30 Javascript Photo Gallery Effects
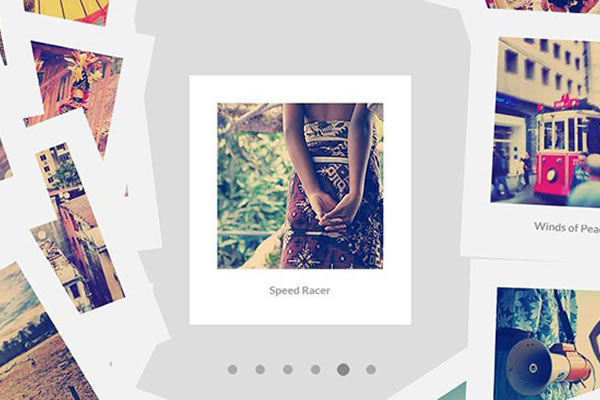
Grab this awesome web-tool and create a brilliant, cool, responsive and mobile-friendly image gallery. You are able to change and modify your gallery like you wany and It will cost nothing to you cause it's free for personal and commercial use. Using HAML & SCSS, this image gallery contains very little code and you can use it to create quite a dramatic effect. Pure CSS Polaroid Photo Gallery If you want to get a Polaroid-style image for the gallery that you are showcasing on your website this option by Line25 is a good choice.
 80 Jquery Portfolio Gallery Plugin With Example Demo
80 Jquery Portfolio Gallery Plugin With Example Demo
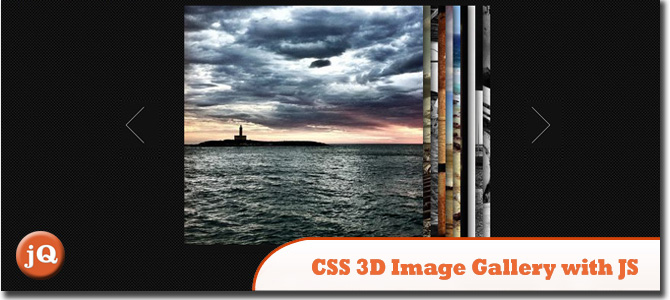
3D gallery - using javascript Today we continue JavaScript lessons, and our article will about creating modern 3d photo gallery using pure javascript. We will simulate 3D effect using z-indexes. Via mouse clicking we will moving from one photo to another. And I sure that better to see demo now. Here are sample and downloadable package: Live Demo

Javascript photo gallery effects. The zoom transition to open the gallery wasn’t added merely for a fancy effect. The image starts loading before the animation, so users on fast connections might not even notice that something was loading. ... PhotoSwipe loads neighboring images based on the direction of the user’s movement. 15/8/2021 · Javascript photo gallery effects. Change Javascript Banner Slideshow Effect. Bootstrap Image Gallery With Responsive Grid. 8 Popular Jquery Javascript Masonry Layout Plugins. Download Free Edge Animate Image Hovers Adobe Animate. 57 Css Galleries. Effect Maker Basic Edition For Windows Javascript … 3D Image Gallery Effect with CSS and JavaScript. Further, for more interactive effects, let us discuss about some of the examples of 3d image gallery effect using css and javascript. 11. CSS 3D Panorama (CSS & JS) This is an in vogue looking trendy exhibition impact structure that we have next in line for you.
The Natural Gallery JS JavaScript ... photo gallery with lightbox integrated on the web. ... alert autocomplete background bootstrap Bootstrap 5 calendar Carousel checkbox confirm countdown date picker dialog dropdown dropdown menu form validation gallery lightbox grid layout hover effect Image comparison ... Right click on the picture and select "Edit images.." item to open the selected picture in your javascript gallery for video default graph editor.You can adjust the color of pictures, as well as fix red-eye and crop out unwanted parts of an image. Step 4. Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image ...
The photo gallery relies on a grid-based structure for an all-round uniform feel. Each of the JS image gallery boxes is also animated to feature the lightbox effect on click. For reference, it just simply means that when clicked on, the specific image expands to full view while the rest stays in the background. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. It's a Javascript Zoom Image gallery that works when hovering the image. The gallery comes with a thumbnail that floated at the left side in a vertical way and the main photo will change when clicking on the thumbnail.
