28 Create New Window Javascript
Property “name†You can give the new a window a name, using this parameter. It works as an identifier meaning if a window has been opened with a specific name, then clicking the button again will refresh the already opened window showing new contents. Without the name, the function will open a new window with every button click. Window.open () It is a pre-defined window method of JavaScript used to open the new tab or window in the browser. This will depend on your browser setting or parameters passed in the window.open () method that either a new window or tab will open. This method is supported by almost all popular web browsers, like Chrome, Firefox, etc.
 Create Draggable Dialog Popup Window In Pure Javascript
Create Draggable Dialog Popup Window In Pure Javascript
Providing an empty string for url is a way to get a reference to an open window by its name without changing the window's location. Otherwise the call to window.open () will just create a new window. To open a new window on every call of window.open (), use the special value _blank for windowName.

Create new window javascript. An object of window is created automatically by the browser. Window is the object of browser, it is not the object of javascript. The javascript objects are string, array, date etc. Note: if html document contains frame or iframe, browser creates additional window objects for each frame. In HTML, the anchor tag is used to open new windows and tabs in a very straightforward manner. However, there is a need to do the same using JavaScript. In JavaScript, window.open() proves to be helpful. The window.open() method is used to open a new browser window or a new tab depending on the browser setting and the parameter values. Syntax: The possible ways to create and save files in Javascript are: The easiest way to save a file in client-side Javascript is to use FileSaver. var myFile = new File(["CONTENT"], "demo.txt", {type: "text/plain;charset=utf-8"}); saveAs(myFile); Alternatively, manually create a blob and offer a "save as".
In the above JavaScript code, we apply the click event listener to the button so that clicking the button open our new popup window. We have taken the content of the div element inside a variable and write it into our new popup window. To open the new popup window, we have used the JavaScript window open() method. The Window.open method has been available since Netscape 2.0 (Javascript 1.0), but additional window decoration features have been added to the syntax since then. The little code wizard below helps to create Javascript Window.open code for the features you specify. The features listed in the wizard have been valid since Javascript 1.0. where examples/sample.htm is the path to the file that will appear in the new window, "Sample" is the name argument for the new window, and the remaining values are the attributes for the pop-up window (width and height in pixels, toolbar, scroll bar, status bar, and resize). These attributes are separated by commas, and the entire line is ...
Enter the createWindow function definition: private static void createWindow () { } All the code to create the window goes between the function's curly brackets. Anytime the createWindow function is called, the Java application will create and display a window using this code. The window.open() method is used to open a new browser window or a new tab depending on the browser setting and the parameter values. Approach: To open a new tab, we have to use _blank in second parameter of window.open(). The return value of window.open() is a reference to the newly created window or tab or null if it failed. Learn for free about math, art, computer programming, economics, physics, chemistry, biology, medicine, finance, history, and more. Khan Academy is a nonprofit with the mission of providing a free, world-class education for anyone, anywhere.
Open an info window. When you create an info window, it is not displayed automatically on the map. To make the info window visible, you must call the open() method on the InfoWindow, passing an InfoWindowOpenOptions object literal specifying the following options: map specifies the map or Street View panorama on which to open. Now, when you click on the "Open a New Window" hyperlink, a new window will pop open in your browser. This window will have the dimensions 400 and 300 and it will be resizable. You will need to specify the web address of the window you're trying to open, of course. <SCRIPT LANGUAGE="javascript">starts the JavaScript. window.openis the JS command to open a new browser window. 'titlepage.html'is the name of the page that will fill the window. 'newwindow'is the name of the window. This you need. We are going to use commands intended to alter the window the script is opening.
windows.create () Creates a new window. When you create the window, you can: Load one or more new tabs into the window. Move a tab from an existing window into the new window. Set the size and position of the window. Create a "panel" style window, which in this context means a window without any of the normal browser UI (address bar, toolbar, etc.). Javascript Popup Window In Javascript, one of the most convenient and easy uses for the Window Object is to create a new window. The window.open() method, which allows you to open up new browser window without navigating away from the current page. Window. Creating a New Window. /* JavaScript Bible, Fourth Edition by Danny Goodman John Wiley & Sons CopyRight 2001 */ <HTML> <HEAD> <TITLE>New Window</TITLE> <SCRIPT LANGUAGE= "JavaScript" > var newWindow function makeNewWindow () { if (!newWindow || newWindow.closed) { newWindow = window.open ( "", "", "status,height=200,width=300" ) if ...
