22 How To Debug Javascript Code In Ie 11
2 Answers. Open the IE developer tools (by hitting F12 while in the browser), and use the provided JavaScript debugger. Install Debug Bar, which provides an extended feature-set to the built-in developer tools. Install IE Tester, which emulates various IE instances (versions), and use its built-in Debug Bar. Mar 28, 2017 - Developer Community for Visual Studio Product family
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
Whether you are new to the world of building the front-end for Internet Explorer 11 compatibility or you are an old hand who knows their way around all the IE11 pitfalls, read on to learn more about: Choosing the right environment for debugging; Dealing with unsupported JavaScript; Tackling CSS layout issues; Understanding the IE11 debugger

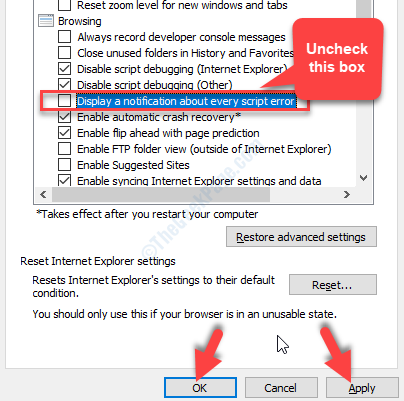
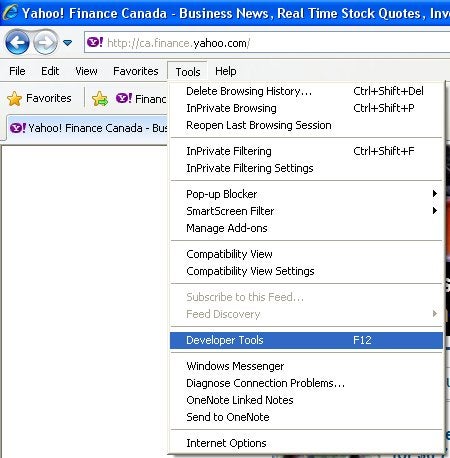
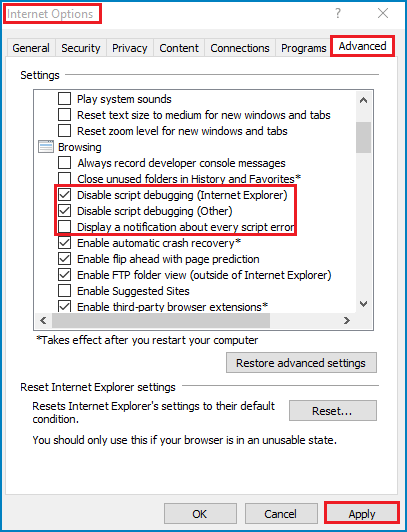
How to debug javascript code in ie 11. Step 2: Setting in IE to enable debug. Go to "Tools" - "Internet Option". Go to the "Advanced" tab - "Browsing" then uncheck "Disable Script Debugging" then click "OK". Step 3: Insert breakpoint We insert the breakpoint where the pointer will hit directly. Step 4: Run the applications (press the F5 Key) When we run the application then the ... Linnet's How To _Remember to like and subscribe See all my videoes in playlist / categories here https://www.youtube /channel/UCmd6xmZpPhJ6I9oe6hn65Hg/pla... 11/8/2015 · how to debug java script code in ie demo how t... Click here - https://www.youtube /channel/UCd0U_xlQxdZynq09knDszXA?sub_confirmation=1 to get …
If you've done much JavaScript development, you're probably quite familiar with Firefox's excellent Firebug tool for debugging your scripts. Microsoft's Internet Explorer browser has a similar feature called Internet Explorer Developer Tools. It's purpose it to help debug JScript code, the version of ECMAScript that runs on IE. Link for all dot net and sql server video tutorial playlistshttp://www.youtube /user/kudvenkat/playlistsLink for slides, code samples and text version of ... 4/6/2014 · My IE11 does the debug wonderful after reloading the page by pressing only F5. Maybe you just found the first errors in your code.;-) Try out: window.onload = function(){ //Debug at this point console.log("test"); } – Servus7 Jun 6 '14 at 7:25
