20 Javascript How To Call Function
The returned value. The context this when the function is invoked. Named or an anonymous function. The variable that holds the function object. arguments object (or missing in an arrow function) This post teaches you six approaches to declare JavaScript functions: the syntax, examples and common pitfalls. A href JavaScript function call | Example code Posted June 4, 2021 June 4, 2021 by Rohit Simple use javascript:void(0) as value of href and onclick method function name to call JavaScript function.
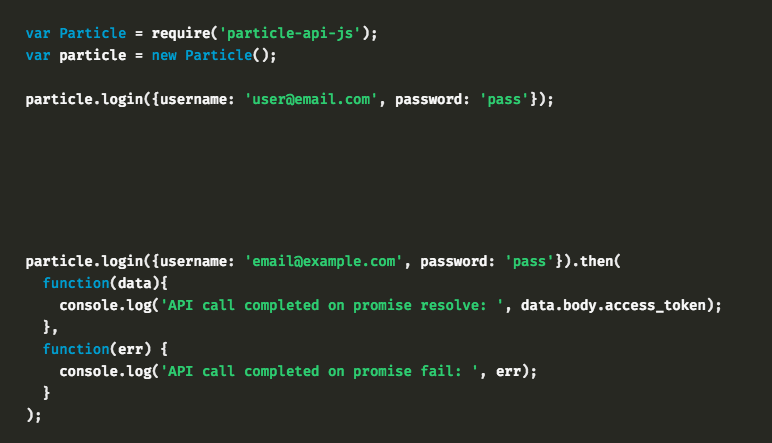
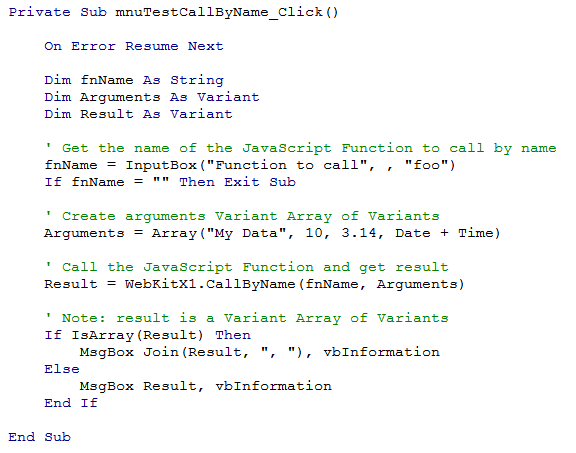
 Calling Photon Functions From Javascript
Calling Photon Functions From Javascript
Jan 21, 2021 - Summary: in this tutorial, you will learn about the JavaScript call() method and how to use it more effectively. ... Function type. For example:

Javascript how to call function. How to call JS function continuously after every 5 seconds. function first () { var xmlhttp; if (window.XMLHttpRequest) { // code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp = new XMLHttpRequest (); } else { // code for IE6, IE5 xmlhttp = new ActiveXObject ("Microsoft.XMLHTTP"); } xmlhttp.onreadystatechange = function () { if (xmlhttp. The functions of JavaScript. The function is a way to create a block of code that can be reused in JavaScript programs again and again by simply calling the function. Function in JavaScript may take one or more parameters and may also return value. A JS function code will execute only when it is called. JavaScript functions are basically objects. With the call() method, you can write a method that can be used on different objects. ... In JavaScript all functions are object methods.
How to call a JavaScript function using HTML event attributes# Let's develop a web page that will accept the names of its users. Once a user clicks the submit button, the website will display a greetings message to the user. We will use an HTML event attribute onclick, to make a function call when the user clicks the button. 8/8/2017 · Web Development Course: Developers use JavaScript call function to apply the same function to more than one object. In other words, you can make a method or a function, already assigned to a specific object, be invoked for another object as well. In this tutorial, you will learn about JavaScript call function options. Read How to Call a JavaScript Function From a String Without Using eval and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript ...
