31 Best Javascript Animation Library
Out of the many detailed JavaScript libraries for animation I have to say Mo.js is one of the best. This library is massive and it's really designed for motion graphics over UI/UX animations. But you can use this for anything if you learn how it works. At close to 18K stars, Popmotion is a functional animation library for any JavaScript environment. It can work with just about any API that accepts numbers as inputs such as React, Three.js, A-Frame and PixiJS. Popmotion weighs only 11.7kB, but packs a punch nevertheless.
 10 Css And Js Animation Libraries Every Developer Should Know
10 Css And Js Animation Libraries Every Developer Should Know
If you want to add animations to your site or application, Anime.js is one of the best JavaScript libraries you can find. It was released in 2019 and is lightweight with a powerful yet simple API.

Best javascript animation library. Anime is a light-weight Javascript animation library that has clocked over 35 thousand stars on GitHub, which makes it very famous. It uses a simple yet powerful API that possesses the ability to animate HTML, CSS, DOM, JS, and DVG attributes. The library is so beautifully built that it is hard to find mistakes in it. Howler is a popular Javascript audio library with more than 15.5K starts on GitHub. It offers everything you need to control sound on your web app — fade, volume, seek and much more. It even enables virtually positioning your sound source using 3D coordinates (where the listener is at x,y,z=0). Animation in JavaScript has come very far in recent years, from animating text or an image to full-fledged 3D animation with tools like WebGL. There are a lot of JavaScript frameworks that provide animation functionality. There are also several libraries that work with the canvas and WebGL to create interactive experiences.
jQuery is probably the most popular JavaScript library out there which provides so many features for modern-day development. You can use jQuery API for event handling, animation and manipulating of... The best JavaScript library options to go for is Anime.js, Velocity.js, GreenSock.js, and Popmotion.js. If you are looking for an audio library, the best option is Howler.js. If you want 3D animations, the best JavaScript animation to use is Three.js. Velocity overtakes all other animation libraries, is easy to use, and impersonators the syntax of the most famous javascript library, jQuery. It is also supported by all the devices and browsers. It is an accelerated javascript animation. • Creators: Julian Shapiro.
Snabbt.js snabbt.js is a simple and clean Javascript animation library that focuses on moving things around. This helps you rotate, skew, scale, translate and resize elements. This is a fast library that helps you create smooth animations. 1. Anime.js - most common Javascript animation library At over 20K stars, Anime is a Javascript animation library that works with CSS Properties, individual CSS transforms, SVG or any DOM attributes. It also lets you chain multiple animation properties, synchronize multiple instances together, create timelines and more. Vivus is an amazing JavaScript-based animation library that has been created to specifically animate SVGs. It is very lightweight and has no dependencies. Vivus offers you three different ways for animating the paths in an SVG. You can animate the lines all at once, with a delay, or one after the other.
Anime is a JavaScript animation library with more than 20 K stars that works with CSS properties, individual CSS transformations, SVG or DOM attributes and JavaScript objects. This library allows you to chain several animation properties, synchronize multiple instances, create timelines and more. 3. Velocity.js is a feature-rich JavaScript library that provides color animations, scrolling animations, transformations, and more. It replaces jQuery's animation functions with its own, thus improving performance. Velocity.js a is a fast, compatible and powerful JavaScript library. At close to 18K stars, Popmotion is a functional animation library for any JavaScript environment. It can work with just about any API that accepts numbers as inputs such as React, Three.js, A-Frame and PixiJS. Popmotion weighs only 11.7kB, but packs a punch nevertheless.
anime.js • JavaScript animation engine. Documentation Examples Download v 3.2.1. GitHub. CodePen. Docs. Twitter. Anime.js ( /ˈæn.ə.meɪ/) is a lightweight JavaScript animation library with a simple, yet powerful API. It works with CSS properties, SVG, DOM attributes and JavaScript Objects. Getting started. It is the best JavaScript library for magical interpretation. The animation here is based on a scrolling position and appears as magicians perform. Demo and Demo. 9. Jarallax Example. Jarallax is the smooth in fact light-weighted library which is mostly used for business purposes and firms to expose them beautifully. GSAP is a JavaScript library for creating high-performance, zero dependencies, cross-browser animations which claims to be used in over 4 million websites. GSAP is flexible and works with React, Vue, Angular and vanilla JS. GSDevtools can also help dubug animations built using GSAP.
