21 How To Loop In Javascript
When developers talk about iteration or iterating over, say, an array, it is the same as looping. ... JavaScript offers several options to repeatedly run a block of code, including while, do while, for and for-in. Here is an example of a JavaScript while loop. The most basic types of loops used in JavaScript are the while and do...while statements, which you can review in "How To Construct While and Do…While Loops in JavaScript." Because while and do...while statements are conditionally based, they execute when a given statement returns as evaluating to true.
 How To Use Loops In Javascript
How To Use Loops In Javascript
Loops offer a quick and easy way to do something repeatedly. This chapter of the JavaScript Guide introduces the different iteration statements available to JavaScript. You can think of a loop as a computerized version of the game where you tell someone to take X steps in one direction, then Y steps in another.

How to loop in javascript. Example 1: Loop Through Object Using for...in. In the above example, the for...in loop is used to loop through the student object. The value of each key is accessed by using student [key]. Note: The for...in loop will also count inherited properties. If you want, you can only loop through the object's own property by using the hasOwnProperty ... JavaScript forEach Loops Made Easy. James Gallagher. Jun 24, 2020. 0. The JavaScript forEach loop is an Array method that executes a custom callback function on each item in an array. The forEach loop can only be used on Arrays, Sets, and Maps. If you've spent any time around a programming language, you should have seen a "for loop.". JavaScript supports different kinds of loops: for - loops through a block of code a number of times for/in - loops through the properties of an object for/of - loops through the values of an iterable object
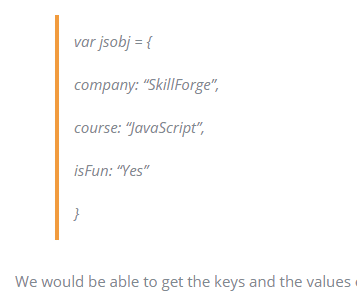
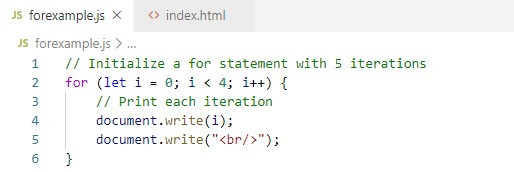
1 week ago - The for statement creates a loop that consists of three optional expressions, enclosed in parentheses and separated by semicolons, followed by a statement (usually a block statement) to be executed in the loop. How to loop through objects keys and values in Javascript? A common problem faced by programers is looping over an enumerable dataset. This data can come in the form of arrays, lists, maps or other objects. The JavaScript code in the following example defines a loop that starts with i=1. It will then print the output and increase the value of variable i by 1. After that the condition is evaluated, and the loop will continue to run as long as the variable i is less than, or equal to 5.
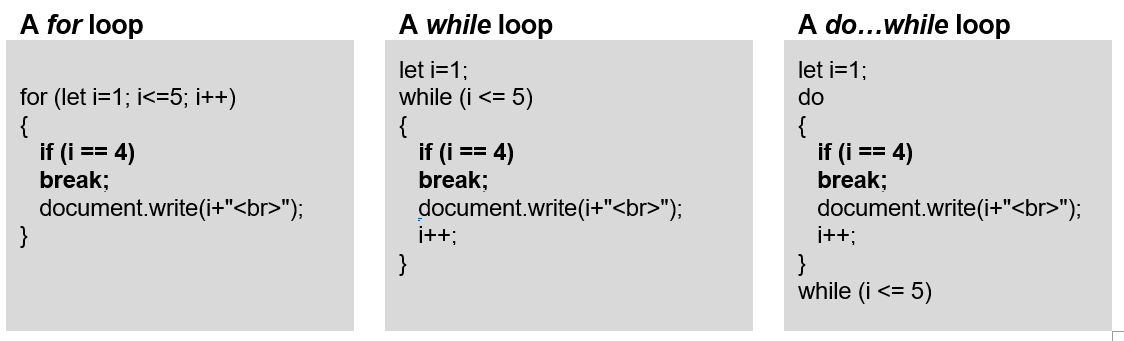
The Do While Loop The do while loop is a variant of the while loop. This loop will execute the code block once, before checking if the condition is true, then it will repeat the loop as long as the condition is true. JavaScript Infinite for loop. If the test condition in a for loop is always true, it runs forever (until memory is full). For example, // infinite for loop for(let i = 1; i > 0; i++) { // block of code } In the above program, the condition is always true which will then run the code for infinite times. JavaScript Array Loops. There are different ways to loop over arrays in JavaScript, but it can be difficult choosing the right one. Plus keeping each method straight can drive a developer nuts. There is a classic JavaScript for loop, JavaScript forEach method and a collection of libraries with forEach and each helper methods.