To call into JS from .NET, inject the IJSRuntime abstraction and call one of the following methods: For the preceding .NET methods that invoke JS functions: The function identifier ( String) is relative to the global scope ( window ). To call window.someScope.someFunction, the identifier is someScope.someFunction. Dec 11, 2019 - Functions in JavaScript can be called in different ways. At first glance, that may seem like a crazy statement. How can there be more than one way to call a function? Don’t we just call it? Well… An anonymous function is often not accessible after its initial creation. The following shows an anonymous function that displays a message: let show = function () { console .log ( 'Anonymous function' ); }; show (); Code language: JavaScript (javascript) In this example, the anonymous function has no name between the function keyword and ...
How to Create a Function in JavaScript. Use the keyword function followed by the name of the function. After the function name, open and close parentheses. After parenthesis, open and close curly braces. Within curly braces, write your lines of code. This code is editable. Click Run to Execute. The HTML Select DropDownList has been assigned a JavaScript OnChange event handler. When an item is selected in the HTML Select DropDownList, the GetSelectedTextValue JavaScript function is executed to which the reference of the HTML Select DropDownList is passed as parameter. Using this reference, the selected Text and Value is determined and ... Dec 02, 2018 - Explore Functions in JavaScript — declaration, expressions, invocation, and more. ... A function is a subprogram designed to perform a particular task. Functions are executed when they are called. This is known as invoking a function.
Nov 07, 2017 - I have a JavaScript function that fills a table: var col1 = ["Full time student checking (Age 22 and under) ", "Customers over age 65", "Below $500.00"]; var col2 = ["None", "None... In the above example, a function named Sum adds val1 & val2 and return it. So the calling code can get the return value and assign it to a variable. The second function Multiply does not return any value, so result variable will be undefined. A function can return another function in JavaScript. The code inside a JavaScript function will execute when "something" invokes it. ... The code inside a function is not executed when the function is defined. The code inside a function is executed when the function is invoked. It is common to use the term "call a function" instead of "invoke ...
The "OnClientClick" event will be associated with the JavaScript function. The code above defines how to call a server-side function named "Name". If there are no errors then "Success" will show a pop-up window with our server-side message text. Else, the pop-up will show an exception message. Given multiple functions, the task is to call them by just one onclick event using JavaScript. Here are few methods discussed. Either we can call them by mentioning their names with element where onclick event occurs or first call a single function and all the other functions are called inside that function. Call by value. When a variable is passed as a parameter to a function, if any changes are made to the parameter, the original variable will remain unaffected.
Javascript Web Development Front End Technology The simplest way to use an HTML button to call a JavaScript function is shown below − <input id = "Double Click here" type = "button" value = "clickme" ondblclick = "myFunction ();" /> You can also use the following by adding to the DOM property − How to call a JavaScript function on a click event? Javascript Web Development Front End Scripts. JavaScript's interaction with HTML is handled through events that occur when the user or the browser manipulates a page. When the page loads, it is called an event. When the user clicks a button, that clicks to is an event. So, we can call the function of JavaScript by its name in the input tag of the form tag. <form> <input type = "button" onclick = "msgprint()" value = "Message Print"> </form> Step 3: And, at last, we have to save the Html file and then run the file which calls the JavaScript function.
Whenever a function is called in JavaScript, regardless of how it is called, two implicit arguments are passed to it. Those 2 implicit arguments are this, the context in which the function will execute and the arguments parameter. The arguments parameter is an array-like structure containing any passed arguments. Nov 06, 2011 - I have the name of a function in JavaScript as a string. How do I convert that into a function pointer so I can call it later? Depending on the circumstances, I may need to pass various arguments ... JavaScript Function Objects In JavaScript, functions are called Function Objects because they are objects. Just like objects, functions have properties and methods, they can be stored in a variable or an array, and be passed as arguments to other functions. Functions are First-Class Objects
Mar 12, 2019 - It is a predefined javascript method, which is used to write methods for different objects. It calls the method, taking the owner object as argument. The keyword this refers to the “owner” of the function or the object it belongs to. A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). The call() allows for a function/method belonging to one object to be assigned and called for a different object. call() provides a new value of this to the function/method. With call(), you can write a method once and then inherit it in another object, without having to rewrite the method for the new object.
