24 Dependency Injection Javascript Es6
The first step is dealing with Angular's built-in dependency injection system and re-factoring it to work within an ES6 module system. Angular's dependency mechanism works by registering all modules (services, controllers, etc) on the global 'angular' object. Dec 10, 2019 - Does Dependency Injection Have a Place in JavaScript? And if so, where can it be used to best effect?
 Getting Started With An Express And Es6 Javascript Stack
Getting Started With An Express And Es6 Javascript Stack
Dependency injection (DI) is a programming pattern in which a dependency is passed using the parameters instead of instantiating it within the function or class. DI enables creating isolated…
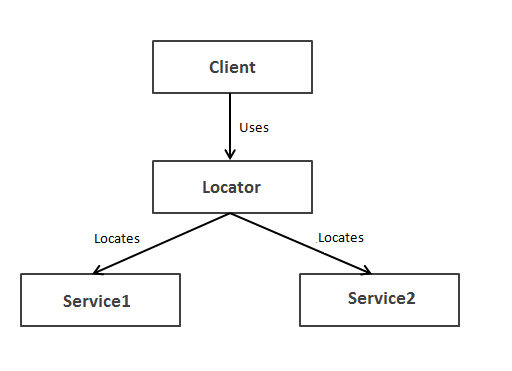
Dependency injection javascript es6. JavaScript Style; ES6 Modules; ... Dependency injection containers are often used as service locators by providing a mechanism to look up a service. Final Thoughts. The key message of this refactoring episode is that of splitting the phase of service configuration from the use of the services. Exactly how you use service locators and dependency ... This TypeScript dependency injection example is a pattern you can add to your repertoire for use with any project. TypeScript and Dependency Injection: Not Just for Discord Bot Development. Bringing the object-oriented world of TypeScript into JavaScript is a great enhancement, whether we're working on front-end or back-end code. Just using ... Dependency Injection (DI) is a system process found in many software frameworks: Spring, Flex, Swiz, Angular.Dependency injection is a solution in which a system supplies a target 1..n dependencies from external sources; rather than requiring the target to create those dependencies itself. Dependencies are services, objects, functions, or values that a class (or factory, function) needs to ...
ES6, import, Babel, and Webpack. As ES6 became standardized in June of 2015, and with Babel transpiling ES6 into ES5 long before then, a new revolution was quickly approaching. The ES6 specification included a module system native to JavaScript, often referred to as ECMAScript Modules (ESM). Needlepoint is a dependency injection framework for Node.js and other Javascript environments where ES6 is supported. Oct 24, 2016 - dependency-injection-es6 is a dependency injection library for Node.js and Javascript environments where ES6 is supported.
2/9/2018 · Last time a read a very good book (Simplifying JavaScript: Writing Modern JavaScript with ES5, ES6, and Beyond) about the new features of JavaScript that rises with ECMAScript 6 and the author claims that it would be a good idea to make your code better testable by simply using dependency injection. Gotcha, yes, he was quite right. Modular JavaScript is a book series focusing on building small interconnected ES6 JavaScript modules that emphasizes on maintainability. Practical Modern JavaScript is the first book in the series, and it discusses ES6 features in detail. Practical Modern JavaScript includes hundreds of real-world use cases for the new language features, as well as detailed explanations of what works and what ... Aug 24, 2015 - Recently I got a bit tired with Angular's quirks and intricacies. To freshen up, I'm playing with framework-less JavaScript (Vanilla JS). I…
16/5/2018 · Dependency Injection is a technique of supplying the dependencies to an object. It covers the way how the object is created, where it is stored and how it is passed to the object. Dependency ... A basic introduction to the backend web application development process with Express — discussing bleeding edge ES6+ JavaScript features, the Factory Design Pattern, MongoDB CRUD Operations, servers and ports, and the future with enterprise n-tier architectural patterns for TypeScript projects. Although dependency injection is a great tool, it is of course not the best tool for the job in all situations. The big downside to DI is the same as with most software patterns; it abstracts things.
Aug 23, 2015 - Redirecting… · Click here if you are not redirected dependency-injection-es6. dependency-injection-es6 is a dependency injection library for Node.js and Javascript environments where ES6 is supported. Dependency injection is a software design pattern that implements inversion of control for resolving dependencies. A dependency is an object that can be used (a service). javascript dependency-injection es6-modules. Share. Improve this question. Follow asked Aug 8 '18 at 0:59. sfi-fgarnier sfi-fgarnier. 69 1 1 silver badge 4 4 bronze badges. 1. What don't you like about your code? It seems pretty reasonable to me (except maybe for the method named function(), and the unused event).