The event loop is a process that waits for the Call Stack to be clear before pushing callbacks from the Task Queue to the Call Stack. Once the Stack is clear, the event loop triggers and checks the Task Queue for available callbacks. Then, we define the condition for the loop to run. As long as the variable is less than the length of the array (which is 4), the loop will continue · Each time the loop executes, the variable is incremented by one (i++) The forEach () loop was introduced in ES6 (ECMAScript 2015) and it executes the given function once for each element in an array in ascending order. It doesn't execute the callback function for empty array elements. You can use this method to iterate through arrays and NodeLists in JavaScript.
Browse other questions tagged javascript loops for-loop iteration key-value or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization. Podcast 370: Changing of the guards: one co-host departs, and a new one enters ... Try the following example to learn how a for loop works in JavaScript. You can use break and continue in a while loop. But when you use the while loop you should take into account the increment for the next iteration. If you do not, then it may result in an infinite loop. forEach() An alternative to for and for/in loops isArray.prototype.forEach(). The forEach() runs a function on each indexed element in an array ...
Code language: CSS (css) How it works. First, declare a variable counter and initialize it to 1.; Second, display the value of counter in the Console window if counter is less than 5.; Third, increase the value of counter by one in each iteration of the loop.; Since the for loop uses the var keyword to declare counter, the scope of counter is global. Therefore, we can access the counter ... JavaScript doesn't offer any wait command to add a delay to the loops but we can do so using setTimeout method. This method executes a function, after waiting a specified number of milliseconds. Below given example illustrates how to add a delay to various loops: When developers talk about iteration or iterating over, say, an array, it is the same as looping. ... JavaScript offers several options to repeatedly run a block of code, including while, do while, for and for-in. Here is an example of a JavaScript while loop.
The while Loop. The most basic loop in JavaScript is the while loop which would be discussed in this chapter. The purpose of a while loop is to execute a statement or code block repeatedly as long as an expression is true. Once the expression becomes false, the loop terminates. Apr 28, 2021 - Loops are used in JavaScript to perform repeated tasks based on a condition. Conditions typically return true or false when analysed. A loop will continue running until the defined condition returns false. The three most common types of loops are forwhiledo whileYou can type js for, js while or js 1. The "While" Loop. A While Loop also doesn't have a counter and only runs if the specified condition is true. Here's an example demonstrating the while loop where the loop runs till infinity: {% code-block language="js" %} var infiniteValue = true; while (infiniteValue) { console.log("Infinite")} {% code-block-end %} 2. Do While Loop
A for...in loop only iterates over enumerable, non-Symbol properties. Objects created from built-in constructors like Array and Object have inherited non-enumerable properties from Object.prototype and String.prototype, such as String 's indexOf () method or Object 's toString () method. Sep 03, 2016 - As long as your JavaScript implementation is compliant with the previous edition of the ECMAScript specification (which rules out, for example, versions of Internet Explorer before 9), then you can use the Array#forEach iterator method instead of a loop. In that case, you pass a function to be ... Learn what is for loop and how to use it in JavaScript. JavaScript includes for loop same as Java or C#. Use for loop to execute code repeatedly.
The JavaScript do while loop iterates the elements for the infinite number of times like while loop. But, code is executed at least once whether condition is true or false. The syntax of do while loop is given below. This process will typically consist of two steps: decoding the data to a native structure (such as an array or an object), then using one of JavaScript's in-built methods to loop through that ... Oct 19, 2020 A JavaScript for loop executes a block of code as long as a specified condition is true. JavaScript for loops take three arguments: initialization, condition, and increment. The condition expression is evaluated on every loop.
The problem with for...in loop is that it iterates through the properties in the prototype chain as well. Since the objects in JavaScript can inherit properties from their prototypes, the fo...in statement will loop through those properties as well. To avoid iterating over prototype properties while looping an object, you need to explicitly ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Set up your for loops. Because arr is a multi-dimensional array, you'll need two for loops: one to loop through each of the sub-arrays arrays, and another to loop through the elements in each sub-array. Loop through the inner arrays. To do this, set up a for loop like you've done in previous challenges:
The statement1 is executed first even before executing the looping code. So, this statement is normally used to assign values to variables that will be used inside the loop. The statement2 is the condition to execute the loop. The statement3 is executed every time after the looping code is executed. How to perform common operations in JavaScript where you might use loops, using map(), filter(), reduce() and find() Published Apr 13, 2018 , Last Updated Apr 16, 2018 Loops are generally used, in any programming language, to perform operations on arrays: given an array you can iterate over its elements and perform a calculation. The for loop statement has three expressions: Initialization - initialize the loop variable with a value and it is executed once Condition - defines the loop stop condition Update - executed every time after the code block of the loop has been executed.