The new window receives some HTML, and then attempts to parse it into a visible document. We can also intersperse variables inside our HTML string to create a unique web page. This code offers the viewer several display options for the new window that will open when the button is pressed. Using JavaScript Window Object Let's use the JavaScript window object to create a new window, using the open () method. This method creates a new window and returns an object which further can be used to manage that window. Using the opener property to return a reference to the window that created the new window: var myWindow = window.open("", "myWindow", "width=200,height=100"); // Opens a new window. myWindow.document.write("<p>This is 'myWindow'</p>"); // Text in the new window.
When You want to open new tab/window (depends on Your browser configuration defaults): output = 'Hello, World!'; window.open().document.write(output); When output is an Object and You want get JSON, for example (also can generate any type of document, even image encoded in Base64) I am trying to create a new session with every new window opened using the javascript function window.open(). However, by default, all windows opened this way use the same sessionid. I have tried changing this using the Session.Abandon method to no avail. The window object is supported by all browsers. It represents the browser's window. All global JavaScript objects, functions, and variables automatically become members of the window object. Global variables are properties of the window object. Global functions are methods of the window object. Even the document object (of the HTML DOM) is a ...
javascript, popup window, post data. Hi, I've just modified your script a little bit to pass the names of the arguments like that: Javascript: From current page, open new window at a URL, then manipulate the content of the new window and close the original window 1 How to send the content of a textarea into a new window The problem is that the main window doesn't have a "name" the way the popup window does. Fortunately, JavaScript provides an answer in the form of opener. To create links in the popup window that target back to the main window, first put this JavaScript in the of the popup page:
As you can see, we create a new window as a variable again, and then use the variable name in place of window (which normally comes before document) to write directly into it. The document.close() method at the end is not the same as window.close() — in this case it signifies that we've stopped writing to the window. Opening a New Window. Again, we use the Javascript open () function to create a new window with Javascript. The most simple format to open up a new window with Javascript is simply to specify the URL that this window will direct to, using the line: window.open ("URL"); This script not only opens a new window, it dynamically writes the HTML to the document contained in the window. Notice the first parameter of the open method in the example below. We are not specifying a file name. function popUp(){var frog = window.open("","wildebeast","width=300,height=300,scrollbars=1,resizable=1")
You can use JavaScript to create popup windows. Popup windows are different to simply opening a new browser window. If you only want to open a new browser window you can add the target="_blank" attribute within the <a> element (see this article on opening a new window in HTML). JavaScript popup windows however, are more powerful. 