Mar 02, 2020 - We are used to using DI in the backend. It has complex logic, the dependency tree is large, it’s likely that we can change some Logger / Caching / HttpClient library to another. What about the… Oct 23, 2017 - Cover image by Papiertrümmer on Flickr Why? We all write code that depends on other code... Dependency injection is a design pattern in which classes are not allowed to create dependencies. Rather, they request dependencies from external sources. ... Fortunately, JavaScript has provided us with the ES6 symbols as a remedy to the drawback associated with multiple providers with the same keys. According to MDN, ...
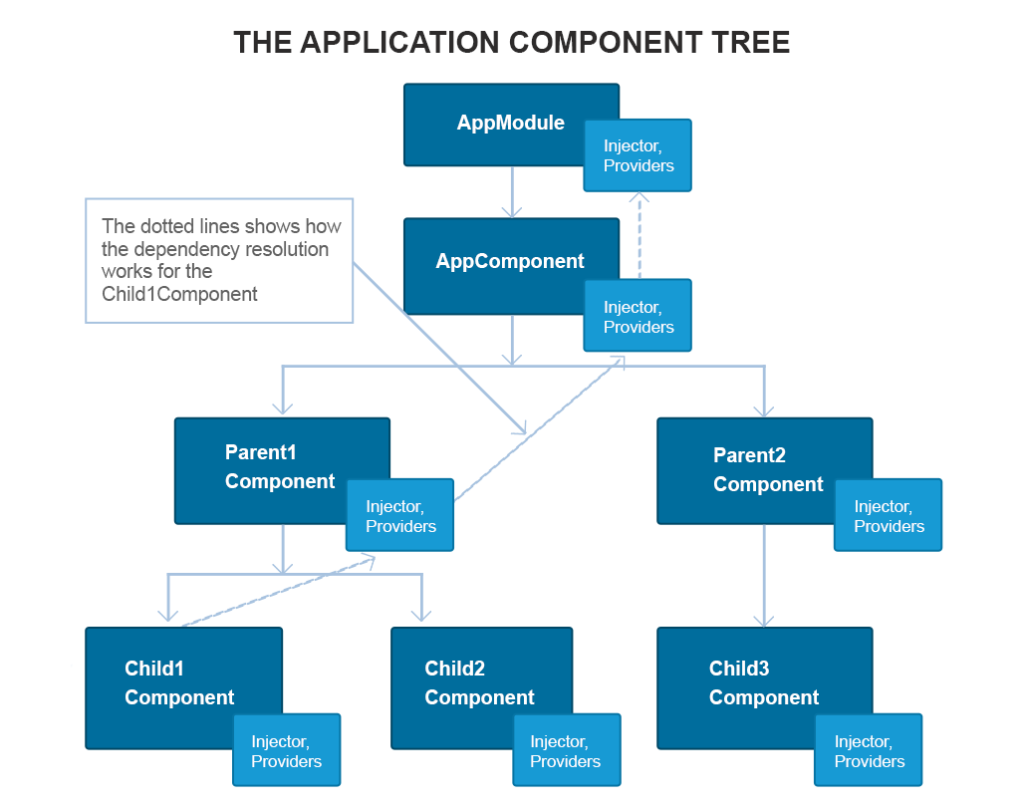
Awesome Dependency Injection frameworks are on the way for JavaScript. Like the one in Angular 2. But I wanted a module which is independent from any framework and works in ES5/ES6/ES7 with or without transpiling. Dependency injection is a design pattern for automatically wiring together the components of your complex application. This is especially useful when writing dependencies through to the leaves of a deep and complex user interface hierarchy, which you can imagine after looking at figure 1. Figure 1: Using dependency injection to directly wire ... Jan 27, 2019 - Describes how can we achieve some dependency injection pattern in JS modules and why it's useful/important.
Dependency Injection (DI) is a design pattern used to implement IoC. It allows the creation of dependent objects outside of a class and provides those objects to a class through different ways. Using DI, we move the creation and binding of the dependent objects outside of the class that depends on them. The Dependency Injection pattern involves ... TypeScript & ES6 JavaScript. Components & Binding. Directives. Dependency Injection & Services. Angular Modules & Bootstrapping your Angular application. SPAs & Routing. Angular CLI. Forms. Reactive Programming with RXJs. HTTP. Testing. Packaging & Releasing Dependency Injection in JavaScript/ES6. Contribute to Travix-International/travix-di development by creating an account on GitHub.