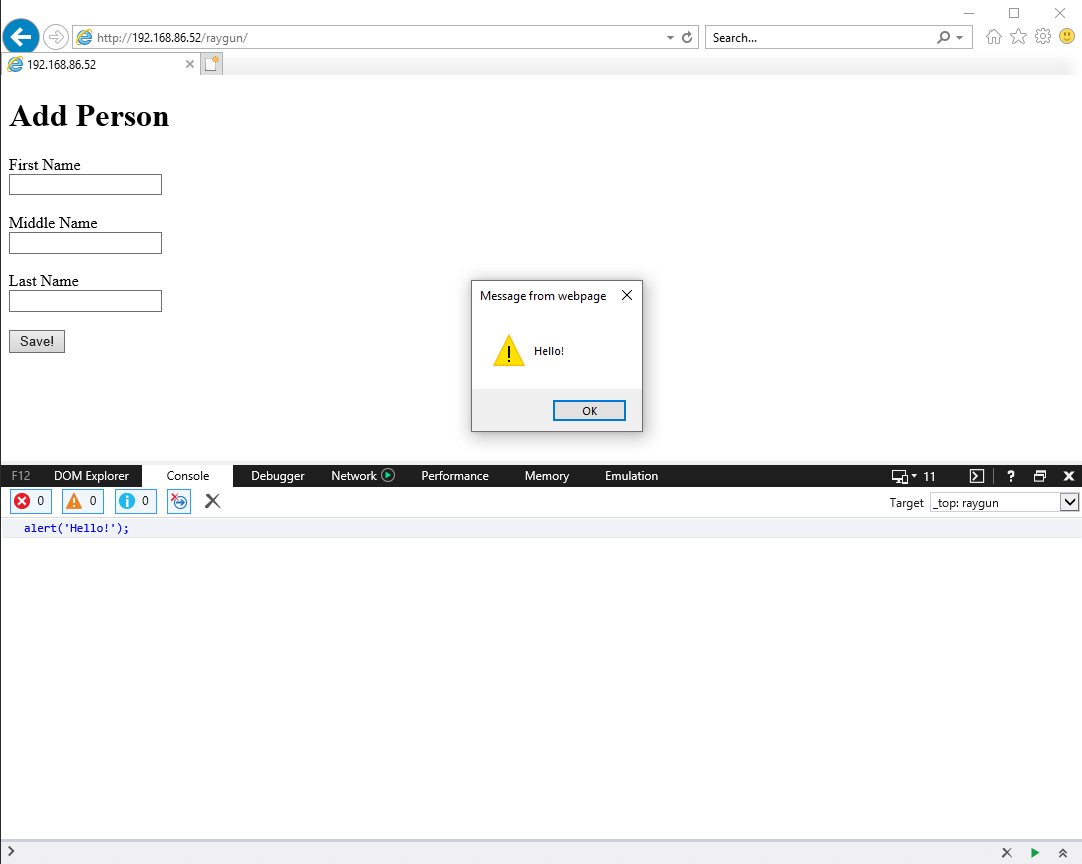
The debugger statement. debugger statements embedded in JavaScript code behave exactly like breakpoints created inside Chrome. They make it easier to pause in the right place, especially if you already have your code editor open. When Chrome reaches the statement it pauses execution: Another use case for debugger statements is inside the Chrome ... How to Debug in Internet Explorer 11 (IE11) Right click to 'Inspect Element', or click on F12 Developer Tools from the gear icon to open the Developer Tools pane. Click on the "Debugger" tab. This browser is no longer supported · Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support
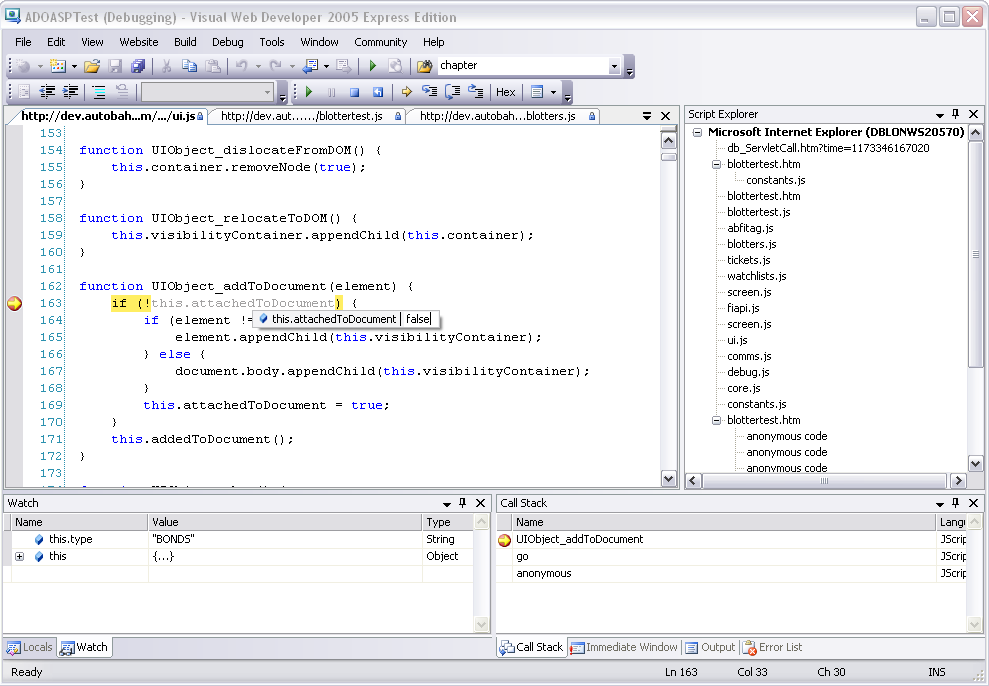
F12 tools enables web developers to quickly debug JavaScript code without leaving the browser. Built into every installation of Windows Internet Explorer 9, F12 tools provides debugging tools such as breakpoints, watch and local variable viewing, and a console for messages and immediate code ... JavaScript Debuggers. Debugging is not easy. But fortunately, all modern browsers have a built-in JavaScript debugger. Built-in debuggers can be turned on and off, forcing errors to be reported to the user. With a debugger, you can also set breakpoints (places where code execution can be stopped), and examine variables while the code is executing. Select your target browser as the debug target in Visual Studio, then press Ctrl + F5 ( Debug > Start Without Debugging) to run the app in the browser. If you created a browser configuration with a friendly name, choose that as your debug target. The app opens in a new browser tab. Choose Debug > Attach to Process.