JavaScript also includes another version of for loop also known as the for..in Loops. The for..in loop provides a simpler way to iterate through the properties of an object. This will be more clear after leaning objects in JavaScript. But this loop is seen to be very useful while working with objects. while loop in JavaScript while loop will loop through given code as long as a condition is true. It has only "one" part, condition. A lot of times the value for the condition is changed within the loop itself. Apr 28, 2021 - Loops are used in JavaScript to perform repeated tasks based on a condition. Conditions typically return true or false when analysed. A loop will continue running until the defined condition returns false. The three most common types of loops are forwhiledo whileYou can type js for, js while or js
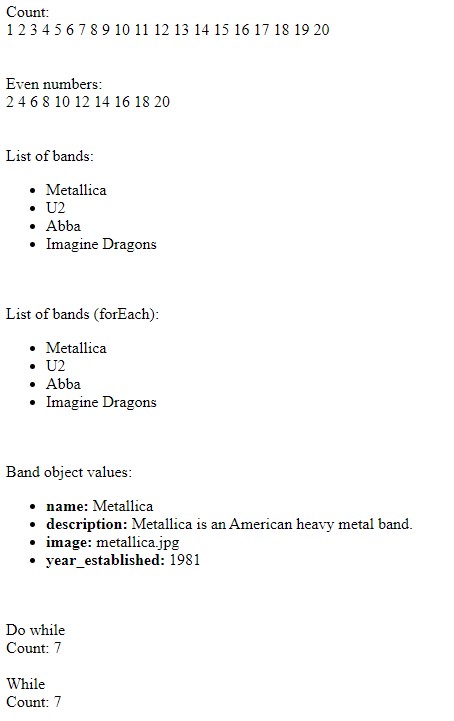
Note: we used obj.hasOwnProperty(key) method, to make sure that property belongs to that object because for in loop also iterates over an object prototype chain.. Object.keys. The Object.keys() method takes the object as an argument and returns the array with given object keys.. By chaining the Object.keys method with forEach method we can access the key, value pairs of the object.
 For Loop In Javascript Learn How For Loop Works In Javascript
For Loop In Javascript Learn How For Loop Works In Javascript
 How To Find Even Numbers In An Array Using Javascript
How To Find Even Numbers In An Array Using Javascript
 Javascript For Loop Flowchart And Programming Examples
Javascript For Loop Flowchart And Programming Examples
