31 Javascript Alert Box Style
JavaScript alert - Dialog box. Description. alert() is a simple function to display a message to a dialog box (also called alert box). Here is a simple example to display a text in the alert box. 1/2/2018 · Javascript Web Development Front End Technology You will not be able to change the style of a standard alert box in JavaScript. To change the style, use the following custom alert box. We’re using JavaScript library, jQuery to achive this.
 Custom And Fancy Javascript Prompt Alerts
Custom And Fancy Javascript Prompt Alerts
Download Source Code - http://bit.ly/2YpXV7wJoin our Facebook Group - https://www.facebook /groups/designx01/Related Videos You May LikeAnimated Login & S...

Javascript alert box style. For alert box with our custom icon or image and two buttons with click handlers attached to it. Using this command we can have alert box with custom icon . We can specify the link or location of the image as the third argument . For alert box with custom icon, White background and two buttons. Let us start simple, Javascript has 3 native functions to display a message in a popup box: alert () A "regular" popup box. confirm () With yes/no confirmation. prompt () With an input field. If you are completely insane, use this custom alert box. Uses a callback to simulate a blocking behavior. As written in the JS editor part, this is dan...
The warning message keeps blinking on every interval. However the blinking animation requires the JavaScript section. This is a CSS alert box of a different style. In this, the Jquery fadeIn () is used to fade in a hidden element whereas the opposite is for fadeOut () function. Browsers have native modal dialogs you can display using JavaScript to alert users to these important messages. The JavaScript alert, confirm and prompt methods display dialogue boxes that pop up and take focus away from the page and forces the user to read the message. You should only use these dialogs when absolutely necessary. Quick Reach 1 Alerts in JavaScript 2 Alert box syntax 2.1 An alert example 2.2 An alert with new line example 2.3 The alert with variable example 2.4 JavaScript alert title 3 JavaScript confirm box 4 JavaScript prompt example 5 Related Alerts in JavaScript The alert is the way to …
1. SweetAlert2 Code Snippet. SweetAlert2 is an awesome javascript alert box. It is a Wonderful, Responsive, Configurable, replacement for JavaScript popup boxes. Sweet Alert is a beautiful and extremely customizable JS modal dialog library to substitute, confirm and prompt indigenous Javascript alerts. 17/7/2021 · You can search for 'Modal tutorial' in youtube , you will get plenty of tutorials there . Create a '<div id="alert">' element and style it with css set it's display: none; And do this with javascript function click () { document.getElementById ("alert").style.display="block"; } 18th July 2021, 10:30 PM. Alertify.js is a great JavaScript library to style alert, confirm and prompt boxes. Its a very small library and is used very widely. I am a full-stack web developer. I specialize in Blockchain and JavaScript. This is my personal blog where I write about programming and technologies that I learn and feel interesting to share.
A client of mine is asking if it's possible to apply styles to the text that normally appears on Acrobat Alert Boxes. Namely, he would like to change the font size and colour, possibly also mixing bold (the default text) and normal text. I'm using a javascript to display on a standard Alert Box the results of a series of entries made on a pdf ... var ALERT_TITLE = "Oops!"; var ... alert('Alert this pages'); } ... CodePen requires JavaScript to render the code and preview areas in this view. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript... Sometimes developers like us do not want to just show a normal text inside of the alert box we want to decorate that box in our own way. But the JavaScript alert box is a system object not the subject of CSS. To design the alert box we need jQuery then by using the only CSS we can do that. In this article, we will design the alert box.
Oct 23, 2017 - Membuat Custom Prompt Boxes dengan Javascript, Alert Box pada javascript sering digunakan pada aplikasi Web, Kali ini admin akan Share Cara Membuat style Alert Box Javascript Oct 07, 2016 - By default, the alert uses browser’s style for the presentation. These days, it is generally desired to match it with the design of your website. For that, you can use third-party JavaScript based plug-ins. The following demo is using the SweetAlert plugin to design a much better confirm JavaScript alert... Alert Box; JavaScript Alert Message box is one of the display box is used when you want to show or display sure information to the user. The alert box includes OK button so one can press this button to process forward. Syntax: window. Alert("text"); So in this syntax window. Alert method is used without window prefix.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The JavaScript alert box is useful for alerting your users to something important. When a JavaScript alert box is triggered, a small box will pop up and display the text that you specify in your JavaScript code. You create a JavaScript alert box by calling the built-in JavaScript alert () function. A confirm alter box can also use to tell the user a specify message before taking a certain task. To create and build such alert boxes isn't quite hard. We will take help of JavaScript to create them and then apply CSS to design them. We will also use the CSS animation for hiding them in a nice way. A good example of the usage of these ...