Using this video we will learn how to debug javascript code in the IE or Internet ExplorerFor all Javascript tutorial: http://www.youtube /watch_videos?ty... IE, the bane of most web developers existence, doesn't have to be so hard. This is a quick demo of how to use a javascript debugger to make finding and fix... 11/1/2019 · Enable Visual Studio javascript debugging on IE11 and other browsers. 1. Enable script debugging. On the right top core of IE11, click "Settings" (the gear icon) -> Click "Advance" tab -> scroll down to "Browsing" secition -> Clear "Disable script debugging (Internet Explorer) 2. Trigger debug in javascript.
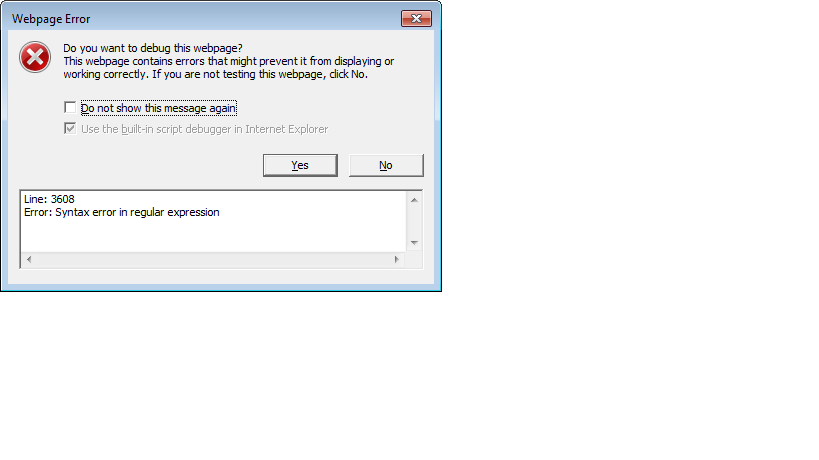
Jun 19, 2012 - Is there any reason this might ... allow debug? I'm using IE 11. – Chris Feb 16 '17 at 20:37 · Also saw the problem with the address bar but no Dev Tools showing under IE 11. This worked to force the modal dialog to show in a normal tab. – df778899 Jun 15 '18 at 10:45 ... i do it by creating an error in the js code, which then ... I'm trying to debug javascript code on ie11 but when opening debugger tab on developer tools I can't see any code as you see in the below image It was working properly before. I reset setting , removed history, reinstalled IE , stopped firewall , but still the same . I'm using windows 10, and edge debugging tools works properly The Code Editor pane. After selecting a file in the File Navigator pane, the contents of that file are displayed here. The JavaScript Debugging pane. Various tools for inspecting the page's JavaScript. If your DevTools window is wide, this pane is displayed to the right of the Code Editor pane. # Step 3: Pause the code with a breakpoint
Write in ECMAScript 2015 or later JavaScript, but also load a polyfill library such as core-js that enables IE to run your code. For more information about these options, see Support Internet Explorer 11. Also, Internet Explorer 11 does not support some HTML5 features such as media, recording, and location. In this scenario, I tried to capture what happened in the browser during signin process. But unfortunately the debug tools window disappeared before I could do anything. How can you debug minified code? Helpfully, some of the browsers have an option to un-minify your JavaScript. In Chrome and Safari, simply select the 'Scripts' tab, find the relevant file and then press the "{ }" (pretty print) icon located in the bottom panel.
