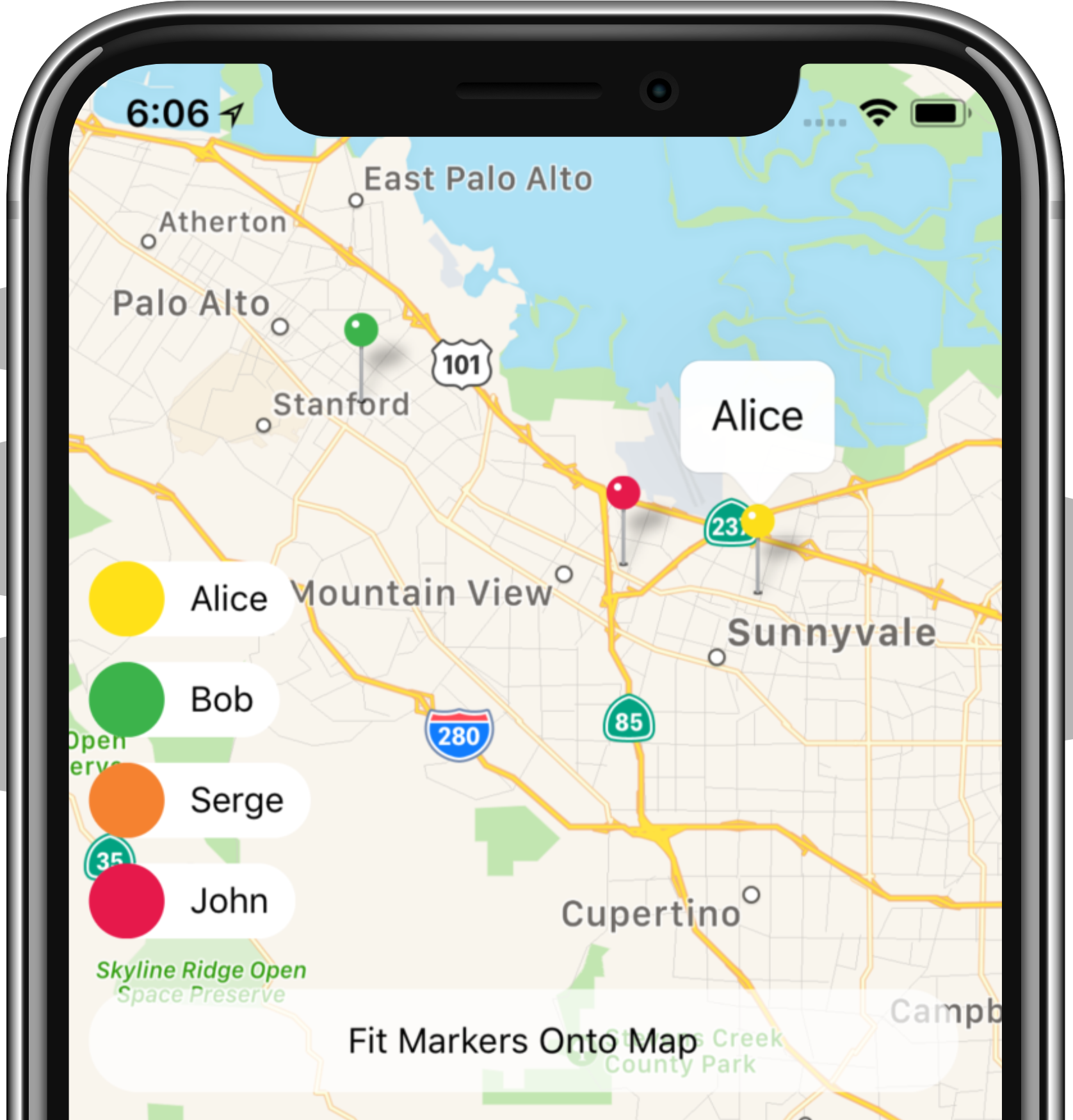
 React Native Maps Tutorial Find My Friends
React Native Maps Tutorial Find My Friends
 React Native Map With Real Time Location Selection For
React Native Map With Real Time Location Selection For
 Shortcuts Earthquakes On The Move
Shortcuts Earthquakes On The Move