Simple to use. Move.js is just a simple JS layer on top of CSS3 animations. It's pretty easy to use because it just exposes an API with which you can use CSS selectors and props to animate objects. See More. Top Pro. •••. Lightweight. Move.js is extremely small and lightweight (only 13KB) JavaScript library. Choreographer-js is a simple JavaScript library for animating CSS. It's easy to use, but it can really help you achieve some cool and complex CSS animations on your site. Check out the site for a colorful example and to learn how to get started. Collie is a Javascript library that helps to create highly optimized animations and games using HTML 5. Collie runs on both PC and mobile using HTML 5 canvas and DOM. Collie can stably process multiple objects using rendering pipelines and supports useful features including sprite animation and user events.
anime.js One of the best animation libraries out there, Anime.js is flexible and simple to use. It is the perfect tool to help you add some really cool animation to your project. Anime.js works well with CSS properties, SVG, DOM attributes, and JavaScript Objects and can be easily integrated into your applications. 12/11/2020 · If you want 3D animations, the best JavaScript animation to use is Three.js. If you are looking for a JavaScript animation library great for creating typing animations used on webpages, then Type.js is the best option. Although using a JavaScript animation library makes your … It is a functional Javascript animation library that can work with an API which accept numbers as inputs like React and Three JS. Popmotion is compact in size at 11.7kB but combines features. It features animations like keyframes, decay, the timeline for synchronizing various instances and so on. 10.
Popmotion is a lightweight but very powerful JavaScript animation library, as it supports keyframe and spring animations for numbers, colors, and complex strings. It uses the same API that is used for jQuery's $.animate (). The best thing about velocity library is its full support for SVG element animation which includes SVG specific properties like x, rx, stroke-width etc. Color animation is also supported for fill, stroke and stopColor properties of SVG. AnimeJS is described as a " lightweight JavaScript animation library with a simple, yet powerful API. It works with CSS properties, SVG, DOM attributes and JavaScript Objects ".
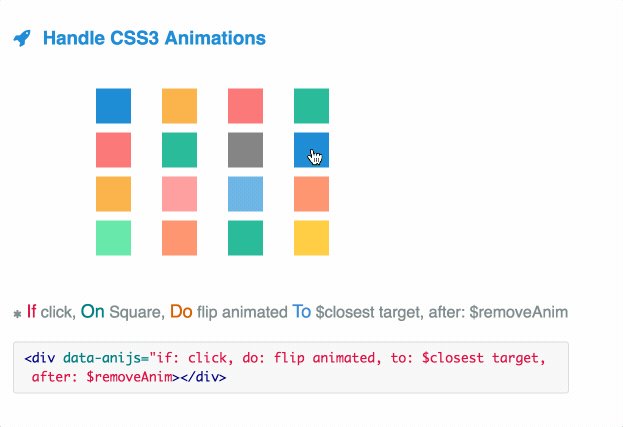
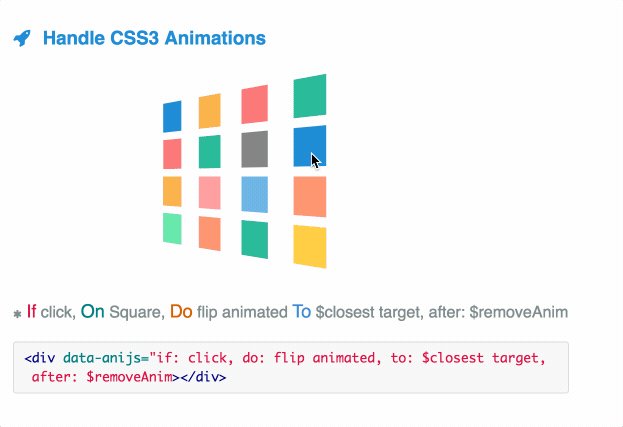
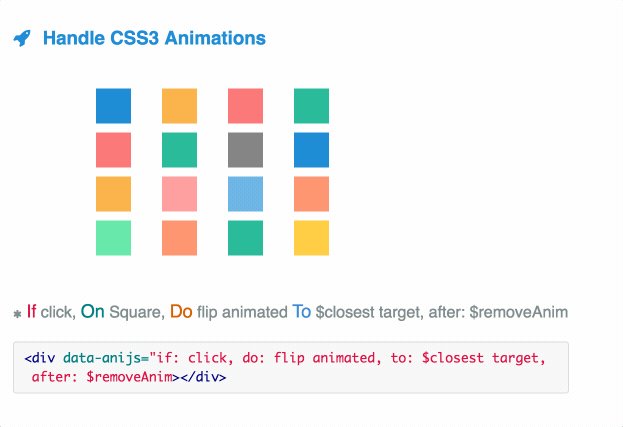
15+ JavaScript Animation Libraries 2021. Today we are going to look at some of the great JavaScript Animation Libraries of 2021. We have web animations right here since the advent of websites. In the early years, we have used the flash for animation purposes for the web. During that period, the websites made entirely of Flash were very popular. Moving onto JavaScript-oriented libraries we can start with AniJS. This animation library is one of a kind and it's meant to focus on animations you'd find in typical day-to-day UX work. Naturally this is also geared solely towards the web so it's best used by web developers who want to create dynamic interfaces.