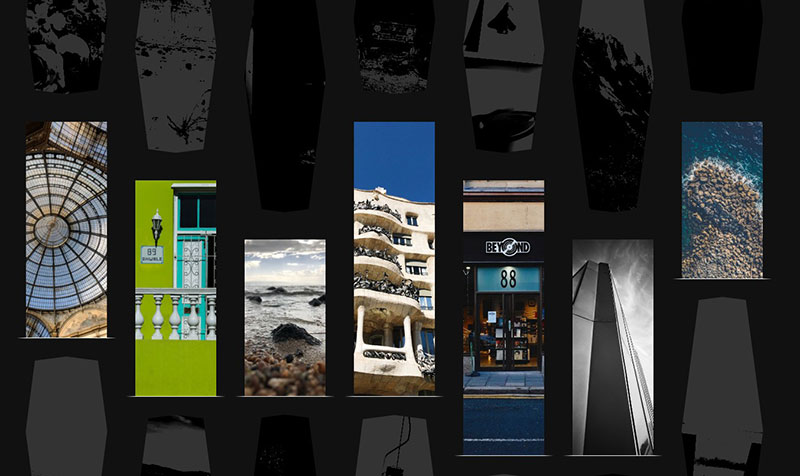
image effects Image Effect Design Inspiration With modern browsers, there are a lot of cool ways in which you can showcase images on your website. In this section, we have handpicked a few of the best ways you can use images on websites. You can find inspiration for images galleries, image sliders and much more. logo; image gallery; video Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. nanogallery2 is a must have gallery and lightbox javascript library [open source]. Strengths of nanogallery2 include rich UI interactions, multiple responsive layouts, swipe and zoom gestures, multi-level albums, an HTML page generator and limitless options. Setup and use are simple. The documentation includes tutorials, samples and ready to use HTML pages.
Nov 09, 2019 - So if you are looking for solution to display images in a different style layout using CSS and Javascript, here are 40 CSS & Javascript Image Gallery Examples for inspiration. These snippets all deal with different types of image effects. Some produce a random background image or color, and others flash background colors at the user. There are also picture galleries and methods for displaying graphics on Web pages. I have made a post few months ago called 10+ jQuery Photo Gallery and Slider Plugins. Now, I will be focusing on new jQuery gallery and also from other javascript framework. Interestingly, I found that MooTool has quite a lot of photo gallery compared to prototype. And also, I have included 10 tutorials that will help you create your own.
Jun 01, 2021 - Collection of hand-picked free HTML and CSS image effect code examples: 3d, animated, hover, magnify, overlay, transition, zoom, etc. Update of May 2020 collection. 10 new items. Oct 03, 2018 - Ultimate List of jQuery image effects with example and demo. Free Javascript Gallery - Mobile-optimized - Easy-to-use Design - Touch-swipe Slideshows - No Coding - Outstanding Layouts
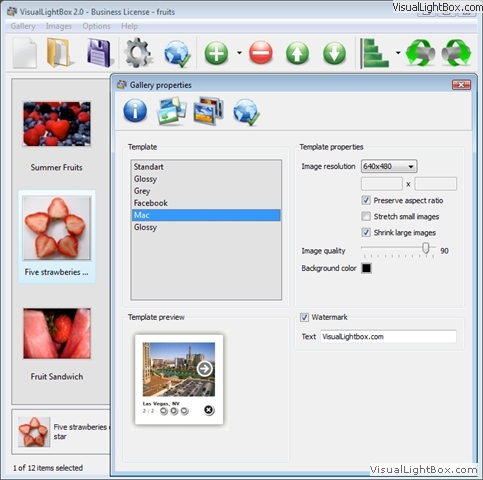
On the javascript pop up drop down first tab of the Gallery Properties window you can change the javascript clode window safari name of your photo album and enable/disable the following properties: Slide Show, Auto play Slide Show, Zoom effect, Overlay Shadow. In this video you will learn to design image gallery with HTML and CSS and Javascript. If you have query or you want this code? then write in the comment sec... On the first tab of the Gallery Properties window you can change the name of your photo album and enable/disable the following properties: Slide Show, Auto play Slide Show, Zoom effect, Overlay Shadow. You can also set the Overlay shadow color and select the Engine you want to use (jQuery or Prototype + script.aculo.us).