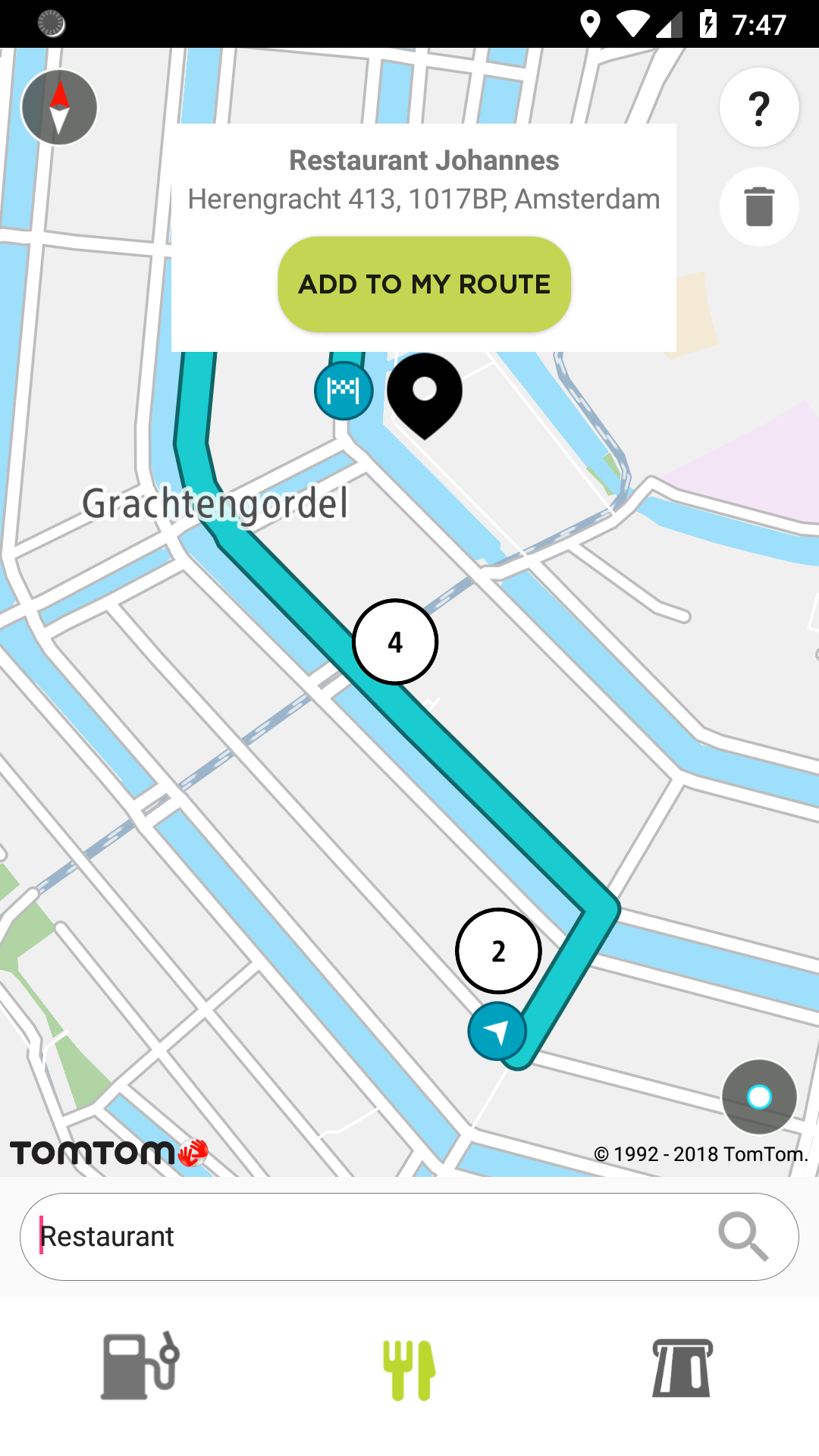
 Search Along A Route Android Tutorials Use Cases Maps
Search Along A Route Android Tutorials Use Cases Maps
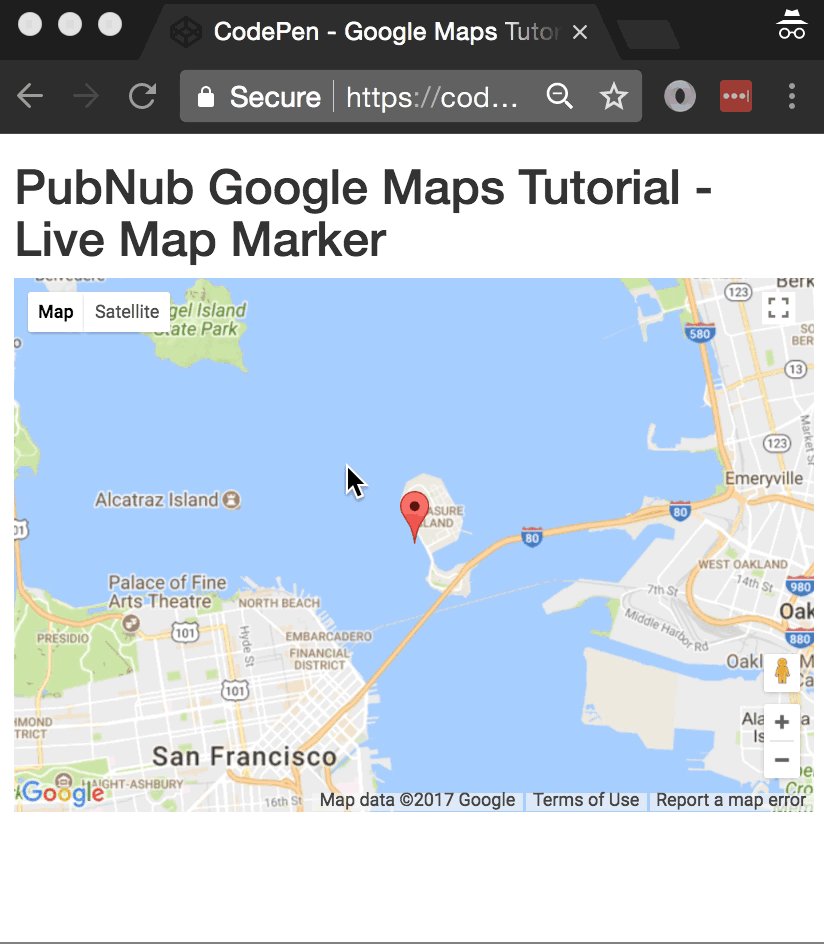
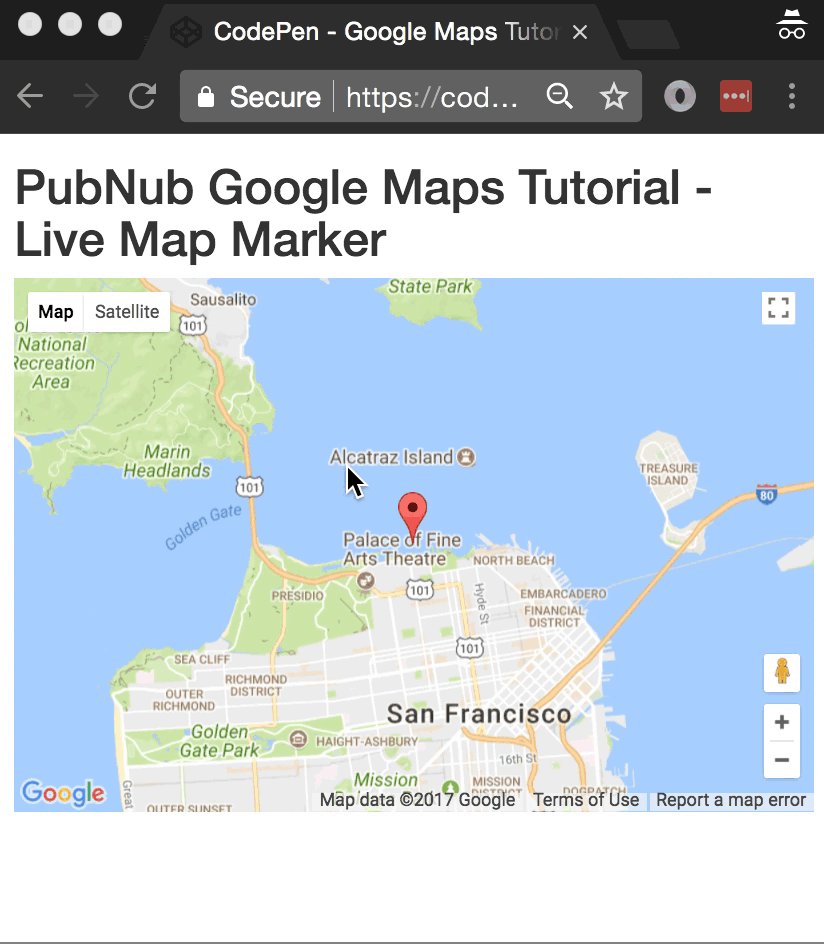
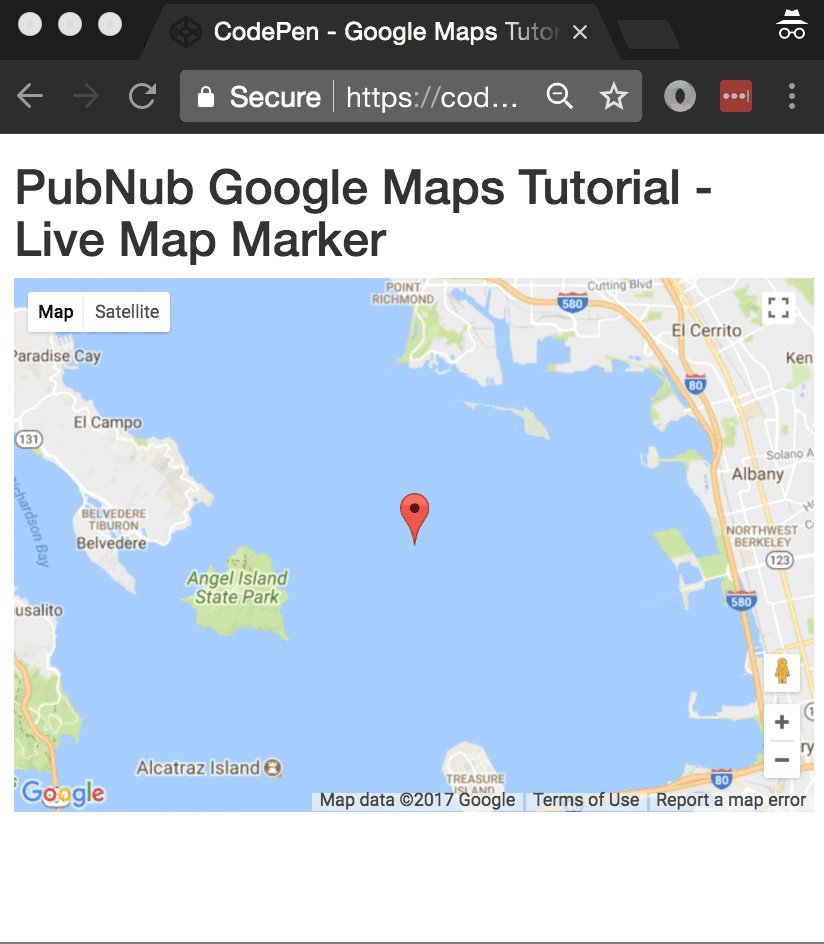
 Markers Js Geolocation Tracking With Google Maps Pubnub