May 11, 2017 - What I want is to be able to do the same in IE 11's Javascript debugger. I want to modify a script in the browser so that I do not have to reload the page entirely. The page I am working on takes 20-40seconds to load when I run it locally, meaning it takes about a minute to implement even the smallest changes in my file.js. ... If the JS code ... Mar 02, 2013 - Microsoft's Internet Explorer browser has a similar feature called Internet Explorer Developer Tools. It's purpose it to help debug JScript code, the version of ECMAScript that runs on IE. That's why code that runs perfectly in Firefox, may or may not encounter problems in IE. Debugger: The internet explorer 11 developer tools debugger is a utility that loads the entire source code of a current webpage and allows you to block out, add, and fast run your code. Internet Explorer Developers Tools Debug tab. It is mainly used for tracing and fixing javascript errors, and performance issues.
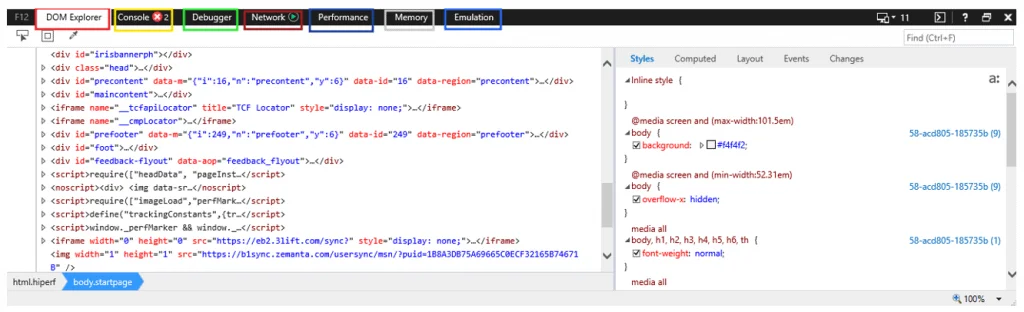
Jul 25, 2018 - A developer gives a tutorial on how to use the developer tools built-in to the Internet Explorer 11 (IE 11) browser to find errors in debug JavaScript code. This article will focus on debugging JavaScript code within Internet Explorer 11's Developer Tools. The developer tools built into IE11 make developing and debugging code in the browser relatively straightforward. The browser's tools boast many of the features of the other more developer-focused browsers such as Chrome and Firefox. Here are the following steps: Load the problematic webpage in Internet Explorer 11. Open F12 developer tools by pressing the F12 key or by selecting the F12 developer tools option from the Tools menu. Click the Debugger tool icon or press CTRL + 3 to open the tool. Please check if the issue still persist.
On the Sources tool of DevTools, choose Step into next function call to step through the runtime of the updateLabel() function, one line at a time.. Reviewing one line at a time is the basic idea of stepping through code. If you review the code in get-started.js, the bug is probably somewhere in the updateLabel() function. Rather than stepping through every line of code, you may use another ... May 10, 2017 - I am trying to debug my JavaScript in IE but I have no idea where to start. Can anybody help me? I think it's only a small error, but the developer tools are a bit useless. An unexpected identifier Imagine you'd like to avoid that anyone could easily debug the production code of your web app using source map but you still want to be able to do so? Just remove the sourceMappingURL line from your .js file. Using Internet Explorer 11, you can still use the source map by loading your local .map & associated source code.