Mar 31, 2009 - While not technically a gallery script, HighSlide allows you to easily zoom in and out on pictures, using a simple JavaScript effect. ... Pixelpost is a twist on an image gallery script that adds photo blogging into the mix. Open source, fast, and multi-lingual. 15 Best Free jQuery & JavaScript Lightbox and Image Gallery Plugins jQuery image gallery and lightbox plugins are used for images in its many variations. It attempts to displays images with help of modal dialogs as well as it turns out to be very popular as it is simple to implement. 6. Style the thumbnail images with CSS. Style the columns, image wrappers, and image captions much like the earlier tutorial, "How to Code a CSS-Only Image Gallery with Animated Effects," with different names.Also style a CSS class for the active thumbnail images, which show on screen.
Galleria is a JavaScript Image Gallery. It's built so that it simplifies your process of creating a beautiful image gallery. You don't have to be a programming expert to use it. Just a few lines of code, add some pictures, and you're done. The JavaScript will dynamically update a placeholder image and description, creating a slideshow effect. I'm going to use a blank .gif for the placeholder image. I could just as easily use the first image in my gallery or some kind of "intro" image. The important thing is that the image and the description have unique IDs. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Is it possible? I test free version of wowslider but can't find where I can create my own template there. How to see my photo gallery in webpage using html. Jun 23, 2014 How to give jquery effects to webpage joomla Change the name of your album, the size and quality of your pictures with JavaScript Image Gallery. From the Gallery menu, select Properties or use " Edit Gallery Properties " button on the toolbar. On the first tab of the Gallery Properties window you can change the name of your Image Gallery with Effects This Wordpress plugin provides a set of image transition effects that can be applied to the bootstrap thumbnails/image gallery css component. These effects include rotation, color change, zoom, and so on. These plugins and tutorials should help you make the most of bootstrap and it's amazing built-in functionality.
4/5/2019 · Image Gallery Hover Effect Using CS3 and Bootstrap. This is the simplest of designs created using CSS folded corner effect and subtle shadow. Neither does it require images nor an extra markup, thus making it an easy implementation. The hover effect is suitable for almost every modern browser and blends well with sober background colors. Demo Image: Gallery With Wave Transition Effect Gallery With Wave Transition Effect. It has 24 1920x1080 pictures inside, so it can take a sec to download. It looks cool though. Feel free to play around with variables (transition times, and delays). You can change the number of pictures. Just change the variables in scss and js. Image manipulation library in JavaScript that applies filters to photos à la Instagram on browser. This script take pixel data from a photo that you want to give filter effects, and maniplute its pixels using the canvas element. Blur on Scroll + Simple Parallax
10 Advanced Image Hover Effects with CSS & JavaScript. By Eric Karkovack. on May 3rd, 2021 CSS & JavaScript. Hover effects have long been one of the easiest ways to add an element of interactivity to a website. Most commonly, we see them used to highlight text links or buttons. But their use can range far beyond the basics. In this post I`ve collected 20+ Javascript image slider, gallery and carousel plugins for web and mobile that will help you create a beautiful responsive image sliders with awesome effects and transitions for your website. Keen Slider. Keen-slider is a free library agnostic touch slider with native touch/swipe behavior and great performance. Feb 02, 2021 - Once you click on a thumbnail, ... through all photos. ... alert autocomplete background bootstrap Bootstrap 5 calendar Carousel checkbox confirm countdown date picker dialog dropdown dropdown menu form validation gallery lightbox grid layout hover effect Image comparison ...