Markers Js Geolocation Tracking With Google Maps Pubnub
 How To Make A Custom Route On Google Maps
How To Make A Custom Route On Google Maps
 Embellishing Your Google Map With Css3 And Jquery Sitepoint
Embellishing Your Google Map With Css3 And Jquery Sitepoint
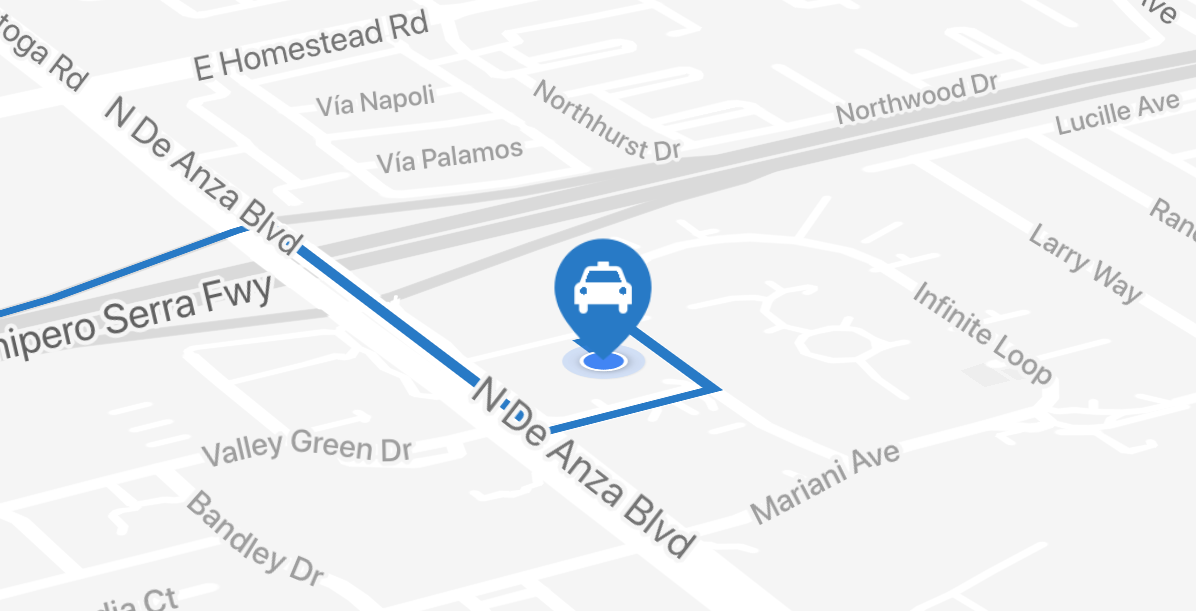
 Implement Real Time Location Updates On Google Maps In Your
Implement Real Time Location Updates On Google Maps In Your
 Add Gps With Google Maps To A Rasppi Project Pubnub
Add Gps With Google Maps To A Rasppi Project Pubnub
0 Response to "23 How To Move Marker On Google Maps Using Javascript"
Post a Comment