24/11/2020 · An URL to load into the new window. name A name of the new window. Each window has a window.name, and here we can specify which window to use for the popup. If there’s already a window with such name – the given URL opens in it, otherwise a new window is opened. params The configuration string for the new window.
 How To Open Url In A New Window Using Javascript
How To Open Url In A New Window Using Javascript
 How To Shift Focus Back To Parent Window From Child Window
How To Shift Focus Back To Parent Window From Child Window
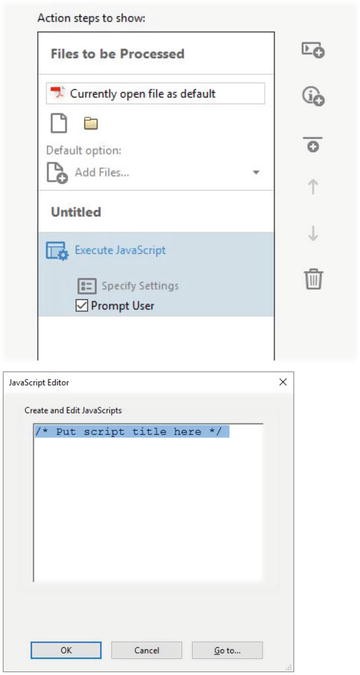
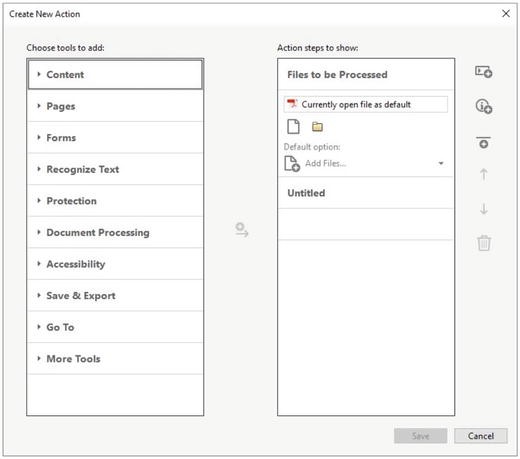
 Action Wizard And Javascript Springerlink
Action Wizard And Javascript Springerlink
 Remote Window Application By Javascript In Realtime Codeproject
Remote Window Application By Javascript In Realtime Codeproject
 Modifying Javascript Search Interface Preferences Coveo
Modifying Javascript Search Interface Preferences Coveo
 How To Open Links In A Popup Window Super Dev Resources
How To Open Links In A Popup Window Super Dev Resources
 Setup Dev Environment Build A Game Of Concentration With
Setup Dev Environment Build A Game Of Concentration With
 Solved How To Create A Javascript Legal Disclaimer Wind
Solved How To Create A Javascript Legal Disclaimer Wind
 How To Change The New Tab Page In Google Chrome
How To Change The New Tab Page In Google Chrome
 Debug Node Js Apps Using Visual Studio Code
Debug Node Js Apps Using Visual Studio Code
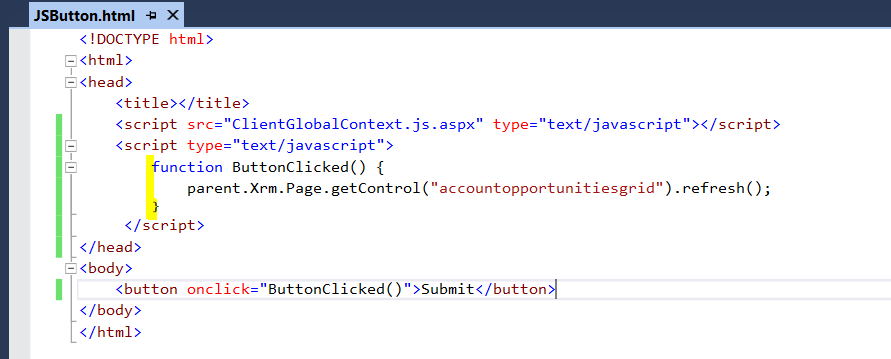
 Dynamics 365 Javascript Subgrid Refresh Carl De Souza
Dynamics 365 Javascript Subgrid Refresh Carl De Souza
 Chrome Windows Chrome Developers
Chrome Windows Chrome Developers