/* Container for image text */.caption-container { text-align: center; background-color: #222; padding: 2px 16px; color: white;}.row:after { content: ""; display: table; clear: both;} /* Six columns side by side */.column { float: left; width: 16.66%;} /* Add a transparency effect for thumnbail images */.demo { opacity: 0.6;}.active,.demo:hover CSS-based animations are handled on a compositor thread, separate from the main execution thread.JavaScript animations, on the other hand, are executed in the browser's main thread and this allows for the direct and dynamic manipulation of elements. The animations include advanced effects like bouncing, stop, pause, rewind, or slow down. javascript photo slider, javascript interface to picasa web albums, jquery school photo gallery, javascript image gallery creator, free javascript photo gallery latest unlimited, rolling album script, slider gallery movable scroll, jquery photo album example, multi albumweb gallery, tutorial image photos gallery dengan firework, css photo ...
58. Image Hover Effects. Image Hover Effects is an example of using CSS to replace Javascript. The image will shrink when you put your mouse pointer on top of it. 59. Turning Coke Can (Control With Scrollbar) 60. 3D Meninas. 61. Polaroid Gallery. Polaroid Gallery is animated pile of photographs utilizing a ton of new CSS3 commands. Final Tiles Gallery is a jQuery gallery plugin with many features. The main one is the ability to use images with different sizes in the same gallery. That means this is an image gallery with vertical thumbnails also. So if you're looking for a jQuery gallery with thumbnails of mixed sizes and aspect ratio then this is the plugin you're looking ...