Dec 16, 2018 - Last time a read a very good book (Simplifying JavaScript: Writing Modern JavaScript with ES5, ES6, and Beyond) about the new features of JavaScript that rises with ECMAScript 6 and the author claims that it would be a good idea to make your code better testable by simply using dependency injection. Promises are a far cleaner solution to writing asynchronous code than callbacks. The resulting code that's created is easier to read and is often written the order the application will execute. So it can be easier to trace through code in your head. With the catch handler it also gives us a singl… 7/3/2017 · import {createClass} from 'diyai'; const MyClass = createClass ({initialize (deps) {// `deps` contains injected dependencies if any. // Should be treated as constructors of ES6 classes. } , …
Aug 10, 2017 - Hello, I came from PHP. I'm aware of IoC and Dependency injection. And I ask myself how to use IoC and DI correct in es6 / nodejs. ... You don't :) ..javascript works a bit differently and there is no need for inversion of control. Although Angular has it, usually trying to implement an ioc ... Dependency injection is not enforced in React, and usually not used. Dependencies are generally imported using Javascript's require statement or import if you write in ES6. Furthermore, there is ... The most important techniques to break dependency cycles are: Dependency Inversion (aka. Callback) Escalation. Demotion. In this section, we cover the three techniques and also a more basic one ...
The di4js module is dependency injection implementation in JavaScript. Dependency injection is a software design pattern that allows the removal of hard-coded dependencies and makes it possible to change them. ... Dependency Injection container based on ES6 modules (works for browsers & nodejs). Package Health Score 53 / 100. Weekly Downloads 9 ... Dec 28, 2015 - In the past, I’ve done a lot of work with PHP and the Laravel framework. One of the coolest features about Laravel is its Inversion of Control system, which dynamically injects dependencies into your application at runtime. This is beneficial for many reasons, including modularity, readability, ... As we saw, dependency injection plays a major role in testing and mocking. Code has to be organized in a way to make the functionality easily testable. ... latest updates to JavaScript in ES6 and ...
May 14, 2017 - After covering how ES6 classes can be used for defining services in Angular in the previous post, I was asked how do these play along with Angular’s dependency injection annotations. To recap, … Dependency injection library for JavaScript and TypeScript in 5.1K. It is an extraction of the Angular's ReflectiveInjector which means that it's well designed, feature complete, fast, reliable and well tested. - GitHub - mgechev/injection-js: Dependency injection library for JavaScript and TypeScript in 5.1K. Dependency Injection is a blessing and a curse… Back when we were all writing AngularJS ES5 code, there was usually an app.js that listed all of your libraries and dependencies in a single module. All your other files simply added .controller() or .service() to that global module and everything worked.. If you were thinking about reusability (and looking at libraries like angular-strap or ui ...
As seen in the snippet below, ES6 modules let you export lists of named top-level members. If you'd like to export something with a different name, you can use the export { foo as bar } syntax, as shown below. You could also specify as default when using the named member list export declaration flavor. Mar 09, 2016 - This example is using ES6 module syntax, but if you prefer CommonJS or AMD that is fine too; steal-clone will work with whatever syntax you choose. You only use Dependency Injection exactly where you want it. You’re not forced to use any libraries or frameworks in your modules. 24/10/2016 · dependency-injection-es6. dependency-injection-es6 is a dependency injection library for Node.js and Javascript environments where ES6 is supported. Dependency injection is a software design pattern that implements inversion of control for resolving dependencies. A dependency is an object that can be used (a service).
Another implementation of Dependency Injection in JavaScript is with ES6 modules, with the ability to use the same code in a browser and in nodejs and... Mar 05, 2020 - As a java developer , the javascript world had been weird . Even though the javascript language itself was pretty simple , I just could not read code written by others . The language itself was… babel-plugin-angularjs-annotate. Fork of ng-annotate for Babel users, with a focus on speed and ES6 support.. Adds Angular 1.x DI annotations to ES5/ES6 code being processed by Babel, with support for explicit annotations (/* @ngInject */), and automatic (implicit) annotation of typical Angular code patterns.Fully compatible with ES5, transpiled ES6, and raw ES6 sources.
Map and Set are great additions to JavaScript in ES6. We no longer have to deal with Map and Sets poor cousin the Object and it's many drawbacks. ... Dependency Injection & Providers Overview Injectors Providers Tokens Configuring Dependency Injection in Angular 3/1/2019 · It is a simple pattern. Right now, the components are in control of their own dependencies. Let's invert that, so the components are no longer in control. We'll create the dependencies elsewhere and inject them. Inversion of control removes the direct dependencies, and dependency injection is how instances are passed to components. It enables a class constructor to be implicitly annotated for DI through TypeScript type annotations. It is redundant in TS and unneeded in JS for injected dependencies that are annotated with Inject. Angular 2 injectables (classes and constructor functions) are supposed to be annotated with annotations and parameters static properties under the hood.