 How To Prevent Visual Studio From Opening A New Browser
How To Prevent Visual Studio From Opening A New Browser
 Creating Links That Open In A New Window Using Javascript
Creating Links That Open In A New Window Using Javascript
 Automating Iterm With Jxa Javascript Application Scripting
Automating Iterm With Jxa Javascript Application Scripting
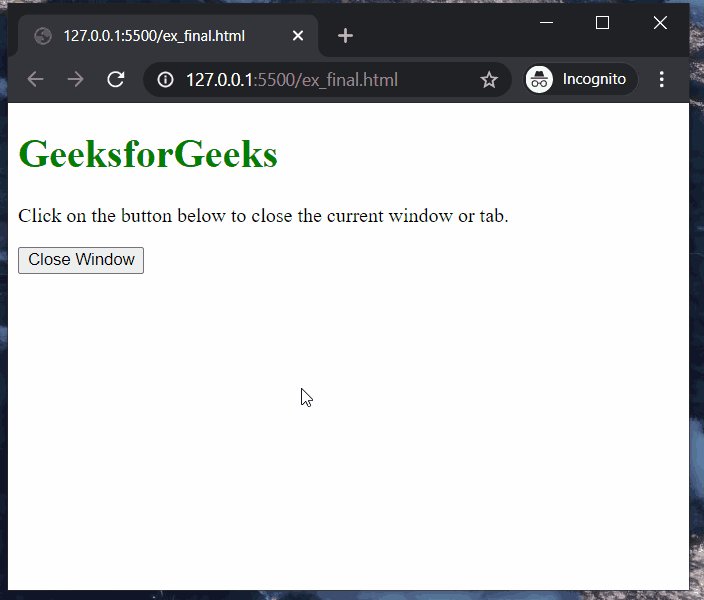
 How To Close Window Using Javascript Which Is Opened By The
How To Close Window Using Javascript Which Is Opened By The
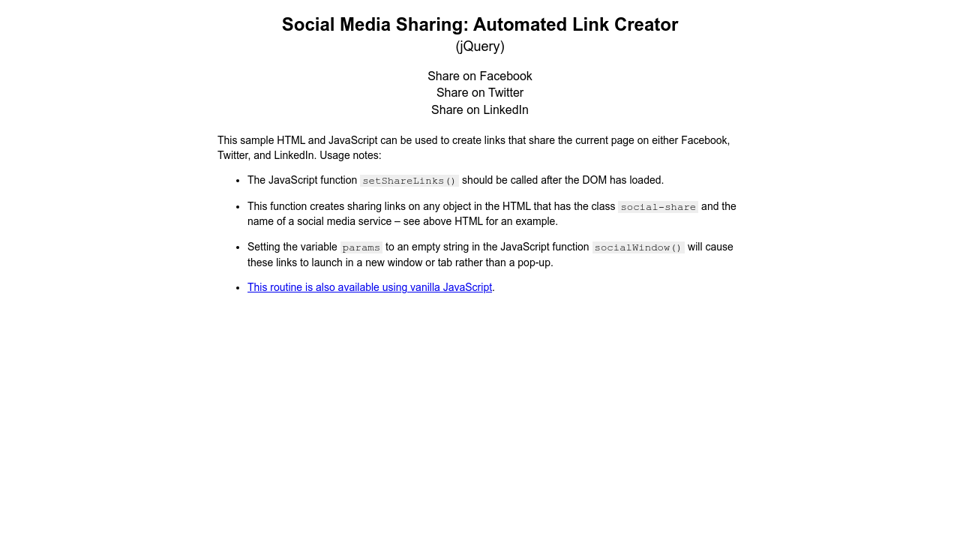
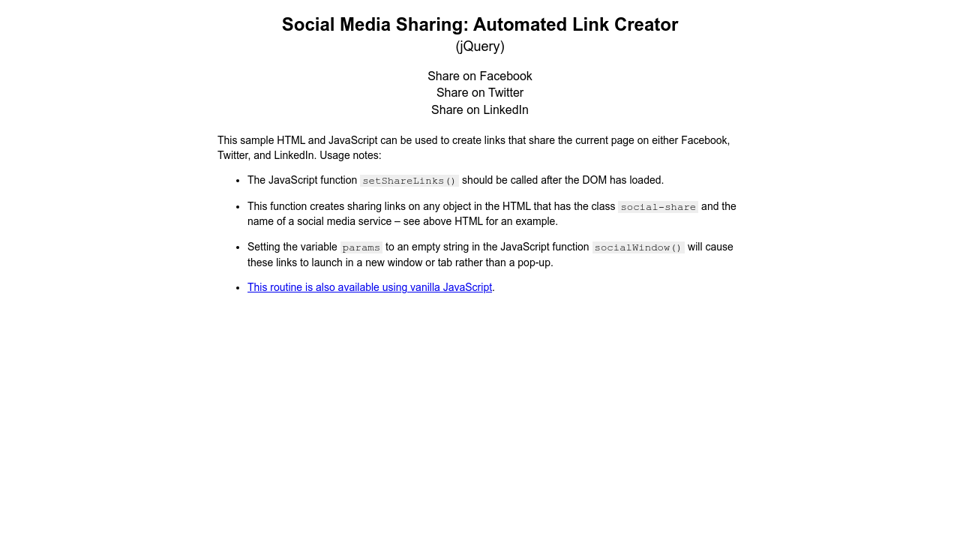
 Social Media Sharing Automated Link Creator
Social Media Sharing Automated Link Creator
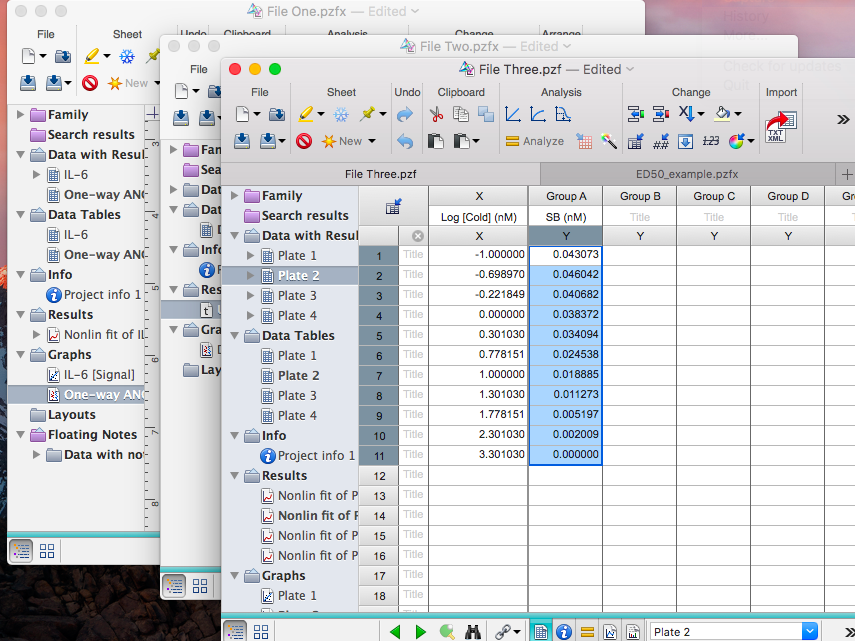
 Graphpad Prism 9 User Guide Working With Multiple Files In
Graphpad Prism 9 User Guide Working With Multiple Files In
 Action Wizard And Javascript Springerlink
Action Wizard And Javascript Springerlink
 Bom Windows Object Methods And Properties In Javascript
Bom Windows Object Methods And Properties In Javascript
 How To Create A Simple Javascript Popup Window Utah
How To Create A Simple Javascript Popup Window Utah
 Info Windows Maps Javascript Api Google Developers
Info Windows Maps Javascript Api Google Developers
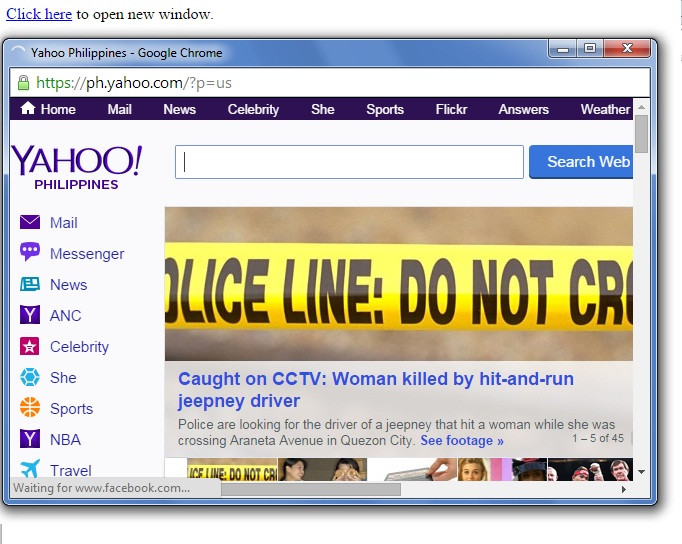
 I Want To Open A New Window On My Current Window Using Js
I Want To Open A New Window On My Current Window Using Js
 How To Control Multiple Window Open Using Java Script Stack
How To Control Multiple Window Open Using Java Script Stack
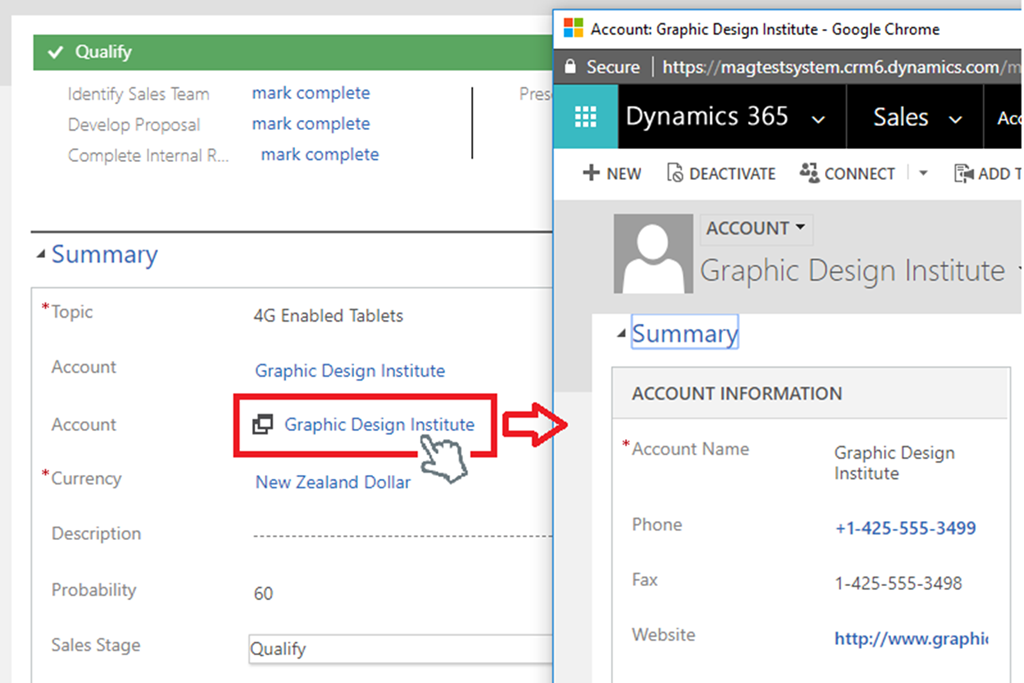
 Dynamics 365 Open Lookup In New Window Magnetism Solutions
Dynamics 365 Open Lookup In New Window Magnetism Solutions


0 Response to "28 Create New Window Javascript"
Post a Comment