 6 Pretty Neat Jquery 3d Gallery Plugins Sitepoint
6 Pretty Neat Jquery 3d Gallery Plugins Sitepoint
 Download Free Edge Animate Image Hovers Adobe Animate
Download Free Edge Animate Image Hovers Adobe Animate
 Javascript Image Gallery Javascript Image Gallery
Javascript Image Gallery Javascript Image Gallery
 Bootstrap Image Gallery With Responsive Grid
Bootstrap Image Gallery With Responsive Grid
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 Jquery Plugin For Impressive Galleries With Css Effects
Jquery Plugin For Impressive Galleries With Css Effects
 Nanogallery2 Modern Photo Video Gallery And Lightbox
Nanogallery2 Modern Photo Video Gallery And Lightbox
 25 Unique Websites With Parallax Scrolling Effects Webflow Blog
25 Unique Websites With Parallax Scrolling Effects Webflow Blog
 Css Image Gallery Examples That You Can Use On Your Site
Css Image Gallery Examples That You Can Use On Your Site
 Javascript Gallery With Support For Pdf Files Simple Jquery
Javascript Gallery With Support For Pdf Files Simple Jquery
 Jquery Slider W O Coding Jquery Slideshow Wow
Jquery Slider W O Coding Jquery Slideshow Wow
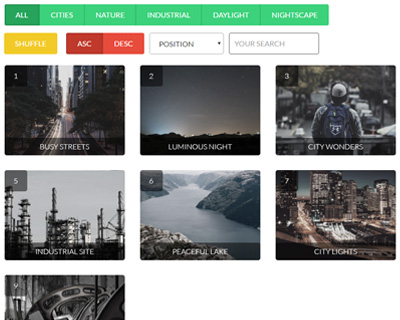
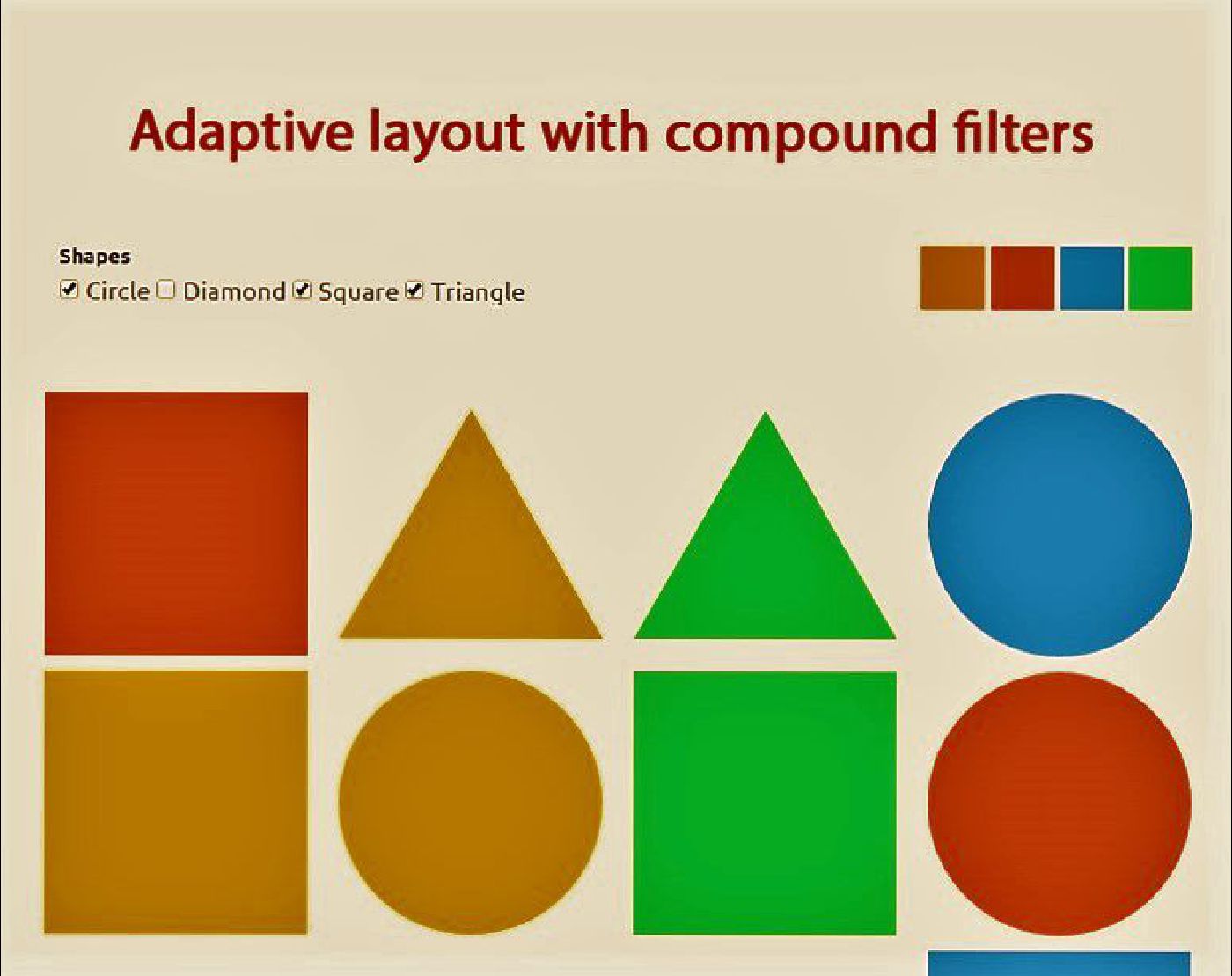
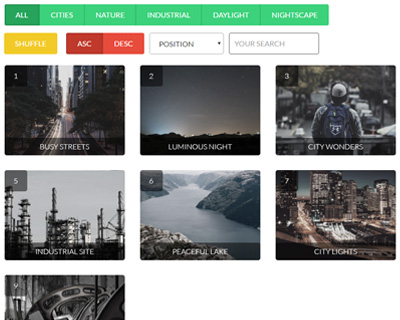
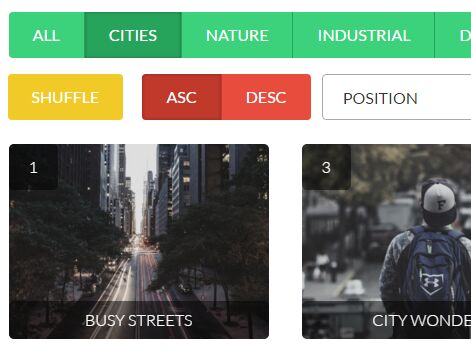
 Responsive Filterable Image Gallery Using Html Css Amp Javascript