 8 Best Free Libraries For Svg Webdesigner Depot Webdesigner
8 Best Free Libraries For Svg Webdesigner Depot Webdesigner
 Top 7 Javascript Animation Libraries 2020 Onaircode
Top 7 Javascript Animation Libraries 2020 Onaircode
 10 Best Javascript Scrolling Animation Plugins Bashooka
10 Best Javascript Scrolling Animation Plugins Bashooka
 Best Javascript Animation Libraries For 2021
Best Javascript Animation Libraries For 2021
 The Top 9 Javascript Animation Libraries Engineering
The Top 9 Javascript Animation Libraries Engineering
 21 Css Amp Javascript Animation Libraries 2018 Bashooka
21 Css Amp Javascript Animation Libraries 2018 Bashooka
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 11 Javascript Animation Libraries For 2019 By Jonathan
11 Javascript Animation Libraries For 2019 By Jonathan
 10 Best Free Animation Libraries For The Web Webdesigner
10 Best Free Animation Libraries For The Web Webdesigner
 Tips For Improving Css And Js Animation Performance Keycdn
Tips For Improving Css And Js Animation Performance Keycdn
 11 Javascript Animation Libraries For 2019 By Jonathan
11 Javascript Animation Libraries For 2019 By Jonathan
 25 Javascript Libraries For Cool Scrolling Effects
25 Javascript Libraries For Cool Scrolling Effects
 The Top 9 Javascript Animation Libraries Engineering
The Top 9 Javascript Animation Libraries Engineering
 10 Best Javascript Animation Libraries To Use In 2020
10 Best Javascript Animation Libraries To Use In 2020
Top 20 Javascript Libraries You Should Know In 2021
 The 40 Best Javascript Libraries And Frameworks For 2021
The 40 Best Javascript Libraries And Frameworks For 2021
 11 Javascript Animation Libraries For 2019 By Jonathan
11 Javascript Animation Libraries For 2019 By Jonathan
 Best Free And Open Source Javascript Animation Libraries
Best Free And Open Source Javascript Animation Libraries
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 Css And Javascript Animation Libraries
Css And Javascript Animation Libraries
 The Top 9 Javascript Animation Libraries Engineering
The Top 9 Javascript Animation Libraries Engineering
 10 Best Javascript Animation Libraries Dev Community
10 Best Javascript Animation Libraries Dev Community
 21 Css Amp Javascript Animation Libraries 2018 Bashooka
21 Css Amp Javascript Animation Libraries 2018 Bashooka
 21 Css Amp Javascript Animation Libraries 2018 Bashooka
21 Css Amp Javascript Animation Libraries 2018 Bashooka
 8 Javascript Libraries To Animate Svg Hongkiat
8 Javascript Libraries To Animate Svg Hongkiat
 Top Javascript Animation Libraries Geeksforgeeks
Top Javascript Animation Libraries Geeksforgeeks
 9 Of The Best Animation Libraries For Ui Designers Sitepoint
9 Of The Best Animation Libraries For Ui Designers Sitepoint
 10 Best Javascript Animation Libraries To Use In 2020
10 Best Javascript Animation Libraries To Use In 2020
0 Response to "31 Best Javascript Animation Library"
Post a Comment