Step 1 : From the IE Developer Toolbar, select the " Debugger Tool " and then select the minified file from the list of loaded JavaScript files. Step 2 : Consider, you have selected " jquery.js ", Minified code will look as shown in below. Now the above code is hard to read or understand. Load you website, then press f12 to display the Developer tool.. any errors that have occurred will be listed in the Developer tool console. or. Display the Developer tool, selecting the Debug tab, select an option on the dropdown on that tab, 'Break on all exceptions' or 'Break on unhandled exceptions'. Return to your testing webpage, refresh ... F12 tools provides a built-in script profiler that lets you to profile your running JavaScript code in Internet Explorer. The Current view controls how profiled information is presented. Right-click anywhere in the viewable area, choose Add / Remove columns , and then click the column names you want in the report (any names preceded by a check ...
Developer Tools are not available in Internet Explorer mode. To debug the page, open it in Internet Explorer 11. If you open a contextual menu (right-click) and choose View Source, Notepad is launched. If you open a contextual menu (right-click), the Inspect Element is not visible. So to enable JavaScript for IE11, follow the steps below. 1) On the Internet Explorer browser, click on the gear icon in the top right corner of the window, and then choose "Internet options.". Alternatively, press Alt + X and then press O on the keyboard. 2) In the resulting dialog box, select the "Security" tab. Nov 01, 2019 - You can view it from the VS2013 debugger, not the client IE Debugger. ... type window in the DT console and expand the js object tree to view the ts generated javascript objects and members. ... According to EricLaw IE 11 does show the .ts source. And I know it was doing so at first.
Introduction. Anyone who has done some work with JavaScript knows it can be very frustrating. Often you have to use: Alert("I am here"); type of code to debug it.Visual Studio and IE (Internet Explorer) have the ability to debug JavaScript code, including setting break points in your JavaScript. Oct 17, 2019 - I want to share with you a trick for getting a world-class debugger for free in IE. Some background: users of Visual Studio have long known that it comes with an awesome debugger, probably the best JavaScript debugger there is (though Firebug is catching up fast). Whenever you get a JavaScrip
 Fix Not Responding Due To A Long Running Script Error On Ie11
Fix Not Responding Due To A Long Running Script Error On Ie11
 Debugging Internet Explorer Chromatic
Debugging Internet Explorer Chromatic
 Should You Support Internet Explorer Logrocket Blog
Should You Support Internet Explorer Logrocket Blog
 Fix Not Responding Due To A Long Running Script Error On Ie11
Fix Not Responding Due To A Long Running Script Error On Ie11
 How To Debug Javascript In Internet Explorer Bernie
How To Debug Javascript In Internet Explorer Bernie
 Debug Javascript In Internet Explorer 11 In 7 Easy Steps
Debug Javascript In Internet Explorer 11 In 7 Easy Steps
 Debug Javascript In Internet Explorer 11 In 7 Easy Steps
Debug Javascript In Internet Explorer 11 In 7 Easy Steps
 Debug Javascript In Internet Explorer 11 In 7 Easy Steps
Debug Javascript In Internet Explorer 11 In 7 Easy Steps
 Debug Node Js Apps Using Visual Studio Code
Debug Node Js Apps Using Visual Studio Code

 Internet Explorer Debug Tutorial Debugbar
Internet Explorer Debug Tutorial Debugbar
 Long Running Script Evaluation Of 6 To 7 Seconds When
Long Running Script Evaluation Of 6 To 7 Seconds When
 A Business Case For Dropping Internet Explorer Css Tricks
A Business Case For Dropping Internet Explorer Css Tricks
 Debugging Internet Explorer Chromatic
Debugging Internet Explorer Chromatic
 Internet Explorer F12 Developer Tools Wikibooks Open Books
Internet Explorer F12 Developer Tools Wikibooks Open Books
 Debug Javascript With Internet Explorer Developer Tools
Debug Javascript With Internet Explorer Developer Tools
 How To Stop Script Errors In Internet Explorer 11 On Windows 10
How To Stop Script Errors In Internet Explorer 11 On Windows 10
 A Look At The Internet Explorer 11 Developer Tools
A Look At The Internet Explorer 11 Developer Tools
 Something We Need To Notice When Making Javascript Debug
Something We Need To Notice When Making Javascript Debug
 How Can I Locate And Debug A Specific File In Ie11 Dev Tools
How Can I Locate And Debug A Specific File In Ie11 Dev Tools

0 Response to "22 How To Debug Javascript Code In Ie 11"
Post a Comment