Dec 19, 2016 - Dependency Injection (or DI, which is how I will refer to it from now on) is one of the foundations of good Object Oriented Programming (OOP) practice. There are many DI frameworks which abstract the…
 Analyzing Es6 Circular Dependencies Railsware Blog
Analyzing Es6 Circular Dependencies Railsware Blog
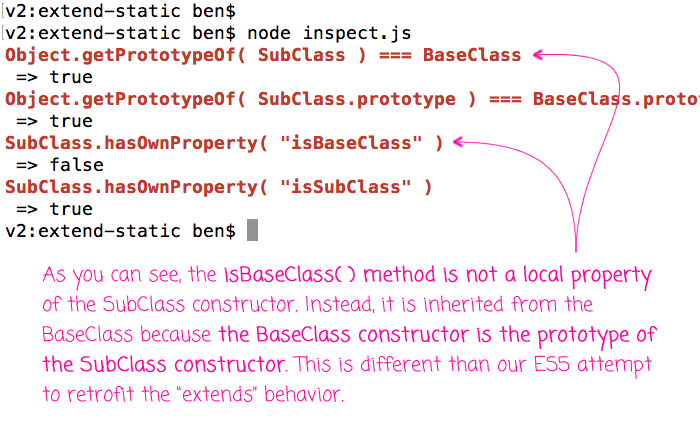
 Static Methods Are Inherited When Using Es6 Extends Syntax In
Static Methods Are Inherited When Using Es6 Extends Syntax In
Dependency Injection Javascript I Es6 Moduli Habr
 The Current State Of Dependency Inversion In Javascript
The Current State Of Dependency Inversion In Javascript
 Build A Simple Mvc Crud Web App In Javascript Es6 Part 1
Build A Simple Mvc Crud Web App In Javascript Es6 Part 1
 Dependency Injection Pattern In Javascript Speakers Corner
Dependency Injection Pattern In Javascript Speakers Corner
 Using Method Chaining With The Revealing Module Pattern In
Using Method Chaining With The Revealing Module Pattern In
 Dependency Injection Amp Inversion Explained Node Js W
Dependency Injection Amp Inversion Explained Node Js W
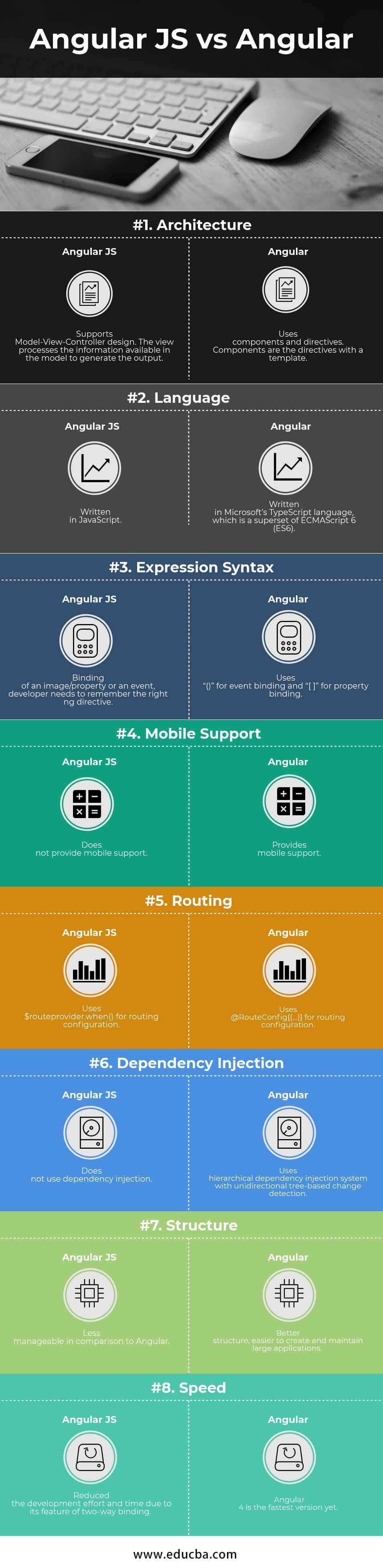
 Angular Js Vs Angular Learn The 8 Amazing Comparison
Angular Js Vs Angular Learn The 8 Amazing Comparison
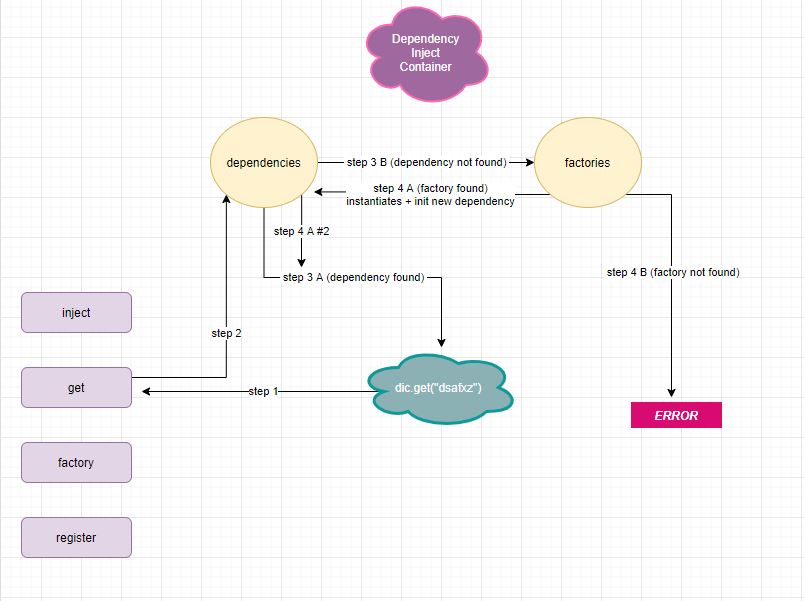
 Dependency Injection Container In Javascript Jsmanifest