3/2/2018 · Javascript Web Development Front End Technology The standard alert box in JavaScript does not provide the option to apply CSS. To style your alert box, you need to create a custom one first. The custom alert box will be created using jQuery and styles will be applied to CSS. 16/4/2021 · Thankfully these alert boxes have that responsive design style and they look gorgeous. You can test the persistent boxes or the non-persistent styles, all of which look the same, and some include a small “X” icon to close it manually. Lots of variety here and plenty of room to restyle them to match your site. 6. CSS3 Animated Message function showValue(sender, value) { // sender is the alert box that the event was called from // value is the value that was passed from the pressed button} Skins/Themes. The .js file contains little to no information regarding the design of the alert box, only the layout. Since users may have different requirements in the design on a per alert box basis, and to separate design from code, the ...
Lesson Code: http://www.developphp /video/JavaScript/Custom-Alert-Box-Programming-TutorialJavaScript comes equipped with stock dialog boxes that work well... AlertifyJS is a javascript framework used for developing browser dialogs and notifications that are completely pre-designed. Unlike Bootstrap, AlertifyJS is extensible, themeable, and easy to use. You don't have to worry about HTML and CSS. AlertifyJS will do that just for you! Looking for a JavaScript alternative to default Javascript alert() and prompt() functions? Bootalert is a tiny JavaScript (jQuery) plugin that enables you to create responsive, customizable, themeable, beautiful alert and prompt dialog boxes using the Bootstrap 4 modal component. See Also: 10 Best Dialog Plugins To Replace The Native JS Popup Boxes
One useful function that's native to JavaScript is the alert() function. This function will display text in a dialog box that pops up on the screen. Before this function can work, we must first call the showAlert() function. JavaScript functions are called in response to events. When the page loads, or when a user clicks on, hovers over, or ... 2/6/2015 · One option is to use altertify, this gives a nice looking alert box. Simply include the required libraries from here, and use the following piece of code to display the alert box. alertify.confirm("This is a confirm dialog.", function(){ alertify.success('Ok'); }, function(){ alertify.error('Cancel'); }); An alert with a variable value You can use variables inside the JavaScript alert dialogues. Simply place a variable name in place of string in double quotes and the alert will show the variable value. This is a useful feature for developers as well for debugging applications (apart from other option, of course).
A JavaScript alert box is used when you need some information to reach the user. When the alert box shows up, the user will need to press the OK button to resume activity. It interrupts the user's activity, so you need to be careful when using it. You can write the following code to display a JavaScript alert box: No, you can not stylize the alert box. The alert box is actually controlled by the browser/OS itself and is not part of the DOM document which is influenced by CSS styling. You can however make your own "div overlays" which can mimic some alert box type of functionality and allow you to stylize ... Custom Alert Box Programming Tutorial. In these next 3 JavaScript programming video lessons you will be learning to create custom dynamic dialog boxes (alert, confirm, prompt). You can use the same box over and over for many different types of dialog. Dialog boxes are used to render messages that must be acknowledged, ask user to confirm ...
Mar 09, 2015 - Custom JavaScript Dialog Boxes is a lightweight JavaScript dialog box library that offers four dialog styles: alerts, warnings, prompts and success. The ‘look and feel’ can easily be changed through the CSS and additional styles can easily be added by adding 2 lines of CSS. A multifunctional popup box library for creating toast notifications, alert/confirm dialog boxes, and various types of loading indicators on the web app. ... A simple notification JavaScript plugin for displaying highly customizable, toast-style alert popups on the page. Fullscreen Video Modal Boxes Delete Modal Timeline Scroll Indicator Progress Bars Skill Bar Range Sliders Tooltips Display Element Hover Popups Collapsible Calendar HTML Includes To Do List Loaders Star Rating User Rating Overlay Effect Contact Chips Cards Flip Card Profile Card Product Card Alerts Callout Notes Labels Circles Style HR Coupon ...
JavaScript has three kind of popup boxes: Alert box, Confirm box, and Prompt box. Alert Box An alert box is often used if you want to make sure information comes through to the user.