Call addEventListener () function on the button with the "click" action and function passed as arguments. As a result, when the button is clicked, the specified function will be called. Mar 03, 2021 - Guide to JavaScript Call Function. Here we discuss the overview and examples of JavaScript call function along with code implementation. May 31, 2019 - To further illustrate how callback ‘this’ will point to the invoking object or function, now we are going to call our callback as a method defined on an object. This is an unlikely scenario in actual JavaScript programming, but a useful example nonetheless that ‘this’ binding works ...
In thi tutorial you'll learn how you can call a JavaScript function on button click in HTML with three easy-to-follow steps. Step 1: Create a JavaScript function# The first thing to do is create a JavaScript function. In the HTML file, create a JavaScript function and name it whatever you want. The JavaScript call () Method. The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. This example calls the fullName method of person, using it on person1: Apr 24, 2017 - I am new to programming-and using codeademy to help with that so pardon me if this question is a bit of an obvious one. I mainly want to be able to call a function. I have copy and pasted the code
Aug 24, 2019 - One of the fundamental tasks with JavaScript is how to write and call functions in your code. This may seem like a simple thing, and it essentially is, however there are a few tips and tricks you can use to help making your use of JavaScript Functions easier and more intuitive. How can I hook up an event to a function name I have defined as a string? I'm using Prototype.js, although this is not Prototype-speficic. $(inputId).observe('click', formData.fields[x].onclick); This would result in JavaScript complaining that my handler is not a function. I would prefer not us use eval(). 2. Putting the async keyword before a function makes it an asynchronous function. This basically does 2 things to the function: If a function doesn't return a promise the JS engine will wrap this value into a resolved promise. Thus, the function will always return a promise. We can use the await keyword inside this function now.
Calling a function using external JavaScript file. We can also call JavaScript functions using an external JavaScript file attached to our HTML document. To do this, first we have to create a JavaScript file and define our function in it and save itwith (.Js) extension. Once the JavaScript file is created, we need to create a simple HTML … A function definition (also called a function declaration, or function statement) consists of the function keyword, followed by: The name of the function. A list of parameters to the function, enclosed in parentheses and separated by commas. The JavaScript statements that define the function, enclosed in curly brackets, {...}.
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
Calling A Javascript Method From Html Web Resource Is Not Working
 Understanding Javascript S This Different Types Of Function
Understanding Javascript S This Different Types Of Function
 Changing The Execution Context Of Javascript Functions Using
Changing The Execution Context Of Javascript Functions Using
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
 How Can I Call A Javascript Function Multiple Times From C
How Can I Call A Javascript Function Multiple Times From C
 How To Call A Javascript Function From Php
How To Call A Javascript Function From Php
 Javascript Functions Javascript Tutorial
Javascript Functions Javascript Tutorial

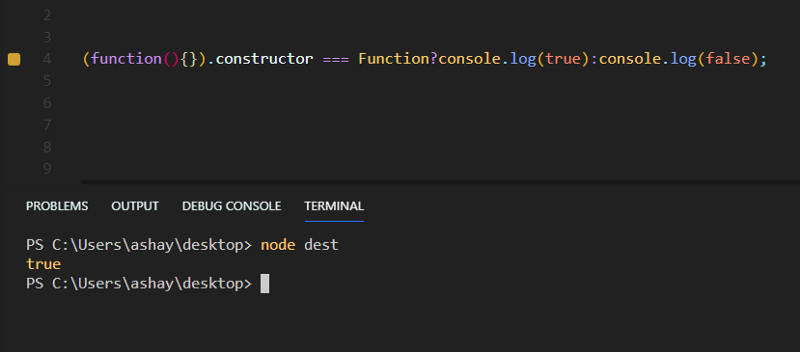
 Function In Javascript Types Of Javascript Functions
Function In Javascript Types Of Javascript Functions
 Calling A Javascript Function From Console Stack Overflow
Calling A Javascript Function From Console Stack Overflow
 Javascript Function Call Function Prototype Call
Javascript Function Call Function Prototype Call
 Beginner Javascript Tutorial 10 Calling A Function From Another Function
Beginner Javascript Tutorial 10 Calling A Function From Another Function
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Javascript Method To Call Backend Logic In Sequential Loop
Javascript Method To Call Backend Logic In Sequential Loop


0 Response to "20 Javascript How To Call Function"
Post a Comment