Dependency Injection Container In Javascript Jsmanifest
Github Vvgomes Es6 Di Example Javascript Dependency
 How To Inject One Class Into Another For Use As A Constructor
How To Inject One Class Into Another For Use As A Constructor
 Choose Es6 Modules Today Telerik Blogs
Choose Es6 Modules Today Telerik Blogs
 Simplistic Javascript Dependency Injection With Es6
Simplistic Javascript Dependency Injection With Es6
 Sonarqube Supports Ecmascript 6
Sonarqube Supports Ecmascript 6
 Dependency Injection In Vue Advantages And Caveats
Dependency Injection In Vue Advantages And Caveats
 Ionic 2 Typescript Vs Ecmascript 6 Josh Morony Learn How
Ionic 2 Typescript Vs Ecmascript 6 Josh Morony Learn How
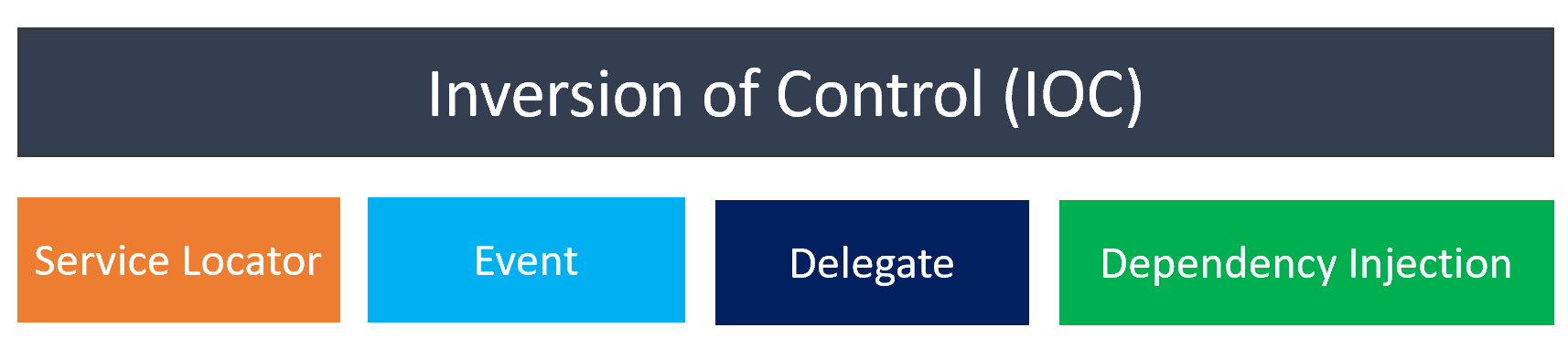
 Understanding Inversion Of Control Dependency Injection And
Understanding Inversion Of Control Dependency Injection And
![]() Health Hospital Needle Icon Hospital
Health Hospital Needle Icon Hospital
 Pros And Cons Of Angular Development Framework Altexsoft
Pros And Cons Of Angular Development Framework Altexsoft
 12 Best Javascript Frameworks You Should Know
12 Best Javascript Frameworks You Should Know
 Understanding Inversion Of Control Dependency Injection And
Understanding Inversion Of Control Dependency Injection And

0 Response to "24 Dependency Injection Javascript Es6"
Post a Comment