Responsive Filterable Image Gallery Using Html Css Amp Javascript
 16 Free Javascript Solutions For Displaying Your Images
16 Free Javascript Solutions For Displaying Your Images
 8 Popular Jquery Javascript Masonry Layout Plugins
8 Popular Jquery Javascript Masonry Layout Plugins
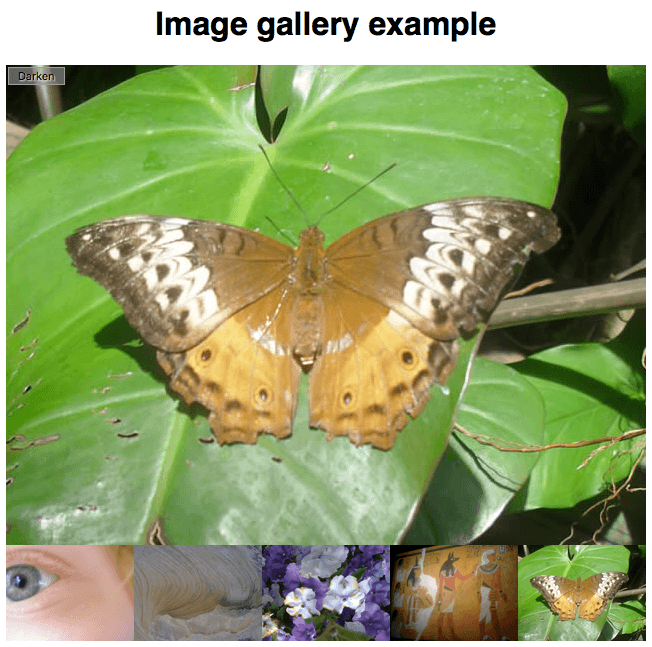
 Image Gallery Learn Web Development Mdn
Image Gallery Learn Web Development Mdn
 Javascript Loading Effect Designs Themes Templates And
Javascript Loading Effect Designs Themes Templates And
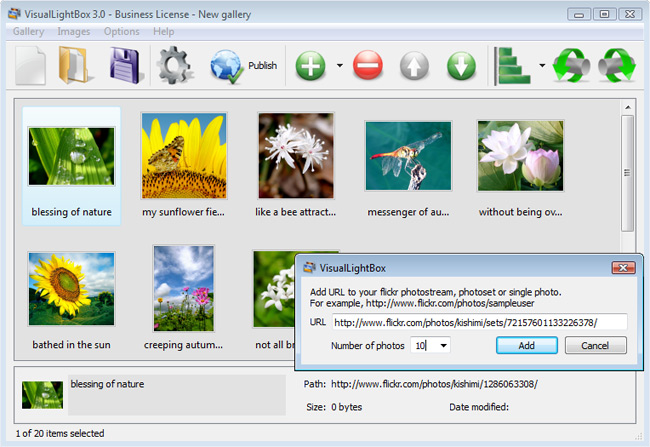
 Free Slideshow Amp Website Maker Visual Slideshow Software
Free Slideshow Amp Website Maker Visual Slideshow Software
 Javascript Image Gallery Javascript Image Gallery
Javascript Image Gallery Javascript Image Gallery
 Top 50 Jquery Gallery Amp Image Sliders For 2020 1stwebdesigner
Top 50 Jquery Gallery Amp Image Sliders For 2020 1stwebdesigner
The Power Of Css 40 Totally Pure Css Effects With Demos No
 10 Best Javascript Plugins To Filter Content Based On User
10 Best Javascript Plugins To Filter Content Based On User
 Javascript Image Gallery Javascript Image Gallery
Javascript Image Gallery Javascript Image Gallery
 Gallery Loading Problems Javascript Errors Fooplugins
Gallery Loading Problems Javascript Errors Fooplugins
 How To Add Filter With Portfolio Gallery Using Html Css And
How To Add Filter With Portfolio Gallery Using Html Css And
 25 Javascript Libraries For Cool Scrolling Effects
25 Javascript Libraries For Cool Scrolling Effects




0 Response to "30 Javascript Photo Gallery Effects"
Post a Comment