Front End Psa Are You Using For Loops In Your Javascript
 Javascript Do While Loop Programming Code Picture
Javascript Do While Loop Programming Code Picture
 Looping In Javascript Web Design Amp Development Tutorials
Looping In Javascript Web Design Amp Development Tutorials
 For Loop Javascript Old School Loops In Javascript For
For Loop Javascript Old School Loops In Javascript For
 For Loop In Javascript The Engineering Projects
For Loop In Javascript The Engineering Projects
 Using Javascript To Loop Through A Html Table And Do Math
Using Javascript To Loop Through A Html Table And Do Math
 For Loop Within A For Loop Javascript Stack Overflow
For Loop Within A For Loop Javascript Stack Overflow
 How To Use Loops In Javascript
How To Use Loops In Javascript
 Javascript Method To Call Backend Logic In Sequential Loop
Javascript Method To Call Backend Logic In Sequential Loop
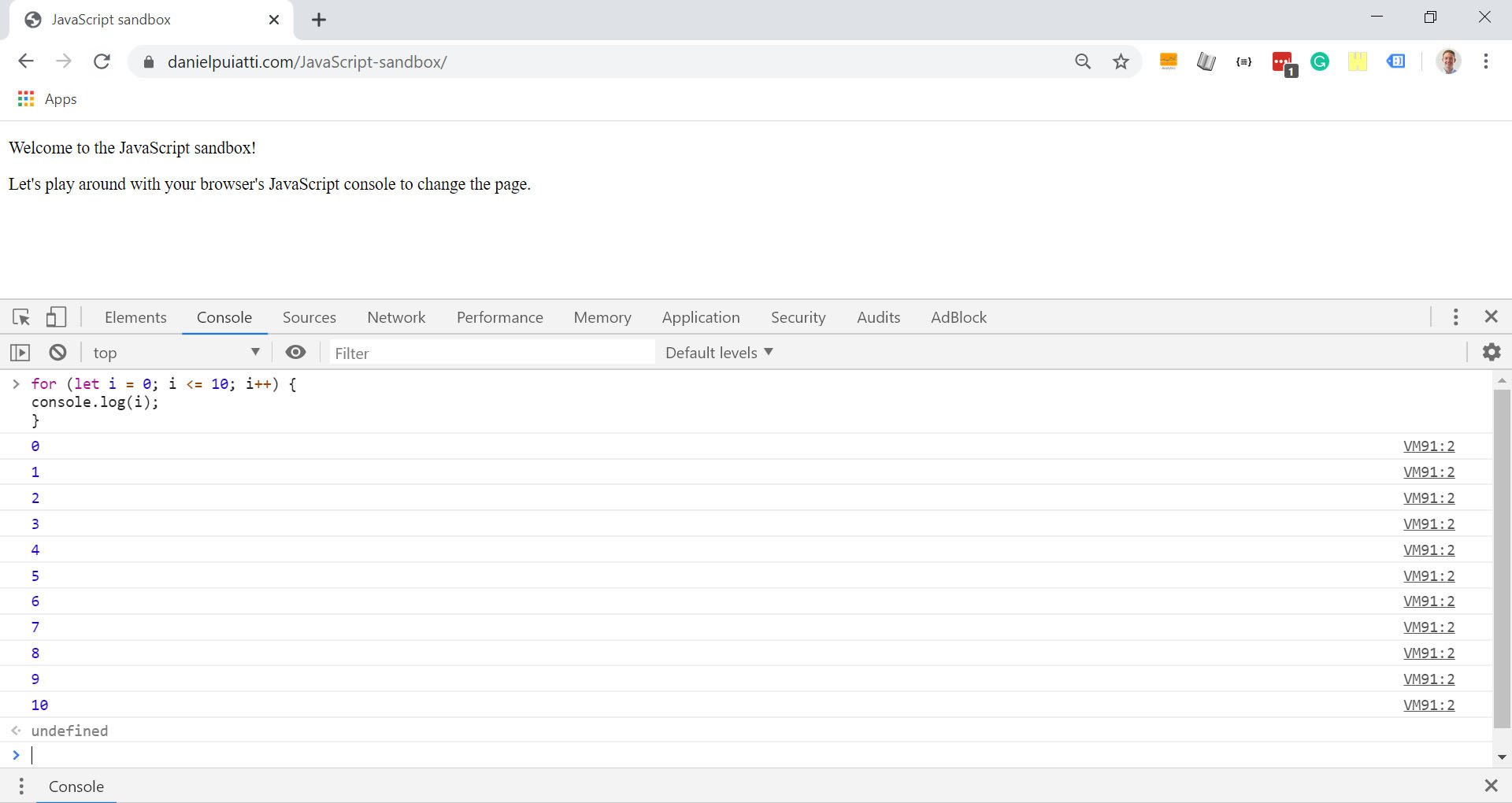
 Beginner S Guide To Javascript Loops Daniel Puiatti
Beginner S Guide To Javascript Loops Daniel Puiatti
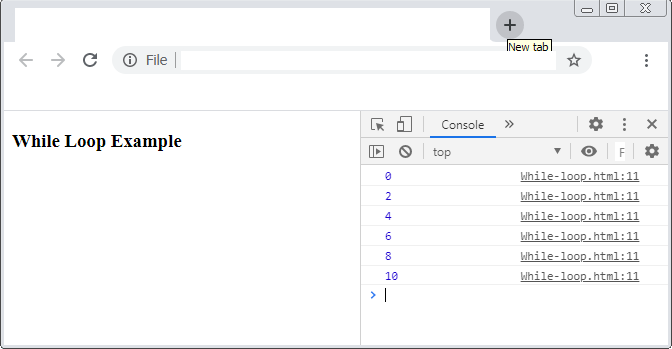
 Javascript While Loop Notesformsc
Javascript While Loop Notesformsc

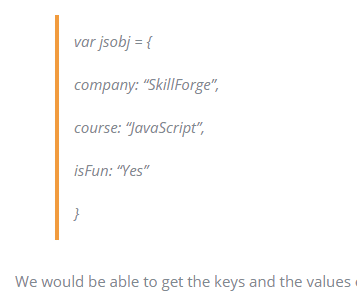
 How To Loop Through An Object In Javascript Skillforge
How To Loop Through An Object In Javascript Skillforge
 Basic While Loop Query Why Is 1 Logged Stack Overflow
Basic While Loop Query Why Is 1 Logged Stack Overflow
 For Loops Vs While Loops In Javascript By Tirzah Morrison
For Loops Vs While Loops In Javascript By Tirzah Morrison
Use For Loop To Calculate Total In Javascript

0 Response to "21 How To Loop In Javascript"
Post a Comment