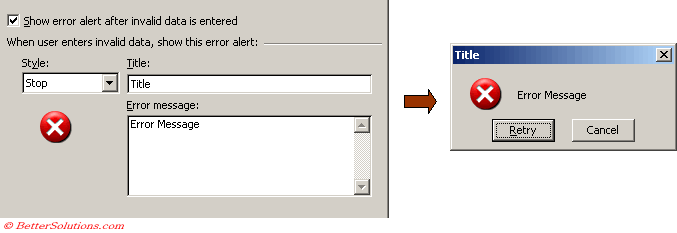
 Excel Data Validation Error Alert
Excel Data Validation Error Alert
 Javascript Alert Boxes Amp Customized Alert Banners
Javascript Alert Boxes Amp Customized Alert Banners
 Bootstrap Dialog Flexible Dialog For Bootstrap Jquery Plugins
Bootstrap Dialog Flexible Dialog For Bootstrap Jquery Plugins
 Javascript Prompt Dialog Box Javatpoint
Javascript Prompt Dialog Box Javatpoint
 Javascript Create Confirmation Box With Yes And No Options
Javascript Create Confirmation Box With Yes And No Options
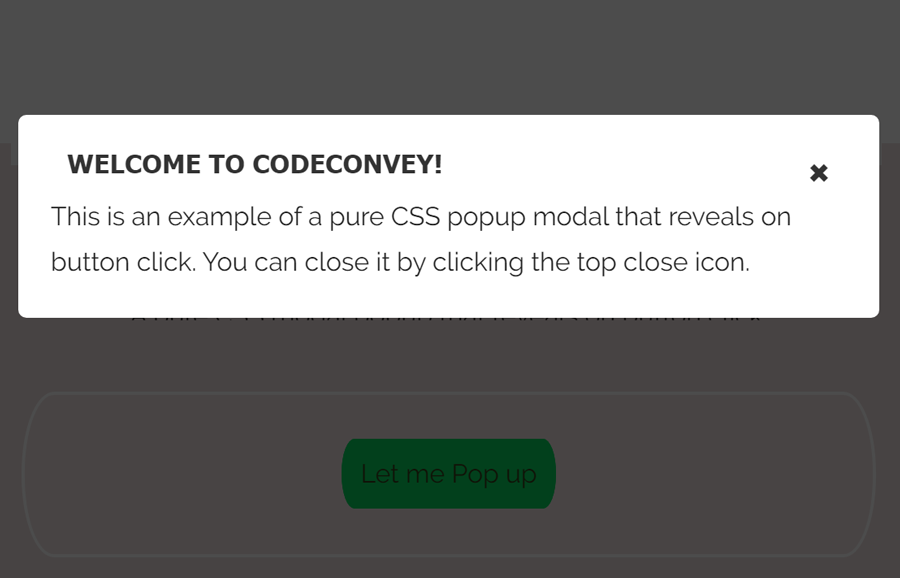
 How To Design Alert Box With Javascript Amp Css Codeconvey
How To Design Alert Box With Javascript Amp Css Codeconvey
 Vue Js Alert Popup Dialog Box Using Php And Css Pakainfo
Vue Js Alert Popup Dialog Box Using Php And Css Pakainfo
 Difference Between Alert Box And Confirmation Box In
Difference Between Alert Box And Confirmation Box In
 15 Javascript Alert Box Design Examples Onaircode
15 Javascript Alert Box Design Examples Onaircode
 Dialogs With Style The New Html Dialog Element Object
Dialogs With Style The New Html Dialog Element Object
 Javascript Alert How Does Alert Box Work In Javascript
Javascript Alert How Does Alert Box Work In Javascript
 How To Change The Style Of Alert Box Stack Overflow
How To Change The Style Of Alert Box Stack Overflow
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
 Css3 Animated Custom Alert Box Plugin For Jquery Wow Alert
Css3 Animated Custom Alert Box Plugin For Jquery Wow Alert
 Dialogs And Sidebars In Google Workspace Documents Apps Script
Dialogs And Sidebars In Google Workspace Documents Apps Script
 Javascript Code Using Alert Box And Different Formatting Styles
Javascript Code Using Alert Box And Different Formatting Styles
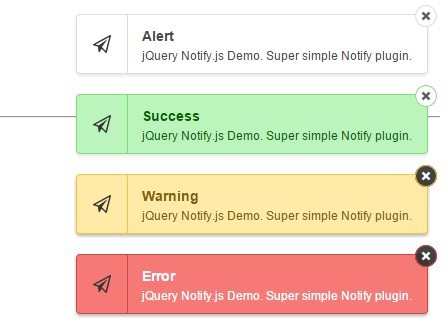
 Growl Style Message Toaster Plugin For Jquery Notify Free
Growl Style Message Toaster Plugin For Jquery Notify Free
 How To Change The Style Of Alert Box Stack Overflow
How To Change The Style Of Alert Box Stack Overflow
 Flash Toast Messages In Javascript Notify Js Css Script
Flash Toast Messages In Javascript Notify Js Css Script
 Data Formats Swadesh Programming Blog
Data Formats Swadesh Programming Blog
 Custom Alert And Confirm Dialog Box Using Jquery And Css
Custom Alert And Confirm Dialog Box Using Jquery And Css

 Dialogs And Sidebars In Google Workspace Documents Apps Script
Dialogs And Sidebars In Google Workspace Documents Apps Script
 How To Create Your First Login Page With Html Css And
How To Create Your First Login Page With Html Css And
 Custom Alert Box Programming Javascript Css Html Tutorial
Custom Alert Box Programming Javascript Css Html Tutorial





0 Response to "31 Javascript Alert Box Style"
Post a Comment